উদ্ভাবক পরিমাণগতকরণ কৌশল স্তম্ভ চিত্র চিত্র উদাহরণ
লেখক:উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্ন, তৈরিঃ 2017-07-21 18:12:00, আপডেটঃ 2019-07-31 18:29:03স্তম্ভিত চিত্র চিত্রের উদাহরণ
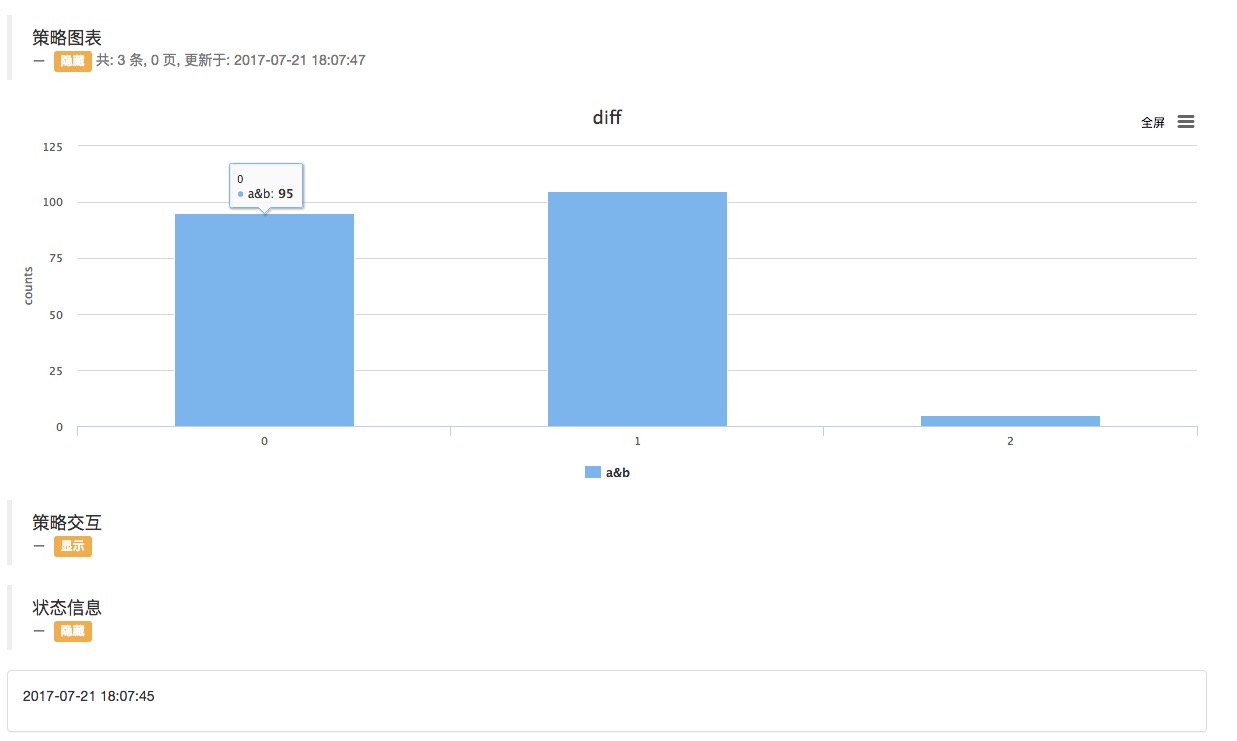
এখানে একটি উদাহরণ দেওয়া হল, যেখানে কোন চিত্রশিল্পী তার অজান্তেই অঙ্কন করতে পারে।
-
সোর্স কোডঃ
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
-
রিয়েল ডিস্ক চালুঃ

আরো
- কিভাবে বিটফিনেক্সের মুদ্রা বিনিময় ETH_BTC যোগ করবেন?
- এডিটর সমস্যাঃ কঠোরভাবে ভেরিয়েবল ঘোষণা করা হলে, কিছু অবজেক্টের অন্তর্নির্মিত, এডিটর ত্রুটি রিটার্ন করবে।
- ফরোয়ার্ড ইন্টারফেস ব্যবহার করে কীভাবে সিলিকন মার্কেটপ্লেসটি সম্পূর্ণভাবে স্লো করতে হয় তা জিজ্ঞাসা করুন
- মাইন ইনোভেশন এলাকা
- নতুনদের প্রশ্ন, এক্সচেঞ্জগুলো থেকে লেনদেনের ফি নেওয়ার পরও কি ডিজিটাল মুদ্রার কোয়ালিটি ট্রেডিংয়ের কোনো লাভ আছে?
- এখন যখন আমরা কুইন্টিফাইড ট্রেডিং রোবট ব্যবহার করি, তখন আমরা সবচেয়ে কম লাভ করি।
- কিভাবে মাল্টি-এক্সচেঞ্জ নীতিতে মাল্টি-এক্সচেঞ্জ অবজেক্টের জন্য প্রকৃত এক্সচেঞ্জের সংখ্যা ফিল্টার করবেন
- http://www.stevenwu.me/archives/871
- পরীক্ষা
- ঠিকানাটিকে একটি বাহ্যিক পরামিতি হিসাবে উদ্ধার করা কতটা নিরাপদ
- একটি সার্ভার একাধিক হোস্ট প্রসেস চালাতে পারে?
- কোয়ালিফাইড ট্রেডিং ব্রেইনস্টর্ম আপনার জন্য অপেক্ষা করছে!
- K লাইন হল গাড়ি, সমান্তরাল লাইন হল রাস্তা!
- কিছু এক্সচেঞ্জের পুনরাবৃত্তি ভারসাম্য সমস্যা
- বিজ্ঞান ও দার্শনিক দৃষ্টিভঙ্গি নিয়ে কথা বলার সময়, কোন যুক্তিহীন কৌশলকে বিশ্বাস করা যায় না।
- মাল্টিপ্লেয়ার ট্রেন্ড রিট্রিপ কৌশল
- আমি মনে করি, আমরা যদি এই বিভাজক ব্যবসায়ের মূল কারণগুলি খুঁজে পাই, তাহলে আমরা এই বিভাজক ব্যবসায়ের মূল কারণগুলি খুঁজে পেতে পারি।
- স্থায়ীভাবে কার্যকর ট্রেডিং মডেল
- সূচকঃ দয়া করে ওকেএক্স চুক্তির বাজার সম্পর্কে জিজ্ঞাসা করুন, একটি সূচক আছে?
- মাল্টিপ্ল্যাটফর্ম হেজিং স্ট্যাবিলাইজড সুইচ V2.1 (উল্লেখ্য সংস্করণ)
নববধূওআপনি / cfg.xAxis.categories পরিবর্তন করতে পারেন, ধন্যবাদ
নববধূওআপনি কি প্রতিটি স্তম্ভের নীচের চিহ্নকে a, b, c-তে রূপান্তর করতে পারেন?
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নঅযৌক্তিক ।
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নহাইচার্টের ডকুমেন্টেশন দেখুন। চার্ট কনফিগারেশন আপনার পছন্দমতো পরিবর্তন করা যেতে পারে।