শিক্ষানবিস, এটি পরীক্ষা করে দেখুন আপনাকে ক্রিপ্টোকারেন্সি পরিমাণগত ট্রেডিংয়ে নিয়ে যান (7)
লেখক:নিনাবাদাস, সৃষ্টিঃ ২০২২-০৪-২২ 11:59:32, আপডেটঃ ২০২২-০৪-২২ 12:01:11শিক্ষানবিস, এটি পরীক্ষা করে দেখুন আপনাকে ক্রিপ্টোকারেন্সি পরিমাণগত ট্রেডিংয়ে নিয়ে যান (7)
গত নিবন্ধে, আমরা একসাথে একটি সহজ মাল্টি-সিম্বল গ্রিড কৌশল চিন্তা করেছি এবং ডিজাইন করেছি। পরবর্তী, আমরা পরিমাণগত ট্রেডিংয়ের পথে শিখতে এবং এগিয়ে যেতে থাকব। এই নিবন্ধে, আমরা একটি আরও জটিল কৌশল নকশা - হেজ কৌশল নকশা নিয়ে আলোচনা করব। নিবন্ধটি একটি মাল্টি-সিম্বল ক্রস-পিরিয়ড হেজ কৌশল ডিজাইন করার পরিকল্পনা করেছে। যখন ক্রস-পিরিয়ড হেজ কৌশল আসে, যারা ফিউচার ট্রেডিংয়ের সাথে পরিচিত তাদের অবশ্যই এটির সাথে পরিচিত হতে হবে। নতুনদের জন্য, আপনি এই ধারণাগুলি বুঝতে পারবেন না, তাই আসুন ক্রস-পিরিয়ড হেজ সম্পর্কে ধারণাগুলি সংক্ষেপে ব্যাখ্যা করি।
ক্রস-পিরিয়ড হেজ
সাধারণভাবে বলতে গেলে, ক্রস-পিরিয়ড হেজিংয়ের একটি দীর্ঘ চুক্তি এবং একটি সংক্ষিপ্ত চুক্তি রয়েছে এবং একই সময়ে অবস্থান বন্ধ করার জন্য তিনটি পরিস্থিতির (দীর্ঘ, সংক্ষিপ্ত) জন্য অপেক্ষা করেঃ সময়
- যখন লং পজিশন লাভজনক হয়, তখন শর্ট পজিশনের ক্ষতি হয়, এবং লাভ ক্ষতির চেয়ে বেশি হয়, পজিশন বন্ধ করুন; লাভের ক্ষতির পরে রিটার্ন হবে।
- যখন শর্ট করা লাভজনক হয়, তখন লং করার ক্ষতি হয়, এবং লাভটি ক্ষতির চেয়ে বেশি হয়, অবস্থানগুলি বন্ধ করুন; লাভের পরে ক্ষতি কভার করার পরে একটি রিটার্ন থাকবে। (সমতুল্য)
- যদি লং পজিশন লাভজনক হয় এবং শর্ট পজিশনও লাভজনক হয়, তাহলে পজিশন বন্ধ করতে দ্বিধা করবেন না।
অন্যান্য পরিস্থিতিতে যখন ফ্লোটিং লস থাকে, আপনি ধরে রাখতে পারেন বা আরও পজিশন যোগ করতে পারেন। (কারণ স্প্রেডের ওঠানামা একতরফা ওঠানামা থেকে ছোট, ঝুঁকি ছোট হবে, তবে লক্ষ্য করুন যে এটি কেবল তুলনামূলক!
Set A1 as the price of contract A at the time 1, and set B1 as the price of contract B at the time 1. At the time, do short in contract A, at A1; do long in contract B, at B1.
Set A2 as the price of contract A at the time 2, and set B2 as the price of contract B at the time 2. At the time, close positions (close short) of contract A, at A2; close positions (close long) of contract B, at B2.
Spread at time 1: A1 - B1 = X
Spread at time 2: A2 - B2 = Y
X - Y = A1 - B1 - (A2 - B2)
X - Y = A1 - B1 - A2 + B2
X - Y = A1 - A2 + B2 - B1
As you can see, "A1 - A2 " is the profit spread of closing position in contract A.
"B2 - B1" is the profit spread of closing position in contract B. It is profitable, as long as the closing postion spread of the two contracts is a positive number, namely A1 - A2 + B2 - B1 > 0. That is to say as long as X - Y > 0,
for: X - Y = A1 - A2 + B2 - B1
It is concluded that as long as the spread X when opening a position is greater than the spread Y when closing a position, it is profitable (note that it is making short in contract A and making long in contract B to open a position; if the situation is reversed, the result will be opposite). Of course, this is just theoretical, and factors such as the handling fee and slippoint should also be considered in practice.
কারণ ক্রিপ্টোকারেন্সি প্ল্যাটফর্মগুলিতে ডেলিভারি চুক্তি এবং চিরস্থায়ী চুক্তি উভয়ই রয়েছে। এবং তহবিলের হারের কারণে চিরস্থায়ী চুক্তির দাম সর্বদা স্পট দামের কাছাকাছি থাকে। তারপরে আমরা হেজিং এবং সালিশ করার জন্য ডেলিভারি চুক্তি এবং চিরস্থায়ী চুক্তি ব্যবহার করতে পছন্দ করি। ডেলিভারি চুক্তির জন্য, আমরা তুলনামূলকভাবে দীর্ঘ সময়ের সাথে একটি চয়ন করতে পারি, যাতে হেজিং চুক্তিটি প্রায়শই সেট করার প্রয়োজন হয় না।
কিছু মাল্টি-সিম্বল স্প্রেড পরিসংখ্যান দ্বারা উষ্ণ করুন
আপনি প্রাথমিক নীতির সাথে পরিচিত হওয়ার পরে, আপনাকে কৌশলটি লিখতে তাড়াহুড়ো করতে হবে না। প্রথমে, স্প্রেড পরিসংখ্যান তৈরি করুন, চার্টগুলি প্লট করুন এবং স্প্রেডগুলি পর্যবেক্ষণ করুন। আসুন একসাথে মাল্টি-সিম্বল কৌশল প্লটিং সম্পর্কে শিখুন। আমরা এটিকে ডিজাইন করেছিOKEX চুক্তি. এটা খুব সহজ FMZ উপর চার্ট, এবং আপনি শুধুমাত্র চার্ট লাইব্রেরি সঙ্গে encapsulated ফাংশন ব্যবহার করতে হবেহাইচার্টএপিআই ডকুমেন্টেশনে প্লটিং ফাংশন বর্ণনাঃhttps://www.fmz.com/api#chart.... যেহেতু এটি একটি মাল্টি-সিম্বল কৌশল, সর্বোপরি, প্লট করার আগে এই প্রতীকগুলির দামের স্প্রেড নির্ধারণ করা প্রয়োজন। কোডে, প্রথমে দুটি অ্যারে লিখুন, যা চুক্তিগুলিকে প্রতিনিধিত্ব করে।
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"] // perpetual contract
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"] // delivery contract
এখানে নির্ধারিত চুক্তি কোড অনুযায়ী, চার্ট কনফিগারেশনটি শুরু করুন। চার্ট কনফিগারেশনটি অসীম লুপে লেখা যাবে না, কারণ আপনি জানেন না কোন চিহ্নটি করতে হবে, এবং কতগুলি চিহ্ন করতে হবে (যা arrDeliveryContractType এবং arrSwapContractType এর মান অনুযায়ী নির্ধারিত হয়), তাই চার্ট কনফিগারেশনটি একটি ফাংশন দ্বারা ফেরত দেওয়া হয়।
function createCfg(symbol) {
var cfg = {
extension: {
// it is not part of the group, and is individually displayed; the default is 'group'
layout: 'single',
// the specified height, which can be set as string; "300px", which means it will be replaced by "300px" automatically through setting a value of 300
height: 300,
// the occupied unit value of the specified width, with a total value of 12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function main() {
// declare arrCfg
var arrCfg = [] // declare an array to store the chart configuration information
_.each(arrSwapContractType, function(ct) { // iteratively record the array of perpetual contract codes, pass the "XXX-USDT" part of the contract name as a parameter to the "createCfg" function, construct the chart configuration information, and return
arrCfg.push(createCfg(formatSymbol(ct)[0])) // the chart configuration information "push" returned by "createCfg" is in the "arrCfg" array
})
var objCharts = Chart(arrCfg) // call the function Chart on FMZ platform, and create a chart controlled object called objCharts
objCharts.reset() // initialize the chart content
// the rest is omitted...
}
আমরা তথ্য প্রস্তুত করতে যাচ্ছি; আমরা OKEX চুক্তির সমষ্টিগত বাজার ইন্টারফেস ব্যবহার করিঃ
ইউএসডিটি চিরস্থায়ী চুক্তিঃ
https://www.okex.com/api/v5/market/tickers?instType=SWAP
ইউএসডিটি ডেলিভারি চুক্তিঃ
https://www.okex.com/api/v5/market/tickers?instType=FUTURES
এখানে আমরা একটি ফাংশন লিখছি দুটি ইন্টারফেসের আহ্বানের সাথে মোকাবিলা করার জন্য, এবং একটি ফরম্যাটে ডেটা প্রক্রিয়াঃ
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx), // buy one price
bid1Vol: parseFloat(ele.bidSz), // volume of buy one price
ask1: parseFloat(ele.askPx), // ell one price
ask1Vol: parseFloat(ele.askSz), // volume of sell one price
symbol: formatSymbol(ele.instId)[0], // in the format of trading pair
type: "Futures", // type
originalSymbol: ele.instId // original contract code
})
})
} catch (e) {
return null
}
return ret
}
কন্ট্রাক্ট কোড প্রক্রিয়া করার জন্য আরেকটি ফাংশন লিখুন।
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
পরবর্তী, আমরা শুধুমাত্র পুনরাবৃত্তি এবং প্রাপ্ত তথ্য মেলে প্রয়োজন, স্প্রেড গণনা, এবং রপ্তানি করতে চার্ট চার্ট, ইত্যাদি।
এখানে আমরা পরবর্তী ত্রৈমাসিক চুক্তি 210924 এবং চিরস্থায়ী চুক্তির স্প্রেড পরীক্ষা করেছি।
সম্পূর্ণ কোডঃ
// temporary parameters
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"]
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"]
var interval = 2000
function createCfg(symbol) {
var cfg = {
extension: {
// it is not part of the group, and is individually displayed; the default is 'group'
layout: 'single',
// the specified height, which can be set as string; "300px", which means it will be replaced by "300px" automatically through setting a value of 300
height: 300,
// the occupied unit value of the specified width, with a total value of 12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx),
bid1Vol: parseFloat(ele.bidSz),
ask1: parseFloat(ele.askPx),
ask1Vol: parseFloat(ele.askSz),
symbol: formatSymbol(ele.instId)[0],
type: "Futures",
originalSymbol: ele.instId
})
})
} catch (e) {
return null
}
return ret
}
function main() {
// declare arrCfg
var arrCfg = []
_.each(arrSwapContractType, function(ct) {
arrCfg.push(createCfg(formatSymbol(ct)[0]))
})
var objCharts = Chart(arrCfg)
objCharts.reset()
while (true) {
// obtain the market quote data
var deliveryTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=FUTURES")
var swapTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=SWAP")
if (!deliveryTickers || !swapTickers) {
Sleep(2000)
continue
}
var tbl = {
type : "table",
title : "delivery-perpetual spread",
cols : ["trading pair", "delivery", "perpetual", "positive hedge", "negative hedge"],
rows : []
}
var subscribeDeliveryTickers = []
var subscribeSwapTickers = []
_.each(deliveryTickers, function(deliveryTicker) {
_.each(arrDeliveryContractType, function(symbol) {
if (deliveryTicker.originalSymbol == symbol) {
subscribeDeliveryTickers.push(deliveryTicker)
}
})
})
_.each(swapTickers, function(swapTicker) {
_.each(arrSwapContractType, function(symbol) {
if (swapTicker.originalSymbol == symbol) {
subscribeSwapTickers.push(swapTicker)
}
})
})
var pairs = []
var ts = new Date().getTime()
_.each(subscribeDeliveryTickers, function(deliveryTicker) {
_.each(subscribeSwapTickers, function(swapTicker) {
if (deliveryTicker.symbol == swapTicker.symbol) {
var pair = {symbol: swapTicker.symbol, swapTicker: swapTicker, deliveryTicker: deliveryTicker, plusDiff: deliveryTicker.bid1 - swapTicker.ask1, minusDiff: deliveryTicker.ask1 - swapTicker.bid1}
pairs.push(pair)
tbl.rows.push([pair.symbol, deliveryTicker.originalSymbol, swapTicker.originalSymbol, pair.plusDiff, pair.minusDiff])
for (var i = 0 ; i < arrCfg.length ; i++) {
if (arrCfg[i].title.text == pair.symbol) {
objCharts.add([i, [ts, pair.plusDiff]])
}
}
}
})
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl) + "`")
Sleep(interval)
}
}
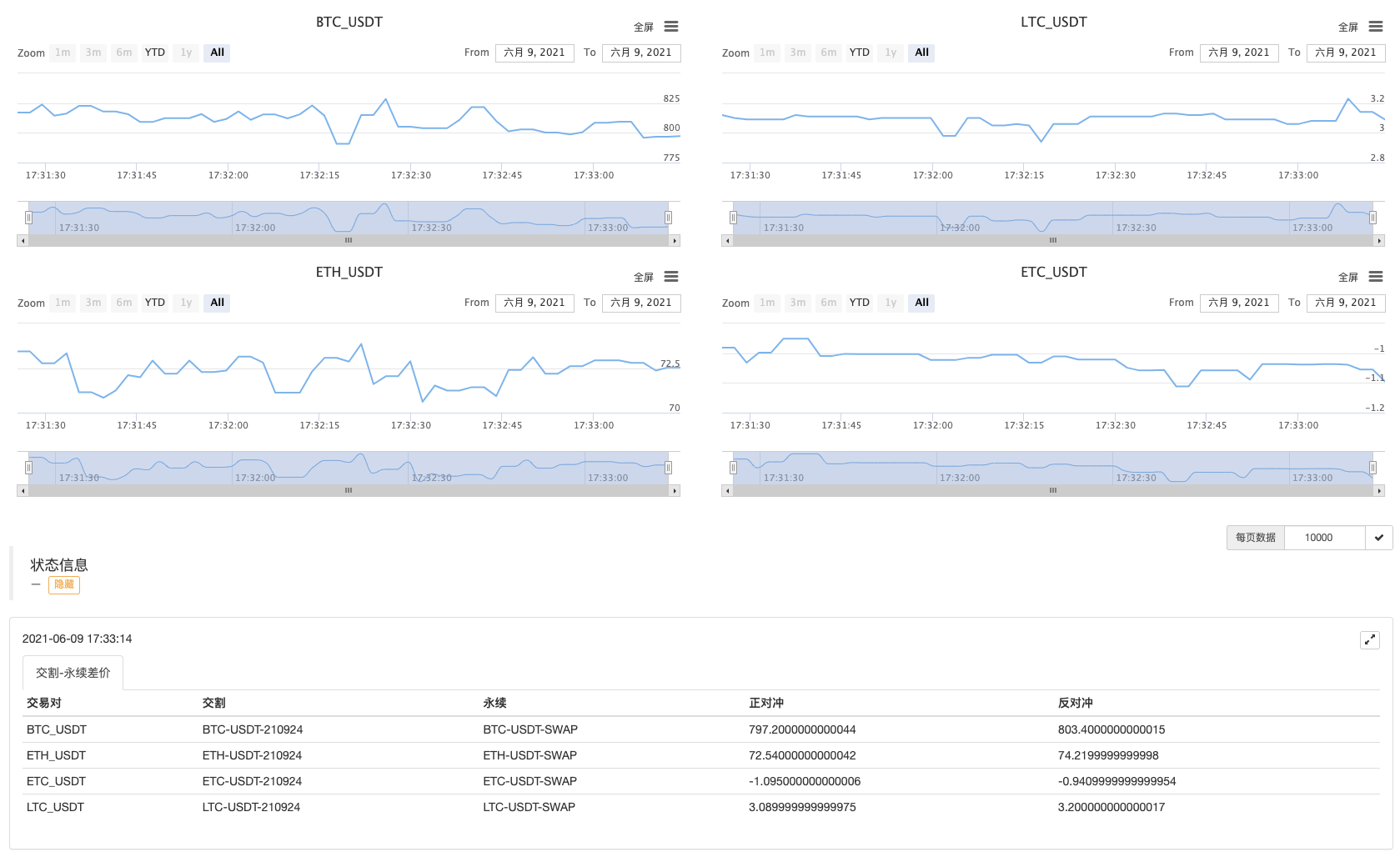
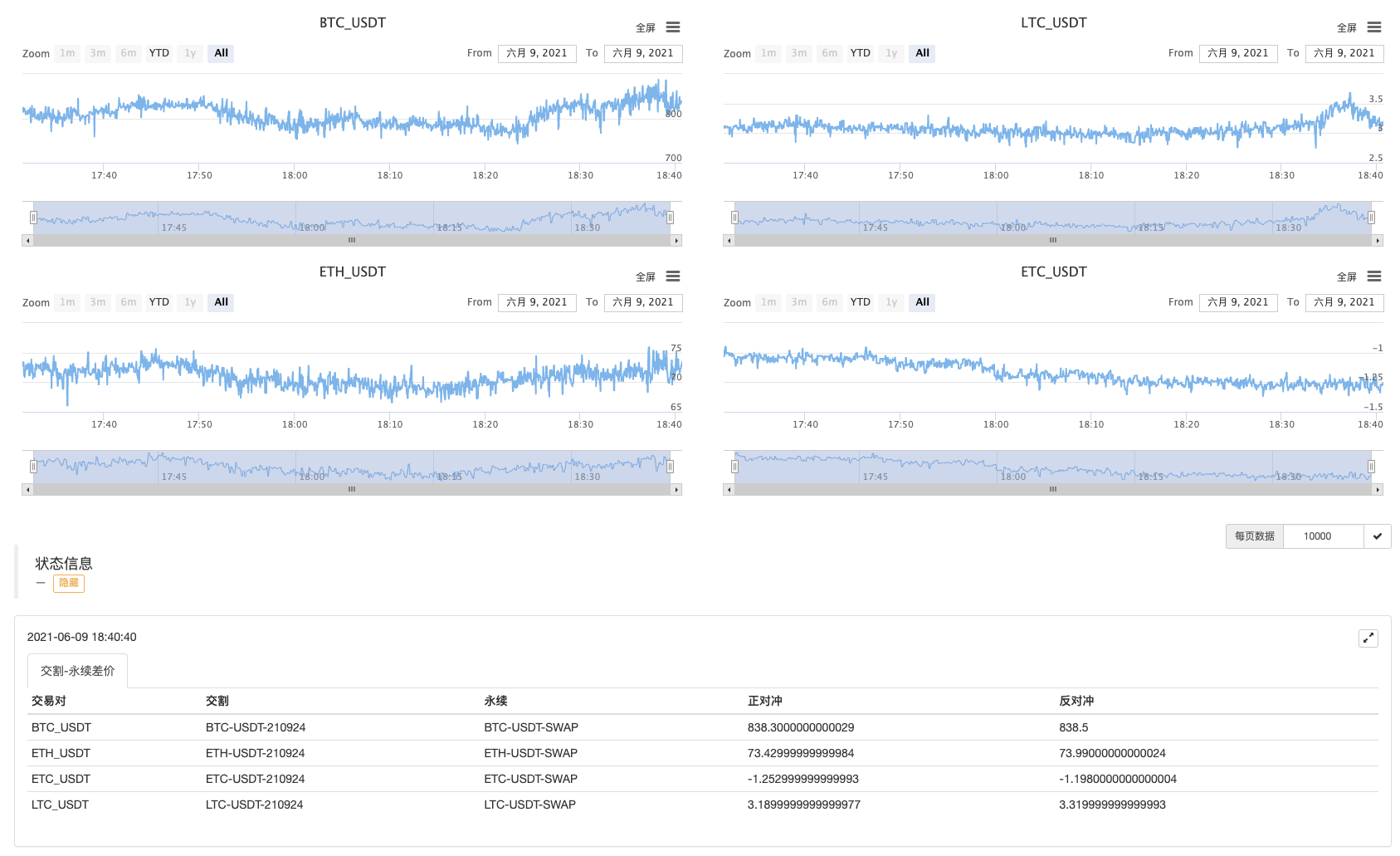
বট অপারেশন

কিছুক্ষণের জন্য পালাও।

প্রথমে স্প্রেডগুলো দেখো!
- মুনাফা সংগ্রহকারী কৌশল বিশ্লেষণ (1)
- পাইথনের ইউএসডি-এর পারমানেন্ট কন্ট্রাক্ট লেনদেনকে এনার্জি-বিএসডি-এর পারমানেন্ট লেনদেনের রূপান্তর করতে হবে। কোন ফাংশনটি পরিবর্তন করতে হবে, যে ফাংশনটি এইটাকে প্রভাবিত করবে?
- ঝুঁকি নিয়ন্ত্রণে স্টপলস যোগ করুন
দাম কত? - উচ্চ-ফ্রিকোয়েন্সি কৌশল নকশা নিয়ে আলোচনা
জাদুকরীভাবে পরিবর্তিত মুনাফা হার্ভেস্টার - বাইনারেন্স চিরস্থায়ী তহবিল হার মধ্যস্থতা (বুল মার্কেটে বার্ষিক হারের ১০০%)
- মাল্টি-সিম্বল কৌশল তৈরির জন্য ক্রিপ্টোকারেন্সি প্ল্যাটফর্ম সমষ্টিগত বাজার ইন্টারফেস ব্যবহার করুন
- my ভাষায় কিভাবে এখানে লিখতে হয় যাতে একটি সংকেত থাকে এবং একবার প্রিন্ট ও আউটপুট করতে হয়।
- ডেরিবিত অপশনের ডায়নামিক ডেল্টা হেজিং
- FMZ কোয়ান্ট ডাটাবেস তৈরি করতে SQLite ব্যবহার করুন
- শিক্ষানবিস, এটি পরীক্ষা করে দেখুন
আপনাকে ক্রিপ্টোকারেন্সি পরিমাণগত ট্রেডিংয়ে নিয়ে যান (8) - নবাগত, এটি দেখুন
আপনাকে ক্রিপ্টোকারেন্সি পরিমাণগত ট্রেডিংয়ে নিয়ে যান (6) - নবাগত, এটি পরীক্ষা করুন
আপনাকে ক্রিপ্টোকারেন্সি পরিমাণগত ট্রেডিংয়ে নিয়ে যান (3) - নবাগত, এটি পরীক্ষা করে দেখুন
আপনাকে ক্রিপ্টোকারেন্সি পরিমাণগত ট্রেডিংয়ে নিয়ে যান (2) - আমার আবিষ্কারকের টাইমিং ভুল।
- আপনি কি আমাদেরকে আপনার মতামত এবং আপনার মতামত সম্পর্কে কিছু বলতে পারেন?
- শিক্ষানবিস, এটি পরীক্ষা করে দেখুন
আপনাকে ক্রিপ্টোকারেন্সি পরিমাণগত ট্রেডিংয়ে নিয়ে যান (5) - শিক্ষানবিস, এটি পরীক্ষা করুন
আপনাকে ক্রিপ্টোকারেন্সি পরিমাণগত ট্রেডিংয়ে নিয়ে যান (4) - অর্ডার তৈরির সময় এবং অর্ডার সমাপ্তির সময়
- মার্টিনের জন্য ট্রেডিং নেট কৌশল
- ভাইয়েরা, আমার ভাষার জন্য এই কোডটি ব্যাখ্যা করুন_TR:=MAX ((MAX (((HIGH-LOW),ABS ((REF ((CLOSE,1)-HIGH)),ABS ((REF ((CLOSE,1)-LOW));