নীতিমালার অবস্থা প্যানে ইন্টারেক্টিভ বোতামের বৈশিষ্ট্য তৈরি করুন
লেখক:উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্ন, তৈরিঃ 2017-06-13 15:24:05, আপডেটঃ 2024-09-10 14:06:33নীতিমালার অবস্থা প্যানে ইন্টারেক্টিভ বোতামের বৈশিষ্ট্য তৈরি করুন
-
এপিআই ডকুমেন্টেশনে বর্ণনা
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')এপিআই ডকুমেন্টেশনগুলি দেখতে পারে যে পলিসি স্ট্যাটাস বক্সে প্রদর্শিত ফর্ম, স্ট্রিং, চিত্র, চার্ট ইত্যাদি সমস্তই এপিআই ফাংশন কল করেঃ
LogStatus#এক্সক্লুসিভ আমরা JSON ডেটা তৈরি করে একটি ইন্টারেক্টিভ বাটন সেট করতে পারি। -
ডেমো উৎসঃ
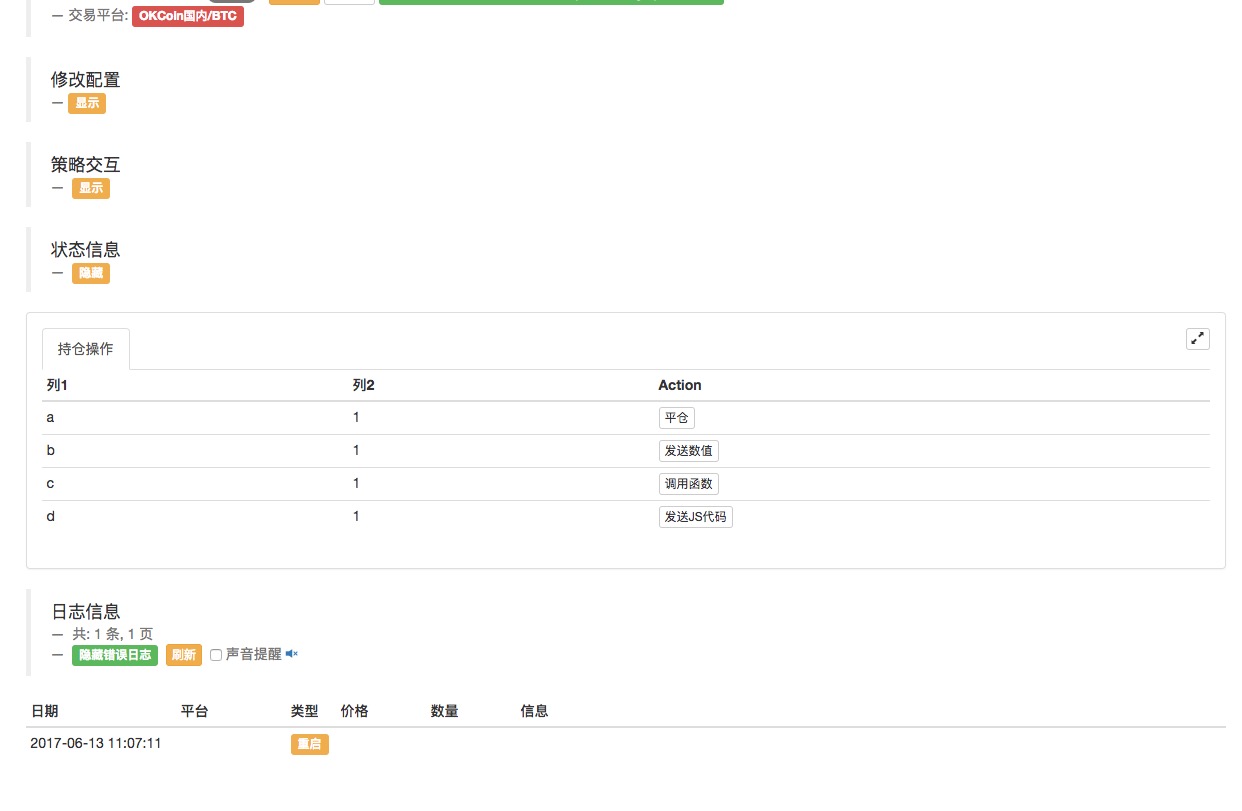
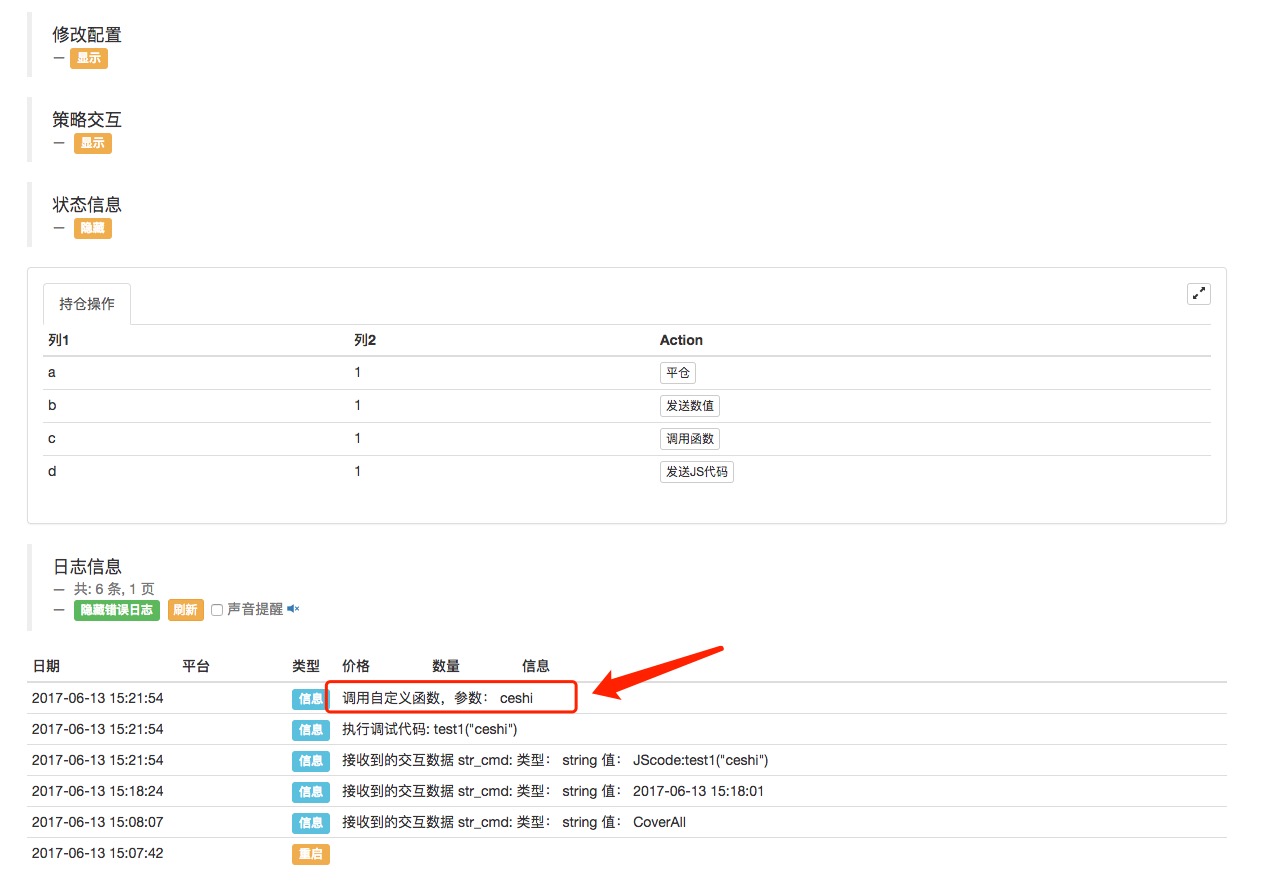
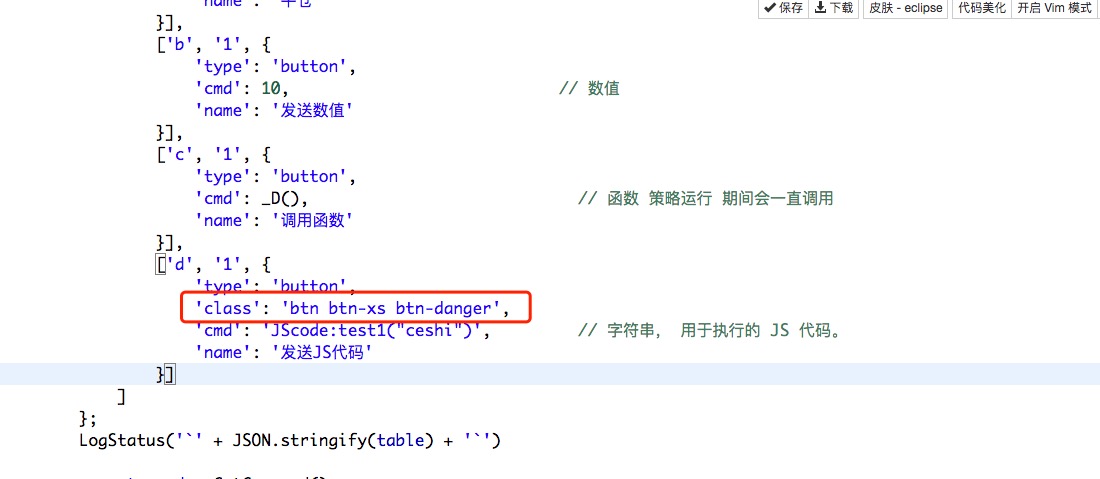
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }আসুন আমরা এটিকে বাস্তবে ব্যবহার করি, কৌশলটি এইভাবে কাজ করেঃ

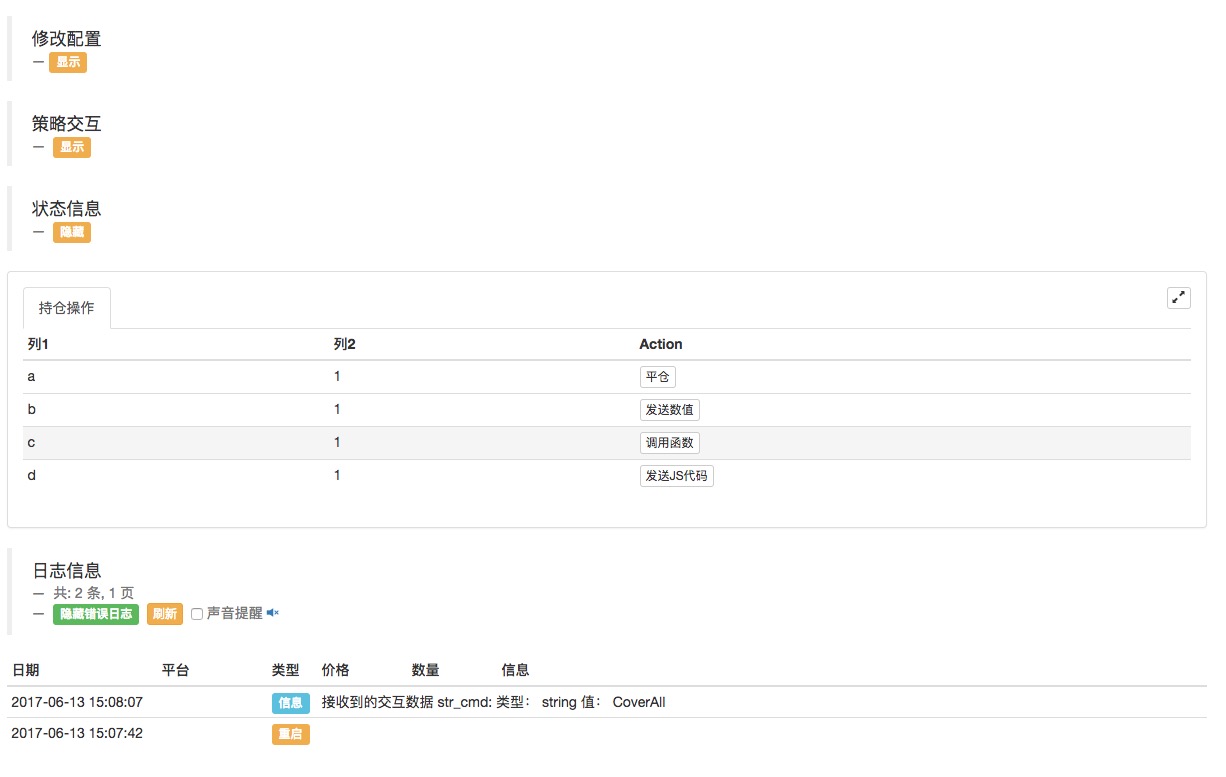
আমরা স্ট্যাটাস বারে ফর্মের ভিতরে থাকা বোতামটি ক্লিক করতে পারি, যা ইন্টারঅ্যাকশনকে ট্রিগার করে, এবং আমরা ক্রমানুসারে ক্লিক করতে পারি স্টেটস বারে ক্লিক করুন, এবং সংখ্যা পাঠান বারে ক্লিক করুন।
আপনি যদি এই বার্তাগুলি পাঠাতে চান তবে আপনি এই বোতামটি ক্লিক করতে পারেনঃ

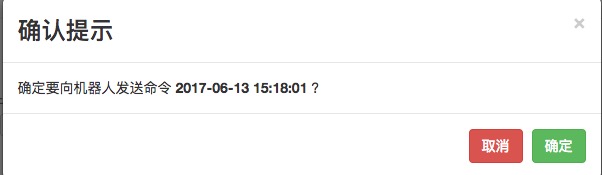
> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。এরপর আমরা ক্লিক করি কল করা ফাংশন কল করুন বোতামটি, যা পরীক্ষা করে যে কল করা ফাংশনটি _D (()) ফাংশন, _D (()) ফাংশনটি ক্রমাগত বর্তমান সময় স্ট্রিংটি ফেরত দেবে, তাই এখানে যদি ফাংশন কল করা হয় তবে ক্রমাগত কল করা হবে।

এই লোগোতে প্রাপ্ত তথ্যগুলি মুদ্রণ করা হয়ঃ

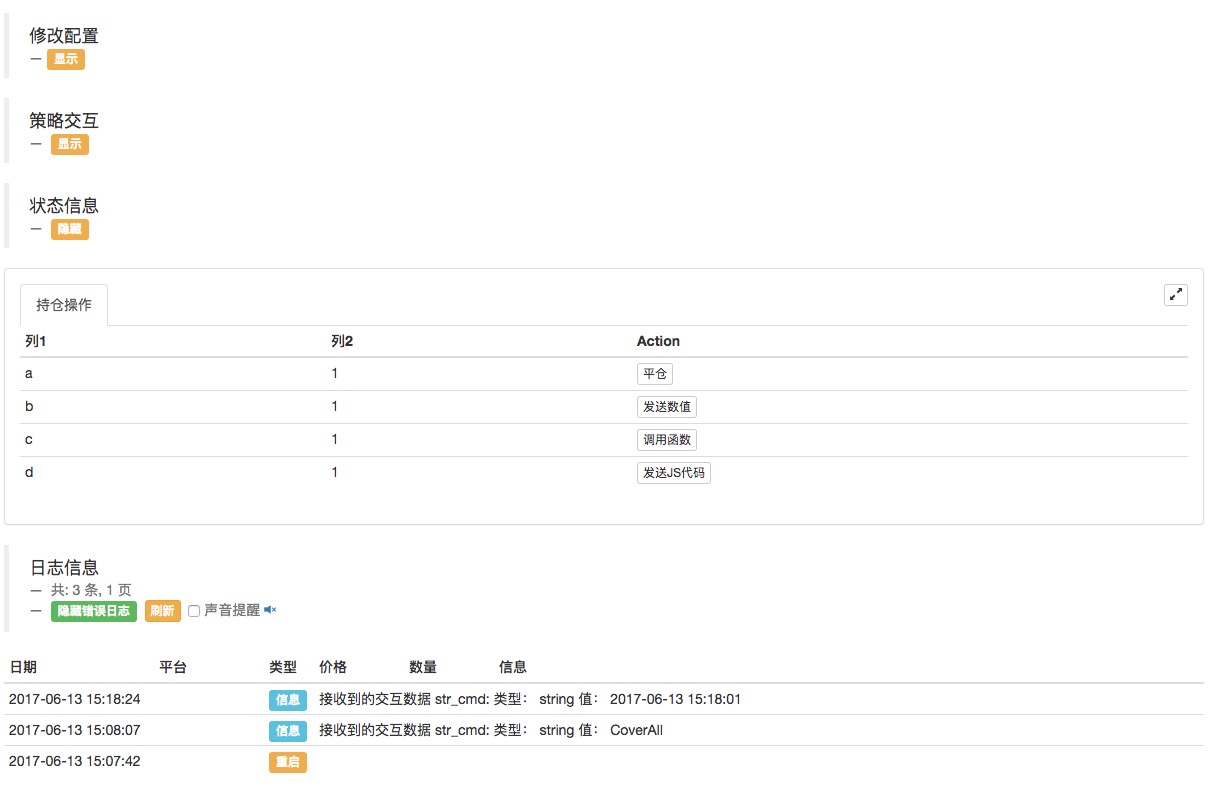
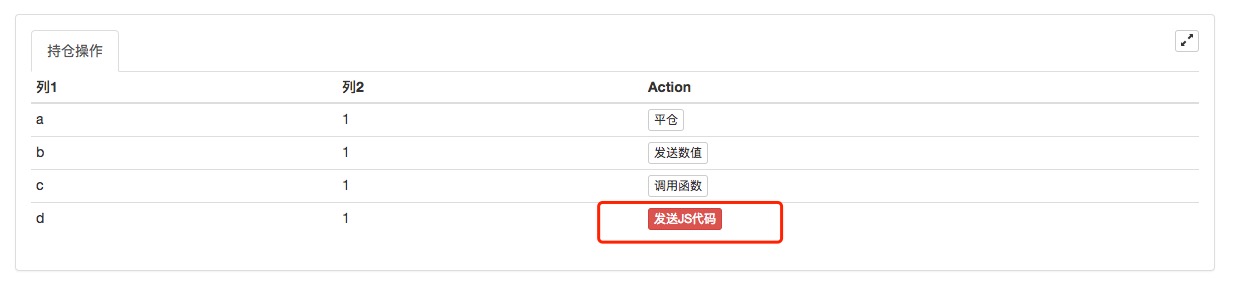
এবং শেষ পর্যন্ত, আমরা ক্লিক করি "JS কোড প্রেরণ করুন" বোতামটি, এবং আমরা আমাদের কোডের পরীক্ষার জন্য ব্যবহৃত কাস্টম ফাংশনগুলি চালাতে পারি।
function test1(p) { Log("调用自定义函数,参数:", p); return p; }এখানে ক্লিক করুনঃ

আপনি দেখতে পাচ্ছেন যে test1 ফাংশনটি চালানো হয়েছে।
Log("调用自定义函数,参数:", p);এই শব্দটি ব্যবহার করা হয়েছে। -
কোডের মধ্যে ঢোকান
'class': 'btn btn-xs btn-danger',স্টাইলিং বোতামের চেহারা পরিবর্তন করতে পারে।

এখনই শুরু করুন, অনুশীলন করুন!
- ইনভেন্টর কোয়ালিফাইড এডিটর থিম ডাউনলোড করা যাবে?
- প্রিফারেন্স ফি সম্পর্কে সেটিংস
- TableTemplet অবস্থা টেমপ্লেট টেমপ্লেট (উল্লেখ্য সংস্করণ)
- কে-লাইন ডেটা রিয়েল-টাইমে পেতে গেট রেকর্ডস ব্যবহার করার সময় সমস্যার সম্মুখীন হওয়ার পরে লেনদেনের পরিবর্তন
- ভিএসকোড প্লাগইন চালু করুন যা স্বয়ংক্রিয়ভাবে সার্ভারে সিঙ্ক করতে স্থানীয় সম্পাদনা নীতিগুলি ব্যবহার করে
- সরিষার দামের তুলনায় ইকোপ মডেলের দামের পার্থক্য
- বিটকয়েন স্বয়ংক্রিয় লেনদেন
- এক্সচেঞ্জ.গেটনেম সম্পর্কে
- ডিজিটাল মুদ্রার ক্রয় ফাংশন কি?
- দলবদ্ধ হওয়ার আবেদন
- প্রসেসিং ফি সম্পর্কে প্রশ্ন
- প্ল্যাটফর্মে একটি ছোট্ট বাগ দেখা যাচ্ছে।
- ডিজিটাল মুদ্রাঃ বিনিময় লেনদেন [মুদ্রা জোড়া] বৈশিষ্ট্য
- YY দয়া করে যদি Status Information ইন্টারফেসে একটি Button যোগ করা যায়।
- আমাদের প্ল্যাটফর্মে উচ্চ ফ্রিকোয়েন্সির কৌশল কমই আছে বলে মনে হচ্ছে, এবং স্যালাইন হার্ভারের চেয়ে ভাল উচ্চ ফ্রিকোয়েন্সির ওপেন সোর্স কৌশল নেই?
- টিকটোনের কোড কোথায়?
- নিয়োগের ফলাফল
- কিভাবে টেমপ্লেট ক্লাস রিভিউ করতে হয়?
- আপনি কোন এক্সচেঞ্জে হেজিং করেছেন? আমি ওকেএক্সের সাথে হোল্ডিং পয়েন্টের সমস্যা পেয়েছি...
- টেমপ্লেট সম্পর্কে
হালকা মেঘঅবশেষে আমি এটি খুঁজে পেয়েছি।
আইএসএক্সএনJScode:test1 (("ceshi") এটি কি অন্য একটি থ্রেডের উপর কাজ করে? এটি কি প্রধান লুপকে প্রভাবিত করে?
fmzeroকলাম 2 এর মান কি ইনপুট টাইপ হতে পারে?
হক্শেলাতোপ্রকৃত পরীক্ষার ফলাফল এবং টিউটোরিয়ালের ফলাফলগুলি ইনপুট হয়। সমস্ত প্রেরিত ডেটা `string` এর জন্য বিশ্লেষণ করা হয়, তাইঃ 1. **সংখ্যা পাঠান** বোতামটি সংখ্যা পাঠাতে সক্ষম। ২. ** কল ফাংশন ** বোতামটি ট্রিগার করার সময়, `_D() ` ফাংশনটি বিশ্লেষণ করা হয়েছে, টিপ বক্সটি জিজ্ঞাসা করে যে আপনি কি রোবটকে একটি কমান্ড **2018-03-16 16:40:50** পাঠাতে চান তা নিশ্চিত করুন? তবে যদি আমি অন্য ফাংশন ব্যবহার করি, যেমনঃ `'cmd': Log ((exchange.GetAccount)))), `, তাহলে রোবটটি শুরু হওয়ার পরে এমনকি বোতামটি না চাপলেও ডেটা ফেরত দেবে। যদি `'cmd': exchange.GetAccount))) হয়, `, বোতামটি ট্রিগার করার সময় পরামর্শ দেওয়া হয় যে আপনি রোবটকে **[object Object]**? সুতরাং, আপনি কি BotVS-এর ইন্টারঅ্যাকশন বোতামে `cmd` বৈশিষ্ট্যগুলির সাথে আচরণ করার যৌক্তিকতা সম্পর্কে বিস্তারিত ব্যাখ্যা করতে পারেন?
মি. হোছোট্ট স্বপ্ন, স্ট্যাটাস প্যানেলে ফর্ম এবং বোতামগুলি যুক্ত করার পাশাপাশি অন্যান্য ফর্ম নিয়ন্ত্রণগুলি কীভাবে যুক্ত করা যায়, যেমন পাঠ্য বক্স
পেশাগত রক্ষক৬৬৬ এর ঘটনাটি আরও সমৃদ্ধ।
পেশাগত রক্ষক৬৬৬ এর ঘটনাটি আরও সমৃদ্ধ।
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নওহ, সমর্থন করার জন্য ধন্যবাদ।
হালকা মেঘতবে সত্যই ভাল কাজ করে।
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নএটি একটি পুরানো পোস্ট।
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নঅস্থায়ী অবস্থা প্যানের জন্য শুধুমাত্র একটি কন্ট্রোল টাইপ আছে, বোতাম ।
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নতাই এখানে চতুর্থ বোতাম আছেঃ JS কোড পাঠান, যা একটি ফাংশন বা JS কোড চালানোর জন্য চাপানো হয়।
হক্শেলাতোমনে হচ্ছে, `'cmd': _D() ` নিজেই কোন আউটপুট নেই, `'cmd': Log ((_D()) ` শুধু আউটপুট অবিরত থাকবে. কিন্তু, যদি এটি একটি বাটন দ্বারা ট্রিগার করা হয়, তাহলে `cmd` এর ফাংশন কেন সব সময় কল করা হবে?
হক্শেলাতোদুঃখিত, আমি কিছুটা বিভ্রান্ত হয়ে পড়েছি. আপনার কোডের `test1 ((a++) ` কি বারবার আউটপুট দেবে, এবং যেমনটি আমি আগে বলেছিলাম, এমনকি যদি আমি সেই বোতামটি না চাপি, তবে রোবটটি শুরু করার সাথে সাথে সেখানে আউটপুট দেয়। তবে কেন যদি আপনি `_D`) তে পরিবর্তন করেন তবে কোনও আউটপুট নেই, তবে আপনাকে বোতামটি দিয়ে ট্রিগার করতে হবে?
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্ন২. আপনি হয়তো ভুল বুঝছেন, আমি যখন অবিচ্ছিন্ন কল বলতেছিলাম তখন আমি বলতে চেয়েছিলামঃ প্রোগ্রাম চলাকালীন, প্রতিবার এই _D() একটি নতুন সময় ফেরত দেয়, যা এই বোতামের জন্য একটি কমান্ড হিসাবে ব্যবহৃত হয়। এটা নয় যে এই অবস্থানে থাকা কার্ডটি সর্বদা _D() কল করেছে। আপনি প্রথমবার ক্লিক করলে কল ফাংশন বোতামটি ট্রিগার করে। টিপ বক্সঃ 2018-03-16 16:40:50। পরেরবার আবার ক্লিক করলে অন্য সময় দেখানো হয়। আসলে এটি হল যে _(D) প্রতিটি কৌশল লুপ কল করা হচ্ছে। আমার কোডটি আপনি পরীক্ষা করুন, এটি বারবার আউটপুট করবে, ব্যক্তিগতভাবে পরীক্ষা করুন। `` var a = ০ function test1 ((p) { Log (("কাস্টম ফাংশন কল করুন, প্যারামিটারঃ", p); return p; } function main (() { while (true) { var table = { type: 'table', title: 'হোল্ডিং অপারেশন', cols: ['কলম ১', 'কলম ২', 'অ্যাকশন'], rows: [ ['a', '1', { 'type': 'button', // বোতাম প্রদর্শন করতে হবে. type টি button টাইপ হিসেবে সেট করতে হবে 'cmd': "CoverAll", // স্ট্রিং, প্রেরিত তথ্য, GetCommand ((() ফাংশন দ্বারা গৃহীত। 'name': 'বিক্রয়' // বোতামে প্রদর্শিত নাম ] ['b', '1', { 'type': 'button', 'cmd': 10, // সংখ্যা 'name': 'প্রেরণ মান' ] ['c', '1', { 'type': 'button', 'cmd': test1 ((a++), // ফাংশন নীতি চালানোর সময় কল করা হবে 'name': 'ফাংশন কল করুন' ] ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1 (("ceshi") '', // স্ট্রিং, যা JS কোড বাস্তবায়নের জন্য ব্যবহৃত হয়. 'name': 'জেএস কোড পাঠান' ] ] }; LogStatus (('`' + JSON.stringify ((table) + '`') var str_cmd = GetCommand (); if (str_cmd) { Log (("প্রাপ্ত ইন্টারঅ্যাকশন ডেটা str_cmd:", "টাইপঃ", typeof ((str_cmd), "মানঃ", str_cmd); } if (str_cmd && str_cmd.split ((':', 2)[0] == "JScode") { // কোনও বার্তা আছে কিনা তা নির্ধারণ করে var js = str_cmd.split ((':', 2) [1]; // বিভাজন বার্তা ফেরত স্ট্রিং, 2 ফেরত সীমাবদ্ধ, 1 হিসাবে সূচক উপাদান নির্ধারণ করুন একটি ভেরিয়েবল নামক js Log (("ডিবাগিং কোড চালানঃ", js); // আউটপুট চালানো কোড try { // ব্যতিক্রম সনাক্তকরণ eval ((js); // eval ফাংশন চালায়, যা পাস করা প্যারামিটার ( ((কোড) চালায়) । } catch (e) { // ব্যতিক্রম ছুঁড়ে ফেলা Log (("Exception", e); // ভুল বার্তা প্রদান করে } } ঘুম ((500); } } `` প্রথম প্রশ্নঃ মানের ধরন এখন সামঞ্জস্যপূর্ণ, এটাও অনুমান, আমি পরবর্তী ডকুমেন্টেশন সংশোধন করেছি। আপনার পরামর্শের জন্য ধন্যবাদ ^^
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্ন