শেয়ার টেমপ্লেট রেফারেন্স ত্রুটি ট্র্যাকিং
লেখক:লেভিয়ুয়ান, তারিখঃ ২০২০-০১-২৮ ২০ঃ৩৯ঃ০৯ট্যাগঃ
ব্যবহারের পদ্ধতি, প্রথমে এই টেমপ্লেট ক্লাসের ল্যাবরেটরিতে যান
প্রতিটি স্ক্রিপ্ট ফাইলের মধ্যে $.fileLineMark ((
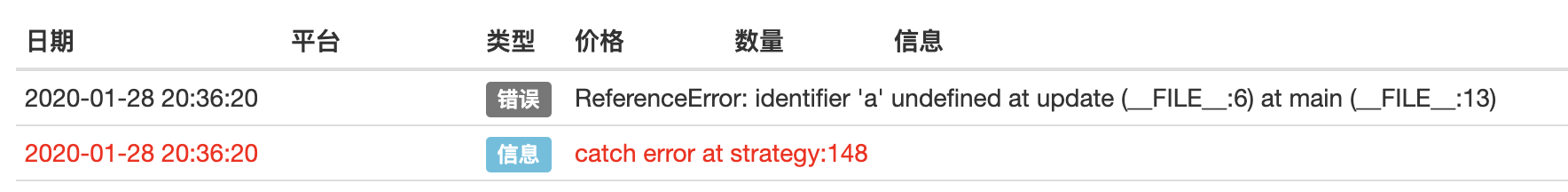
নীতিগত ত্রুটি রিপোর্ট করার সময়, স্বয়ংক্রিয়ভাবে একটি রেড লাইন প্রদর্শিত হবে যা নির্দেশ করে যে কোন ফাইলের কোন লাইনটি সঠিক।
মূলনীতিঃ জেএস কোড লোড করার জন্য হোস্টিং পদ্ধতিটি হল সমস্ত জেএস কোড, যার মধ্যে ক্লাস লাইব্রেরি রয়েছে, একটি বড় ফাইলের মধ্যে একত্রিত করা; বড় ফাইলের মধ্যে প্রতিটি ফাইলের অবস্থান খুঁজে বের করুন, শেষ ত্রুটিটি ফেরত দেওয়ার সময়, বিপরীতভাবে সংশ্লিষ্ট হয়, অর্থাৎ নির্দিষ্ট ত্রুটির লাইন নম্বরটি জানতে পারে।

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
- নির্ধারিত মান বা গড় লাইন ক্রস কৌশল
- যখন সপ্তাহের ত্রৈমাসিক পার্থক্য চিত্র প্লাগইন
- লেনদেন টার্মিনাল প্লাগইন উদাহরণ
- পাইথন সংস্করণ MACD পয়েন্টার অঙ্কন উদাহরণ
- সমুদ্র সৈকত কৌশল btc অনলাইনে
- টিকিট টেমপ্লেট
- robot Ctrl ((শিক্ষা কৌশল)
- পরিমাণগতভাবে বিভাজক হার ট্রেডিং কৌশল
- পাইথন প্লেটফর্মের ভারসাম্য কৌশল (শিক্ষা)
- বিজনেস সেন্টার বিলম্ব
- Bybit অ্যালগরিদম পিন - VWAP (BTC)
- পাইথন সংস্করণে বহুবিধ হান্ট-ডাউন কৌশল (প্রশিক্ষণ)
- মার্কেট সেন্টার ক্লায়েন্ট
- পাইথন সংস্করণ পিছিয়ে পড়া এবং পতনের কৌশল (অধ্যয়ন)
- পাইথন সংস্করণ সহজ গ্রিড কৌশল (অধ্যয়ন)
- ডেরিবিত বিকল্প পরীক্ষার কৌশল
- 1 বিটিসি থেকে, এফএমএক্সের ফাঁকা মাথা আনলক কৌশল, বাজারের পরে ফাঁকা
- 1 বিটিসি থেকে শুরু করে, এফএমএক্সের একাধিক অবরোধ মুক্ত নীতি, পরে বাজারে আরও দেখুন
- মার্কেট হেজিংয়ের সহজ পদ্ধতি
ঘাসএটা মজার, দেখুন।
ঘাসআমরা এটা করতে পারতাম, কিন্তু তখন এটা নিয়ে চিন্তা করিনি।
লেভিয়ুয়ানহাহা, উল্টো দিকে তাকিয়ে দেখো, তোমরা ভেতরে কী করছো, এটা ঠিক না, কিন্তু এটা সাহায্য করে।