Erfinder Quantifizierung Strategie Stammdiagramm Zeichnungsmuster
Schriftsteller:Die Erfinder quantifizieren - Kleine Träume, Erstellt: 2017-07-21 18:12:00, aktualisiert: 2019-07-31 18:29:03Stammdiagramm
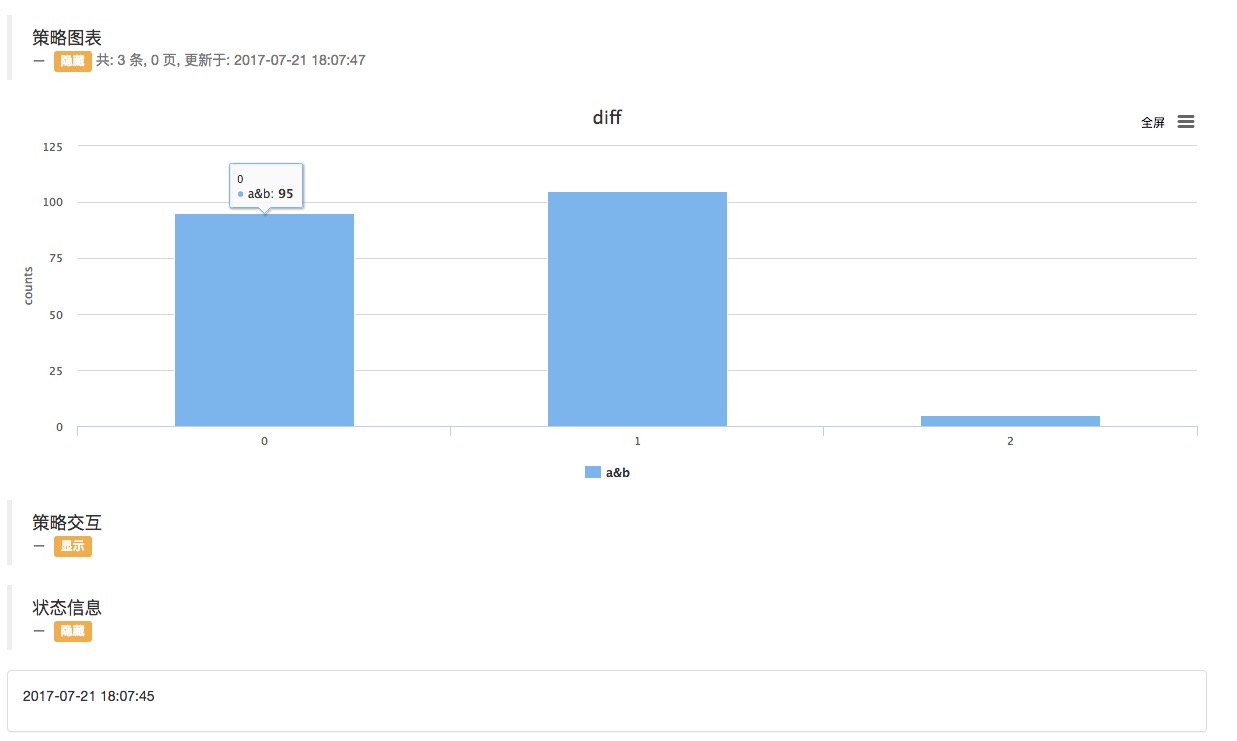
Hier ist ein Beispiel für diejenigen, die kein Verständnis für das Malen haben.
- ####
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
- #### Die Festplatte läuft:

Weitere Informationen
- Wie kann man Bitfinex ETH_BTC hinzufügen?
- Editor Problem: Wenn man Variablen streng deklariert und einige Objekte eingebaut hat, gibt der Editor Fehler zurück.
- Bitte fragen Sie, wie man mit der Futures-Schnittstelle die Plattform für den Marktpreis von Aluminium realisiert
- Die Innovation in der Münze
- Wenn Sie ein Neuling sind, fragen Sie sich, ob Quantitative Transaktionen mit digitalen Währungen noch Geld verdienen können, nachdem die Börsen Transaktionsgebühren erhoben haben.
- Derzeit sind die geringsten Gewinne beim Einsatz von quantitativen Handelsrobotern zu sehen.
- Wie kann man die Anzahl der tatsächlichen Exchanges für Multi-Exchange-Objekte in einer Multi-Exchange-Strategie filtern?
- http://www.stevenwu.me/archives/871
- Prüfung
- Wie sicher ist die Angabe der Adresse als externer Parameter?
- Kann ein Server mehrere Administratorprozesse laufen lassen?
- Ein Quantitative Trading Brainstorm wartet auf Sie!
- Die K-Linie ist das Auto, die Gleichlinie ist die Straße!
- Einige Börsen haben wiederholte Ausgleichsprobleme.
- Wie kann man eine Strategie ohne Logik glauben, wenn man von wissenschaftlichen und philosophischen Gesichtspunkten spricht?
- Die Strategie des Rücktritts
- Ich habe die Ursache für die extreme Abspaltung des Sektors gefunden!
- Eine dauerhaft funktionierende Handelsmodell
- Index: Bitte fragen Sie nach dem Markt für OKEX-Kontrakte, gibt es einen Index?
- Multiplatform-Hedge-Stabilitäts-Leistung V2.1 (Anmerkung)
Auch die BrautDas ist eine sehr gute Idee.
Auch die BrautKann man die Unterzeichen für jedes Kolonnendiagramm in a, b, c umwandeln?
Die Erfinder quantifizieren - Kleine TräumeDas ist unhöflich.
Die Erfinder quantifizieren - Kleine TräumeSie können sich die Dokumentation für Highcharts ansehen.