R-Breaker-Handelsstrategie
Schriftsteller:Gutes, Erstellt: 2018-08-24 11:36:30, Aktualisiert: 2020-06-03 17:16:34Im Forex-Handelssystem ist die Pivot Points-Handelsmethode eine klassische Handelsstrategie. Pivot Points ist ein sehr einfaches Widerstands-Support-System. Basierend auf den höchsten, niedrigsten und Schließpreisen von gestern werden sieben Preispunkte berechnet, darunter ein Pivot-Punkt, drei Widerstands- und drei Unterstützungsniveaus. Die Widerstandslinie und die Unterstützungslinie sind eines der Werkzeuge, die häufig in der technischen Analyse verwendet werden, und die Rolle der Unterstützungslinie und der Drucklinie können sich gegenseitig transformieren. Für diese Handelsstrategie können Anleger flexibel Strategien auf der Grundlage von Intraday-Preisen und den damit verbundenen Trends in Pivot-Punkten, Unterstützungs- und Widerstandsniveaus formulieren und sogar Positionsanpassungen auf Basis von Schlüsselpunkten verwalten.
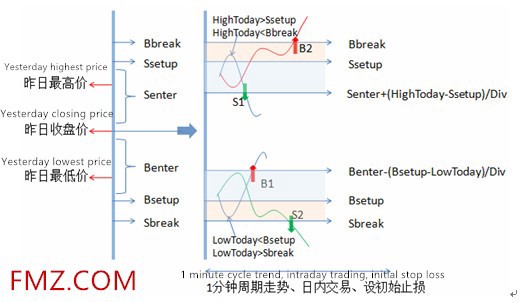
Schema der R-Breaker-Strategie
 R-Breaker berechnet sechs Preispunkte auf der Grundlage des gestrigen Preises als Referenzpreis für den heutigen Intraday-Handel, aber nur einen Drehpunkt weniger als die Pivot-Punkte-Einstellung.
Nach der Intraday-Preisbewegung wird die Trendverfolgungs- und Umkehrstrategie gleichzeitig angenommen. Der Bereich mit dem farbigen Hintergrund im Bild kann als Beobachtungsbereich betrachtet werden. Wenn der höchste Preis des Tages den Settup erreicht und zurückfällt und unter die Widerstandslinie des Referenz-Sentrums fällt, wird die umgekehrte Strategie angenommen,
Das bedeutet, dass die Short-Position am Punkt S1 eröffnet wird; wenn keine Position gehalten wird, wenn der Intraday-Preis die Widerstandslinie von Bbreak durchbricht, wird die Trend-Tracking-Strategie angewendet, d. h. die Long-Position wird am Punkt B2 eröffnet.
R-Breaker berechnet sechs Preispunkte auf der Grundlage des gestrigen Preises als Referenzpreis für den heutigen Intraday-Handel, aber nur einen Drehpunkt weniger als die Pivot-Punkte-Einstellung.
Nach der Intraday-Preisbewegung wird die Trendverfolgungs- und Umkehrstrategie gleichzeitig angenommen. Der Bereich mit dem farbigen Hintergrund im Bild kann als Beobachtungsbereich betrachtet werden. Wenn der höchste Preis des Tages den Settup erreicht und zurückfällt und unter die Widerstandslinie des Referenz-Sentrums fällt, wird die umgekehrte Strategie angenommen,
Das bedeutet, dass die Short-Position am Punkt S1 eröffnet wird; wenn keine Position gehalten wird, wenn der Intraday-Preis die Widerstandslinie von Bbreak durchbricht, wird die Trend-Tracking-Strategie angewendet, d. h. die Long-Position wird am Punkt B2 eröffnet.
Da die Auslöserbedingung für die Eröffnung einer Position mehrere Kurspositionen beinhaltet und auf Intraday-Kursbewegungen anfällig ist, gilt die Strategie für den Handel in einem Zeitraum von einer Minute.
NPeriod=2 //period
f1=0.47 //Middle rail upper and lower top section coefficient
f2=0.07 //Mid-rail upper and lower interval coefficient
f3=0.25 //Upper and lower rail coefficients
//==========================================
//API: A simple example of the Chart function (drawing function)
var chart = { // This chart is an object in the JS language. Before using the Chart function, we need to declare an object variable chart that configures the chart.
__isStock: true, // Whether the markup is a general chart, if you are interested, you can change it to false and run it.
tooltip: {xDateFormat: '%Y-%m-%d %H:%M:%S, %A'}, // Zoom tool
title : { text : 'Market analysis chart'}, // title
rangeSelector: { // Selection range
buttons: [{type: 'hour',count: 1, text: '1h'}, {type: 'hour',count: 3, text: '3h'}, {type: 'hour', count: 8, text: '8h'}, {type: 'all',text: 'All'}],
selected: 0,
inputEnabled: false
},
xAxis: { type: 'datetime'}, // The horizontal axis of the coordinate axis is: x axis. The currently set type is: time.
yAxis : { // The vertical axis of the coordinate axis is the y-axis. The default value is adjusted according to the data size.
title:{text: 'Market calculus'}, // title
opposite:false, // Whether to enable the right vertical axis
},
series : [ // Data series, this property holds the various data series (line, K-line diagram, label, etc..)
{name:"0X",id:"0",color:'#FF83FA',data:[]},
{name:"1X",id:"1",color:'#FF3E96',dashStyle:'shortdash',data:[]},
{name:"2X",id:"2",color:'#FF0000',data:[]},
{name:"3X",id:"3",color:'#7D26CD',dashStyle:'shortdash',data:[]},
{name:"4X",id:"4",color:'#2B2B2B',data:[]},
{name:"5X",id:"5",color:'#707070',dashStyle:'shortdash',data:[]},
{name:"6X",id:"6",color:'#778899',data:[]},
{name:"7X",id:"7",color:'#0000CD',data:[]},
//RGB color comparison table http://www.114la.com/other/rgb.htm
]
};
/*
//Pivot Points strategy
chart["series"][0]["name"]="resistance3:";
chart["series"][1]["name"]="resistance2:";
chart["series"][2]["name"]="resistance1:";
chart["series"][3]["name"]="Pivot point:";
chart["series"][4]["name"]="Support position1:";
chart["series"][5]["name"]="Support position2:";
chart["series"][6]["name"]="Support position3:";
chart["series"][6]["name"]="Current price:";
*/
///*
//R-Breaker strategy
chart["series"][0]["name"]="Bbreak_A1:";
chart["series"][1]["name"]="Ssetup_A2:";
chart["series"][2]["name"]="Senter_A3:";
chart["series"][4]["name"]="Benter_B1:";
chart["series"][5]["name"]="Sbreak_B2:";
chart["series"][6]["name"]="Bsetup_B3:";
chart["series"][7]["name"]="Current price:";
//*/
var ObjChart = Chart(chart); // Call the Chart function to initialize the chart.
ObjChart.reset(); // clear
function onTick(e){
var records = _C(e.GetRecords); //Return a K-line history data
var ticker = _C(e.GetTicker); //Return a Ticker structure
var account = _C(e.GetAccount); //Return the main exchange account information
var High = TA.Highest(records, NPeriod, 'High'); //Highest price
var Close = TA.Lowest(records, NPeriod, 'Close'); //Closing price
var Low = TA.Lowest(records, NPeriod, 'Low'); //Lowest price
/*
//Pivot Points strategy
//A up 7235 A middle 7259 A down 7275 B up 7195 B middle 7155 B down 7179
Pivot = (High+Close+Low)/3 //Pivot point
var Senter=High+2*(Pivot-Low) //resistance3
var Ssetup=Pivot+(High-Low) //resistance2
var Bbreak=2*Pivot-Low //resistance1
var Benter=2*Pivot-High //Support position1
var Sbreak=Pivot-(High-Low) //Support position2
var Bsetup=Low-2*(High-Pivot) //Support position3
//Draw line
var nowTime = new Date().getTime(); //Get the timestamp,
ObjChart.add([0, [nowTime,_N(Senter,3)]]); //resistance3
ObjChart.add([1, [nowTime,_N(Ssetup,3)]]); //resistance2
ObjChart.add([2, [nowTime,_N(Bbreak,3)]]); //resistance1
ObjChart.add([3, [nowTime,_N(Pivot,3)]]); //Pivot point
ObjChart.add([4, [nowTime,_N(Benter,3)]]); //support point1
ObjChart.add([5, [nowTime,_N(Sbreak,3)]]); //support point2
ObjChart.add([6, [nowTime,_N(Bsetup,3)]]); //support point3
ObjChart.add([7, [nowTime,_N(ticker.Last,3)]]); //Last transaction price
ObjChart.update(chart); // Update the chart to display it.
*/
///*
//R-Breaker strategy
//A up 7261.46 A middle 7246.76 A down 7228.68 B up 7204.48 B middle 7187.96 B down 7173.26
var Ssetup = High + f1 * (Close - Low); //A middle
var Bsetup = Low - f1 * (High - Close); //B down
var Bbreak = Ssetup + f3 * (Ssetup - Bsetup); //A up
var Senter = ((1 + f2) / 2) * (High + Close) - f2 * Low; //A down
var Benter = ((1 + f2) / 2) * (Low + Close) - f2 * High; //B up
var Sbreak = Bsetup - f3 * (Ssetup - Bsetup); //B middle
//Draw line
var nowTime = new Date().getTime(); //Get timestamp
ObjChart.add([0, [nowTime,_N(Bbreak,3)]]); //A up
ObjChart.add([1, [nowTime,_N(Ssetup,3)]]); //A middle
ObjChart.add([2, [nowTime,_N(Senter,3)]]); //A down
//ObjChart.add([3, [nowTime,_N(Pivot,3)]]); //Pivot point
ObjChart.add([4, [nowTime,_N(Benter,3)]]); //B up
ObjChart.add([5, [nowTime,_N(Sbreak,3)]]); //B middle
ObjChart.add([6, [nowTime,_N(Bsetup,3)]]); //B down
ObjChart.add([7, [nowTime,_N(ticker.Last,3)]]); //Last transaction price
ObjChart.update(chart); // Update the chart to display it.
//*/
Log('A up',_N(Bbreak,3),'A middle',_N(Ssetup,3),'A down',_N(Senter,3),'B up',_N(Benter,3),'B middle',_N(Bsetup,3),'B down',_N(Sbreak,3));
}
function main() {
Log("Strategy Startup");
while(true){
onTick(exchanges[0]);
Sleep(1000);
}
}
- Neue Version der dynamischen Balance
- Blockchain Quantitative Investment Series Kurs (3)
Kalender Spread Arbitrage - Wie man die Tick-Empfangsgrenze von Rohstoff-Futures durchbricht
- Der Wert der Vermögenswerte, die für die Berechnung von Risikopositionen verwendet werden, wird in der Tabelle 1 angegeben.
- Fehler:Error: (Decrypt): Abbruch bei __decrypt (__FILE__:2) bei Register (__FILE__:2) bei __reg__ (__FILE__:16) bei global (__FILE__:27) verhindert das Ergebnis
- E-Books über einige grundlegende systematische Handelsfähigkeiten
- Fehler Futures_OP 4: Get https://www.bitmex.comuser/affiliateStatus: lookup www.bitmex.comuser: keine solche Host
- Zehn klassische Modellideen für programmatische Handelsstrategien
- Wiederholung von simulierten 1-Minuten-Ticker-Daten
- OKex erhält die Kontoinformationen, die Testplatte funktioniert, aber auf der echten Platte ist ein Fehler gemeldet worden.
- Die Stromnetzhandelsstrategie
- Python optimierte Multi-Varietät-MACD-Trending-Strategie-Rahmen
- Warum gibt es keine Retest-Schnittstelle in der Erweiterung API?
- Ich habe einen Fehler bei der Bestellung gemeldet.
- BITMEX's XBTUSD-Rückprüfung, wie geht das?
- Bei der Börsenuntersuchung wurde ein Fehler gemeldet, ich weiß nicht warum
- Bei der Anmeldung der Anmeldung wurde ein Fehler bei der Anmeldung festgestellt.
- Wie können wir die globalen Variablen nicht ändern, die immer 0 waren?
- Eine Strategie zur Steuerung von Liquidität
- in Haupt TypeError: IO() nimmt höchstens 3 Argumente (5 gegeben)