Konstruktion von Interaktionsknopffunktionen in der Status-Strategie
Schriftsteller:Die Erfinder quantifizieren - Kleine Träume, Erstellt: 2017-06-13 15:24:05, Aktualisiert: 2024-09-10 14:06:33Konstruktion von Interaktionsknopffunktionen in der Status-Strategie
-
Beschreibung in der API-Dokumentation
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')Die API-Dokumentation kann sehen, dass Tabellen, Strings, Bilder, Diagramme und andere Inhalte in der Policy-Statusleiste angezeigt werden, indem die API-Funktion aufgerufen wird:
LogStatusDas ist eine gute Idee. Wir können auch eine interaktive Schaltfläche einrichten, indem wir eine JSON-Datenstruktur erstellen. -
Der DEMO-Quellcode:
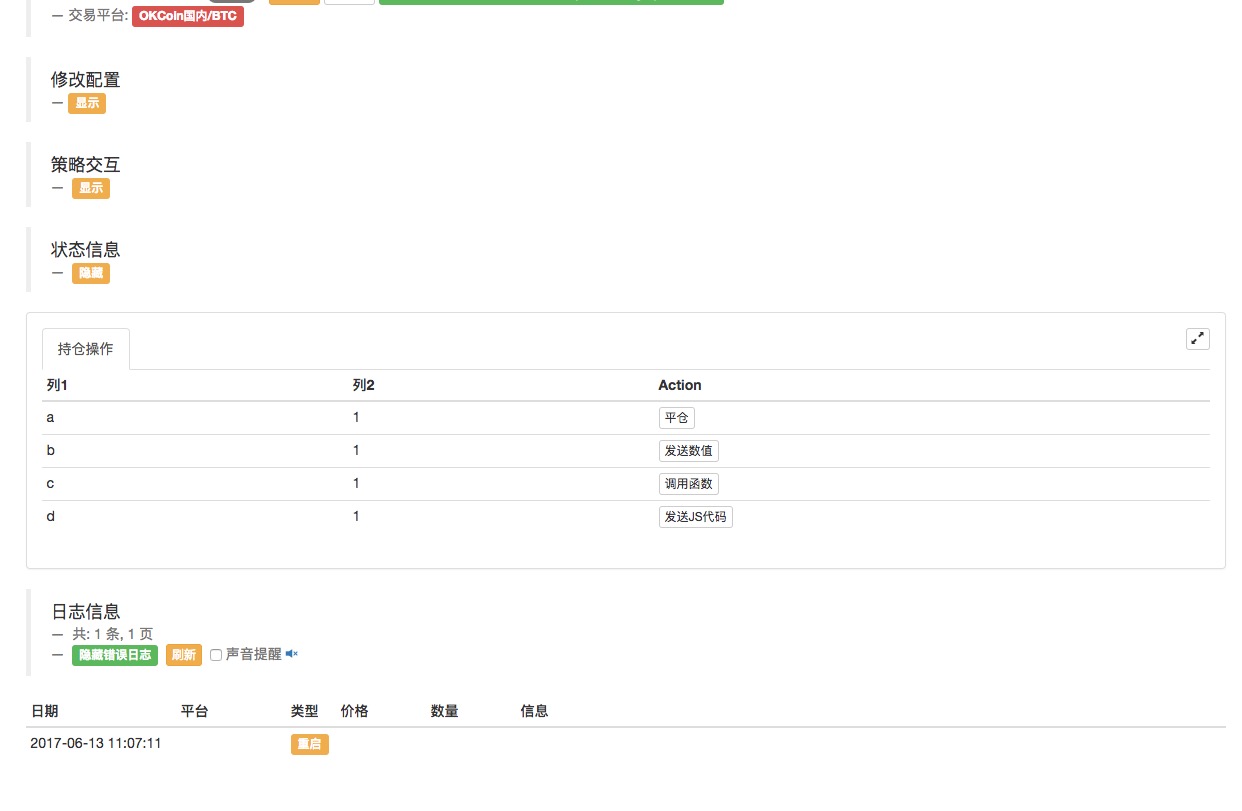
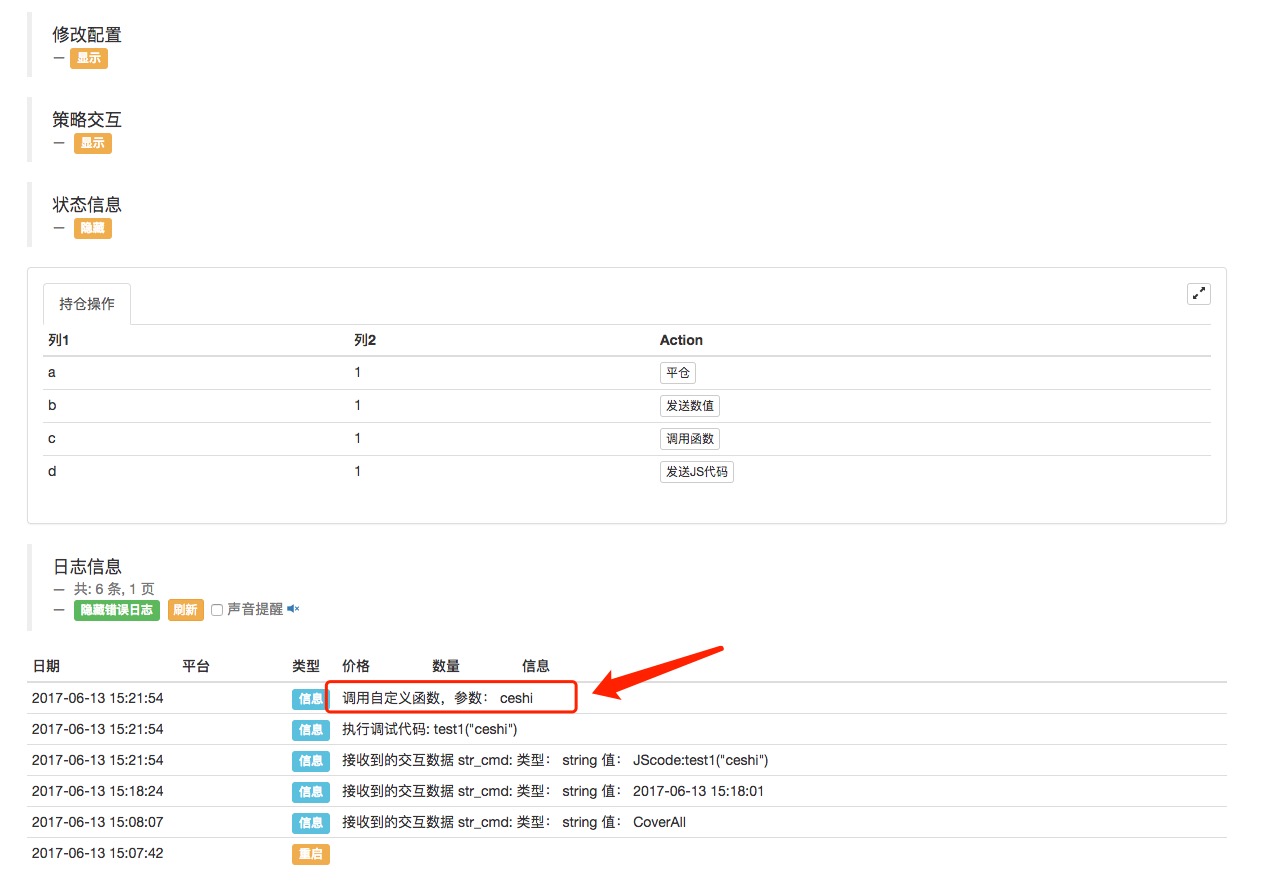
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }Die Strategie funktioniert wie folgt:

Wir klicken auf die Schaltfläche in der Tabelle auf der Status-Tabelle, um die Interaktion auszulösen.
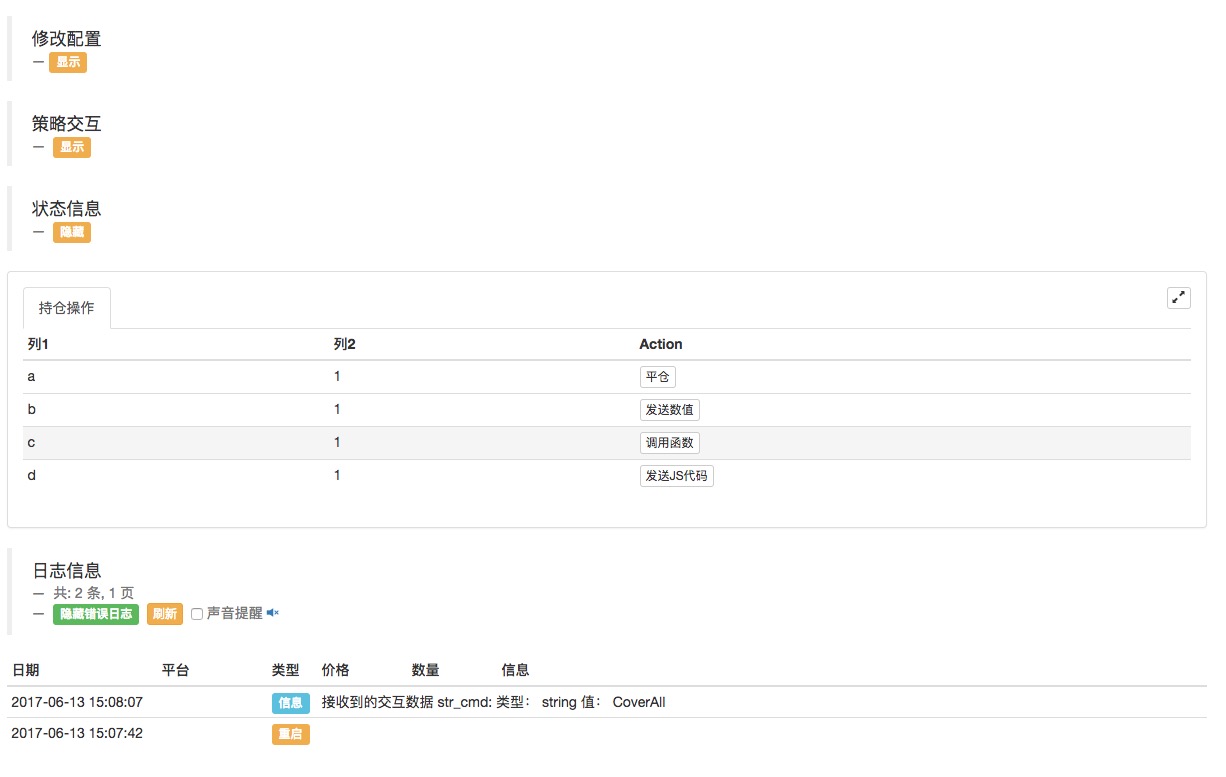
Wenn Sie auf die Schaltfläche klicken, können Sie die Nachrichten normalerweise senden:

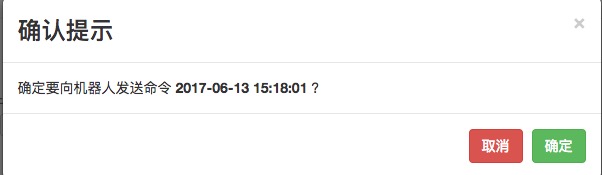
> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。Als nächstes klicken wir auf die Funktionsanrufknopfknopf, um zu testen, ob die aufgerufene Funktion die _D() Funktion ist, die _D() Funktion wird die aktuelle Zeitstring ununterbrochen zurückgeben, so dass hier, wenn man einen Funktionsanruf schreibt, ein ununterbrochener Anruf stattfindet.

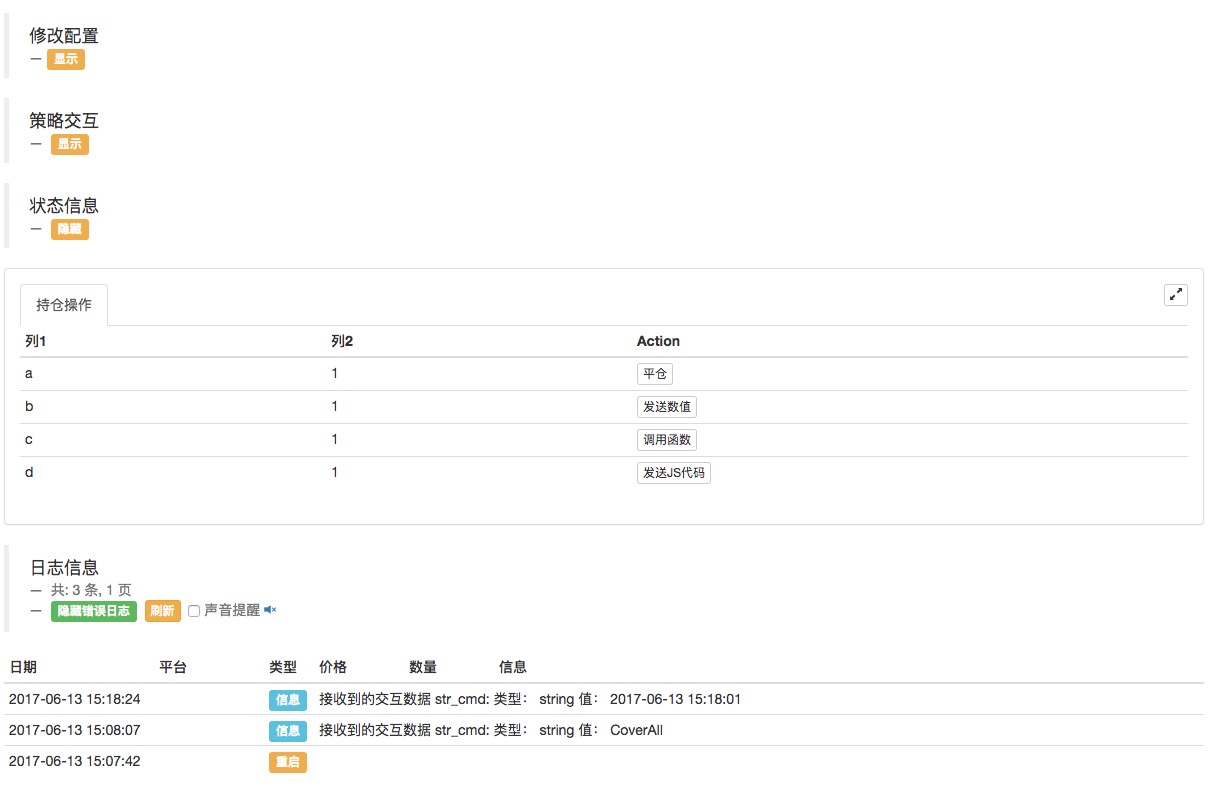
Die Daten, die Sie erhalten haben, werden in Ihrem Tagebuch gedruckt:

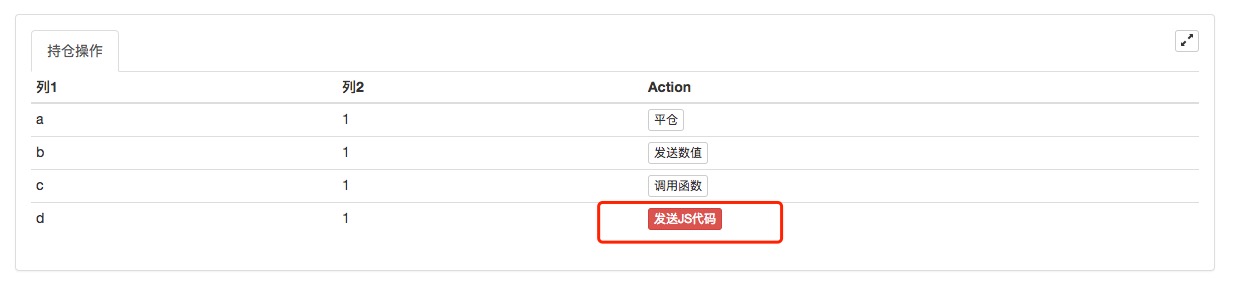
Schließlich klicken wir auf die Send JS Code Bar und können die benutzerdefinierten Funktionen ausführen, die in unserem Code getestet werden.
function test1(p) { Log("调用自定义函数,参数:", p); return p; }Klicken Sie auf:

Sie können sehen, dass die Funktion in test1 ausgeführt wurde.
Log("调用自定义函数,参数:", p);Die Rede ist: -
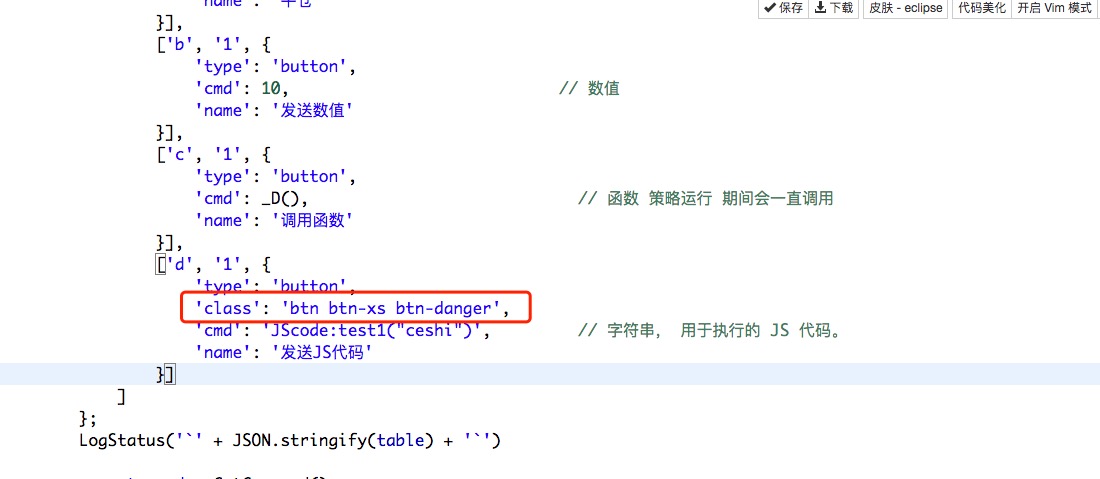
Einfügen in den Code
'class': 'btn btn-xs btn-danger',Die Buttons können sich durch ein Styling verändern.

Wir müssen uns beeilen, mit den Händen zu üben!
- Die Erfinder Quantisieren Der Editor Themen können heruntergeladen werden?
- Einrichtung der Abrechnungsgebühren
- TableTemplet Status-Table-Formular-Vorlage (Anmerkung)
- Probleme bei der Echtzeit-Erfassung von K-Leiste-Daten mit GetRecords nach dem Wechsel von Transaktionspaaren
- Einführung von vscode-Plugins, mit denen die lokale Bearbeitungspolitik automatisch mit dem Server synchronisiert wird
- Erste Tests des EKOP-Modells für die Differenz zwischen den Kauf- und Verkaufspreisen
- Bitcoin Autotrading wurde in Auftrag gegeben
- Über den exchange.GetName
- Was ist die Kauffunktion für digitale Währungen?
- Einzuziehen
- Fragen zu Gebühren
- Die Plattform scheint mit einem kleinen Bug konfrontiert zu sein
- Digitale Währungen: Funktionen für den Umtausch
- YY bitte, wenn die Status-Interface einen Button hinzufügt.
- Es scheint, als ob wir auf unserer Plattform relativ wenige Hochfrequenz-Strategie haben, und es gibt keine besseren Hochfrequenz-Open-Source-Strategie außer dem Cabbage Harvester?
- Wo ist der Code für Tickets?
- Über die Ergebnisse der Auftragsvergabe
- Wie kann man eine Template Bibliothek zitieren?
- Ich habe das Problem mit OKEX als Haltestelle herausgefunden.
- Über die Vorlage
Leichte WolkenSchließlich habe ich die Schaltfläche gefunden.
Ich bin hier.JScode:test1 (("ceshi") Wird das von einem anderen Thread ausgeführt? Wird das die Hauptläufe beeinflussen?
fmzeroKann man die Zahlenwerte von Spalte 2 als Eingabetyp verwenden?
HokshelatoDie tatsächlichen Testresultate und die Ergebnisse in den Tutorials werden eingegeben. Alle gesendeten Daten werden für `string` analysiert. 1. **Senden Sie einen Zahlenwert** Die Taste kann den Zahlenwert `10` senden. 2. **Die Funktion `_D(() ` wurde bereits gelöst, als die Taste ausgelöst wurde, und die Tippbox fragt, ob Sie sich sicher sind, dass der Befehl an den Roboter gesendet wird **2018-03-16 16:40:50**? Wenn ich jedoch andere Funktionen wie:`'cmd': Log ((exchange.GetAccount)))), ` benutze, wird der Roboter nach dem Starten die Daten immer wieder zurückgeben, auch wenn er nicht auf die Taste drückt. Wenn `'cmd': exchange.GetAccount (), `, wenn die Taste ausgelöst wird, wird die Anweisung gegeben, dass der Roboter den Befehl **[object Object]**? Kann man also die Logik der BotVS-Verarbeitung der Eigenschaften `cmd` im Interaktionsknopf im Detail erklären?
Herr Ho.Kleine Träume, wie man zusätzlich zu Tabellen und Buttons in der Statusleiste andere Formularsteuerungen wie Textfelder hinzufügt
BerufstätigeDie Zahl 666 ist reicher.
BerufstätigeDie Zahl 666 ist reicher.
Die Erfinder quantifizieren - Kleine TräumeDanke für die Unterstützung.
Leichte WolkenAber die Wahrheit ist nützlich.
Die Erfinder quantifizieren - Kleine TräumeDas ist ein älterer Beitrag.
Die Erfinder quantifizieren - Kleine TräumeDer Status-Tab hat nur einen einzigen Steuerungstyp, den Button.
Die Erfinder quantifizieren - Kleine TräumeAlso gibt es den vierten Knopf: JS-Code senden, das heißt, drücken, um die entsprechende Funktion oder JS-Code auszuführen.
HokshelatoWenn man bedenkt, dass es keine Ausgabe gibt, wird man die Ausgabe von `'cmd': Log ((_D))) ` ständig fortsetzen. Aber warum werden die Funktionen in `cmd` ständig aufgerufen, wenn sie durch eine Taste ausgelöst werden wollen?
HokshelatoTut mir leid, ich bin ein wenig verwirrt. Ist `test1 ((a++) ` in Ihrem Code ständig ausgeführt, oder wie ich vorher sagte, wenn ich nicht auf die Taste drücke, wird der Roboter sofort ausgeführt.
Die Erfinder quantifizieren - Kleine TräumeZweiter Punkt: Vielleicht haben Sie mich falsch verstanden, wenn ich sage, dass ständig aufgerufen werden soll: Jedes Mal, wenn ein Programm läuft, wird dieses _D() eine neue Zeit zurückgeben, die als Befehl für diesen Knopf verwendet wird. Mein Code wird ständig ausgefüllt, wenn Sie ihn testen. Ich weiß nicht. Das ist 0 Funktionstest 1 ((p) { Log ((" wird für die Anrufung der benutzerdefinierten Funktion, Parameter:", p); return p; Wir sind hier. Funktion main (() { Während (true) { Das ist der Punkt, an dem wir uns befinden. Typ: 'Table', title: "Holding Operations", Cols: ['Strecke 1', 'Strecke 2', 'Aktion'], [Ränge: Das ist ein paar Punkte. 'type': 'button', // Buttons angezeigt. 'cmd': "CoverAll", // String, gesendete Daten, von der GetCommand() Funktion angenommen. 'name': 'Platzierung' // Name auf der Taste angezeigt Ich bin nicht derjenige. [b, 1 und 1] 'Type': 'Button', 'cmd': 10, // Wert 'name': 'Nummern gesendet werden' Ich bin nicht derjenige. Das ist die gleiche Zahl. 'Type': 'Button', 'cmd': test1 ((a++), // Funktion Die Politik wird während der Ausführung aufgerufen 'name': Funktion aufrufen Ich bin nicht derjenige. Das ist die gleiche Zahl. 'Type': 'Button', 'cmd': 'JScode:test1 (("ceshi") '', // String, verwendet für die Ausführung von JS-Code. 'name': 'JS-Code gesendet' Wir sind hier. Ich habe ihn nicht gesehen. Ich bin nicht derjenige. LogStatus (('`' + JSON.stringify ((table) + '`') Var str_cmd = GetCommand (); Wenn (str_cmd) { Log (("Die empfangenen Interaktionsdaten str_cmd:", "Typ:", typeof ((str_cmd), "Wert:", str_cmd"); Wir sind hier. if (str_cmd && str_cmd.split ((':', 2)[0] == "JScode") { // Beurteilt, ob es eine Nachricht gibt var js = str_cmd.split ((':', 2) [1]; // Split Rückkehrnachricht String, die 2 zurückgibt, die Index als 1 bezeichnet Log (("Execute Debug Code:", js); // Ausgabe ausgeführter Code Versuchen Sie { // Abweichungserkennung eval ((js); // führt die eval-Funktion aus, die die eingegangenen Parameter ((Code) ausführt. } catch (e) { // Abweichungen geworfen Log (("Exception", e); // Ausgabe von Fehlern Wir sind hier. Wir sind hier. Schlaf ((500); Wir sind hier. Wir sind hier. Ich weiß nicht. Die erste Frage: Die Zahlenart ist jetzt kompatibel, das ist auch eine Überprüfung, ich habe die Dokumentation geändert. Danke für die Empfehlung ^^
Die Erfinder quantifizieren - Kleine TräumeDerzeit ist nur der Status-Tabelle-Formular für das Hinzufügen von Button-Kontrollen implementiert, andere sind nicht unterstützt ^^.