Fehler bei der Verfolgung von Template-Zusammenhängen
Schriftsteller:Leviyuanische, Datum: 2020-01-28 20:39:09Tags:
Die Methode ist, zuerst auf diese Template-Klasse zuzugreifen.
In jedem Skript-Dokument wird ein $.fileLineMark (
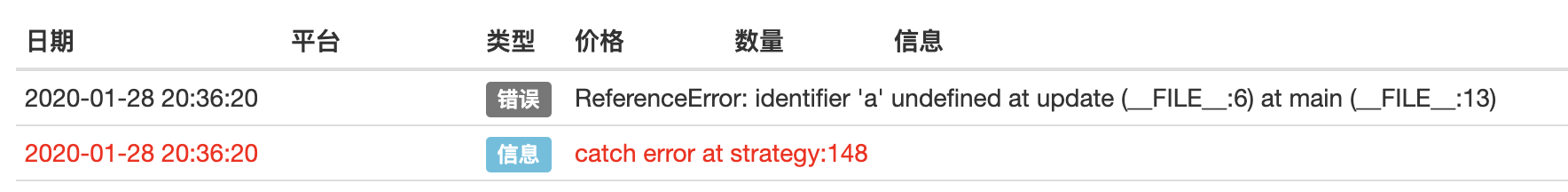
Bei Fehlermeldungen wird automatisch eine rote Zeile angezeigt, welche Zeile in welchem Dokument steht.
Prinzip: Die Art und Weise, wie man mit geladenem js-Code umgeht, besteht darin, alle jss-Code, die eine Klasserei enthält, in eine große Datei zu laden. Finde heraus, wo sich jede Datei in der großen Datei befindet, und korrespondiere bei der letzten Fehlermeldung umgekehrt, d.h. du weißt, welche Zeilen die spezifischen Fehlermeldungen enthalten.

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
- Kennwerte oder Mittelstrahl-Kreuzungsstrategien
- Der Quartalspreis ist in der Woche
- Beispiel für Transaktionsterminal-Plugins
- Beispiel für MACD-Python-Version
- Beach Strategy btc, sofort verfügbar
- Tickets für die Vorlage
- Robot Ctrl (Teaching Strategies)
- Handelsstrategien für quantitative Tarife
- Die Balance-Strategie für die Python-Plattform
- Geschäftszentrum verspätet
- Bybit Algorithmus-Schnittstelle - VWAP (BTC)
- Python-Version für verschiedene Jagd- und Fallstrategien (unterrichtet)
- Marktzentrumskunde
- Python-Verfolgungsstrategie (unterrichtet)
- Einfache Netzstrategien in Python (unterrichtet)
- Deribit Optionsteststrategie
- 1btc, Fmex-Kloß-Unlock-Strategie, nach dem Markt ist es leer
- 1btc, fmex mehr als eine entsperrungsstrategie, mehr nach dem markt
- Einfache Markt-Hedging-Funktion
Das GrasDas ist interessant. Schauen Sie.
Das GrasDas ist eine sehr schwierige Sache.
LeviyuanischeHa-ha, umgekehrt zu denken, was ihr im Inneren macht - nicht ganz genau, aber hilfreich.