Novice, Check it Out —— Take You to Cryptocurrency Quantitative Trading (5)
Author: Ninabadass, Created: 2022-04-18 17:20:53, Updated: 2022-04-18 17:30:27Novice, Check it Out —— Take You to Cryptocurrency Quantitative Trading (5)
In the last article, we explained the trading logic analysis of a simple grid strategy. In this article, we will continue to complete the design of this teaching strategy.
- Trading logic analysis As we mentioned in the last article, as long as you traverse each grid line of the grid and judge that the current price crosses the grid line upwards or downwards, the trading action can be triggered. But in fact, there are still a lot of logic details, and novices who don’t understand strategy writing are often prone to form a misunderstanding that “the logic is very simple, the code should only be a few lines, and there are still a lot of details found in actual writing.”
The first detail we have to consider is the design of the infinite grid. Remember in the last article we designed a function createNet to generate the initial grid data structure together? This function generates a grid data structure with a finite number of grid lines. So what if, when the strategy is running, the price goes beyond the boundaries of this grid data structure (beyond the top grid line where the price is the highest, and the bottom grid line where the price is the lowest)?
So we first need to add an extension mechanism to the grid data structure.
Start writing the strategy main function, and the main function is the code where the strategy starts to execute.
var diff = 50 // global variable, the grid interval, can be designed as parameter; for an easy explanation, we write it in an infinite loop
function main() {
// After the bot starts running, execute the strategy code from here
var ticker = _C(exchange.GetTicker) // obtain the latest ticker data in the market; for the ticker data structure, you can refer to FMZ API documentation: https://www.fmz.com/api#ticker
var net = createNet(ticker.Last, diff) // the function to initially construct the grid data structure we designed in the previous article; here we construct a grid data structure net
while (true) { // then, the program logic enters the while infinite loop, and the strategy will repeatedly execute the code within the {} symbol from here
ticker = _C(exchange.GetTicker) // the first line of the infinite loop code gets the latest market quote data, and updates it to the variable ticker
// check the grid range
while (ticker.Last >= net[net.length - 1].price) {
net.push({
buy : false,
sell : false,
price : net[net.length - 1].price + diff,
})
}
while (ticker.Last <= net[0].price) {
var price = net[0].price - diff
if (price <= 0) {
break
}
net.unshift({
buy : false,
sell : false,
price : price,
})
}
// the code is not completed...
}
}
It is the code that makes the grid data structure extendable (excerpted from the code above):
// check the grid range
while (ticker.Last >= net[net.length - 1].price) { // if the price exceeds the grid line with the highest price in the grid,
net.push({ // add a new grid line after the grid line with the highest price in the grid
buy : false, // initialize the sell mark
sell : false, // initialize the buy mark
price : net[net.length - 1].price + diff, // add a grid interval on the basis of the previous highest price
})
}
while (ticker.Last <= net[0].price) { // if the price is lower than the grid line with the lowest price in the grid,
var price = net[0].price - diff // distinguished from adding upwards, you should notice the price of the newly added grid line downwards cannot be less than or equal to 0, so you need to judge here
if (price <= 0) { // do not add when the price is less than or equal to 0, and break the loop
break
}
net.unshift({ // add a new grid line before the grid line with the lowest price in the grid
buy : false,
sell : false,
price : price,
})
}
Next, we need to consider how to implement the trading trigger.
var diff = 50
var amount = 0.002 // add a global variable, which can also be designed as a parameter; for easy explanation, we can write it in an infinite loop
// the parameter controls the trading amount on the grid line each time the trading is triggered
function main() {
var ticker = _C(exchange.GetTicker)
var net = createNet(ticker.Last, diff)
var preTicker = ticker // before the start of the main (infinite) loop, set a variable, to record the market quotes of last time
while (true) {
ticker = _C(exchange.GetTicker)
// check the grid range
while (ticker.Last >= net[net.length - 1].price) {
net.push({
buy : false,
sell : false,
price : net[net.length - 1].price + diff,
})
}
while (ticker.Last <= net[0].price) {
var price = net[0].price - diff
if (price <= 0) {
break
}
net.unshift({
buy : false,
sell : false,
price : price,
})
}
// index the grid
for (var i = 0 ; i < net.length ; i++) { // traverse all grid lines in the grid data structure
var p = net[i]
if (preTicker.Last < p.price && ticker.Last > p.price) { // upcross, and sell; when the current node has been traded, no matter SELL or BUY, no more trade
if (i != 0) {
var downP = net[i - 1]
if (downP.buy) {
exchange.Sell(-1, amount, ticker)
downP.buy = false
p.sell = false
continue
}
}
if (!p.sell && !p.buy) {
exchange.Sell(-1, amount, ticker)
p.sell = true
}
} else if (preTicker.Last > p.price && ticker.Last < p.price) { // downcross, and buy
if (i != net.length - 1) {
var upP = net[i + 1]
if (upP.sell) {
exchange.Buy(-1, amount * ticker.Last, ticker)
upP.sell = false
p.buy = false
continue
}
}
if (!p.buy && !p.sell) {
exchange.Buy(-1, amount * ticker.Last, ticker)
p.buy = true
}
}
}
preTicker = ticker // record the current market quotes in preTicker, which will be used as the "last" market quote data to compare with the new one in next loop, to judge upcross and downcross
Sleep(500)
}
}
You can see:
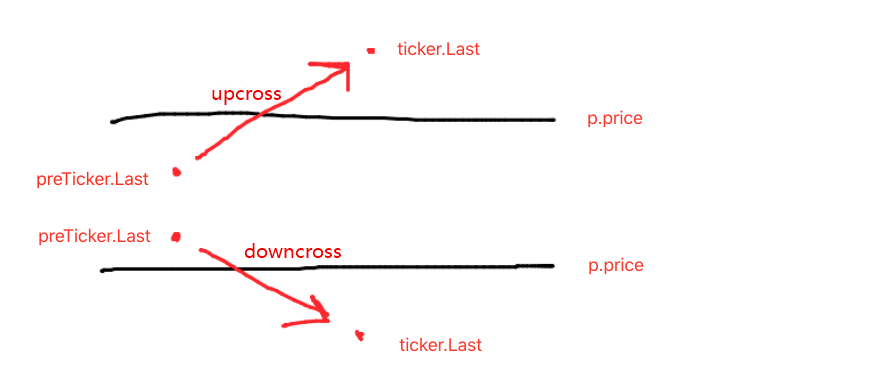
- condition of upcrossing the grid line: preTicker.Last < p.price && ticker.Last > p.price
- condition of downcrossing the grid line: preTicker.Last > p.price && ticker.Last < p.price
This is what talked about in last article:

Judging upcross or downcross is only the first step to determine whether to order and trade, and the mark in the grid line data also needs to be judged.
If it is upcross, then judge whether the price is lower than the current grid line, as well as the buy mark on the latest grid line; if the value of the buy mark is true, that means the last grid line executed buy, and reset the buy mark of the last grid line as false, and reset the sell mark of the current grid line as false.
After judging the conditions mentioned just now, if they are not triggered, the continue to judge. If the buy mark and sell mark of the current grid line are both false, that means the current grid line can trade; for it is upcross, here we execute sell operation, and mark the sell mark of the grid line as true after execution.
The logic of processing the downcross is the same. (novices can think about this by yourselves.)
Complete Strategy Backtest
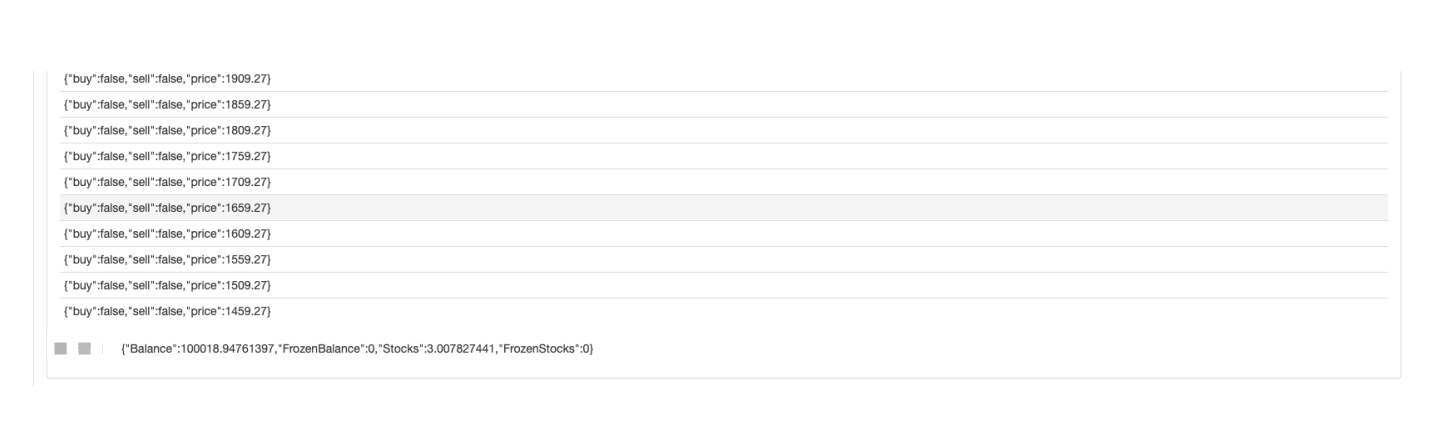
In order to see some data during backtest, a function showTbl is written to display the data.
function showTbl(arr) {
var tbl = {
type : "table",
title : "grid",
cols : ["grid information"],
rows : []
}
var arrReverse = arr.slice(0).reverse()
_.each(arrReverse, function(ele) {
var color = ""
if (ele.buy) {
color = "#FF0000"
} else if (ele.sell) {
color = "#00FF00"
}
tbl.rows.push([JSON.stringify(ele) + color])
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl) + "`", "\n account information:", exchange.GetAccount())
}
Complete strategy code:
/*backtest
start: 2021-04-01 22:00:00
end: 2021-05-22 00:00:00
period: 1d
basePeriod: 1m
exchanges: [{"eid":"OKEX","currency":"ETH_USDT","balance":100000}]
*/
var diff = 50
var amount = 0.002
function createNet(begin, diff) {
var oneSideNums = 10
var up = []
var down = []
for (var i = 0 ; i < oneSideNums ; i++) {
var upObj = {
buy : false,
sell : false,
price : begin + diff / 2 + i * diff,
}
up.push(upObj)
var j = (oneSideNums - 1) - i
var downObj = {
buy : false,
sell : false,
price : begin - diff / 2 - j * diff,
}
if (downObj.price <= 0) { // the price cannot be less than or equal to 0
continue
}
down.push(downObj)
}
return down.concat(up)
}
function showTbl(arr) {
var tbl = {
type : "table",
title : "grid",
cols : ["grid information"],
rows : []
}
var arrReverse = arr.slice(0).reverse()
_.each(arrReverse, function(ele) {
var color = ""
if (ele.buy) {
color = "#FF0000"
} else if (ele.sell) {
color = "#00FF00"
}
tbl.rows.push([JSON.stringify(ele) + color])
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl) + "`", "\n account information:", exchange.GetAccount())
}
function main() {
var ticker = _C(exchange.GetTicker)
var net = createNet(ticker.Last, diff)
var preTicker = ticker
while (true) {
ticker = _C(exchange.GetTicker)
// check the grid range
while (ticker.Last >= net[net.length - 1].price) {
net.push({
buy : false,
sell : false,
price : net[net.length - 1].price + diff,
})
}
while (ticker.Last <= net[0].price) {
var price = net[0].price - diff
if (price <= 0) {
break
}
net.unshift({
buy : false,
sell : false,
price : price,
})
}
// index grid
for (var i = 0 ; i < net.length ; i++) {
var p = net[i]
if (preTicker.Last < p.price && ticker.Last > p.price) { // upcross, and sell; when the current node has been traded, no matter SELL or BUY, no more trade
if (i != 0) {
var downP = net[i - 1]
if (downP.buy) {
exchange.Sell(-1, amount, ticker)
downP.buy = false
p.sell = false
continue
}
}
if (!p.sell && !p.buy) {
exchange.Sell(-1, amount, ticker)
p.sell = true
}
} else if (preTicker.Last > p.price && ticker.Last < p.price) { // downcross, and buy
if (i != net.length - 1) {
var upP = net[i + 1]
if (upP.sell) {
exchange.Buy(-1, amount * ticker.Last, ticker)
upP.sell = false
p.buy = false
continue
}
}
if (!p.buy && !p.sell) {
exchange.Buy(-1, amount * ticker.Last, ticker)
p.buy = true
}
}
}
showTbl(net)
preTicker = ticker
Sleep(500)
}
}
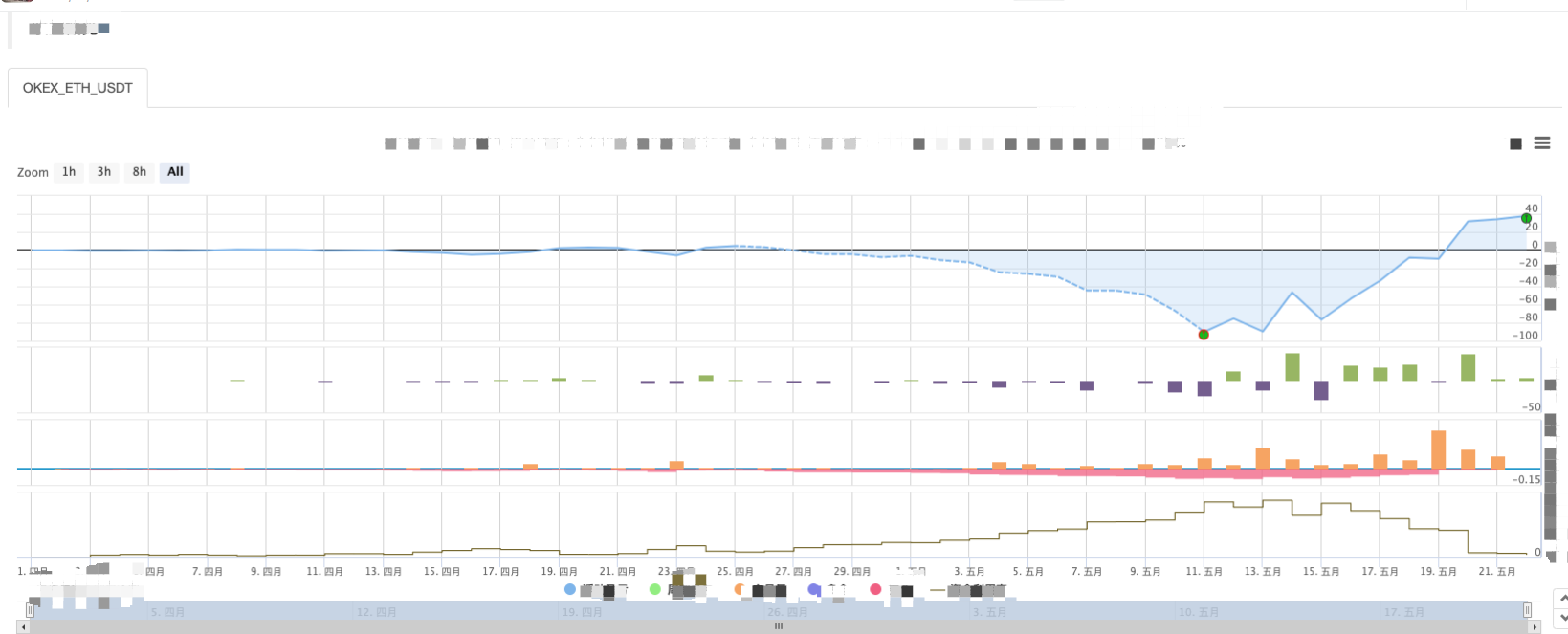
Strategy Backtest:



You can see the characteristics of the grid strategy. When there is a trending market, there will be a large floating loss, and the return will rebound in a volatile market. Therefore, the grid strategy is not risk-free. The spot strategy can still hold on to make it even, while the grid strategy of futures contracts is more risky and needs to set the grid parameters conservatively.
- My language is written in this way so that there is a signal. Print and output once.
- Dynamic Delta Hedging of Deribit Options
- Use SQLite to Construct FMZ Quant Database
- Novice, Check it Out —— Take You to Cryptocurrency Quantitative Trading (8)
- Novice, Check it Out —— Take You to Cryptocurrency Quantitative Trading (7)
- Novice, Check it Out —— Take You to Cryptocurrency Quantitative Trading (6)
- Novice, Check it Out —— Take You to Cryptocurrency Quantitative Trading (3)
- Novice, Check it Out —— Take You to Cryptocurrency Quantitative Trading (2)
- My inventor's timing is wrong.
- I've been trying to find a way to get my name out there.
- Novice, Check it Out —— Take You to Cryptocurrency Quantitative Trading (4)
- Order creation time and order completion time
- Martin's shopping strategy for the net
- For those of you who understand my language, please help me understand what this code means: _TR:=MAX ((MAX (((HIGH-LOW),ABS ((REF ((CLOSE,1) -HIGH)),ABS ((REF ((CLOSE,1) -LOW));
- The real-time error reporting question
- Novice, Check it Out —— Take You to Cryptocurrency Quantitative Trading (1)
- Can you add support for typescript?
- Cryptocurrency Spot Hedge Strategy (2)
- Cryptocurrency Spot Hedge Strategy (1)
- In the Bitget API, there is a problem when the ordered transaction is placed on ADA, AVAX, AXS, BCH, DOT, EOS, ETC, FIL, LINK, LTC, LUNA, MATIC, SOL, XRP.