Build an interactive button function in the policy status bar
Author: Inventors quantify - small dreams, Created: 2017-06-13 15:24:05, Updated: 2024-09-10 14:06:33Build an interactive button function in the policy status bar
-
Description in the API documentation
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')The API documentation can see that the contents of tables, strings, images, charts, etc. are displayed in the policy status bar by calling the API function:
LogStatusI'm not going to lie. We can also set up an interactive button by constructing a JSON data. -
The DEMO source code is:
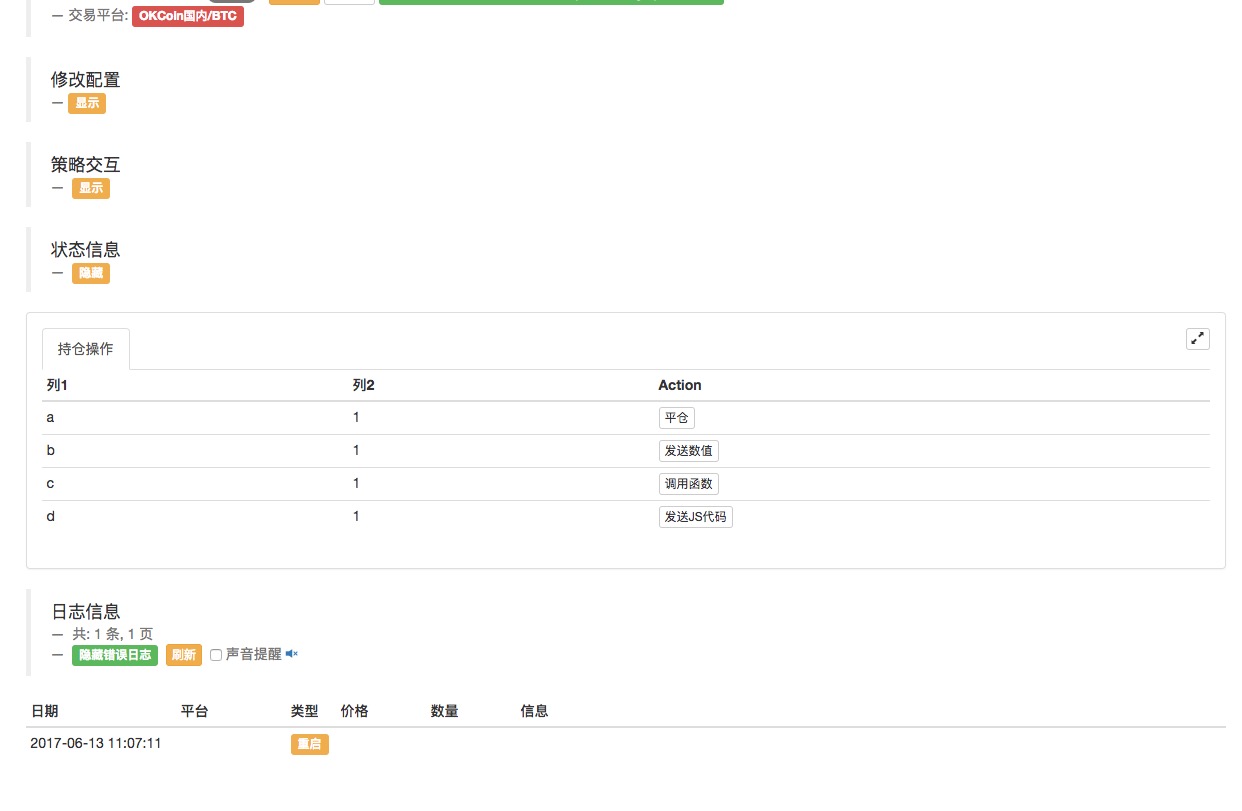
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }Let's actually run it, the strategy works like this:

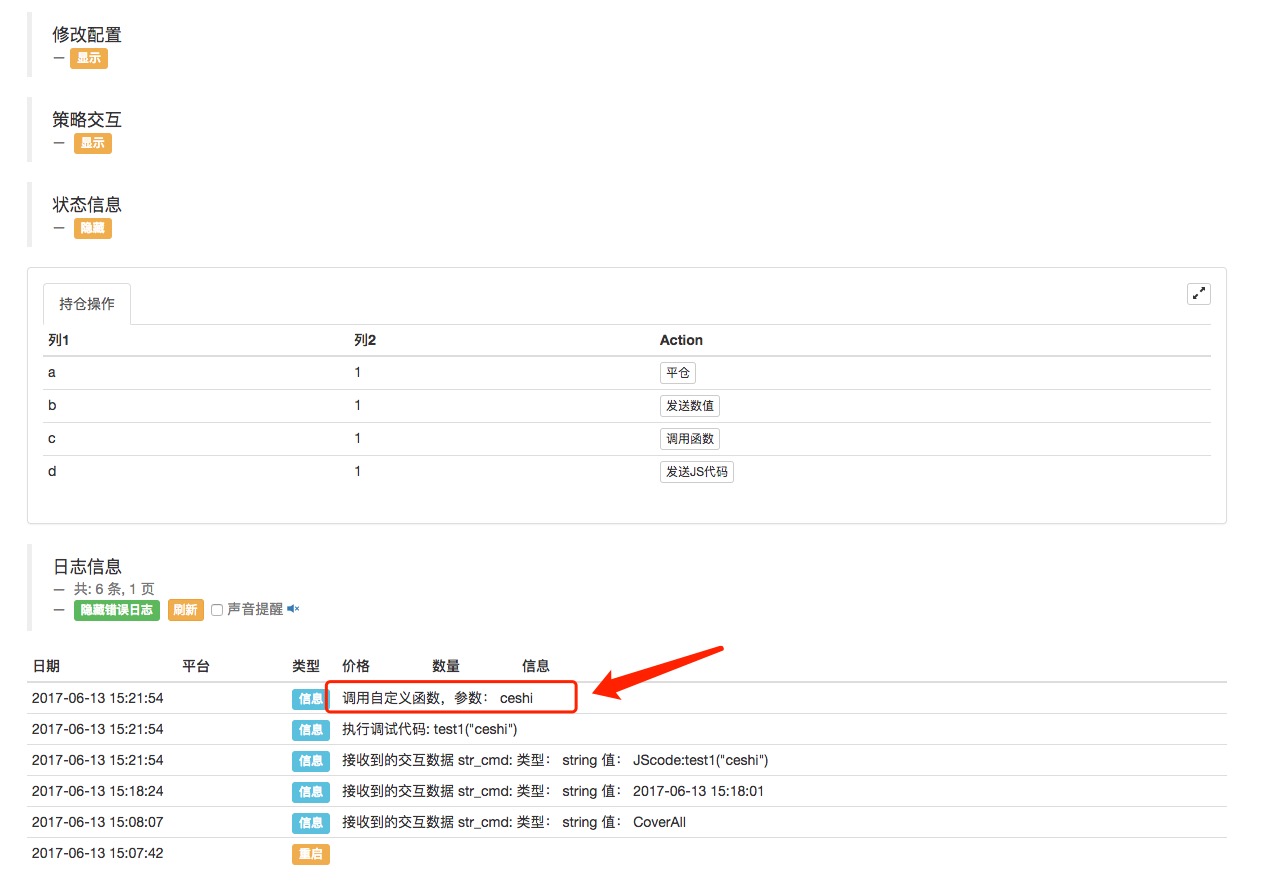
We can click on the button on the status bar in the form to trigger interaction, and we click on the button on the flattening bar and the button on the sending of values.
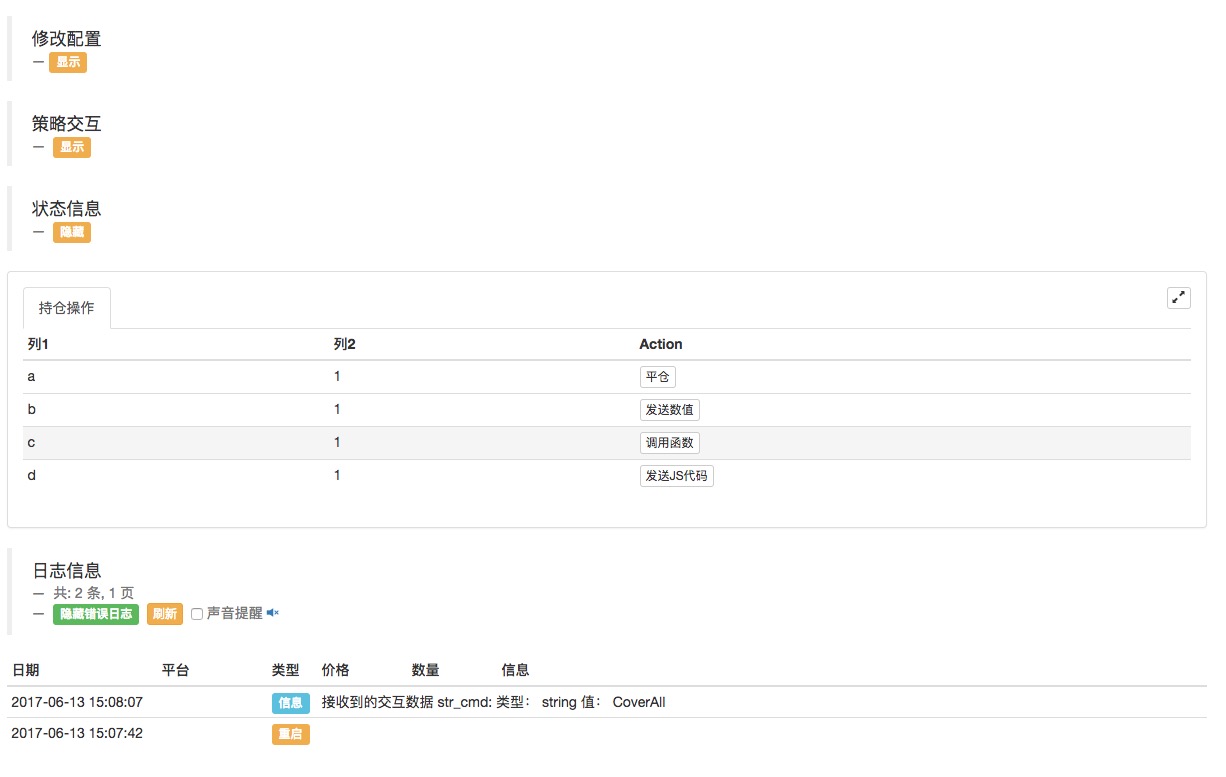
Click on the Flatten the box button to send the message normally:

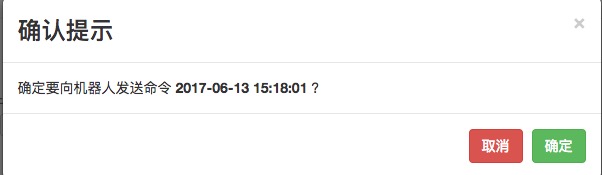
> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。Next we click on the function call button, which is used to test that the function being called is the _D() function, the _D() function returns the current time string continuously, so here if you write a function call, it will be a continuous call.

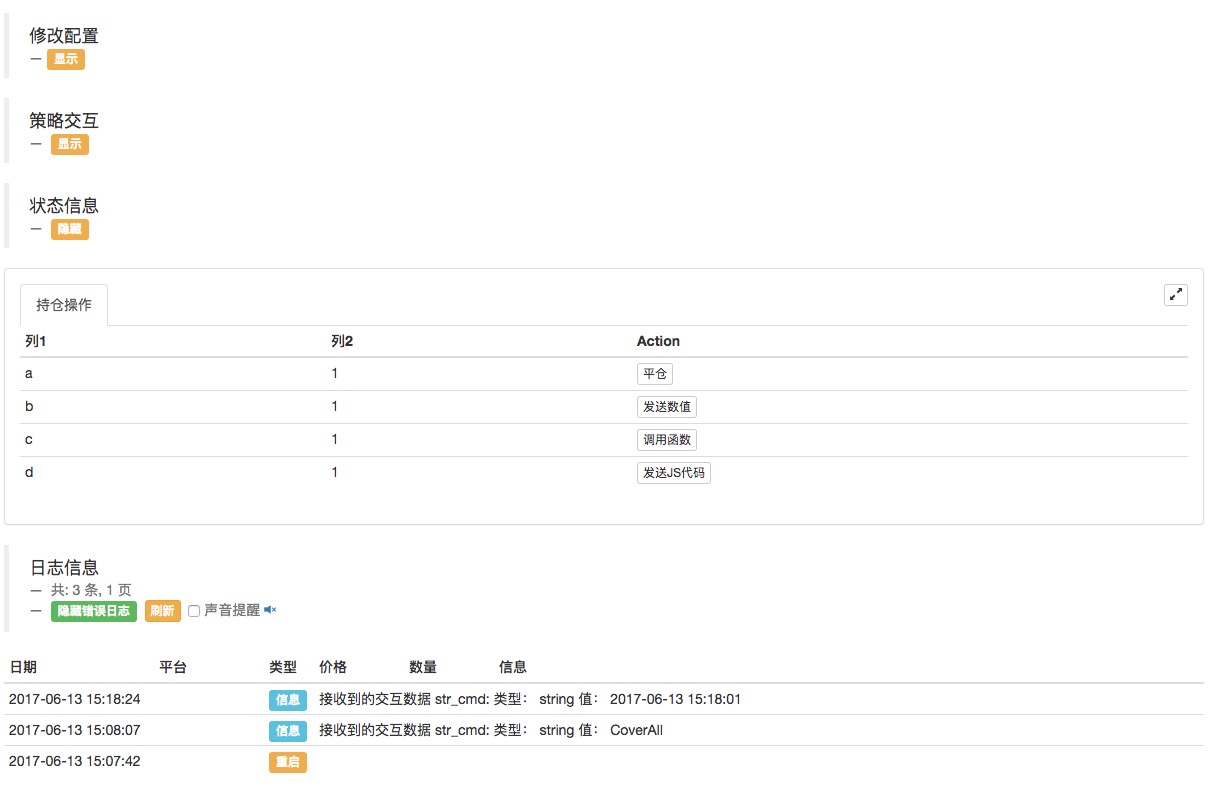
The data received will be printed in the log:

Finally we click on the "Send JS Code" button, and we can execute the custom functions that we use to test our code.
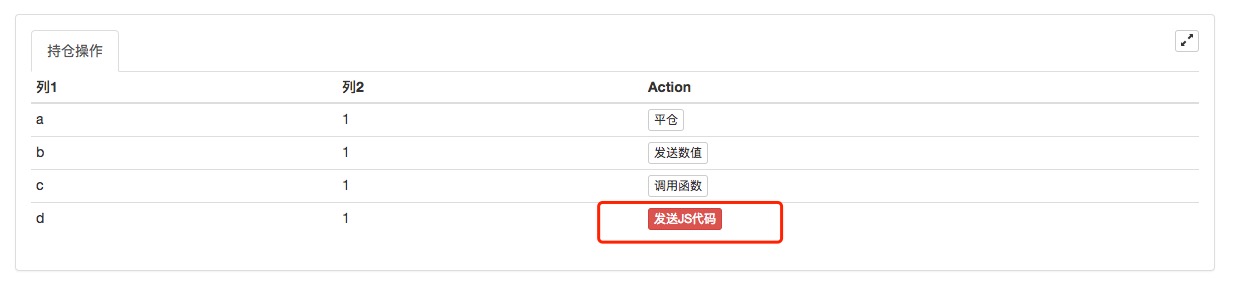
function test1(p) { Log("调用自定义函数,参数:", p); return p; }Click on the button:

You can see that the function was executed in test1.
Log("调用自定义函数,参数:", p);I'm not sure what you mean. -
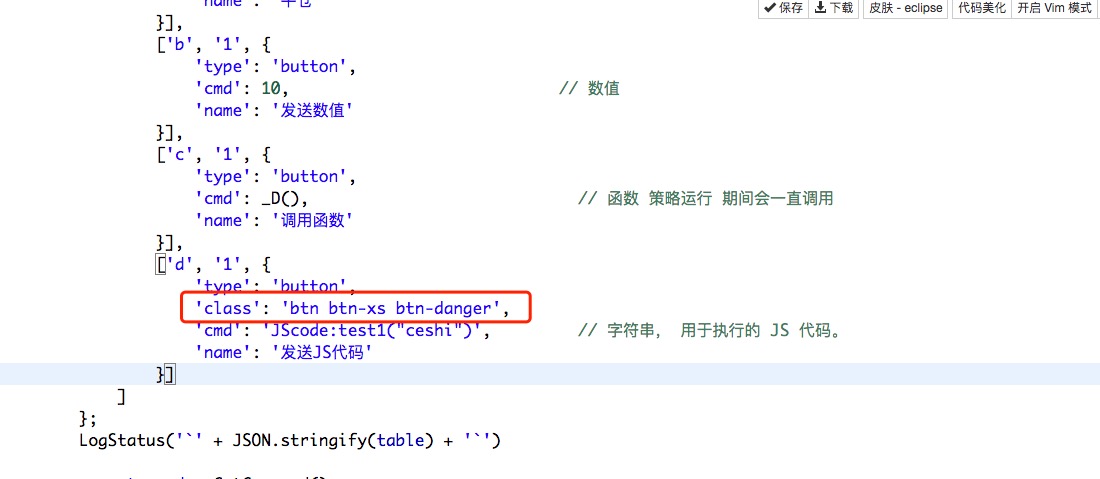
Insert in the code
'class': 'btn btn-xs btn-danger',The style can change the look of the buttons.

Let's get started with the practice!
- Inventors Quantify: Is the editor theme available for download?
- Settings for remittance fees
- TableTemplet Template for the status bar of the table (note)
- Problems encountered when retrieving K-line data in real-time with GetRecords after switching transactions
- Introduce a local edit policy for the vscode plugin to automatically sync to the server
- The price difference between the sale and the sale of cabbage in the first test of the EKOP model
- Bitcoin automated trading commissioned
- About the exchange.GetName
- What is the digital currency buy function?
- Calling for Group
- Questions about fees
- There seems to be a minor bug on the platform.
- Digital currency: the function of currency pairs
- YY please if the status interface can add a button.
- It seems that there are few high-frequency strategies on our platform, and there are no better high-frequency open source strategies besides the Cabbage Harvester.
- Where's the code for the coin?
- About the results of the mandate
- How to reference a template library?
- I'm trying to figure out which exchange you're hedging against.
- About the template
Light cloudsI finally found it..............
lwsxlnJScode:test1 (("ceshi") Does this affect the main main loop?
fmzeroCan the numeric value of column 2 be used as an input type?
hokshelatoThe actual test results and the results in the tutorial are input and output. All the data sent is parsed for `string`, so: 1. **Send value** button is used to send value `10`. 2. ** Call function ** When the button is triggered, the `_D() ` function has already been resolved, the prompt box asks if you are sure to send a command to the robot **2018-03-16 16:40:50**? However, if I use other functions, such as: `'cmd': Log ((exchange.GetAccount))), `, the bot will continue to return data even after starting without pressing the button. If `'cmd': exchange.GetAccount))) `, the button is triggered when the button is prompted to determine whether to send a command to the bot **[object Object]**? So, can you explain in detail how BotVS handles the `cmd` attributes in the interaction buttons?
Mr. HoHow to add other form controls, such as text boxes, in addition to adding tables and buttons in the status bar
Professional breadwinnersThe 666 event is richer.
Professional breadwinnersThe 666 event is richer.
Inventors quantify - small dreamsOh, thank you for your support.
Light cloudsBut it's good to be honest.
Inventors quantify - small dreamsThis is an older post.
Inventors quantify - small dreamsTemporary The status bar has only one type of control, the button.
Inventors quantify - small dreamsSo there's a fourth button: send JS code, which is pressed to execute the corresponding function or JS code instead of running it all the time.
hokshelatoIf you think about it, `'cmd': _D() ` itself is not an output, `'cmd': Log(_D()) ` will only keep on outputting. But, since the function is triggered by the desired button, why is the function in `cmd` always being called?
hokshelatoI'm sorry, I'm a little confused. `test1 ((a++) ` in your code is going to output all the time, or as I said before, even if I don't press that button, the robot will output it right there when it starts.
Inventors quantify - small dreamsThe second point you may have misunderstood is that I said that the continuous call indicates that each time the program runs, the _D() returns a new time, which is used as the command for this button. This is not to say that the card has always been in this position to call the _D((); the first time you click the call function button triggers the prompt box: 2018-03-16 16:40:50, the next time you click again it shows another time. My code, you test it, it will keep coming out, you test it. What's up? Var a is equal to 0. function test1 ((p) { Log (("calls a custom function, parameter:", p); return p; I'm not sure. function main (() { while (true) { var table = { type: 'table', title: 'Holding operations', Cols: ['column 1', 'column 2', 'Action'], rows: [ [a, 1 and 1] 'type': 'button', // displays buttons You must set type as the button type 'cmd': "CoverAll", // string, data sent, accepted by the GetCommand function. 'name': 'Equilibrium' // The name displayed on the button I'm not going to lie. So this is going to be equal to-- let's say this is equal to-- 'type': 'button', and 'type': 'button', 'cmd': 10, // the value 'name': 'Send the value' I'm not going to lie. So this is going to be equal to-- this is going to be equal to-- 'type': 'button', and 'type': 'button', 'cmd': test1 ((a++), // function The policy will be called during the run 'name': 'Call the function' I'm not going to lie. So this is going to be equal to-- let's say this is equal to-- 'type': 'button', and 'type': 'button', 'cmd': 'JScode:test1 (("ceshi") '', // string, used for executing JS code. 'name': 'Send the JS code' I'm not sure. I'm not sure. I'm not sure. LogStatus (('`' + JSON.stringify ((table) + '`') is the name of the file. var str_cmd = GetCommand (); If (str_cmd) { Log (("received interaction data str_cmd:", "type:", typeof ((str_cmd), "value:", str_cmd); I'm not sure. if (str_cmd && str_cmd.split ((':', 2)[0] == "JScode") { // Judges whether there is a message var js = str_cmd.split ((':', 2)[1]; // Split Returned message String, restricted to return 2, assigned an element of index 1 to a variable named js Log (("executing debug code:", js); // output The code that was executed try { // detecting anomalies eval ((js); // Execute the eval function, which executes the input parameter ((code)). } catch (e) { // throw an exception Log (("Exception", e); // output an error message I'm not sure. I'm not sure. Sleep ((500)); I'm not sure. I'm not sure. What's up? The first question: the numerical type is now compatible, this is also a guess, I modified the next document. Thanks for the suggestion ^^
Inventors quantify - small dreamsIt is currently implemented only in the status bar form Add button controls, other controls are not yet supported ^^.