Interactive Control
)
With code designed in the strategy to handle messages from the interactive controls, the use of interactive controls during live trading can enable (not limited to) functions, such as:
- Close the strategy position manually.
- Modify strategy parameters dynamically to avoid restarting the strategy
live trading.
- Switch the strategy logic.
- Trigger the printing of certain debugging information, data, and is used
to test certain functions.
### Types of Interaction Controls
| Variable (Name example) | Description | Type | Default value (description) | Component configuration (description) | Remarks |
| - | - | - | - | - | - |
| cmdNum | Description of interactive control cmdNum | Number | Default value is optional and can be left blank | Used to set the interface controls bound to the current interactive item: component type, minimum value, maximum value, grouping, etc. | Notes on the interactive control cmdNum |
| cmdBool | Description of the interactive control cmdBool | Boolean (true/false) | Default value Required, on or off | Same as above | Notes on the interactive control cmdBool |
| cmdStr | Description of the interactive control cmdStr | String | Default value is optional and can be left blank | Same as above | Notes on the interactive control cmdStr |
| cmdCombox | Description of the interactive control cmdCombox | Selected | Default value is optional and can be left blank | Same as above | Notes on the interactive control cmdCombox |
| cmdBtn | Description of the interactive control cmdBtn | Button | Button control is not bound to input item | Same as above | Notes on the interactive control cmdBtn |
The message sent to the strategy after the interactive control is
triggered (string):
- Number
After entering the interactive data "123" in the interactive control
```cmdNum``` input box, click the interactive control cmdNum button. The
"GetCommand()" function in the strategy program will receive the message
"cmdNum:123".
- Boolean
Set the switch control of the interactive control ```cmdBool``` to on, and
click the button of the interactive control cmdBool. The
```GetCommand()``` function in the strategy program will receive the
message: ```cmdBool:true```.
- String
After entering the interactive data: ```abc``` in the interactive
control ```cmdStr``` input box, click the interactive control cmdStr button.
The ```GetCommand()``` function in the strategy program will receive the
message: ```cmdStr:abc```.
- Selected
After selecting the second option in the drop-down box of the
interactive control cmdCombox, click the button of the interactive
control cmdCombox. The ```GetCommand()``` function in the strategy
program will receive the message: ```cmdCombox:1```, where 1 represents
the index of the selected option, the first option has an index of 0,
and the second option has an index of 1.
- Button
Click the button of the interactive control cmdBtn. The
```GetCommand()``` function in the strategy program will receive the
message: ```cmdBtn```.
Application of interactive controls: Dynamic modification of strategy parameters
For example, the strategy has a parameter called symbol. The strategy parameters added on the strategy interface are also global variables, so the global variables in the code are used here as a demonstration.
```js
// Strategy parameters
var symbol = "BTC_USDT"
function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
var arr = cmd.split(":")
if (arr.length == 2 && arr[0] == "changeSymbol") {
// When the changeSymbol control is detected, the parameter update operation will be performed
Log("Modify the symbol parameter to:", arr[1])
symbol = arr[1]
}
}
LogStatus(_D(), ",The current symbol parameter values are:", symbol)
Sleep(3000)
}
}
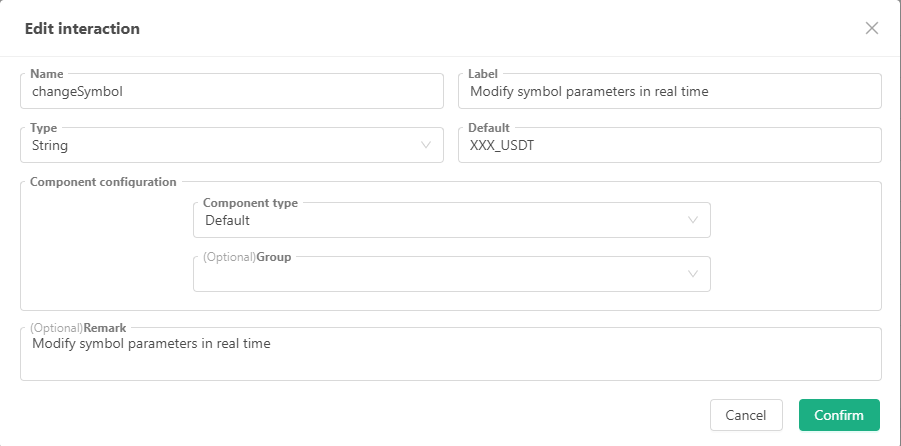
Set up interactive controls:

Component Configuration
The “Component Configuration” option of the strategy interactive control is used to set the controls corresponding to the 5 types of interactive controls on the platform, enhancing functionality and simplifying design.
5 types of components supported by interactive controls: - Number interactive control Supported component types: input box control (default), time selector control, and sliding input bar control. - Boolean (true/false) interactive controls Only switch controls are supported (default). - String interactive control Supported component types: input box control (default), text box control, time selector control, color selector control, currency, and trading code. - Selected interactive control Supported component types: drop-down box control (default), segment controller control, currency, and trading code. - Button interactive control There is only a button control (default) and no input control.
Interactive controls can also be grouped, just like interface parameter settings. There are grouping settings in component configuration. - Grouping In the “Group” input box of the component configuration, you can enter a name for a label to group several strategy interaction controls into a group label (replacing the platform’s old function “Interaction Control Grouping”).
Interactive Controls in the Status Bar
In addition to designing interactive controls in the “Strategy Interaction” column, it is also possible to design interactive controls in the Strategy Status column. Currently, only the interactive control kind button type is supported, which can be found in the LogStatus function section of the “Syntax Guide”.
The button controls in the status bar can be categorized as:
- Common button controls
An example of a data structure is:
{"type": "button", "name": "button1", "cmd": "button1", "description": "This is the first button."}
- Button control with a data input
Use the
inputattribute to set the input control options, with an example data structure:{"type": "button", "name": "button2", "cmd": "button2", "description": "This is the second button.", "input": {"name": "number of open positions", "type": "number", "defValue": 1}}
{
"type": "button",
"cmd": "test1",
"name": "test1",
"input": {
"type": "selected",
"name": "selected",
"label": "drop-down box",
"description": "description",
"default": 100,
"settings": {
"multiple": true,
"customizable": true,
"options":[{"name": "A", "value": 100}, {"name": "B", "value": 200}]
}
},
}
- Button control with a set of input data
Use the
groupattribute to set the options for a group of input controls, with an example data structure:{ "type": "button", "cmd": "open", "name": "open positions", "group": [ {"name": "orderType", "description": "下单方式|order type", "type": "selected", "defValue": "market order|pending order"}, {"name": "tradePrice@orderType==1", "description": "交易价格|trade price", "type": "number", "defValue": 100}, {"name": "orderAmount", "description": "委托数量|order amount", "type": "string", "defValue": 100}, {"name": "boolean", "description": "yes/no|boolean", "type": "boolean", "defValue": True} ] }
{
"type": "button",
"cmd": "test2",
"name": "test2",
"group": [{
"type": "selected",
"name": "selected",
"label": "drop-down box",
"description": "description",
"default": 200,
"group": "group1",
"settings": {
"multiple": true,
"options":[{"name": "A", "value": 100}, {"name": "B", "value": 200}]
}
}, {
"type": "string",
"name": "string",
"label": "input box",
"description": "description",
"default": "ABC",
"group": "group1"
}],
}
Encode these button control JSON data into a JSON string, then wrap it with ` characters and output it in the status bar. Take the JavaScript language as an example:
function main() {
var btn = {"type": "button", "name": "button1", "cmd": "button1", "description": "This is the first button."}
LogStatus("`" + JSON.stringify(btn) + "`")
}
These button controls can also be written to status bar forms, please refer to Syntax Guide for detailed examples.
The structure of the input field is consistent with the structure of a single control in the group field. The following is a detailed description:
{
"type": "selected", // Control type (required field), supports the following settings: number, string, selected, boolean
"name": "test", // Name (required when used in group)
"label": "topic", // Title (required field)
"description": "desc", // Component tips
"default": 1, // Default value; if the settings field is not set in the current JSON structure, defValue is compatible and can be used instead of default
"filter": "a>1", // Selector. If this field is not set, no filtering (controls are displayed). If this field is set, no filtering (controls are displayed) occurs when the expression is true. Filtering occurs when the expression is false (controls are not displayed)
// For the selector, take the expression a>1 in the current example as an example, a refers to the value of the control with name a under the group field in the structure of type=button. This value is used to determine whether to filter.
"group": "group1", // Grouping
"settings": { ... }, // Component configuration
}
Component configuration settings each field is described in detail:
- settings.required: Whether this option is required.
- settings.disabled: Whether to disable.
- settings.min: Valid when type=number, indicating the minimum value or minimum string length.
- settings.max: Valid when type=number, indicating the maximum value or maximum string length.
- settings.step: type=number, valid when render=slider, indicates the step length.
- settings.multiple: type=selected is valid, indicating that multiple selections are supported.
- settings.customizable: type=selected is valid, indicating that customization is supported; users can directly edit and add new options in the drop-down box control. If the newly edited option is selected, the name of the option is used instead of the value represented by the option when the interaction is triggered.
- settings.options: Valid when type=selected, indicating the selector option data format: ["option 1", "option 2"], [{'name':'xxx','value':0}, {'name':'xxx','value':1}].
- settings.render: Rendering component type.
When type=number, settings.render is not set (default number input box), optional: slider (slider bar), date (time selector returns timestamp).
When type=string, settings.render is not set (default single-line input box). Optional: textarea (multi-line input), date (time selector returns yyyy-MM-dd hh:mm:ss), color (color selector returns #FF00FF).
When type=selected, settings.render is not set (default drop-down box), optional: segment (segment selector).
Supports bilingual settings, for example: the text content of ```'选项 | options'``` will be adapted according to the current language environment; taking a single control in the ```group``` field as an example, the complete example is:
```json
{
type:'selected',
name:'test',
label:'选项|options',
description:'描述|description',
default:0, // Here, the default value is set to 0, which means the value in the option {name:'xxx|yyy',value:0}
filter:'a>1&&a<10',
group:'分组|group',
settings:{
multiple:true,
customizable:true,
options:[{name:'xxx|yyy',value:0}]
}
}