Inventor Cuantificación Estrategia Diagrama de columnas Ejemplos de gráficos
El autor:Los inventores cuantifican - sueños pequeños, Creado: 2017-07-21 18:12:00, Actualizado: 2019-07-31 18:29:03Diagrama de columnas Ejemplos de dibujos
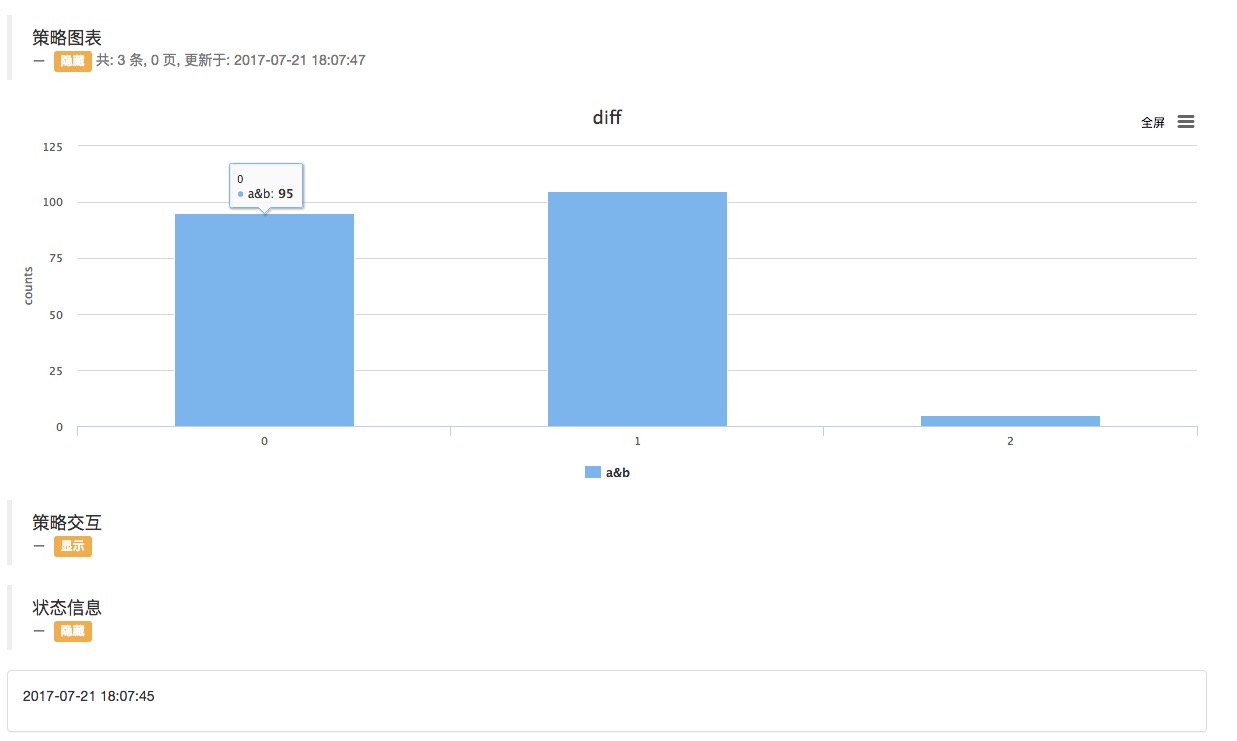
Para aquellos que no saben dibujar, aquí hay un ejemplo.
- #### Fuente de código:
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
- #### El disco real funciona:

Más contenido
- ¿Cómo agregar el comercio de bitfinex con ETH_BTC?
- Problemas con el editor: si se declaran variables estrictamente, algunos objetos incorporados, el editor dará un error.
- Pregunte cómo utilizar la interfaz de futuros para implementar el precio del mercado de aluminio en el mercado de aluminio
- Zona de Innovación de Monedas
- Los recién llegados preguntan si las transacciones de monedas digitales cuantificadas pueden ser rentables después de que las bolsas cobren las tarifas de las transacciones.
- En la actualidad, la ganancia es menor cuando se usa un robot de negociación cuantitativa.
- Cómo filtrar el número de intercambios reales de objetos de múltiples intercambios en la estrategia de múltiples intercambios
- http://www.stevenwu.me/archives/871
- Prueba
- ¿Qué tan seguro es el rendimiento de la dirección como parámetro externo?
- ¿Puede un servidor ejecutar más de un proceso administrador?
- ¡La tormenta de ideas de transacciones cuantitativas está a su espera!
- ¡La línea K es el coche, la línea uniforme es la carretera!
- Problemas de equilibrio repetitivo en algunas bolsas
- ¿Cómo se puede creer una estrategia sin lógica desde el punto de vista científico y filosófico?
- La estrategia de retroceso de la tendencia multi-cabeza
- ¡La razón fundamental para que el mercado esté derivado al extremo de la bifurcación ha sido encontrada!
- Un modelo de negociación eficaz para siempre
- Indicadores: Por favor, pregúntenme sobre el mercado de los contratos de OKEX, ¿no hay un índice? ¿Se puede leer este índice con API?
- Hedge de estabilización de intereses multi-plataforma V2.1 (versión de comentarios)
Las novias también.Si quieres, puedes cambiar las categorías. Gracias.
Las novias también.¿Puedes cambiar el subíndice de cada gráfico de columnas a a, b, c?
Los inventores cuantifican - sueños pequeñosNo es muy amable.
Los inventores cuantifican - sueños pequeñosPuede consultar la documentación de Highcharts. La configuración del gráfico puede modificarse a voluntad.