Las instrucciones de la API FMZ
El autor:No hay nada, Creado: 2020-04-20 10:19:00, Actualizado: 2023-04-12 14:44:56 ["abc", "def", {"type": "button", "cmd": "coverAll", "name": "close position"}]
]
})"_json;
auto ticker = exchange.GetTicker();
json jsonTicker = R"({"Buy": 0, "Sell": 0, "High": 0, "Low": 0, "Volume": 0, "Last": 0, "Time": 0})"_json;
jsonTicker["Buy"] = ticker.Buy;
jsonTicker["Sell"] = ticker.Sell;
jsonTicker["Last"] = ticker.Last;
jsonTicker["Volume"] = ticker.Volume;
jsonTicker["Time"] = ticker.Time;
jsonTicker["High"] = ticker.High;
jsonTicker["Low"] = ticker.Low;
json arr = R"([{"body": {}, "colspan": 2}, "abc"])"_json;
arr[0]["body"] = jsonTicker;
table["rows"].push_back(arr);
LogStatus("`" + table.dump() + "`");
}
)
- Vertical merger
```js
function main() {
var table = {
type: 'table',
title: 'Table demo',
cols: ['ColumnA', 'ColumnB', 'ColumnC'],
rows: [
['A1', 'B1', {'type':'button', 'cmd': 'coverAll', 'name': 'C1'}]
]
}
var ticker = exchange.GetTicker()
var name = exchange.GetName()
table.rows.push([{body : "A2 + B2:" + JSON.stringify(ticker), colspan : 2}, "C2"])
table.rows.push([{body : "A3 + A4 + A5:" + name, rowspan : 3}, "B3", "C3"])
// A3 is merged by the first cell in the previous row
table.rows.push(["B4", "C4"])
// A2 is merged by the first cell in the previous row
table.rows.push(["B5", "C5"])
table.rows.push(["A6", "B6", "C6"])
LogStatus('`' + JSON.stringify(table) + '`')
}
import json
def main():
table = {
"type" : "table",
"title" : "Table demo",
"cols" : ["ColumnA", "ColumnB", "ColumnC"],
"rows" : [
["A1", "B1", {"type": "button", "cmd": "coverAll", "name": "C1"}]
]
}
ticker = exchange.GetTicker()
name = exchange.GetName()
table["rows"].append([{"body": "A2 + B2:" + json.dumps(ticker), "colspan": 2}, "C2"])
table["rows"].append([{"body": "A3 + A4 + A5:" + name, "rowspan": 3}, "B3", "C3"])
table["rows"].append(["B4", "C4"])
table["rows"].append(["B5", "C5"])
table["rows"].append(["A6", "B6", "C6"])
LogStatus("`" + json.dumps(table) + "`")
void main() {
json table = R"({
"type" : "table",
"title" : "Table demo",
"cols" : ["ColumnA", "ColumnB", "ColumnC"],
"rows" : [
["A1", "B1", {"type": "button", "cmd": "coverAll", "name": "C1"}]
]
})"_json;
// In order to test, the code is short and easy to read, and the constructed data is used here
json jsonTicker = R"({"High": 0, "Low": 0, "Buy": 0, "Sell": 0, "Last": 0, "Time": 0, "Volume": 0})"_json;
auto name = exchange.GetName();
json arr1 = R"([{"body": "", "colspan": 2}, "C2"])"_json;
arr1[0]["body"] = "A2 + B2:" + jsonTicker.dump();
json arr2 = R"([{"body": "", "rowspan": 3}, "B3", "C3"])"_json;
arr2[0]["body"] = "A3 + A4 + A5:" + name;
table["rows"].push_back(arr1);
table["rows"].push_back(arr2);
table["rows"].push_back(R"(["B4", "C4"])"_json);
table["rows"].push_back(R"(["B5", "C5"])"_json);
table["rows"].push_back(R"(["A6", "B6", "C6"])"_json);
LogStatus("`" + table.dump() + "`");
}
)
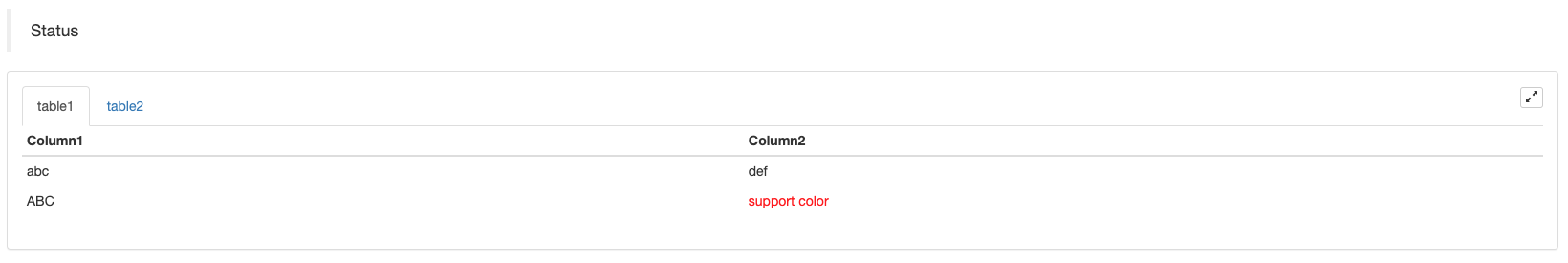
Display de la barra de estado de la paginación de la tabla:
function main() {
var table1 = {type: 'table', title: 'table1', cols: ['Column1', 'Column2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]}
var table2 = {type: 'table', title: 'table2', cols: ['Column1', 'Column2'], rows: [ ['abc', 'def'], ['ABC', 'support color #ff0000']]}
LogStatus('`' + JSON.stringify([table1, table2]) + '`')
}
import json
def main():
table1 = {"type": "table", "title": "table1", "cols": ["Column1", "Column2"], "rows": [ ["abc", "def"], ["ABC", "support color #ff0000"]]}
table2 = {"type": "table", "title": "table2", "cols": ["Column1", "Column2"], "rows": [ ["abc", "def"], ["ABC", "support color #ff0000"]]}
LogStatus("`" + json.dumps([table1, table2]) + "`")
void main() {
json table1 = R"({"type": "table", "title": "table1", "cols": ["Column1", "Column2"], "rows": [ ["abc", "def"], ["ABC", "support color #ff0000"]]})"_json;
json table2 = R"({"type": "table", "title": "table2", "cols": ["Column1", "Column2"], "rows": [ ["abc", "def"], ["ABC", "support color #ff0000"]]})"_json;
json arr = R"([])"_json;
arr.push_back(table1);
arr.push_back(table2);
LogStatus("`" + arr.dump() + "`");
}

Además de la paginación de las tablas, se pueden organizar varias tablas de arriba a abajo.
function main(){
var tab1 = {
type : "table",
title : "table1",
cols : ["1", "2"],
rows : []
}
var tab2 = {
type : "table",
title : "table2",
cols : ["1", "2", "3"],
rows : []
}
var tab3 = {
type : "table",
title : "table3",
cols : ["A", "B", "C"],
rows : []
}
tab1.rows.push(["jack", "lucy"])
tab2.rows.push(["A", "B", "C"])
tab3.rows.push(["A", "B", "C"])
LogStatus('`' + JSON.stringify(tab1) + '`\n' +
'`' + JSON.stringify(tab2) + '`\n' +
'`' + JSON.stringify(tab3) + '`')
Log("exit")
}
import json
def main():
tab1 = {
"type": "table",
"title": "table1",
"cols": ["1", "2"],
"rows": []
}
tab2 = {
"type": "table",
"title": "table2",
"cols": ["1", "2", "3"],
"rows": []
}
tab3 = {
"type": "table",
"title": "table3",
"cols": ["A", "B", "C"],
"rows": []
}
tab1["rows"].append(["jack", "lucy"])
tab2["rows"].append(["A", "B", "C"])
tab3["rows"].append(["A", "B", "C"])
LogStatus("`" + json.dumps(tab1) + "`\n" +
"`" + json.dumps(tab2) + "`\n" +
"`" + json.dumps(tab3) + "`")
void main() {
json tab1 = R"({
"type": "table",
"title": "table1",
"cols": ["1", "2"],
"rows": []
})"_json;
json tab2 = R"({
"type": "table",
"title": "table2",
"cols": ["1", "2", "3"],
"rows": []
})"_json;
json tab3 = R"({
"type": "table",
"title": "table3",
"cols": ["A", "B", "C"],
"rows": []
})"_json;
tab1["rows"].push_back(R"(["jack", "lucy"])"_json);
tab2["rows"].push_back(R"(["A", "B", "C"])"_json);
tab3["rows"].push_back(R"(["A", "B", "C"])"_json);
LogStatus("`" + tab1.dump() + "`\n" +
"`" + tab2.dump() + "`\n" +
"`" + tab3.dump() + "`");
}
Resultado de la operación:)
Nota:
Cuando el bot de estrategia se ejecuta en la página de bot, si se desplaza a través de los registros de historial, la barra de estado entrará en un estado inactivo y dejará de actualizarse. Los datos de la barra de estado solo se actualizarán cuando el registro esté en la primera página.
La barra de estado admite la salida de imágenes codificadas enbase64, y también admite la salida de las imágenes codificadas enbase64Como la longitud de la cadena de la imagen codificada es normalmente muy larga, no se proporciona ningún código de muestra.
Habilitar el registro
EnableLog(IsEnable)activa o desactiva la grabación del registro para la información de los pedidos.isEnablees de tipo bool.IsEnableestá configurado para:false, el registro de pedidos no se imprimirá y no se escribirá en la base de datos del bot.
Gráfico (en inglés)
Chart(...), función de personalización de los gráficos de dibujo.
Chart({…}); el parámetro es elHighCharts.StockChartParámetros deLas reservas altasque puede ser serializado enJSON, añadiendo un_isStockSi usted especifica_isStock:false, se mostrará como un gráfico normal.
Nota:
Si usted establece el atributo de_isStockEn elfalse, el gráfico utilizado es:Las tablas de mayor importancia, como se muestra en el gráfico:
)
Si establecemos el atributo de_isStockEn eltrue, el gráfico utilizado es:Las poblaciones altas(por defecto)_isStockcomo cierto), tal como se muestra en el gráfico:
)
Para volver al objeto, puede llamaradd(n, data) (n(como 0) es el índice deseries, ydataes los datos escritos en el gráfico) para añadir datos al índice especificadoseries; llamadareset()para borrar los datos del gráfico, yresetpuede tomar un parámetro numérico y especificar el número de elementos reservados.
Puedes llamar.add(n, data, i) (ies el índice de estos datos en elseries) para modificar los datos en elseries.
Puede ser negativo,
chart.add(0, [1574993606000, 13.5], -1), cambiar los datos del último punto deseries[0].data.
Para que soporte la visualización de múltiples gráficos, solo necesita pasar parámetros de matriz durante la configuración, como:var chart = Chart([{…}, {…}, {…}])Por ejemplo, el gráfico 1 tiene dosseries, el gráfico 2 tiene unaseries, y el gráfico 3 tiene unaseries. Luego, especifique la serie ID 0 y 1 cuando se suma representa para actualizar los datos de dos orden Columnas de la tabla 1; especificar la serie ID 2 cuando se suma se refiere a la primeraseriesLa serie ID3 se refiere a los datos de la primeraseriesde la tabla 3.
HighStocks: http://api.highcharts.com/highstock
Configuración de atributos relacionados con la visualización de gráficos múltiples:ejemplo
Por ejemplo, los objetos de configuración del gráfico:
var cfgA = {
extension: {
// It does not participate in grouping, displayed separately, and its default is 'group'
layout: 'single',
// This is the specified height, which can be set to string "300px" (set "300", and "300px" will be displayed instead automatically)
height: 300,
// It is the unit value of the specified width, with a total value of 12
col: 8
},
title: {
text: 'Market Chart'
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'Buy 1',
data: []
}, {
name: 'Sell 1',
data: []
}]
}
var cfgB = {
title: {
text: 'Spread chart'
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'Spread',
type: 'column',
data: []
}]
}
var cfgC = {
_isStock: false,
title: {
text: 'Pie Chart'
},
series: [{
type: 'pie',
name: 'one',
// After specifying the initial data, you don't need to update it with the "add" function; Changing the chart configuration directly will update the series
data: [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
}
var cfgD = {
extension: {
layout: 'single',
// The unit value of the specified width, with a total value of 12
col: 8,
height: '300px'
},
title: {
text: 'Market Chart'
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'Buy 1',
data: []
}, {
name: 'Sell 1',
data: []
}]
}
var cfgE = {
__isStock: false,
extension: {
layout: 'single',
col: 4,
height: '300px'
},
title: {
text: 'Pie Chart2'
},
series: [{
type: 'pie',
name: 'one',
data: [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
}
cfgA = {
"extension" : {
"layout" : "single",
"height" : 300,
"col" : 8
},
"title" : {
"text" : "Market Chart"
},
"xAxis" : {
"type" : "datetime"
},
"series" : [{
"name" : "Buy 1",
"data" : []
}, {
"name" : "Sell 1",
"data" : []
}]
}
cfgB = {
"title" : {
"text" : "Spread chart"
},
"xAxis" : {
"type" : "datetime"
},
"series" : [{
"name" : "Spread",
"type" : "column",
"data" : []
}]
}
cfgC = {
"__isStock" : False,
"title" : {
"text" : "Pie Chart"
},
"series" : [{
"type" : "pie",
"name" : "one",
"data" : [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
}
cfgD = {
"extension" : {
"layout" : "single",
"col" : 8,
"height" : "300px"
},
"title" : {
"text" : "Market Chart"
},
"series" : [{
"name" : "Buy 1",
"data" : []
}, {
"name" : "Sell 1",
"data" : []
}]
}
cfgE = {
"__isStock" : False,
"extension" : {
"layout" : "single",
"col" : 4,
"height" : "300px"
},
"title" : {
"text" : "Pie Chart2"
},
"series" : [{
"type" : "pie",
"name" : "one",
"data" : [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
}
json cfgA = R"({
"extension" : {
"layout" : "single",
"height" : 300,
"col" : 8
},
"title" : {
"text" : "Market Chart"
},
"xAxis" : {
"type" : "datetime"
},
"series" : [{
"name" : "Buy 1",
"data" : []
}, {
"name" : "Sell 1",
"data" : []
}]
})"_json;
json cfgB = R"({
"title" : {
"text" : "Spread chart"
},
"xAxis" : {
"type" : "datetime"
},
"series" : [{
"name" : "Spread",
"type" : "column",
"data" : []
}]
})"_json;
json cfgC = R"({
"__isStock" : false,
"title" : {
"text" : "Pie Chart"
},
"series" : [{
"type" : "pie",
"name" : "one",
"data" : [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
})"_json;
json cfgD = R"({
"extension" : {
"layout" : "single",
"col" : 8,
"height" : "300px"
},
"title" : {
"text" : "Market Chart"
},
"series" : [{
"name" : "Buy 1",
"data" : []
}, {
"name" : "Sell 1",
"data" : []
}]
})"_json;
json cfgE = R"({
"__isStock" : false,
"extension" : {
"layout" : "single",
"col" : 4,
"height" : "300px"
},
"title" : {
"text" : "Pie Chart2"
},
"series" : [{
"type" : "pie",
"name" : "one",
"data" : [
["A", 25],
["B", 25],
["C", 25],
["D", 25]
]
}]
})"_json;
-
cfgA.extension.layoutel atributoSi se establece este atributo y el valor es
single , el gráfico no se superpondrá (no se mostrará como una etiqueta con pestañas) y se mostrará por separado (display de baldosas). -
cfgA.extension.heightel atributoEste atributo se utiliza para establecer la altura del gráfico.
-
cfgA.extension.colel atributoEste atributo se utiliza para establecer el ancho del gráfico. El ancho de la página se divide en 12 unidades en total, y la configuración
8 significa que el gráfico ocupa 8 unidades de ancho. Ejecute el ejemplo completo de la estrategia:
El efecto de visualización de los objetos de configuración del gráfico en los ejemplos anteriores:
)
)
-
Para los datos de los objetos de configuración del gráfico, modifique la configuración del gráfico directamente y luego actualice el gráfico para realizar la actualización de datos:
Por ejemplo, en el
JavaScriptparte del código del ejemplo (Ejemplo completo):cfgC.series[0].data[0][1] = Math.random() * 100 cfgE.series[0].data[0][1] = Math.random() * 100 // "Update" is actually equivalent to resetting the configuration of the chart chart.update([cfgA, cfgB, cfgC, cfgD, cfgE])Actualizar los datos por
addEn el caso de los datos de la tabla circular, se puede utilizar un método similar, como añadir un elemento al gráfico circular, y aquí sigue elJavaScriptparte del código del ejemplo (Ejemplo completo):// Add a data point to the pie chart; "add" can only update the data points added by the "add" method, the built-in data points cannot be updated later chart.add(3, { name: "ZZ", y: Math.random() * 100 }) -
Se adjuntan ejemplos de uso de
ChartFunciónEjemplo de dibujo simple:
// This chart is an object in JavaScript language. Before using the "Chart" function, we need to declare an object variable of a chart configuration var chart = { // It is marked as a general chart; if you are interested, you can change it to false and run it __isStock: true, // Zoom tool tooltip: {xDateFormat: '%Y-%m-%d %H:%M:%S, %A'}, // Title title : { text : 'Spread analysis chart'}, // Choose a range rangeSelector: { buttons: [{type: 'hour',count: 1, text: '1h'}, {type: 'hour',count: 3, text: '3h'}, {type: 'hour', count: 8, text: '8h'}, {type: 'all',text: 'All'}], selected: 0, inputEnabled: false }, // The horizontal axis of the coordinate axis is: x axis, and the currently set "Types of" is: time xAxis: { type: 'datetime'}, // The vertical axis of the coordinate axis is: y axis, and the default value is adjusted with the data size yAxis : { // Title title: {text: 'Spread'}, // Whether to enable the right vertical axis opposite: false }, // Data system column; this attribute holds each data system column (line, K-line diagram, label, etc.) series : [ // The index is 0, and the data in the data column is stored in the data array. {name : "line1", id : "line 1,buy1Price", data : []}, // The index is 1, and set dashStyle: 'shortdash', namely: set the dashed line {name : "line2", id : "line 2,lastPrice", dashStyle : 'shortdash', data : []} ] } function main(){ // Call the "Chart" function to initialize the chart var ObjChart = Chart(chart) // Empty ObjChart.reset() while(true){ // Get the timestamp of this polling, that is, a millisecond timestamp, used to determine the position of the X axis written to the chart var nowTime = new Date().getTime() // Get market data var ticker = _C(exchange.GetTicker) // Get "Buy 1" price from the return value of market data var buy1Price = ticker.Buy // To obtain the last executed price, in order to avoid the overlap of the 2 lines, we add 1 var lastPrice = ticker.Last + 1 // Use timestamp as X value and "Buy 1" price as Y value, and pass them into the data sequence of index 0 ObjChart.add(0, [nowTime, buy1Price]) // Same as above ObjChart.add(1, [nowTime, lastPrice]) Sleep(2000) } }import time chart = { "__isStock" : True, "tooltip" : {"xDateFormat" : "%Y-%m-%d %H:%M:%S, %A"}, "title" : {"text" : "Spread analysis chart"}, "rangeSelector" : { "buttons" : [{"type": "count", "count": 1, "text": "1h"}, {"type": "hour", "count": 3, "text": "3h"}, {"type": "hour", "count": 8, "text": "8h"}, {"type": "all", "text": "All"}], "selected": 0, "inputEnabled": False }, "xAxis": {"type": "datetime"}, "yAxis": { "title": {"text": "Spread"}, "opposite": False }, "series": [{ "name": "line1", "id": "line 1,buy1Price", "data": [] }, { "name": "line2", "id": "line 2,lastPrice", "dashStyle": "shortdash", "data": [] }] } def main(): ObjChart = Chart(chart) ObjChart.reset() while True: nowTime = time.time() * 1000 ticker = exchange.GetTicker() buy1Price = ticker["Buy"] lastPrice = ticker["Last"] + 1 ObjChart.add(0, [nowTime, buy1Price]) ObjChart.add(1, [nowTime, lastPrice]) Sleep(2000)void main() { // When write strategies in C++, try not to declare global variables that are not basic types, so the declaration of the chart configuration objects is in the "main" function json chart = R"({ "__isStock" : true, "tooltip" : {"xDateFormat" : "%Y-%m-%d %H:%M:%S, %A"}, "title" : {"text" : "Spread analysis chart"}, "rangeSelector" : { "buttons" : [{"type": "count", "count": 1, "text": "1h"}, {"type": "hour", "count": 3, "text": "3h"}, {"type": "hour", "count": 8, "text": "8h"}, {"type": "all", "text": "All"}], "selected": 0, "inputEnabled": false }, "xAxis": {"type": "datetime"}, "yAxis": { "title": {"text": "Spread"}, "opposite": false }, "series": [{ "name": "line1", "id": "line 1,buy1Price", "data": [] }, { "name": "line2", "id": "line 2,lastPrice", "dashStyle": "shortdash", "data": [] }] })"_json; auto ObjChart = Chart(chart); ObjChart.reset(); while(true) { auto nowTime = Unix() * 1000; auto ticker = exchange.GetTicker(); auto buy1Price = ticker.Buy; auto lastPrice = ticker.Last + 1.0; ObjChart.add(0, {nowTime, buy1Price}); ObjChart.add(1, {nowTime, lastPrice}); Sleep(2000); } }El ejemplo de dibujo de curvas trigonométricas:
// The object used to initialize the chart var chart = { // Chart title title: {text: "line value triggers plotLines value"}, // The related settings of Y axis yAxis: { // The horizontal line perpendicular to y axis, used as a trigger line, is an array of structures where multiple trigger lines can be set plotLines: [{ // Trigger line value; set a number, and this line will be displayed in the corresponding numerical position value: 0, // Set the color of the trigger line color: 'red', // Width width: 2, // Labels displayed label: { // Label text text: 'Trigger value', // Center label position align: 'center' } }] }, // The related settings of X axis, and here the setting type is the time axis xAxis: {type: "datetime"}, series: [ {name: "sin", type: "spline", data: []}, // This is a more important data system column; you can set multiple data system column, according to the array index control {name: "cos", type: "spline", data: []} ] } function main(){ // Pi var pi = 3.1415926535897 // Variable for recording timestamp var time = 0 // Angle var angle = 0 // Coordinate y value, used to receive sine and cosine values var y = 0 // Call the API to initialize charts with "chart" objects var objChart = Chart(chart) // When initializing, clear the chart objChart.reset() // Set the value of the trigger line to 1 chart.yAxis.plotLines[0].value = 1 // Loop while(true){ // Get the timestamp of the current moment time = new Date().getTime() // The angle is increased by 5 degrees every 500ms, and the sine value is calculated y = Math.sin(angle * 2 * pi / 360) // Write the calculated y value to the data of the corresponding index of the chart; the first parameter of the "add" function is the specified index objChart.add(0, [time, y]) // Calculate the cosine value y = Math.cos(angle * 2 * pi / 360) objChart.add(1, [time, y]) // Increase by 5 degrees angle += 5 // Pause for 5 seconds, to avoid drawing too frequently and the data growing too fast Sleep(5000) } }import math import time chart = { "title": {"text": "line value triggers plotLines value"}, "yAxis": { "plotLines": [{ "value": 0, "color": "red", "width": 2, "label": { "text": "Trigger value", "align": "center" } }] }, "xAxis": {"type": "datetime"}, "series": [{"name": "sin", "type": "spline", "data": []}, {"name": "cos", "type": "spline", "data": []}] } def main(): pi = 3.1415926535897 ts = 0 angle = 0 y = 0 objChart = Chart(chart) objChart.reset() chart["yAxis"]["plotLines"][0]["value"] = 1 while True: ts = time.time() * 1000 y = math.sin(angle * 2 * pi / 360) objChart.add(0, [ts, y]) y = math.cos(angle * 2 * pi / 360) objChart.add(1, [ts, y]) angle += 5 Sleep(5000)void main() { json chart = R"({ "title": {"text": "line value triggers plotLines value"}, "yAxis": { "plotLines": [{ "value": 0, "color": "red", "width": 2, "label": { "text": "Trigger value", "align": "center" } }] }, "xAxis": {"type": "datetime"}, "series": [{"name": "sin", "type": "spline", "data": []}, {"name": "cos", "type": "spline", "data": []}] })"_json; auto pi = 3.1415926535897; auto ts = 0; auto angle = 0.0; auto y = 0.0; auto objChart = Chart(chart); objChart.reset(); chart["yAxis"]["plotLines"][0]["value"] = 1; while(true) { ts = Unix() * 1000; y = sin(angle * 2 * pi / 360); objChart.add(0, {ts, y}); y = cos(angle * 2 * pi / 360); objChart.add(1, {ts, y}); angle += 5; Sleep(5000); } }En el
cppLa estrategia, elChartLa función también puede usar una cadena codificada para configurar el gráfico:void main () { Chart c = Chart(R"EOF({"chart":{"type":"line"},"title":{"text":"Simple chart"},"xAxis":{"title":{"text":"Date"}},"yAxis":{"title":{"text":"Number"}},"series":[{"name":"number","data":[]}]})EOF"); c.reset(); for (size_t i = 0; i < 10; i++) { // For example, int64 of "sprintf" function has different parameters in 32-bit and 64-bit, so it is best to use "toString" to transfer the platform-related types into strings and then pass c.add(0, format("[%s, %d]", toString(Unix() + i).c_str(), rand() % 100)); } })
-
Un ejemplo complejo de gráficos mixtosDirección de la estrategia de JavaScript
/*backtest
start: 2020-03-11 00:00:00
end: 2020-04-09 23:59:00
period: 1d
exchanges: [{"eid":"Bitfinex","currency":"BTC_USD"}]
*/
var chartCfg = {
subtitle: {
text: "subtitle",
},
yAxis: [{
height: "40%",
lineWidth: 2,
title: {
text: 'PnL',
},
tickPixelInterval: 20,
minorGridLineWidth: 1,
minorTickWidth: 0,
opposite: true,
labels: {
align: "right",
x: -3,
}
}, {
title: {
text: 'Profit',
},
top: "42%",
height: "18%",
offset: 0,
lineWidth: 2
}, {
title: {
text: 'Vol',
},
top: '62%',
height: '18%',
offset: 0,
lineWidth: 2
}, {
title: {
text: 'Asset',
},
top: '82%',
height: '18%',
offset: 0,
lineWidth: 2
}],
series: [{
name: 'PnL',
data: [],
id: 'primary',
tooltip: {
xDateFormat: '%Y-%m-%d %H:%M:%S'
},
yAxis: 0
}, {
type: 'column',
lineWidth: 2,
name: 'Profit',
data: [],
yAxis: 1,
}, {
type: 'column',
name: 'Trade',
data: [],
yAxis: 2
}, {
type: 'area',
step: true,
lineWidth: 0,
name: 'Long',
data: [],
yAxis: 2
}, {
type: 'area',
step: true,
lineWidth: 0,
name: 'Short',
data: [],
yAxis: 2
}, {
type: 'line',
step: true,
color: '#5b4b00',
name: 'Asset',
data: [],
yAxis: 3
}, {
type: 'pie',
innerSize: '70%',
name: 'Random',
data: [],
center: ['3%', '6%'],
size: '15%',
dataLabels: {
enabled: false
},
startAngle: -90,
endAngle: 90,
}],
};
function main() {
let c = Chart(chartCfg);
let preTicker = null;
while (true) {
let t = exchange.GetTicker();
c.add(0, [t.Time, t.Last]); // PnL
c.add(1, [t.Time, preTicker ? t.Last - preTicker.Last : 0]); // profit
let r = Math.random();
var pos = parseInt(t.Time/86400);
c.add(2, [t.Time, pos/2]); // Vol
c.add(3, [t.Time, r > 0.8 ? pos : null]); // Long
c.add(4, [t.Time, r < 0.8 ? -pos : null]); // Short
c.add(5, [t.Time, Math.random() * 100]); // Asset
// update pie
chartCfg.series[chartCfg.series.length-1].data = [
["A", Math.random()*100],
["B", Math.random()*100],
];
c.update(chartCfg)
preTicker = t;
}
}
'''backtest
start: 2020-03-11 00:00:00
end: 2020-04-09 23:59:00
period: 1d
exchanges: [{"eid":"Bitfinex","currency":"BTC_USD"}]
'''
import random
chartCfg = {
"subtitle": {
"text": "subtitle"
},
"yAxis": [{
"height": "40%",
"lineWidth": 2,
"title": {
"text": 'PnL'
},
"tickPixelInterval": 20,
"minorGridLineWidth": 1,
"minorTickWidth": 0,
"opposite": True,
"labels": {
"align": "right",
"x": -3
}
}, {
"title": {
"text": 'Profit'
},
"top": "42%",
"height": "18%",
"offset": 0,
"lineWidth": 2
}, {
"title": {
"text": 'Vol'
},
"top": '62%',
"height": '18%',
"offset": 0,
"lineWidth": 2
}, {
"title": {
"text": 'Asset'
},
"top": '82%',
"height": '18%',
"offset": 0,
"lineWidth": 2
}],
"series": [{
"name": 'PnL',
"data": [],
"id": 'primary',
"tooltip": {
"xDateFormat": '%Y-%m-%d %H:%M:%S'
},
"yAxis": 0
}, {
"type": 'column',
"lineWidth": 2,
"name": 'Profit',
"data": [],
"yAxis": 1
}, {
"type": 'column',
"name": 'Trade',
"data": [],
"yAxis": 2
}, {
"type": 'area',
"step": True,
"lineWidth": 0,
"name": 'Long',
"data": [],
"yAxis": 2
}, {
"type": 'area',
"step": True,
"lineWidth": 0,
"name": 'Short',
"data": [],
"yAxis": 2
}, {
"type": 'line',
"step": True,
"color": '#5b4b00',
"name": 'Asset',
"data": [],
"yAxis": 3
}, {
"type": 'pie',
"innerSize": '70%',
"name": 'Random',
"data": [],
"center": ['3%', '6%'],
"size": '15%',
"dataLabels": {
"enabled": False
},
"startAngle": -90,
"endAngle": 90
}]
}
def main():
c = Chart(chartCfg)
preTicker = None
while True:
t = exchange.GetTicker()
c.add(0, [t["Time"], t["Last"]])
profit = t["Last"] - preTicker["Last"] if preTicker else 0
c.add(1, [t["Time"], profit])
r = random.random()
pos = t["Time"] / 86400
c.add(2, [t["Time"], pos / 2])
long = pos if r > 0.8 else None
c.add(3, [t["Time"], long])
short = -pos if r < 0.8 else None
c.add(4, [t["Time"], short])
c.add(5, [t["Time"], random.random() * 100])
# update pie
chartCfg["series"][len(chartCfg["series"]) - 1]["data"] = [
["A", random.random() * 100],
["B", random.random() * 100]
]
c.update(chartCfg)
preTicker = t
/*backtest
start: 2020-03-11 00:00:00
end: 2020-04-09 23:59:00
period: 1d
exchanges: [{"eid":"Bitfinex","currency":"BTC_USD"}]
*/
void main() {
json chartCfg = R"({
"subtitle": {
"text": "subtitle"
},
"yAxis": [{
"height": "40%",
"lineWidth": 2,
"title": {
"text": "PnL"
},
"tickPixelInterval": 20,
"minorGridLineWidth": 1,
"minorTickWidth": 0,
"opposite": true,
"labels": {
"align": "right",
"x": -3
}
}, {
"title": {
"text": "Profit"
},
"top": "42%",
"height": "18%",
"offset": 0,
"lineWidth": 2
}, {
"title": {
"text": "Vol"
},
"top": "62%",
"height": "18%",
"offset": 0,
"lineWidth": 2
}, {
"title": {
"text": "Asset"
},
"top": "82%",
"height": "18%",
"offset": 0,
"lineWidth": 2
}],
"series": [{
"name": "PnL",
"data": [],
"id": "primary",
"tooltip": {
"xDateFormat": "%Y-%m-%d %H:%M:%S"
},
"yAxis": 0
}, {
"type": "column",
"lineWidth": 2,
"name": "Profit",
"data": [],
"yAxis": 1
}, {
"type": "column",
"name": "Trade",
"data": [],
"yAxis": 2
}, {
"type": "area",
"step": true,
"lineWidth": 0,
"name": "Long",
"data": [],
"yAxis": 2
}, {
"type": "area",
"step": true,
"lineWidth": 0,
"name": "Short",
"data": [],
"yAxis": 2
}, {
"type": "line",
"step": true,
"color": "#5b4b00",
"name": "Asset",
"data": [],
"yAxis": 3
}, {
"type": "pie",
"innerSize": "70%",
"name": "Random",
"data": [],
"center": ["3%", "6%"],
"size": "15%",
"dataLabels": {
"enabled": false
},
"startAngle": -90,
"endAngle": 90
}]
})"_json;
Chart c = Chart(chartCfg);
Ticker preTicker;
while(true) {
auto t = exchange.GetTicker();
c.add(0, {t.Time, t.Last});
auto profit = preTicker.Valid ? t.Last - preTicker.Last : 0;
c.add(1, {t.Time, profit});
auto r = rand() % 100;
auto pos = t.Time / 86400.0;
c.add(2, {t.Time, pos / 2.0});
auto longPos = r > 0.8 ? pos : NULL;
c.add(3, {t.Time, longPos});
auto shortPos = r < 0.8 ? -pos : NULL;
c.add(4, {t.Time, shortPos});
c.add(5, {t.Time, rand() % 100});
// update pie
json pie = R"([["A", 0], ["B", 0]])"_json;
pie[0][1] = rand() % 100;
pie[1][1] = rand() % 100;
chartCfg["series"][chartCfg["series"].size() - 1]["data"] = pie;
c.update(chartCfg);
preTicker = t;
}
}
Entre los gráficos, elpieEl gráfico es un gráfico sin eje de tiempo, y la configuración del gráfico debe actualizarse directamente al actualizar los datos.c.update(chartCfg)actualizar el gráfico de la siguiente manera:
// update pie
chartCfg.series[chartCfg.series.length-1].data = [
["A", Math.random()*100],
["B", Math.random()*100],
];
c.update(chartCfg)
# update pie
chartCfg["series"][len(chartCfg["series"]) - 1]["data"] = [
["A", random.random() * 100],
["B", random.random() * 100]
]
c.update(chartCfg)
// update pie
json pie = R"([["A", 0], ["B", 0]])"_json;
pie[0][1] = rand() % 100;
pie[1][1] = rand() % 100;
chartCfg["series"][chartCfg["series"].size() - 1]["data"] = pie;
c.update(chartCfg);
Resultado de la operación:
La lista de las personas que han sido afectadas por el accidente.
KLineChart(chartCfg), esta función se utiliza para utilizar un método de dibujo similar al lenguaje Pine para dibujo personalizado cuando la estrategia se está ejecutando.KLineChart()método o uno de losChart() methods.
Código de referencia:
function main() {
// Call the KLineChart function to create a chart control object c
let c = KLineChart({
overlay: true
})
// Use the spot exchange object test to obtain K-line data. If you use the futures exchange object test, you need to set up the contract first.
let bars = exchange.GetRecords()
if (!bars) {
return
}
bars.forEach(function(bar, index) {
c.begin(bar)
c.barcolor(bar.Close > bar.Open ? 'rgba(255, 0, 0, 0.2)' : 'rgba(0, 0, 0, 0.2)')
if (bar.Close > bar.Open) {
c.bgcolor('rgba(0, 255, 0, 0.5)')
}
let h = c.plot(bar.High, 'high')
let l = c.plot(bar.Low, 'low')
c.fill(h, l, {
color: bar.Close > bar.Open ? 'rgba(255, 0, 0, 0.2)' : 'rgba(255, 0, 0, 0.2)'
})
c.hline(bar.High)
c.plotarrow(bar.Close - bar.Open)
c.plotshape(bar.Low, {
style: 'diamond'
})
c.plotchar(bar.Close, {
char: 'X'
})
c.plotcandle(bar.Open*0.9, bar.High*0.9, bar.Low*0.9, bar.Close*0.9)
if (bar.Close > bar.Open) {
// long/short/closelong/closeshort
c.signal("long", bar.High, 1.5)
} else if (bar.Close < bar.Open) {
c.signal("closelong", bar.Low, 1.5)
}
c.close()
})
}
def main():
# Call the KLineChart function to create a chart control object c
c = KLineChart({
"overlay": True
})
# Use the spot exchange object test to obtain K-line data. If you use the futures exchange object test, you need to set up the contract first.
bars = exchange.GetRecords()
if not bars:
return
for bar in bars:
c.begin(bar)
c.barcolor('rgba(255, 0, 0, 0.2)' if bar.Close > bar.Open else 'rgba(0, 0, 0, 0.2)')
if bar.Close > bar.Open:
c.bgcolor('rgba(0, 255, 0, 0.5)')
h = c.plot(bar.High, 'high')
l = c.plot(bar.Low, 'low')
c.fill(h, l, 'rgba(255, 0, 0, 0.2)' if bar.Close > bar.Open else 'rgba(255, 0, 0, 0.2)')
c.hline(bar.High)
c.plotarrow(bar.Close - bar.Open)
c.plotshape(bar.Low, style = 'diamond')
c.plotchar(bar.Close, char = 'X')
c.plotcandle(bar.Open*0.9, bar.High*0.9, bar.Low*0.9, bar.Close*0.9)
if bar.Close > bar.Open:
# long/short/closelong/closeshort
c.signal("long", bar.High, 1.5)
elif bar.Close < bar.Open:
c.signal("closelong", bar.Low, 1.5)
c.close()
// Not supported currently
Si debe haber un objeto de control de gráfico para dibujar en el área de dibujo personalizado de la estrategia, utilice la funciónKLineChartPara crear este objeto.KLineChartla función es una estructura de configuración de gráficos, la estructura de gráficos utilizada en el código de referencia es muy simple{overlay: true}). Esta estructura de configuración de gráfico sólo establece el contenido de dibujo a ser emitido en el gráfico principal.overlayestá configurado para:falseSi necesita especificar una función de dibujo para dibujar en el gráfico principal, también puede especificar el parámetrooverlaycomotrueen la llamada de función específica.
La operación de dibujo se ejecuta atravesando los datos de la línea K. La operación de dibujo debe comenzar con unc.begin(bar)llamada de la función y termina con unc.close()Las funciones de interfaz de dibujo del lenguaje Pine soportadas en la operación de dibujo son:
-
Color de barra: Coloque la línea K
barcolor ((color, offset, editable, show_last, título, muestra)
c.barcolor(bar.Close > bar.Open ? 'rgba(255, 0, 0, 0.2)' : 'rgba(0, 0, 0, 0.2)') // Use the example illustrated in the reference code in this example, without giving unnecessary detailsc.barcolor('rgba(255, 0, 0, 0.2)' if bar.Close > bar.Open else 'rgba(0, 0, 0, 0.2)')displayParámetros opcionales:ninguno , todos
-
bgcolor: Rellene el fondo de la línea K con el color especificado
bgcolor ((color, offset, editable, show_last, título, visualización, superposición)
c.bgcolor('rgba(0, 255, 0, 0.5)')c.bgcolor('rgba(0, 255, 0, 0.5)')displayParámetros opcionales:ninguno , todos
-
gráfico: Traza una serie de datos en el gráfico
plot ((serie, título, color, ancho de línea, estilo, trackprice, base de datos, desplazamiento, unión, editable, show_last, visualización)
c.plot(bar.High, 'high')h = c.plot(bar.High, 'high')styleParámetros opcionales:stepline_diamond , stepline , cross , areaabr , area , circles , columns , histogram , linebr , line displayParámetros opcionales:ninguno , todos
-
relleno: rellene el fondo entre dos dibujos o líneas con el color proporcionado
relleno (línea1, línea2, color, título, editable, espacios llenos, visualización)
let h = c.plot(bar.High, 'high') let l = c.plot(bar.Low, 'low') c.fill(h, l, {color: bar.Close > bar.Open ? 'rgba(255, 0, 0, 0.2)' : 'rgba(255, 0, 0, 0.2)'})h = c.plot(bar.High, 'high') l = c.plot(bar.Low, 'low') c.fill(h, l, {"color": 'rgba(255, 0, 0, 0.2)' if bar.Close > bar.Open else 'rgba(255, 0, 0, 0.2)'})displayParámetros opcionales:ninguno , todos
Desde el
JavaScriptEl lenguaje no puede especificar los parámetros entrantes de acuerdo con los nombres de función parámetros formales, con el fin de resolver este problema, un{key: value}estructura puede utilizarse para especificar el parámetro pasado en un cierto nombre de parámetro formal, por ejemplo, en el código de referencia, uso{color: bar.Close > bar.Open ? 'rgba(255, 0, 0, 0.2)' : 'rgba(255, 0, 0, 0.2)'}para especificar elcolorParámetro delfillSi necesita especificar parámetros con varios nombres de parámetros consecutivamente, puede utilizar{key1: value1, key2: value2, key3: value3}Por ejemplo, en este ejemplo, añadir un parámetro que especifica untitle:{color: bar.Close > bar.Open ? 'rgba(255, 0, 0, 0.2)' : 'rgba(255, 0, 0, 0.2)', title: 'fill'}.Para el valor de color, se puede utilizar el
'rgba(255, 0, 0, 0.2)'método para establecer, o utilizar el'#FF0000'método a establecer. -
line: Rendiendo una línea horizontal a un nivel de precio fijo dado
línea ((precio, título, color, estilo de línea, ancho de línea, editable, pantalla)
c.hline(bar.High)c.hline(bar.High)linestyleParámetros opcionales:dashed , dotted , solid displayParámetros opcionales:ninguno , todos
-
Arco gráfico: Dibuja flechas hacia arriba y hacia abajo en el gráfico
Plotarrow ((serie, título, colorup, colorado, desplazado, minheight, maxheight, editable, show_last, display)
c.plotarrow(bar.Close - bar.Open)c.plotarrow(bar.Close - bar.Open)displayParámetros opcionales:ninguno , todos
-
Plotshape: Dibuja formas visuales en el gráfico
Plotshape (serie, título, estilo, ubicación, color, desplazamiento, texto, color de texto, editable, tamaño, show_last, pantalla)
c.plotshape(bar.Low, {style: 'diamond'})c.plotshape(bar.Low, style = 'diamond')-
styleParámetros opcionales:diamante , cuadrado , etiqueta hacia abajo , etiqueta hacia arriba , flecha hacia abajo , flecha hacia arriba , círculo , bandera , triángulo hacia abajo , triángulo hacia arriba , cruz , xcruz -
locationParámetros opcionales:barra superior , barra inferior , barra superior , barra inferior , barra absoluta -
sizelos parámetros opcionales:10px , 14px , 20px , 40px , 80px , en comparación con el size.tiny,size.small,size.normal,size.large,size.hugeen lengua de pinossize.autoessize.small. -
displayParámetros opcionales:ninguno , todos
-
-
plotchar: Dibuja formas visibles en el gráfico usando cualquier carácter Unicode dado
plotchar ((serie, título, char, ubicación, color, desplazamiento, texto, color de texto, editable, tamaño, show_last, pantalla)
c.plotchar(bar.Close, {char: 'X'})c.plotchar(bar.Close, char = 'X')-
locationParámetros opcionales:barra superior , barra inferior , barra superior , barra inferior , barra absoluta -
sizelos parámetros opcionales:10px , 14px , 20px , 40px , 80px , en comparación con el size.tiny,size.small,size.normal,size.large,size.hugeen lengua de pinossize.autoessize.small. -
displayParámetros opcionales:ninguno , todos
-
-
plotcandle: Dibuja un gráfico de línea K en el gráfico
plotcandle ((abierto, alto, bajo, cerrado, título, color, wickcolor, editable, show_last, bordercolor, display)
c.plotcandle(bar.Open*0.9, bar.High*0.9, bar.Low*0.9, bar.Close*0.9)c.plotcandle(bar.Open*0.9, bar.High*0.9, bar.Low*0.9, bar.Close*0.9)displayParámetros opcionales:ninguno , todos
-
señal: las funciones que no están disponibles en el lenguaje Pine se utilizan aquí para dibujar señales de compra y venta
señal ((dirección, precio, cantidad, identificación)
c.signal("long", bar.High, 1.5)c.signal("long", bar.High, 1.5)El parámetro de entrada
"long"Indica la dirección de la transacción, opcional"long","closelong","short","closeshort"El parámetro de entradabar.Highes la posición del eje Y de la señal de marcaje.1.5representa el número de operaciones de la señal. El cuarto parámetro se puede pasar para reemplazar el contenido de texto dibujado por defecto. El texto predeterminado del marcador de señal dibujado es la dirección de negociación, por ejemplo:"closelong".
Para algunos colores, estilos y otros ajustes utilizados en las llamadas de funciones anteriores, consulteArtículo especial sobre el dibujo con la función KLineChart
LogReset (()
LogReset()se utiliza para borrar registros. Puede pasar un parámetro entero para especificar el número de registros recientes a conservar, y borrar el resto de los registros. El registro de inicio se cuenta cada vez que se inicia, por lo que si no se pasan parámetros, y no hay salida de registro al comienzo de la estrategia, el registro no se mostrará en absoluto, esperando que el registro docker regrese (no es una situación anormal).
function main() {
// Mainta- ¿Hay ejemplos de combinación de macd en el diagrama de tiempo interno?
- ¡Pregúntenme cómo está la red de las API de los intercambios de monedas!
- Huobi reportó un error en el contrato
- ¿Pueden los administradores implementar el robot en la fundación de la nube de IBM gratis?
- Cómo instalar la base de datos de pandas en el administrador
- Comprobar los errores con el Exchange.IO
- Pregunta sobre el número de comandos bk, sk, etc. en my
- El problema de los indicadores del cinturón de Bryn
- ¿Cómo debo hacer el debugging si encuentro un error en los parámetros de la orden?
- Regreso de errores de datos personalizados
- ¿El IP del administrador está bloqueado y afecta el funcionamiento normal?
- ¿Por qué las líneas K de los futuros de OKex parecen estar obteniendo sólo 49 en estos días?
- La pregunta sobre cómo asignar la primera
- ¿Por qué no se puede acceder a los datos de K-Line de Binance?
- Prueba de nuevo si el origen de datos personalizados es compatible con otros intercambios
- La fórmula del indicador RSI que escribí, hay un error, por favor guíame.
- ¿Hay algún incidente que haya sido desencadenado en la transacción de la orden de compra de la moneda digital?
- Historia de los juegos de Binance
- ¿Se puede establecer dinámicamente el número de cuentas y monedas en la función init ()) al revisar?
- No se puede usar un contrato permanente