Construir una función de botón interactivo en la barra de estado de la política
El autor:Los inventores cuantifican - sueños pequeños, Creado: 2017-06-13 15:24:05, Actualizado: 2024-09-10 14:06:33Construir una función de botón interactivo en la barra de estado de la política
-
Descripción en la documentación de la API
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')La documentación de la API puede ver que el contenido de tablas, cadenas, imágenes, gráficos, etc. se muestran en la barra de estado de la política al llamar a la función API:
LogStatus¿Qué es lo que está sucediendo? También podemos configurar un botón interactivo mediante la construcción de un dato JSON. -
El código DEMO:
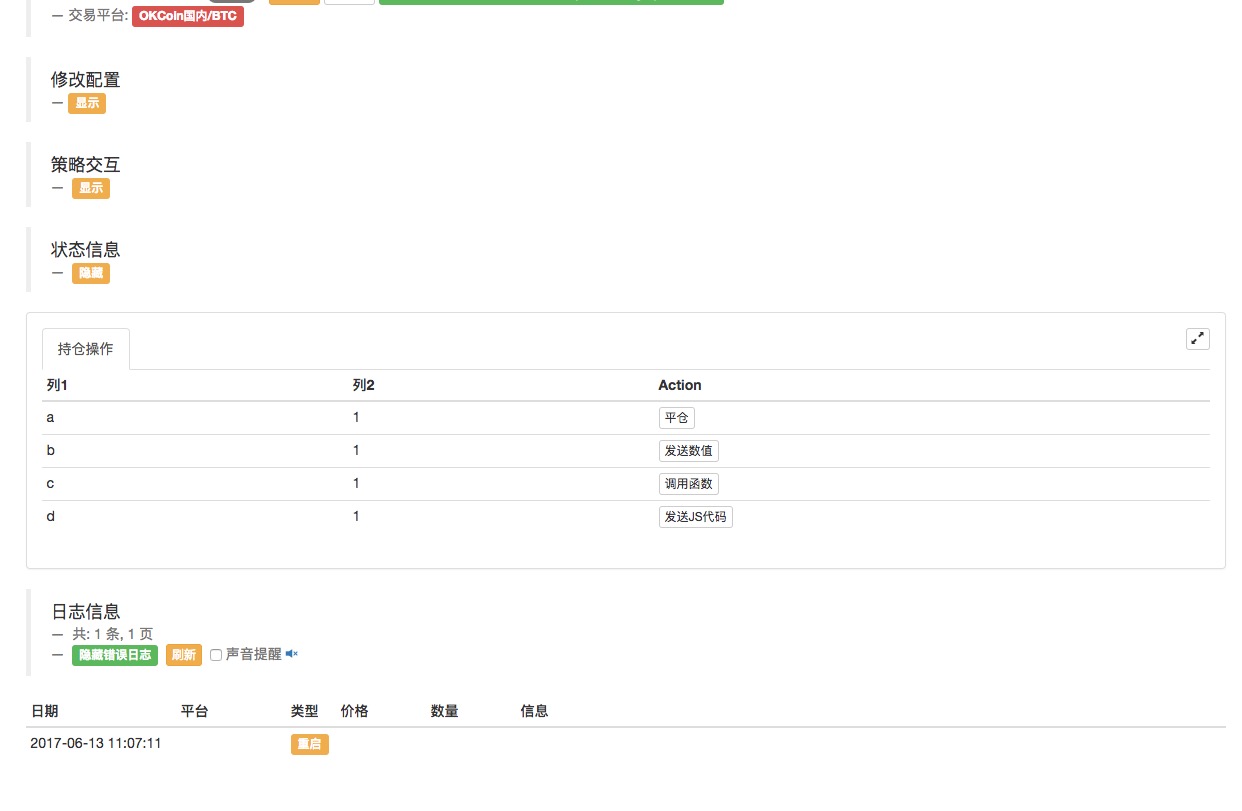
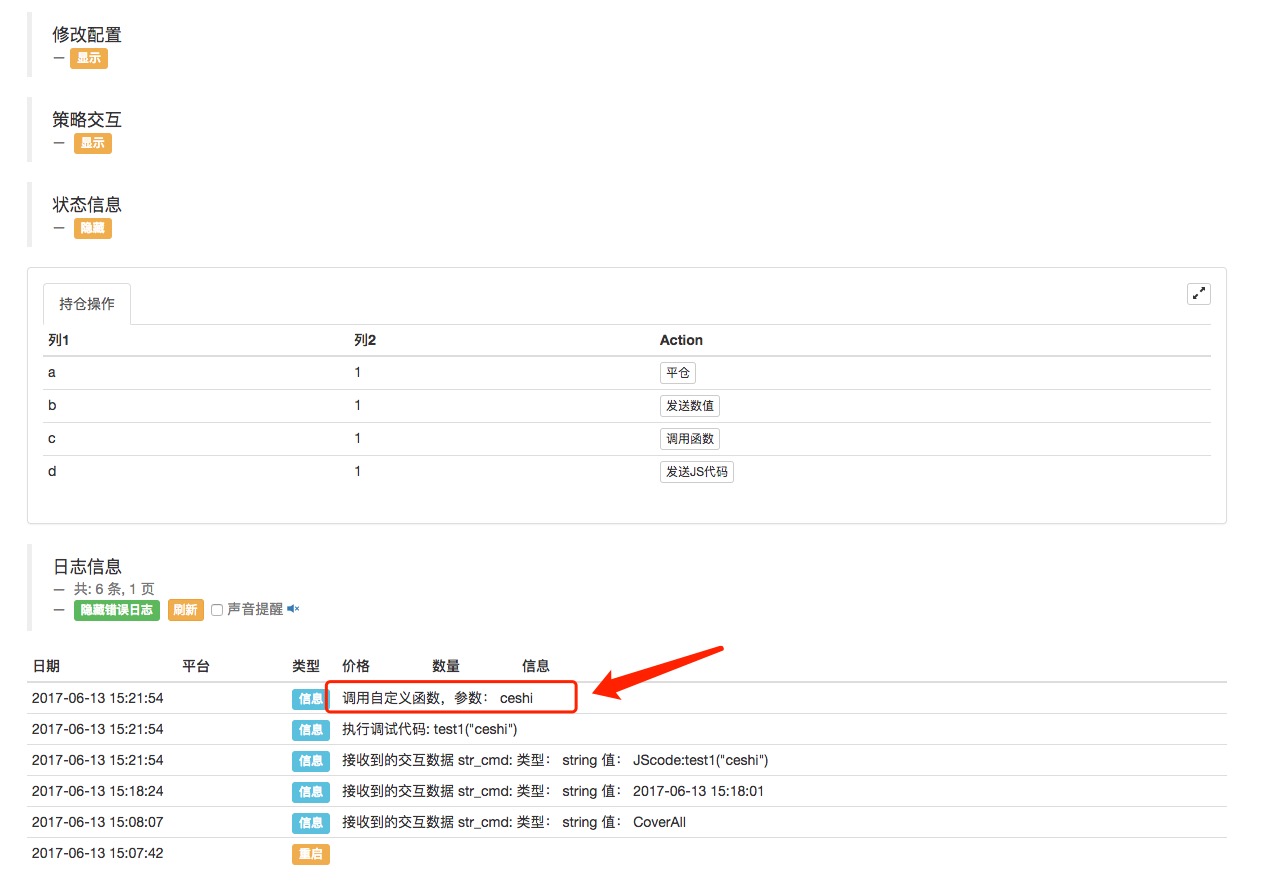
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }En la actualidad, la estrategia funciona de la siguiente manera:

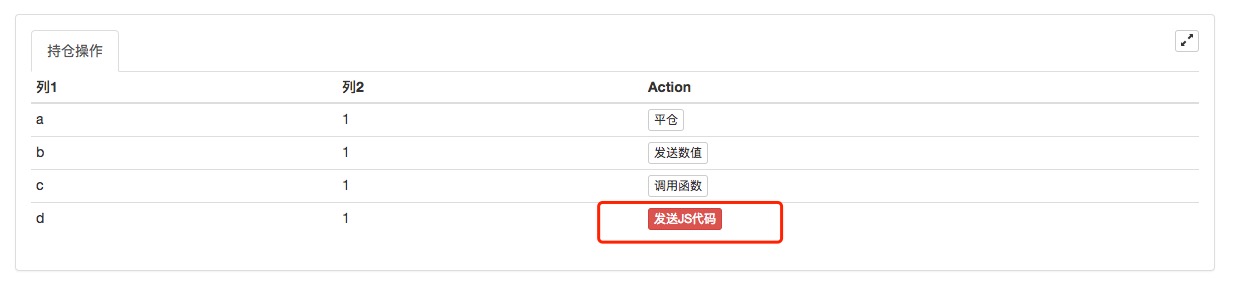
Podemos hacer clic en el botón de la barra de estado en la tabla para activar la interacción, y luego podemos hacer clic en el botón de equilibrio de la barra de almacenamiento, el botón de envío de valores y los dos botones.
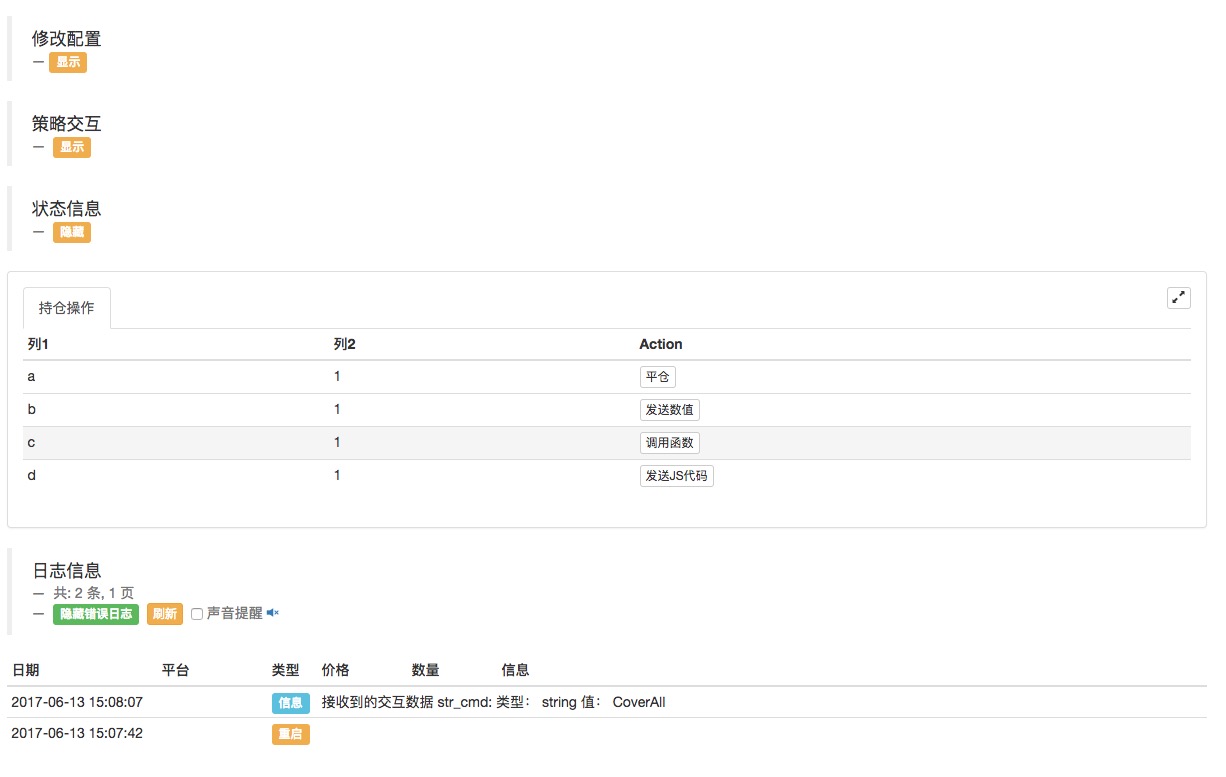
El mensaje puede ser enviado normalmente si se hace clic en el botón de almacenamiento de la barra de bloqueo:

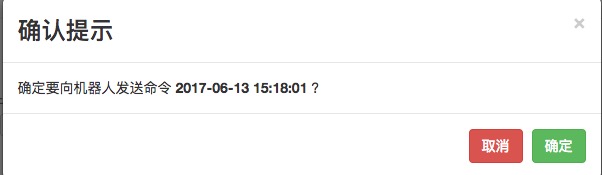
> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。A continuación, hacemos clic en el botón de llamada de la función, para probar que la función llamada es la función _D() y que la función _D() devuelve continuamente la cadena de tiempo actual, por lo que aquí si escribe una llamada de función, la llamada continuará.

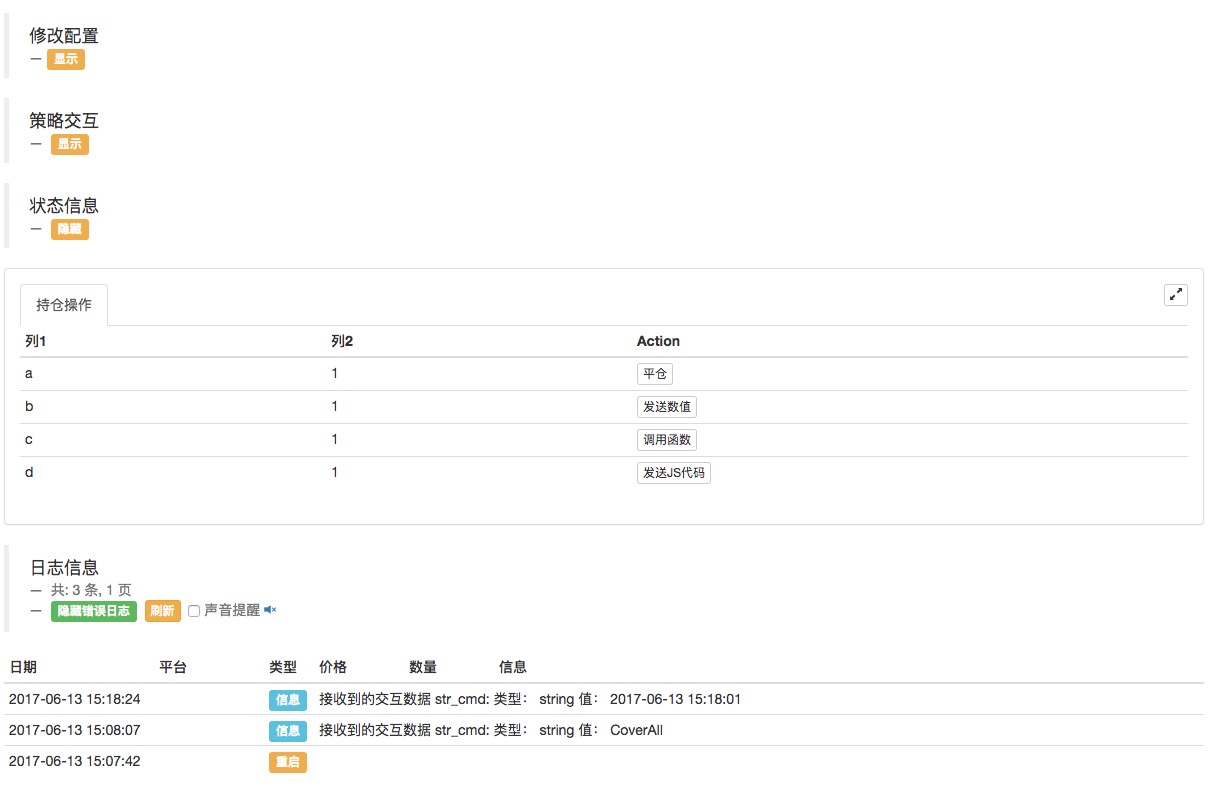
Los datos recibidos se imprimen en el diario:

Finalmente, hacemos clic en el botón de envío de código de JS, donde podemos ejecutar las funciones personalizadas que utilizamos para probar nuestro código.
function test1(p) { Log("调用自定义函数,参数:", p); return p; }En la página de Facebook, el usuario puede leer:

Se puede ver que la función test1 se ejecutó
Log("调用自定义函数,参数:", p);Las palabras. -
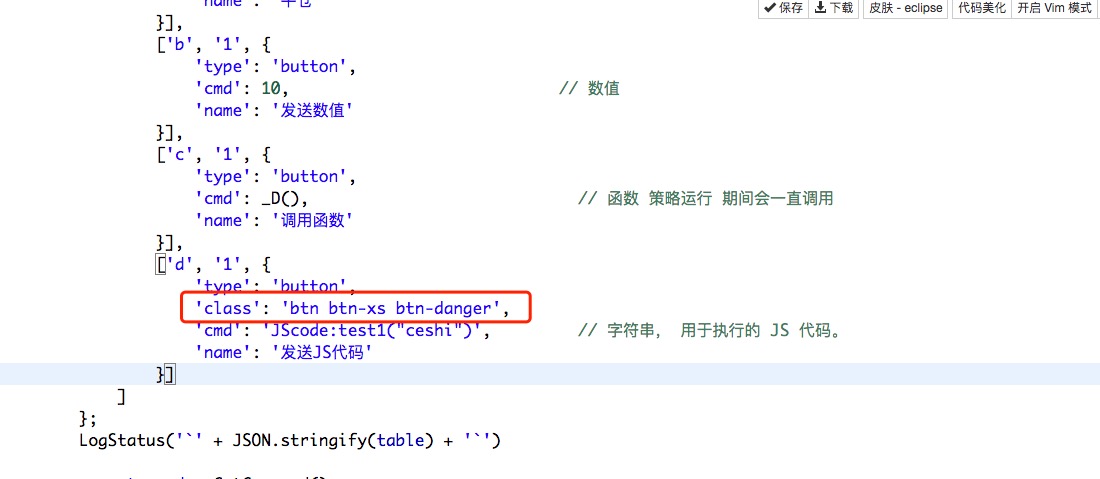
Insertar en el código
'class': 'btn btn-xs btn-danger',El estilo puede cambiar el aspecto de los botones.

¡Vamos a hacer ejercicio!
- ¿Puede el tema del inventor cuantificar el editor para su descarga?
- Configuración de las tarifas de cobro
- TableTemplet Template de tabla de estado (en inglés)
- Problemas en la obtención de datos de K-line en tiempo real con GetRecords después de cambiar la transacción
- Introducción de una política de edición local del complemento vscode para sincronizar automáticamente con el servidor
- El modelo de EKOP de la col rizada y la diferencia de precios de venta
- El desarrollo de la transacción automática de Bitcoin
- Se trata de exchange.GetName
- ¿Cuál es la función de compra de la moneda digital?
- Piden unirse al grupo
- Pregunta sobre las tarifas
- La plataforma parece tener un pequeño error.
- Monedas digitales: funciones de cambio de transacción [pareja de monedas]
- YY por favor, si la interfaz de información de estado puede añadir un botón.
- Parece que hay muy pocas estrategias de alta frecuencia en nuestra plataforma, ¿no hay otras estrategias de código abierto de alta frecuencia que sean mejores que la cosechadora de espinacas?
- ¿Dónde está el código de los tiquetes?
- Sobre los resultados de la comisión
- ¿Cómo citar la librería de modelos?
- ¿En qué bolsa de valores están todos? ¿Encontré un problema con el punto de retención de OKEX?
- Sobre el modelo
Nube ligeraPor fin encontré el botón original que estaba en este aprendizaje.
¿Qué es eso?JScode:test1 (("ceshi") es un código de código de código de JS. ¿Esto se ejecuta en otro hilo abierto? ¿Influye en el ciclo principal?
No hay nada.¿Puede hacerse el valor numérico de la columna 2 como tipo de entrada?
Hokshelato tambiénLos resultados de las pruebas reales y los resultados de los tutoriales son entradas y salidas. Todos los datos enviados se analizan para `string`, por lo que: 1. ** Envíe valores numéricos ** El botón permite enviar valores numéricos `10`. 2. ** Cuando se activa el botón de llamada de la función **, la función `_D() ` ya ha sido resuelta, el cuadro de sugerencias pregunta si está seguro de enviar una orden al robot **2018-03-16 16:40:50**? Sin embargo, si utilizo otras funciones, como: `'cmd': Log ((exchange.GetAccount)))), `, el bot se inicia sin presionar el botón, pero devuelve datos continuamente. Por lo tanto, ¿puedes explicar en detalle la lógica de procesamiento de BotVS para las propiedades `cmd` en los botones de interacción?
El Sr. Ho¿Cómo se añaden otros controles de formularios, como cuadros de texto, además de las tablas y botones que se pueden añadir en la barra de estado?
Familias de criadores profesionalesEl 666 es más rico.
Familias de criadores profesionalesEl 666 es más rico.
Los inventores cuantifican - sueños pequeñosGracias por su apoyo.
Nube ligeraPero la verdad es útil.
Los inventores cuantifican - sueños pequeñosEste es un post más antiguo.
Los inventores cuantifican - sueños pequeñosTemporario La barra de estado tiene un solo tipo de control, el botón.
Los inventores cuantifican - sueños pequeñosAsí que tenemos el cuarto botón: enviar código JS, que es presionar para ejecutar la función correspondiente o código JS.
Hokshelato tambiénSi no hay ninguna salida en sí misma, la función 'cmd': Log (D) (') (' continuará produciendo. Pero, si se desea activar con el botón, ¿por qué las funciones de 'cmd' (')'se van a llamar constantemente?
Hokshelato tambiénLo siento, es un poco confuso. ¿En su código `test1 ((a++) ` va a ser una salida continua, o como dije antes, incluso si no presiono ese botón, el bot se inicia y se emite allí. Pero ¿por qué no hay salida si lo cambiamos a `_D`))) y se tiene que activar a través del botón?
Los inventores cuantifican - sueños pequeñosEl segundo punto que puede que no entienda bien, cuando digo que llamamos continuamente, quiero decir que durante el proceso, cada vez que el _D() regresa a una nueva hora, se usa como un comando para este botón. No es que el cartón esté en esta posición y esté llamando _D(). El primer clic que haces en el botón de llamada de la función dispara el cuadro de sugerencias: 2018-03-16 16:40:50, la próxima vez que lo haces, muestra otro tiempo. Mi código, si lo pruebas, se va a exportar, probarlo personalmente. ¿Por qué no lo haces? Var a es igual a 0. Función de prueba 1 ((p) { Log (("llama a la función de configuración, parámetros:", p); ¿Cómo se hace esto? ¿Qué es eso? La función principal (()) { mientras (verdadero) { La tabla var es igual a { ¿Qué tipo de trabajo es este? title: 'Operaciones de mantenimiento', Cols: ['column1', 'column2', 'Action'], y luego el nombre de la página. ¿Qué es esto? Así que ahora vamos a ver si esto es cierto. 'type': 'button', // muestra el botón. Se debe configurar type como el tipo de botón 'cmd': "CoverAll", // la cadena, datos enviados, aceptados por la función GetCommand(). 'name': 'Equilibración' // Nombre que aparece en el botón ¿Qué es esto? Así que ahora vamos a ver si esto es cierto. 'Type': 'button', y 'type': 'button', y 'type': 'button', 'cmd': 10, // el valor 'name': 'Envíe el valor numérico' ¿Qué es esto? Así que ahora vamos a ver si esto es cierto. 'type': 'button', y 'type': 'button', y 'type': 'button', 'cmd': test1 ((a++), // Función de la política se llama durante la ejecución 'name': 'Llamar una función' ¿Qué es esto? Así que ahora vamos a ver si esto es cierto. 'type': 'button', y 'type': 'button', y 'type': 'button', 'cmd': 'JScode:test1 (("ceshi") '', // String, para ejecutar el código JS. 'Nombre': 'Enviar código JS' ¿Qué es eso? ¿Qué es esto? ¿Qué es esto? LogStatus (('`' + JSON.stringify ((table) + '`') Var estr_cmd = GetCommand (); Si (str_cmd) { Log (("Los datos de interacción recibidos str_cmd:", "tipo:", tipoof ((str_cmd), "valor:", str_cmd); ¿Qué es eso? if (str_cmd && str_cmd.split ((':', 2) [0] == "JScode") { // Determina si hay un mensaje var js = str_cmd.split ((':', 2) [1]; // dividir El mensaje devuelto Una cadena, restringida a dos, que tiene un elemento de 1 en el índice, asigna un valor a una variable llamada js Log (("Execute el código de depuración:", js); // Exporta el código ejecutado Try { // Detección de anomalías eval ((js); // Ejecuta la función eval, que ejecuta el parámetro ((código)) que se transmite. } catch (e) { // Echa una excepción Log (("Excepción", e); // Produce información errónea ¿Qué es eso? ¿Qué es eso? ¿Qué es lo que está pasando? ¿Qué es eso? ¿Qué es eso? ¿Por qué no lo haces? El primer problema: el tipo de valor es compatible ahora, eso también es una prueba, modifico el siguiente documento. Gracias por la sugerencia ^^
Los inventores cuantifican - sueños pequeñosPor el momento, sólo se ha implementado el control de botón añadido en la tabla de barras de estado, otros controles aún no son compatibles ^^.