El error de seguimiento de las referencias de las plantillas compartidas
El autor:el levío, Fecha: 2020-01-28 20:39:09Las etiquetas:
Cómo usarlo, primero haga referencia a esta biblioteca de modelos.
Añade $.fileLineMark ((
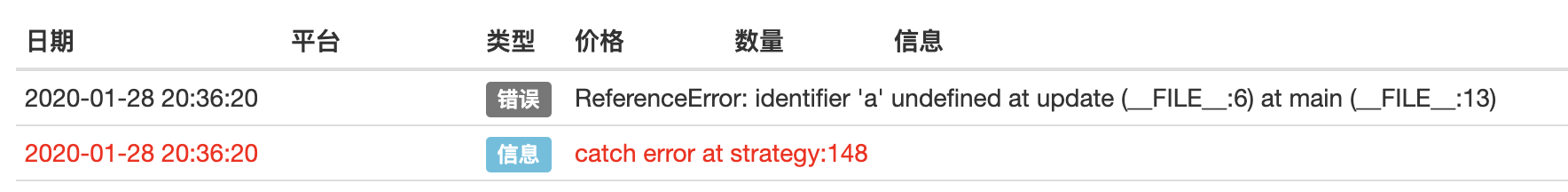
Cuando se reporta un error en la política, automáticamente aparece una línea de letras rojas que indica en qué línea del documento.
Principio: La forma de administrar el código de carga de js es cargar todo el código de js, que contiene una biblioteca de clases, y combinarlo en un archivo grande; encontrar la ubicación de cada archivo en el archivo grande, y cuando el último error se reportara, se correspondería a la inversa, es decir, se conocería el número de línea del error específico.

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
- Política de valores definidos o de cruce de línea media
- Plugin de gráficos de diferencias semanales por trimestre
- Exemplos de complemento de terminales de transacción
- Ejemplo de diagrama de indicadores MACD en Python
- Estrategias de la playa btc versión actualizada
- Modelo de monedas
- robot Ctrl (Estrategias de enseñanza)
- Estrategias de negociación de tasas cuantitativas
- Estrategias de equilibrio de la plataforma de escritura de Python (Enseñanza)
- El Centro de Negocios se retrasó
- Bybit es una herramienta de interconexión de algoritmos llamada VWAP (BTC).
- Las estrategias de persecución y caída de varias variedades de Python (enseñanzas)
- cliente del centro de mercado
- La estrategia de persecución y caída de Python (Enseñanza)
- La estrategia de red simple de Python (enseñanza)
- Las estrategias de prueba de opciones de Deribit
- Desde 1 BTC, Fmex ha puesto en marcha una política de desbloqueo de cabezas vacías, y el mercado se ha quedado en blanco.
- Desde 1BTC, FMEX ha puesto en marcha una estrategia de desbloqueo de múltiples cabezas, más tarde en el mercado.
- Función de cobertura de mercado sencilla
Las hierbasEsto es interesante.
Las hierbasLo que se puede hacer, pero no se piensa en ese momento.
el levíoHa-ha, pensar en lo que hacen ustedes en su interior, en sentido inverso, no es del todo exacto, pero es útil.