Inventeur quantification Stratégie Diagramme à colonne Exemples de diagrammes
Auteur:L'inventeur de la quantification - un petit rêve, Créé: 2017-07-21 18:12:00, Mis à jour: 2019-07-31 18:29:03Tableau à colonne exemple de tableau
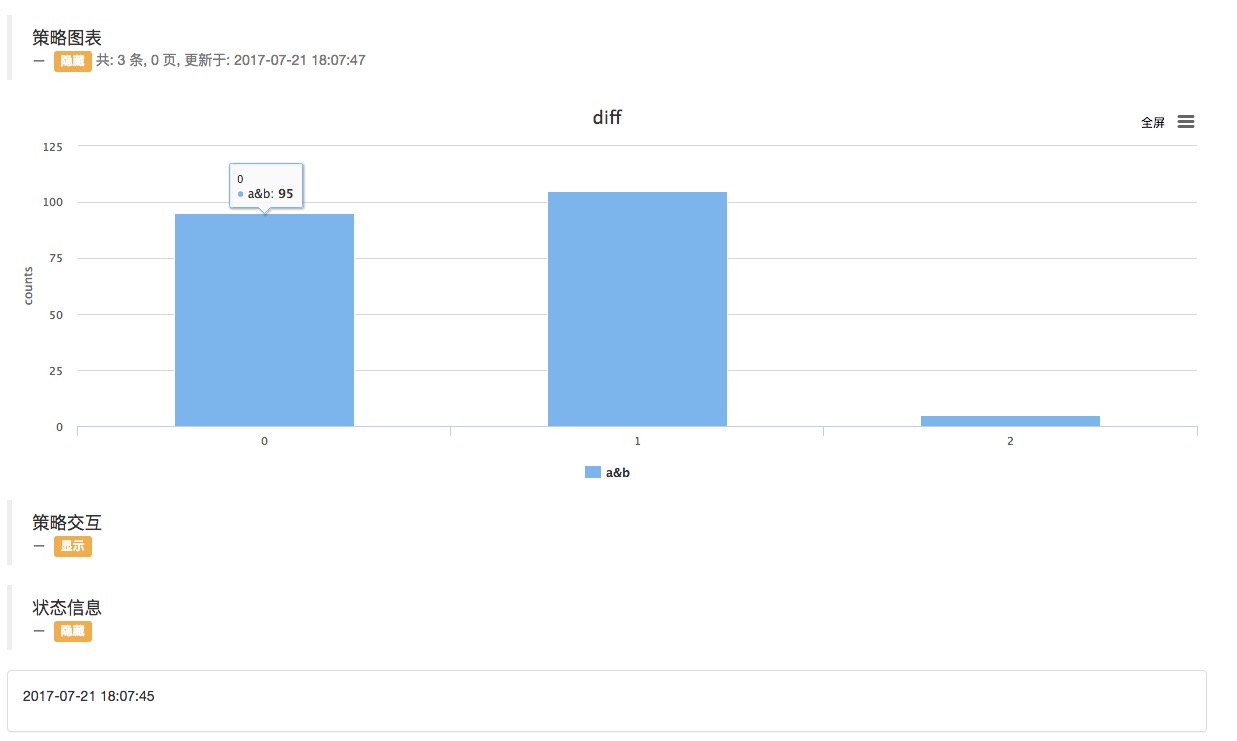
Pour ceux qui ne connaissent pas le dessin, voici un exemple:
- #### Source: Le blogueur américain
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
- #### Disque réel fonctionne:

En savoir plus
- Comment ajouter l'ETH_BTC à l'échange de bitfinex?
- Problème de l'éditeur: avec une variable déclarée strictement, certains objets sont intégrés et l'éditeur renvoie des erreurs.
- S'il vous plaît demander comment utiliser l'interface des contrats à terme pour réaliser la fonctionnalité de platine de prix du marché
- Le coin de l'innovation
- Les débutants se demandent si les transactions quantitatives de crypto-monnaie sont encore rentables depuis que les bourses ont commencé à facturer des frais de transaction.
- Aujourd'hui, les robots de négociation quantitative sont les moins rentables.
- Comment filtrer le nombre d'échanges réels pour des objets multi-échanges dans une stratégie multi-échanges
- http://www.stevenwu.me/archives/871
- le test
- Quelle est la sécurité de l'adresse comme paramètre externe?
- Un serveur peut-il exécuter plusieurs processus d'administrateur?
- Les échanges quantifiés sont une tempête de pensée qui vous attend!
- La ligne K est la voiture, la ligne droite est la route!
- Problèmes d'équilibrage répété sur certaines bourses
- Comment croire à une stratégie qui n'a pas de logique, en termes de science et de philosophie?
- La stratégie de reprise de la tendance multi-tête
- Les causes profondes de la décentralisation ont été déduites à l'extrême!
- Des modèles de négociation efficaces et durables
- Indice: S'il vous plaît, demandez au marché des contrats okx, n'y a-t-il pas un indice?
- V2.1 (note)
Les fiancées aussi.Je peux modifier /cfg.xAxis.categories, merci
Les fiancées aussi.Pourriez-vous changer le sous-titre de chaque diagramme en a, b, c?
L'inventeur de la quantification - un petit rêveJe suis désolée.
L'inventeur de la quantification - un petit rêveVous pouvez consulter la documentation de Highcharts.