Stratégie de négociation R-Breaker
Auteur:La bonté, Créé: 2018-08-24 11:36:30, Mis à jour: 2020-06-03 17:16:34Dans le système de trading Forex, la méthode de trading Pivot Points est une stratégie de trading classique. Pivot Points est un système de support de résistance très simple. La ligne de résistance et la ligne de support sont l'un des outils qui sont souvent utilisés dans l'analyse technique, et le rôle de la ligne de support et la ligne de pression peuvent être mutuellement transformés. Pour cette stratégie de négociation, les investisseurs peuvent formuler des stratégies flexibles basées sur les prix intraday et les tendances connexes dans les points pivots, les niveaux de support et de résistance, et peuvent même gérer des ajustements de position basés sur des points clés.
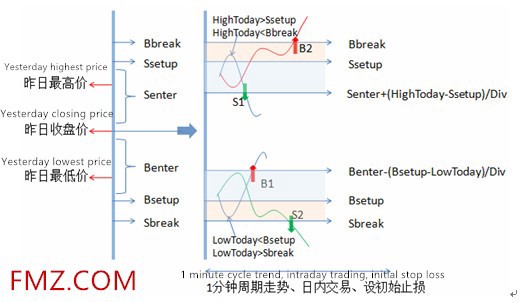
Diagramme schématique de la stratégie R-Breaker
 R-Breaker a calculé six points de prix basés sur le prix d'hier comme prix de référence pour la négociation intradienne d'aujourd'hui, mais seulement un point pivot inférieur au réglage des points pivots.
Selon le mouvement des prix intraday, la stratégie de suivi de tendance et d'inversion est adoptée en même temps. La zone avec le fond de couleur dans l'image peut être considérée comme la zone d'observation. Lorsque le prix le plus élevé de la journée atteint le Settup et retombe, et tombe en dessous de la ligne de résistance du Senter de référence, la stratégie inverse est adoptée,
La position courte est ouverte au point S1; s'il n'y a pas de position détenue, si le prix intradien franchit la ligne de résistance de Bbreak, la stratégie de suivi de tendance est adoptée, c'est-à-dire que la position longue est ouverte au point B2.
R-Breaker a calculé six points de prix basés sur le prix d'hier comme prix de référence pour la négociation intradienne d'aujourd'hui, mais seulement un point pivot inférieur au réglage des points pivots.
Selon le mouvement des prix intraday, la stratégie de suivi de tendance et d'inversion est adoptée en même temps. La zone avec le fond de couleur dans l'image peut être considérée comme la zone d'observation. Lorsque le prix le plus élevé de la journée atteint le Settup et retombe, et tombe en dessous de la ligne de résistance du Senter de référence, la stratégie inverse est adoptée,
La position courte est ouverte au point S1; s'il n'y a pas de position détenue, si le prix intradien franchit la ligne de résistance de Bbreak, la stratégie de suivi de tendance est adoptée, c'est-à-dire que la position longue est ouverte au point B2.
Comme la condition de déclenchement pour l'ouverture d'une position implique plusieurs positions de prix et est sensible aux mouvements de prix intraday, la stratégie s'applique à la négociation sur une période d'une minute.
NPeriod=2 //period
f1=0.47 //Middle rail upper and lower top section coefficient
f2=0.07 //Mid-rail upper and lower interval coefficient
f3=0.25 //Upper and lower rail coefficients
//==========================================
//API: A simple example of the Chart function (drawing function)
var chart = { // This chart is an object in the JS language. Before using the Chart function, we need to declare an object variable chart that configures the chart.
__isStock: true, // Whether the markup is a general chart, if you are interested, you can change it to false and run it.
tooltip: {xDateFormat: '%Y-%m-%d %H:%M:%S, %A'}, // Zoom tool
title : { text : 'Market analysis chart'}, // title
rangeSelector: { // Selection range
buttons: [{type: 'hour',count: 1, text: '1h'}, {type: 'hour',count: 3, text: '3h'}, {type: 'hour', count: 8, text: '8h'}, {type: 'all',text: 'All'}],
selected: 0,
inputEnabled: false
},
xAxis: { type: 'datetime'}, // The horizontal axis of the coordinate axis is: x axis. The currently set type is: time.
yAxis : { // The vertical axis of the coordinate axis is the y-axis. The default value is adjusted according to the data size.
title:{text: 'Market calculus'}, // title
opposite:false, // Whether to enable the right vertical axis
},
series : [ // Data series, this property holds the various data series (line, K-line diagram, label, etc..)
{name:"0X",id:"0",color:'#FF83FA',data:[]},
{name:"1X",id:"1",color:'#FF3E96',dashStyle:'shortdash',data:[]},
{name:"2X",id:"2",color:'#FF0000',data:[]},
{name:"3X",id:"3",color:'#7D26CD',dashStyle:'shortdash',data:[]},
{name:"4X",id:"4",color:'#2B2B2B',data:[]},
{name:"5X",id:"5",color:'#707070',dashStyle:'shortdash',data:[]},
{name:"6X",id:"6",color:'#778899',data:[]},
{name:"7X",id:"7",color:'#0000CD',data:[]},
//RGB color comparison table http://www.114la.com/other/rgb.htm
]
};
/*
//Pivot Points strategy
chart["series"][0]["name"]="resistance3:";
chart["series"][1]["name"]="resistance2:";
chart["series"][2]["name"]="resistance1:";
chart["series"][3]["name"]="Pivot point:";
chart["series"][4]["name"]="Support position1:";
chart["series"][5]["name"]="Support position2:";
chart["series"][6]["name"]="Support position3:";
chart["series"][6]["name"]="Current price:";
*/
///*
//R-Breaker strategy
chart["series"][0]["name"]="Bbreak_A1:";
chart["series"][1]["name"]="Ssetup_A2:";
chart["series"][2]["name"]="Senter_A3:";
chart["series"][4]["name"]="Benter_B1:";
chart["series"][5]["name"]="Sbreak_B2:";
chart["series"][6]["name"]="Bsetup_B3:";
chart["series"][7]["name"]="Current price:";
//*/
var ObjChart = Chart(chart); // Call the Chart function to initialize the chart.
ObjChart.reset(); // clear
function onTick(e){
var records = _C(e.GetRecords); //Return a K-line history data
var ticker = _C(e.GetTicker); //Return a Ticker structure
var account = _C(e.GetAccount); //Return the main exchange account information
var High = TA.Highest(records, NPeriod, 'High'); //Highest price
var Close = TA.Lowest(records, NPeriod, 'Close'); //Closing price
var Low = TA.Lowest(records, NPeriod, 'Low'); //Lowest price
/*
//Pivot Points strategy
//A up 7235 A middle 7259 A down 7275 B up 7195 B middle 7155 B down 7179
Pivot = (High+Close+Low)/3 //Pivot point
var Senter=High+2*(Pivot-Low) //resistance3
var Ssetup=Pivot+(High-Low) //resistance2
var Bbreak=2*Pivot-Low //resistance1
var Benter=2*Pivot-High //Support position1
var Sbreak=Pivot-(High-Low) //Support position2
var Bsetup=Low-2*(High-Pivot) //Support position3
//Draw line
var nowTime = new Date().getTime(); //Get the timestamp,
ObjChart.add([0, [nowTime,_N(Senter,3)]]); //resistance3
ObjChart.add([1, [nowTime,_N(Ssetup,3)]]); //resistance2
ObjChart.add([2, [nowTime,_N(Bbreak,3)]]); //resistance1
ObjChart.add([3, [nowTime,_N(Pivot,3)]]); //Pivot point
ObjChart.add([4, [nowTime,_N(Benter,3)]]); //support point1
ObjChart.add([5, [nowTime,_N(Sbreak,3)]]); //support point2
ObjChart.add([6, [nowTime,_N(Bsetup,3)]]); //support point3
ObjChart.add([7, [nowTime,_N(ticker.Last,3)]]); //Last transaction price
ObjChart.update(chart); // Update the chart to display it.
*/
///*
//R-Breaker strategy
//A up 7261.46 A middle 7246.76 A down 7228.68 B up 7204.48 B middle 7187.96 B down 7173.26
var Ssetup = High + f1 * (Close - Low); //A middle
var Bsetup = Low - f1 * (High - Close); //B down
var Bbreak = Ssetup + f3 * (Ssetup - Bsetup); //A up
var Senter = ((1 + f2) / 2) * (High + Close) - f2 * Low; //A down
var Benter = ((1 + f2) / 2) * (Low + Close) - f2 * High; //B up
var Sbreak = Bsetup - f3 * (Ssetup - Bsetup); //B middle
//Draw line
var nowTime = new Date().getTime(); //Get timestamp
ObjChart.add([0, [nowTime,_N(Bbreak,3)]]); //A up
ObjChart.add([1, [nowTime,_N(Ssetup,3)]]); //A middle
ObjChart.add([2, [nowTime,_N(Senter,3)]]); //A down
//ObjChart.add([3, [nowTime,_N(Pivot,3)]]); //Pivot point
ObjChart.add([4, [nowTime,_N(Benter,3)]]); //B up
ObjChart.add([5, [nowTime,_N(Sbreak,3)]]); //B middle
ObjChart.add([6, [nowTime,_N(Bsetup,3)]]); //B down
ObjChart.add([7, [nowTime,_N(ticker.Last,3)]]); //Last transaction price
ObjChart.update(chart); // Update the chart to display it.
//*/
Log('A up',_N(Bbreak,3),'A middle',_N(Ssetup,3),'A down',_N(Senter,3),'B up',_N(Benter,3),'B middle',_N(Bsetup,3),'B down',_N(Sbreak,3));
}
function main() {
Log("Strategy Startup");
while(true){
onTick(exchanges[0]);
Sleep(1000);
}
}
- Nouvelle version de la balance dynamique
- Le cours de la série d'investissements quantitatifs sur la chaîne de blocs (3)
Arbitrage de diffusion de calendrier - Comment dépasser la limite de réception Tick des contrats à terme sur matières premières
- L'évaluation des risques est effectuée en fonction de l'évolution de l'évolution de la valeur de l'investissement.
- Erreur:Error: (Decrypt): Abort at __decrypt (__FILE__:2) at Register (__FILE__:2) at __reg__ (__FILE__:16) at global (__FILE__:27) empêche le déchiffrement
- La version anglaise pure des livres électroniques sur certaines compétences de base de trading systématique
- L'erreur Futures_OP 4: Obtenez https://www.bitmex.comuser/affiliateStatus: lookup www.bitmex.comuser: pas de tel hôte
- Dix idées de modèle classiques de stratégies de trading programmatique
- Retestez les données de ticker d'une minute
- OKex a obtenu des informations sur les comptes, le disque de test est sans problème, mais le disque réel a fait une erreur.
- La stratégie de négociation du réseau
- Python a simplifié le cadre de stratégie de tendance MACD multi-variété
- Pourquoi n'y a-t-il pas d'interface de retouche dans l'API d'extension?
- Les requêtes pour les commandes sont reportées.
- Comment faire un test XBTUSD de BITMEX, le code n'est pas vu dans les options de test
- Le prix de l'euro a baissé, et je ne sais pas pourquoi.
- Le prix du billet de banque en yuan BUG BUG~~~~ demande la réparation de la vitesse de support.
- Pourquoi les variables globales sont-elles toujours nulles?
- Une stratégie de gestion de la liquidité
- dans typeError principal: IO() prend au maximum 3 arguments (5 donnés)