Construire des boutons interactifs dans la barre d'état de la stratégie
Auteur:L'inventeur de la quantification - un petit rêve, Créé: 2017-06-13 15:24:05, Mis à jour: 2024-09-10 14:06:33Construire des boutons interactifs dans la barre d'état de la stratégie
-
Description dans la documentation de l'API
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')La documentation de l'API permet d'afficher des formulaires, des chaînes, des images, des graphiques, etc. dans la barre d'état de la stratégie en appelant les fonctions de l'API:
LogStatusJe suis très heureux de vous voir. Nous pouvons également configurer un bouton interactif en construisant une base de données JSON. -
Le code source de la démo:
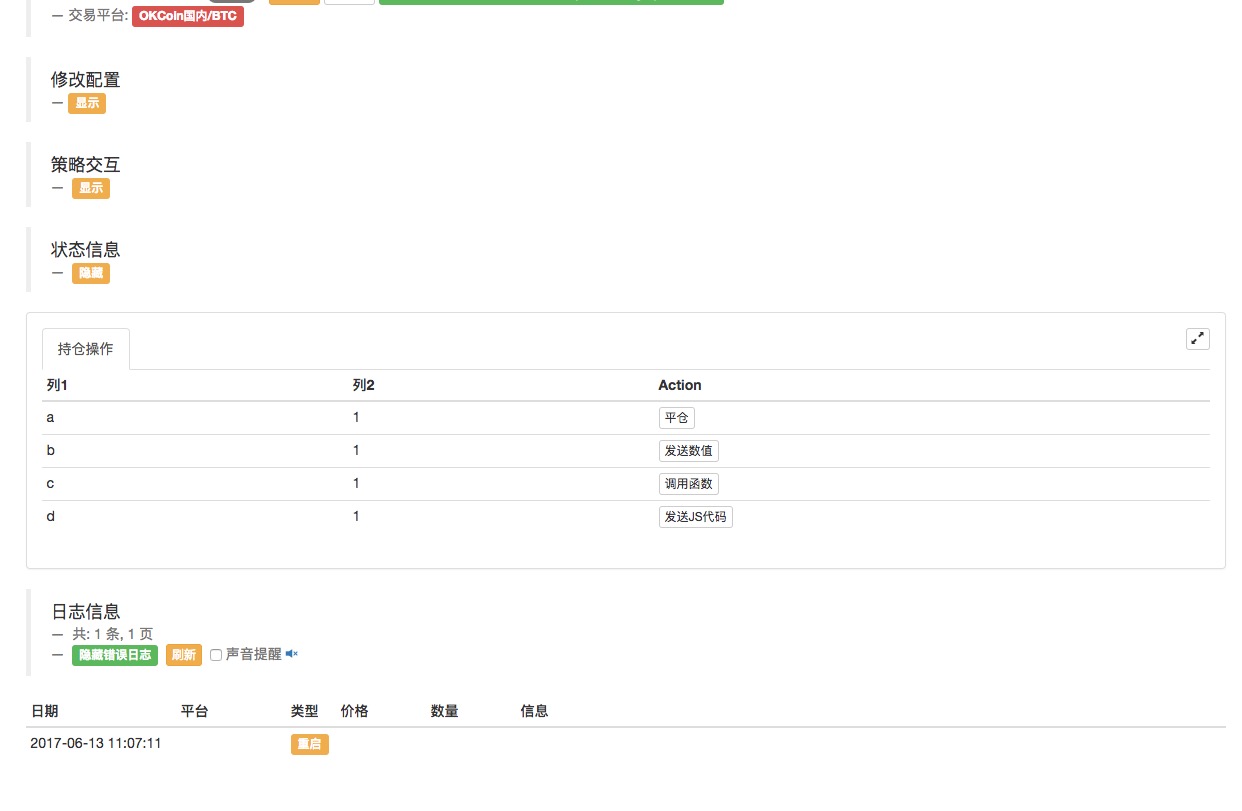
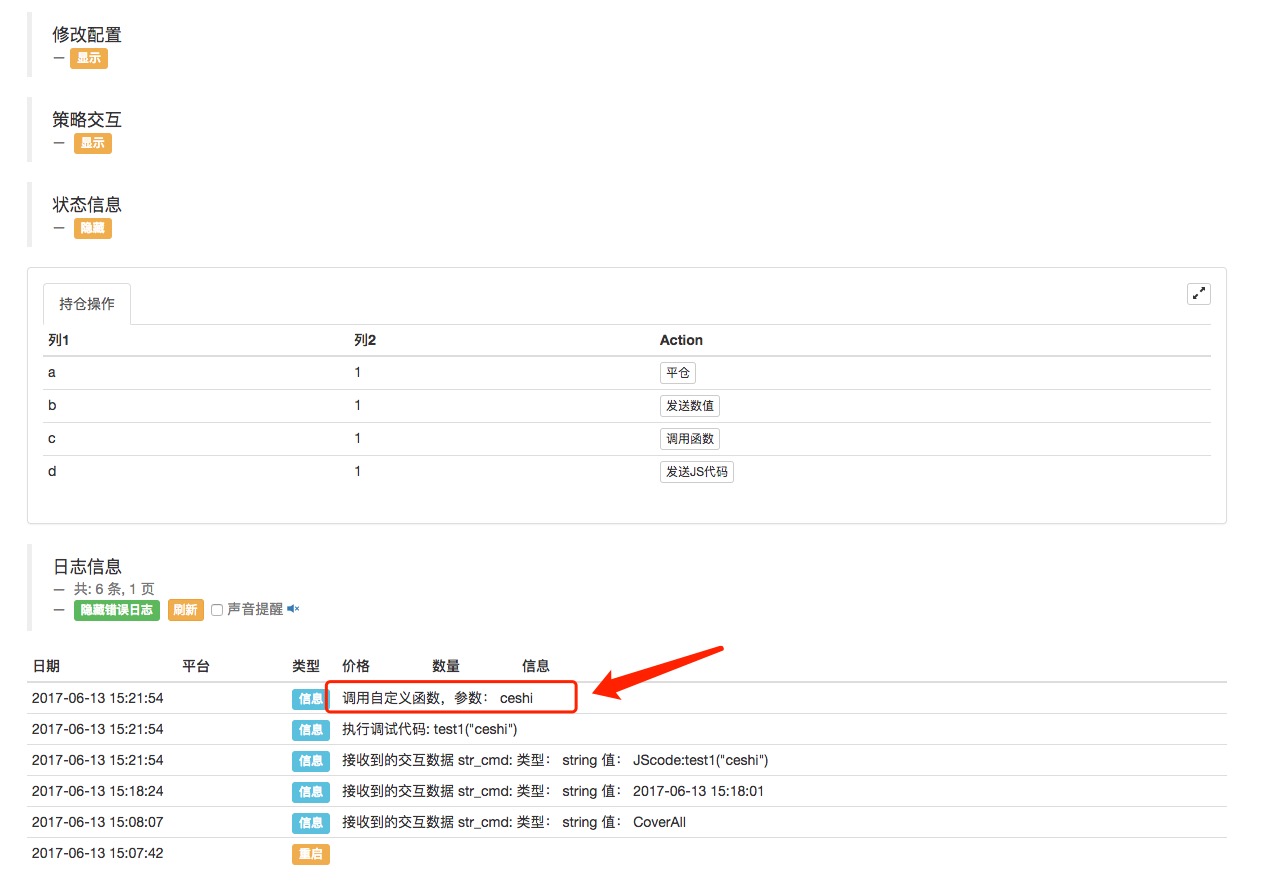
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }La stratégie fonctionne comme suit:

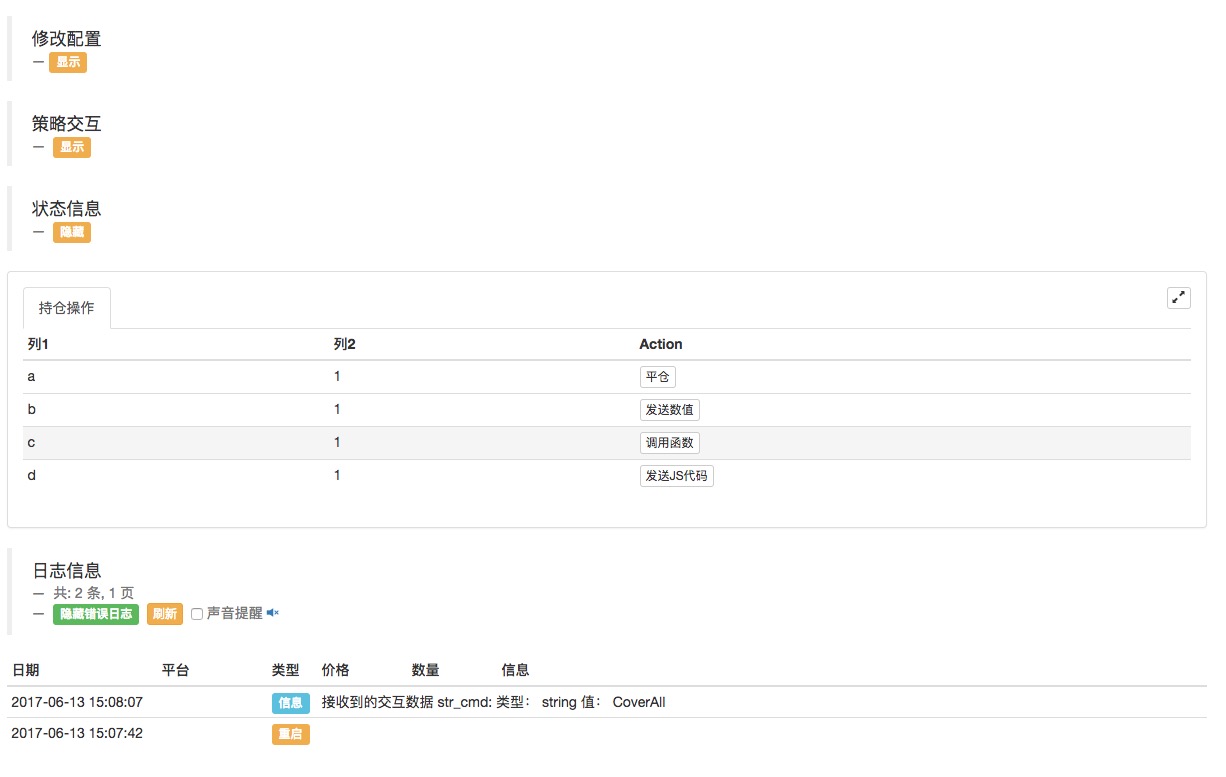
Nous pouvons cliquer sur les boutons de la barre d'état dans la table pour déclencher l'interaction, et nous cliquons ensuite sur les boutons de la barre d'état, de la barre d'état et de la barre d'envoi numérique.
Les messages peuvent être envoyés normalement lorsque vous cliquez sur le bouton de mise à l'échelle:

> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。Ensuite, nous cliquons sur le bouton appeler la fonction appeler, qui permet de tester si la fonction appelée est la fonction _D(), la fonction _D() renvoie sans cesse la chaîne de temps actuelle, donc si vous écrivez ici une fonction appelée, elle sera appelée sans cesse.

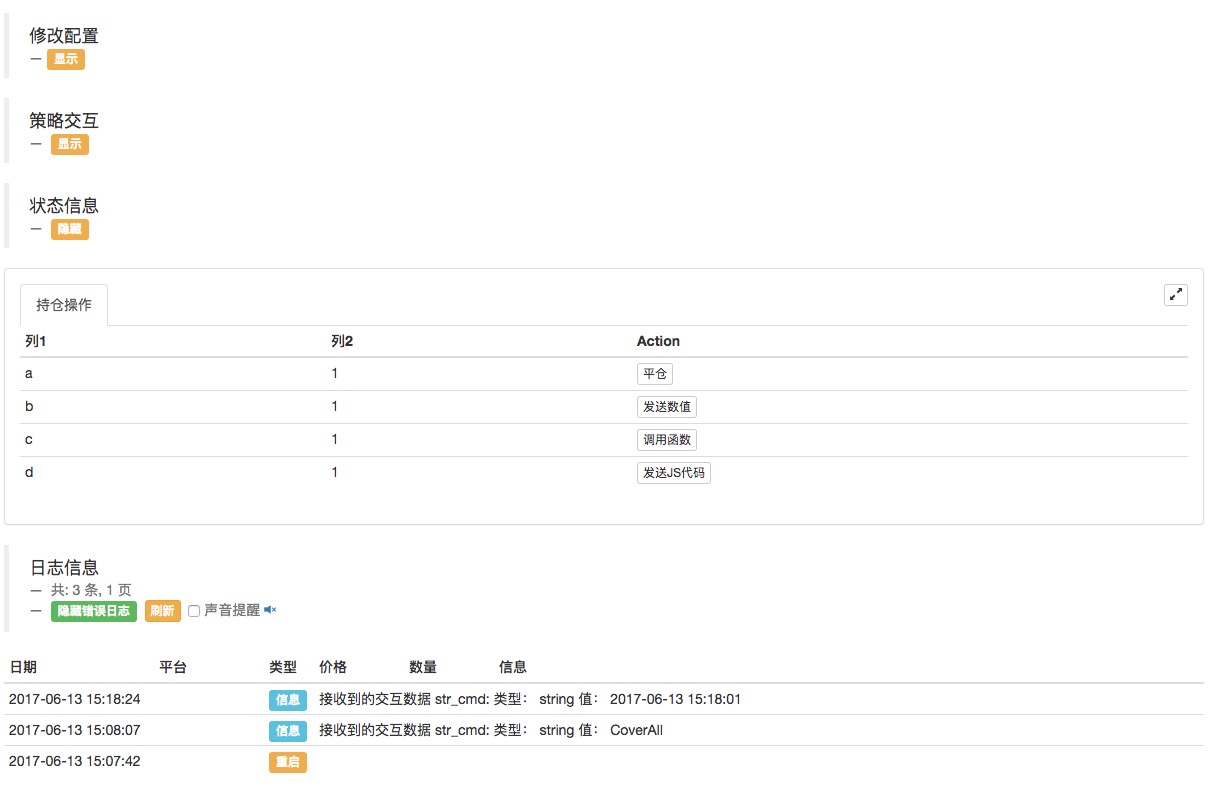
Les données reçues sont imprimées dans le journal:

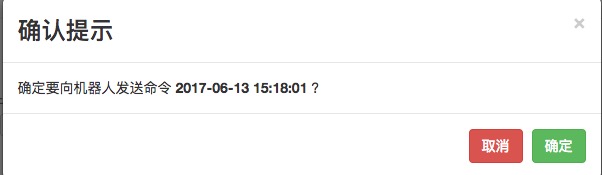
Enfin, nous cliquons sur le bouton envoyer du code JS et nous pouvons exécuter les fonctions personnalisées que nous utilisons pour tester notre code.
function test1(p) { Log("调用自定义函数,参数:", p); return p; }Cliquez sur le bouton:

Vous pouvez voir que la fonction test1 a été exécutée.
Log("调用自定义函数,参数:", p);Je ne sais pas. -
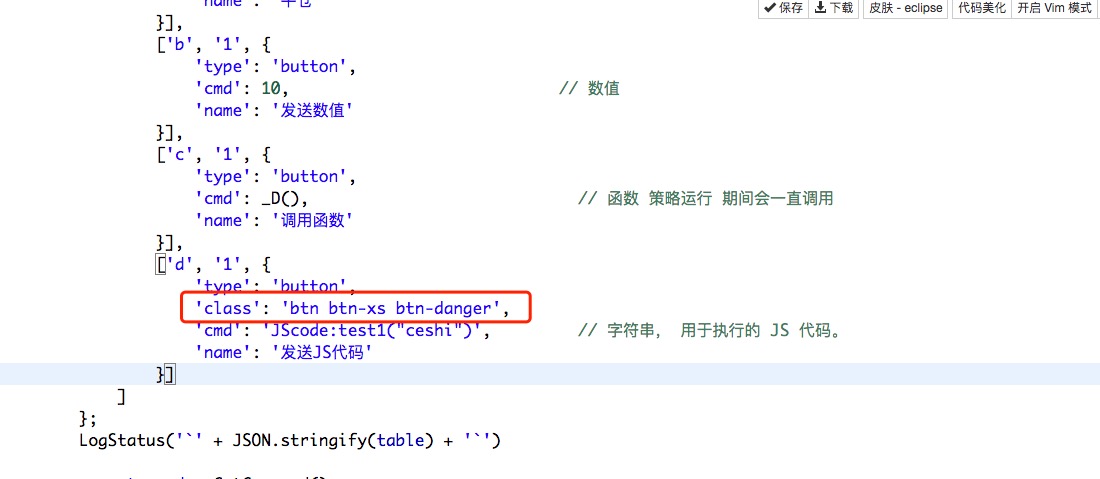
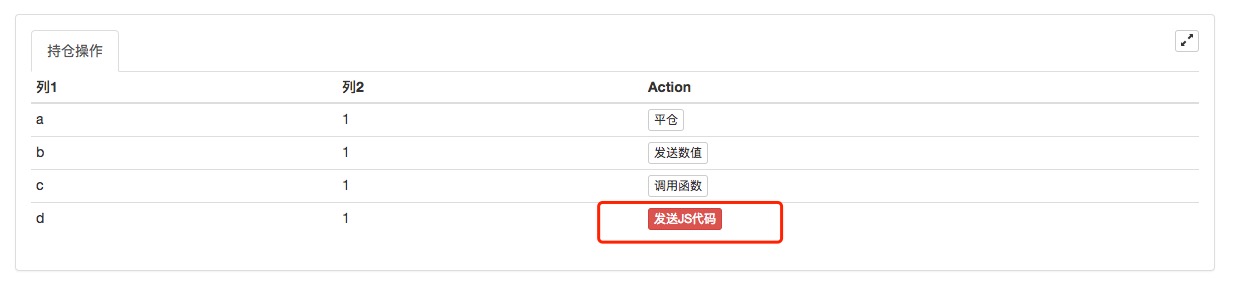
Insérer dans le code
'class': 'btn btn-xs btn-danger',Le style peut changer l'apparence des boutons.

Je vous en prie, commencez à vous exercer!
- L'éditeur de thèmes peut-il être téléchargé?
- Réglage des frais de retrait
- TableTemplet Le modèle de table de statut (en anglais)
- Problèmes rencontrés lors de l'obtention en temps réel des données de ligne K avec GetRecords après le changement de transaction
- La stratégie d'édition locale du plugin vscode est automatiquement synchronisée avec le serveur.
- Les prix des légumineuses et des épinards dans le modèle EKOP
- Le développement de l'automatisation des transactions Bitcoin est commandé
- À propos de l'exchange.GetName
- Quelle est la fonction d'achat de crypto-monnaie?
- La demande de groupe
- Questions sur les frais de procédure
- Il semble y avoir un petit bug sur la plateforme.
- La monnaie numérique: fonctionnalités de l'échange [paire de devises]
- YY si l'interface d'information de statut peut ajouter un bouton.
- Il semble qu'il y ait peu de stratégies de haute fréquence sur notre plateforme, et il n'y a pas d'autres stratégies de haute fréquence et de code source ouvert qui soient meilleures que la récolteuse de légumineuses.
- Où est le code de la monnaie?
- Résultats de l'affectation
- Comment utiliser les bibliothèques de modèles?
- J'ai découvert qu'il y avait un problème avec le stockage des points d'intérêt sur OKEX...
- À propos du modèle
Des nuages légersJ'ai finalement trouvé le bouton d'apprentissage.
Je suis désolée.JScode:test1 (("ceshi") Est-ce que cela affecte le cycle principal?
Je suis zéro.La valeur numérique de la colonne 2 peut-elle être utilisée comme type d'entrée?
hokshelatoLes résultats des tests réels et les résultats des didacticiels sont entrés et sortis. Toutes les données envoyées sont analysées pour `string`, donc: 1. ** Envoyer des valeurs numériques ** Le bouton permet d'envoyer des valeurs numériques `10`. 2. ** L'invocation de la fonction ** au moment où le bouton est déclenché, la fonction `_D(() ` a été résolue, la boîte de réflexion demandant est que le robot soit sûr d'envoyer une commande **2018-03-16 16:40:50**? Oui, et n'est exécutée qu'une seule fois, et ne revient pas sans arrêt comme le dit le tutoriel. Cependant, si j'utilise d'autres fonctions, comme: `'cmd': Log ((exchange.GetAccount)))), `, le robot ne cesse de retourner des données après le démarrage, même sans appuyer sur le bouton. Donc, pourriez-vous expliquer en détail la logique de traitement des attributs `cmd` dans les boutons d'interaction de BotVS?
M. Ho est là.Comment ajouter d'autres contrôles de formulaire, tels que des zones de texte, en plus d'ajouter des formulaires et des boutons dans la barre d'état
Familles occupéesL'événement 666 est plus riche.
Familles occupéesL'événement 666 est plus riche.
L'inventeur de la quantification - un petit rêveMerci pour votre soutien.
Des nuages légersMais la sincérité est utile.
L'inventeur de la quantification - un petit rêveIl s'agit d'un post plus ancien.
L'inventeur de la quantification - un petit rêveIl n'y a qu'un seul type de contrôle dans la barre d'état, le bouton.
L'inventeur de la quantification - un petit rêveIl y a donc le quatrième bouton: envoyer du code JS, qui est le bouton qui est appuyé pour exécuter la fonction correspondante ou le code JS.
hokshelatoJe pense que c'est parce qu'il n'y a pas de sortie en soi que c'est que c'est parce que c'est une sortie constante que c'est que c'est une sortie constante. Mais si c'est une sortie qui est déclenchée par un bouton, pourquoi est-ce que c'est une fonction qui est toujours appelée?
hokshelatoJe suis désolé, je suis un peu confus. `test1 ((a++) ` dans votre code ne cesse de s'exporter, et comme je l'ai dit plus tôt, même si je n'ai pas appuyé sur ce bouton, le robot l'exporte dès le démarrage. Mais pourquoi si je le change en `_D` (a++) `, il n'y a pas de sortie, mais il faut utiliser le bouton pour déclencher?
L'inventeur de la quantification - un petit rêveDeuxièmement, vous avez peut-être mal compris que j'ai parlé de l'appel continu: chaque fois que le programme est exécuté, le _D() renvoie une nouvelle heure, utilisée comme commande pour ce bouton. Ce n'est pas que le bouton a toujours été appelé _D() à ce poste. Mon code, vous le testez, vous le produisez sans cesse, vous le testez. Je ne sais pas. Var a est égal à 0. fonction test1 ((p) { Log (("appelle une fonction personnalisée, paramètre:", p); retourner p; Je ne sais pas. fonction main (() { pendant (true) { Var table = { type: 'table', Titre: Opérations de détention Cols: ['colonne 1', 'colonne 2', 'Action'], [Résultats du test] Je vais essayer d'en trouver une autre. 'type': 'button', // affiche le bouton Il faut définir type comme type de bouton 'cmd': "CoverAll", // chaîne, données envoyées, acceptées par la fonction GetCommand (). 'name': 'Place' // Nom affiché sur le bouton Je ne sais pas. Je vais essayer d'en trouver une autre. 'type': 'button', 'type' est le bouton suivant: 'cmd': 10, // une valeur 'name': 'Valeur envoyée' Je ne sais pas. Je vais essayer d'en faire une autre. 'type': 'button', 'type' est le bouton de type. 'cmd': test1 ((a++), // fonction La stratégie est en cours d'exécution. 'name': 'appeler une fonction' Je ne sais pas. Je vais essayer d'écrire un peu plus haut. 'type': 'button', 'type' est le bouton de type. 'cmd': 'JScode:test1 (("ceshi") '', // chaîne, pour le code JS utilisé pour l'exécution. 'name': 'Envoyer du code JS' Je ne sais pas. Je ne sais pas. Je ne sais pas. LogStatus (('`' + JSON.stringify ((table) + '`') Var str_cmd = GetCommand (); si (str_cmd) { est le nombre Log ((" les données d'interaction reçues str_cmd:", "type:", typeof ((str_cmd), "valeur:", str_cmd); Je ne sais pas. if (str_cmd && str_cmd.split ((':', 2) [0] == "JScode") { // Détermine si un message est présent var js = str_cmd.split ((':', 2) [1]; // fractionner Retour de message Chaîne, limitation de retour de 2, attribuer une valeur à une variable nommée js Log (("Exécuter le code de débogage:", js); // Exporter le code exécuté essayez { // Détectez les anomalies eval ((js); // exécute la fonction eval, qui exécute le paramètre (code) transmis. } catch (e) { // Jeter une exception Log (("Exception", e); // Produit une erreur Je ne sais pas. Je ne sais pas. Sleep ((500) est un mot anglais qui signifie sommeil. Je ne sais pas. Je ne sais pas. Je ne sais pas. La première question: le type de valeur numérique est maintenant compatible, c'est aussi une hypothèse, j'ai modifié la documentation suivante. Merci pour les suggestions ^^
L'inventeur de la quantification - un petit rêvePour l'instant, il n'est disponible que dans le formulaire de la barre d'état Ajouter un bouton, les autres n'ont pas encore été pris en charge ^^.