Mise en œuvre du langage JavaScript des indicateurs Fisher et dessin sur FMZ
Auteur:FMZ~Lydia, Créé: 2022-11-07 11:37:48, Mis à jour: 2024-12-02 21:42:27
Au cours de l'analyse technique du trading, les traders analysent et étudient les données de prix des actions comme les données de la distribution normale.Fisher Transformationest une méthode qui peut transformer les données de prix en distribution normale.Fisher TransformationLes signaux de négociation peuvent être envoyés en utilisant les indicateurs de la journée en cours et de la journée précédente.
Il y a beaucoup de contenu sur leFisher Transformsur Baidu, Zhihu, ici nous ne répéterons pas.
Algoritme de l'indicateur:
- Le prix moyen aujourd'hui:
- Judge the calculation period, which can be 10 days. Calculate the highest and lowest price in the period:
```lowestLow = lowest price in the period```,```highestHigh = highest price in the period```.
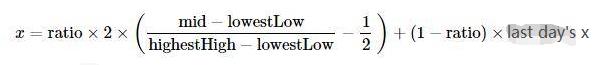
- Define the price change parameter (the ```ratio``` is a constant between 0-1, for example, 0.5 or 0.33):

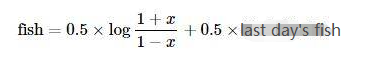
- Using the ```Fisher``` transformation on the price change parameter ```x```, the ```Fisher``` indicator is obtained:

### Implement the algorithm by using the JavaScript language
It is implemented step by step according to the indicator algorithm. It should be noted that the algorithm is an iterative algorithm. For ```preX``` and ```preFish```, they were set to 0 at the beginning. For ```Math Log``` is to find the logarithm based on the natural constant e. In addition, the above algorithm did not mention the correction of x, which I almost ignored when writing:
Correct the value of x, force it to be 0.999 if it is greater than 0.99. Same for that of less than -0.99.
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
The first time I saw the algorithm and indicators, I transplanted them according to the algorithm. I have not verified this implementation, and some who are interested in research can verify whether there are any errors. Thank you very much for pointing out the mistakes.
```Fisher Transform``` indicator algorithm source code:
```js
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// When the length of K-line is not enough to meet the period
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// traverse the K-line
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// When the current BAR is insufficient in period calculation
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// Calculate the highest and lowest price in the period
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// price change parameters
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
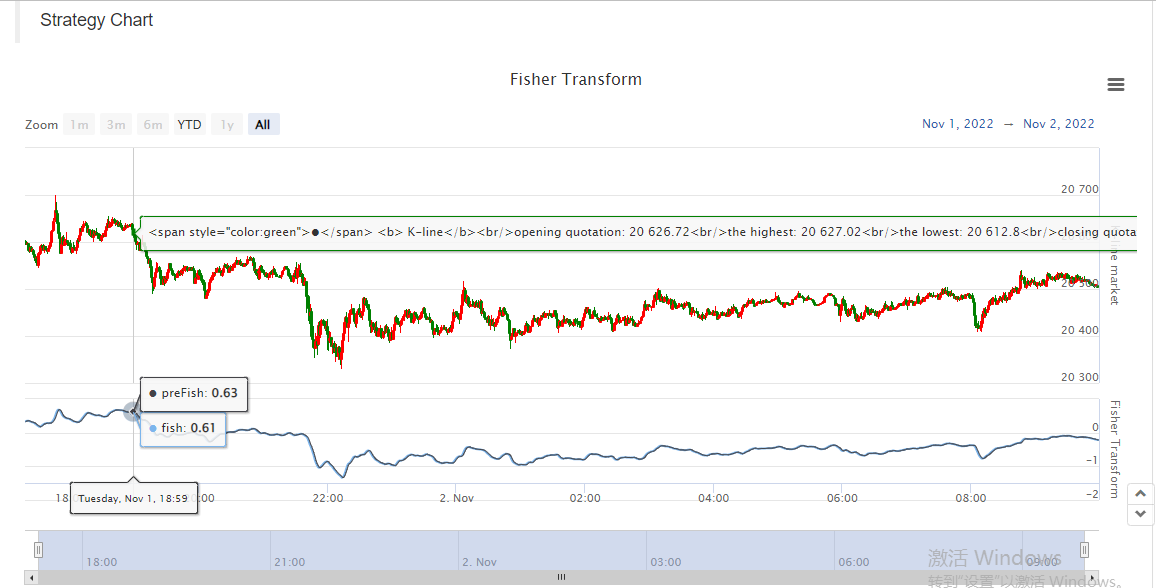
Graphique de dessin
C'est facile à dessiner sur FMZ, Stratégie Square:https://www.fmz.com/squarea un grand nombre d'exemples pour référence, vous pouvez les rechercher.
var cfg = { // The object used to initialize chart settings (i.e. chart settings)
plotOptions: {
candlestick: {
color: '#d75442', // color value
upColor: '#6ba583' // color value
}
},
title: { text: 'Fisher Transform'}, //title
subtitle: {text: ''}, //sub-title
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'opening quotation: {point.open}<br/>' +
'the highest: {point.high}<br/>' +
'the lowest: {point.low}<br/>' +
'closing quotation: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K-line market'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//series
{
type: 'candlestick',
yAxis: 0,
name: 'K-line',
id: 'KLine',
// Control the candle color with downward trend
color: 'green',
lineColor: 'green',
// Control the candle color with upward trend
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'fish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'preFish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

Il est donc très pratique d'étudier les données, le graphique d'affichage et la stratégie de conception sur FMZ. Nous venons de démontrer un exemple, vous êtes tous les bienvenus pour laisser un message.
- Pratiques quantitatives des échanges DEX (2) -- Guide de l'utilisateur des hyperliquides
- Expérience de la quantification sur les échanges DEX (2) -- Guide d'utilisation de Hyperliquid
- Pratique quantitative des échanges DEX (1) -- Guide de l'utilisateur dYdX v4
- Introduction à l'arbitrage au retard de plomb dans les crypto-monnaies (3)
- Pratiques de quantification de l'échange DEX ((1) -- dYdX v4 Guide d'utilisation
- Introduction à la suite de Lead-Lag dans les monnaies numériques (3)
- Introduction à l'arbitrage au retard de plomb dans les crypto-monnaies (2)
- Introduction à la suite de Lead-Lag dans les monnaies numériques (2)
- Discussion sur la réception de signaux externes de la plateforme FMZ: une solution complète pour la réception de signaux avec un service Http intégré dans la stratégie
- Exploration de la réception de signaux externes sur la plateforme FMZ: stratégie intégrée pour la réception de signaux sur le service HTTP
- Introduction à l'arbitrage au retard de plomb dans les crypto-monnaies (1)
- Stratégie du point de basculement des contrats à terme sur devises numériques à double EMA (tutoriel)
- Souscrire une nouvelle stratégie d'actions pour le spot de monnaie numérique (tutoriel)
- Réaliser une idée avec 60 lignes de code - Stratégie de pêche au fond du contrat
- La valeur de l'échange de titres est la valeur de l'échange de titres de titres.
- Conception d'un système de gestion de la synchronisation des commandes basé sur FMZ Quant (2)
- Stratégie ATR multi-espèces de contrats à terme sur devises numériques (tutoriel)
- Écrire un outil de trading semi-automatique en utilisant le langage Pine
- Explorez la conception de la stratégie à haute fréquence du changement magique de LeeksReaper
- Analyse de la stratégie de LeeksReaper (2)
- La "Magic Double EMA Strategy" des anciens combattants de YouTube
- Exemple de conception de stratégie dYdX
- Conception d'un système de gestion de la synchronisation des commandes basé sur FMZ Quant (1)
- Analyse de la stratégie de LeeksReaper (1)
- La valeur de la déduction est la valeur de la déduction de l'épargne.
- Statut récent et fonctionnement recommandé de la stratégie de taux de financement
- Examen du marché de la monnaie numérique en 2021 et la stratégie 10 fois plus simple manquée
- Modèle de facteur de monnaie numérique
- Une stratégie de double EMA homogène de YouTube
- Écrire un outil de transaction semi-automatique en utilisant le langage Pine
- Modèle facteur de monnaie numérique