Partagez les modèles de référence pour détecter les erreurs
Auteur:levé, Date: 2020-01-28 20:39:09Les étiquettes:
Comment l'utiliser, c'est d'abord par cette bibliothèque de modèles
Dans chaque fichier de script, ajoutez $.fileLineMark ((
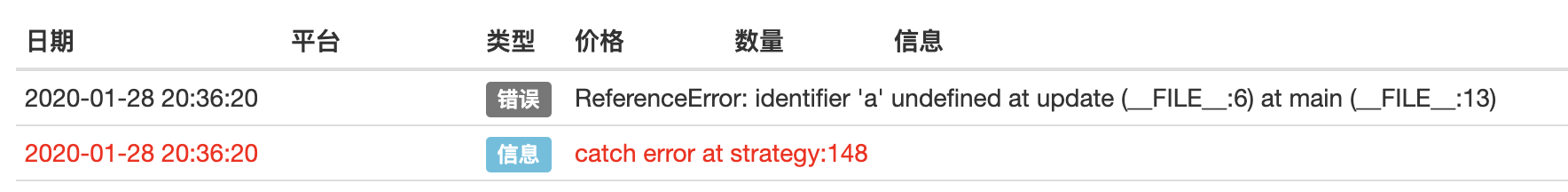
Lorsqu'une erreur de stratégie est signalée, une ligne rouge indique automatiquement dans quelle ligne du fichier
Principe: la méthode de gestion du chargement de code jS consiste à charger tout le code jS, y compris les bibliothèques de classes, dans un fichier plus grand; trouver la position de chaque fichier dans le fichier plus grand, et le nombre de lignes de l'erreur spécifique.

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
- Définition des valeurs ou des stratégies de croisement de ligne moyenne
- Plugin graphique des écarts trimestriels
- Exemple de plug-in de terminal de transaction
- Exemple de diagramme d'indicateur MACD en Python
- Stratégie de la plage btc version en ligne
- Modèle de billets
- robot Ctrl (stratégies d'enseignement)
- Stratégie de négociation de taux de débit quantitatif
- Stratégie d'équilibrage de la plate-forme Python (enseignement)
- Le centre commercial est retardé
- L'algorithme Bybit est appelé VWAP (BTC).
- Python version multi-variété de stratégie de chasse à l'étouffement (enseignement)
- client du centre de marché
- Les stratégies de poursuite et de chute de Python (enseignement)
- La stratégie de grille simple Python (enseignement)
- Stratégie de test des options Deribit
- 1btc, la politique de déverrouillage de la tête vide de Fmex, après le marché est vide
- 1BTC, la stratégie de déverrouillage multiple de fmex, après-vente
- Une fonction de couverture simple
Le foinC'est intéressant, regardez.
Le foinJe ne pense pas qu'il soit possible de le faire, mais je n'y pensais pas à l'époque.
levéC'est un peu comme si vous aviez une idée de ce que vous faisiez à l'intérieur, pas tout à fait exacte, mais ça a aidé.