Une démonstration de KLineChart
Auteur:Inventeur de la quantification, Date: 2022-05-13 20h19h42Les étiquettes:
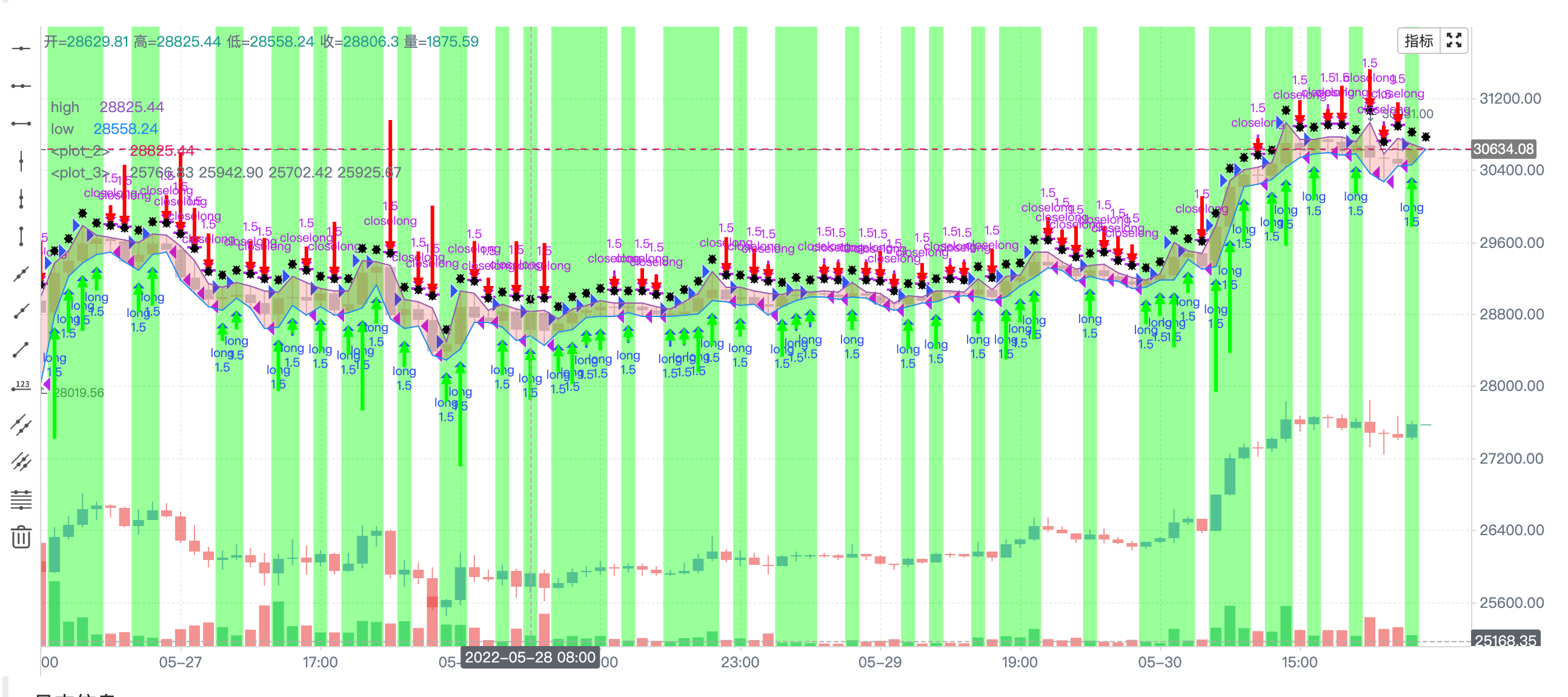
Plateforme (langage JavaScript/Python) L'ouverture de KLineChart est prise en charge, la prise en charge de toutes les fonctions de diagramme du langage Pine (paramètres sont cohérents), la prise en charge des signaux d'achat et de vente personnalisés Voici un exemple de démonstration
Référenceshttps://www.fmz.com/api#klinechart

/*backtest
start: 2022-05-31 00:00:00
end: 2022-06-29 23:59:00
period: 1h
basePeriod: 15m
exchanges: [{"eid":"Binance","currency":"BTC_USDT"}]
*/
function main() {
let c = KLineChart({overlay: true})
let bars = exchange.GetRecords()
if (!bars) {
return
}
bars.forEach(function(bar) {
c.begin(bar)
c.barcolor(bar.Close > bar.Open ? 'rgba(255, 0, 0, 0.2)' : 'rgba(0, 0, 0, 0.2)')
if (bar.Close > bar.Open) {
c.bgcolor('rgba(0, 255, 0, 0.5)')
}
let h = c.plot(bar.High, 'high')
let l = c.plot(bar.Low, 'low')
c.fill(h, l, {
color: bar.Close > bar.Open ? 'rgba(255, 0, 0, 0.2)' : 'rgba(255, 0, 0, 0.2)'
})
c.hline(bar.High)
c.plotarrow(bar.Close - bar.Open)
c.plotshape(bar.Low, {
style: 'diamond'
})
c.plotchar(bar.Close, {
char: 'X'
})
c.plotcandle(bar.Open*0.9, bar.High*0.9, bar.Low*0.9, bar.Close*0.9)
if (bar.Close > bar.Open) {
// long/short/closelong/closeshort
c.signal("long", bar.High, 1.5)
} else if (bar.Close < bar.Open) {
c.signal("closelong", bar.Low, 1.5)
}
c.close()
})
}
En savoir plus
- Le MACD est plus intelligent
- Stratégie R5.1 du CCO
- Bienvenue sur le marché aux ours.
- Le chef de file
- Points de pivotement haut bas multi-temps
- Une base de données de stratégies de suivi de la tendance fantôme
- Les phantômes suivent les stratégies de l'entreprise
- Les stratégies de suivi de la tendance fantôme
- Oscillateur arc-en-ciel
- Exemple de dimensionnement des positions de négociation de la courbe des actions
- Stratégie de super-tendance à pivot dynamique
- La super tendance de Crodl
- RSI par zdmre
- FTL - Filtre de portée X2 + EMA + UO
- Le BRAHMASTRA
- Bandes de Mobo
- SAR + 3SMMA avec SL et TP
- Résultats
- Modèle d'alerte de lancement lunaire [indicateur]
- HALFTREND + HEMA + SMA (stratégie du faux signal)