आविष्कारक परिमाण रणनीति स्तंभ चित्र चित्र उदाहरण
लेखक:आविष्कारक मात्रा - छोटे सपने, बनाया गयाः 2017-07-21 18:12:00, अद्यतन किया गयाः 2019-07-31 18:29:03स्तंभ चित्र चित्र उदाहरण
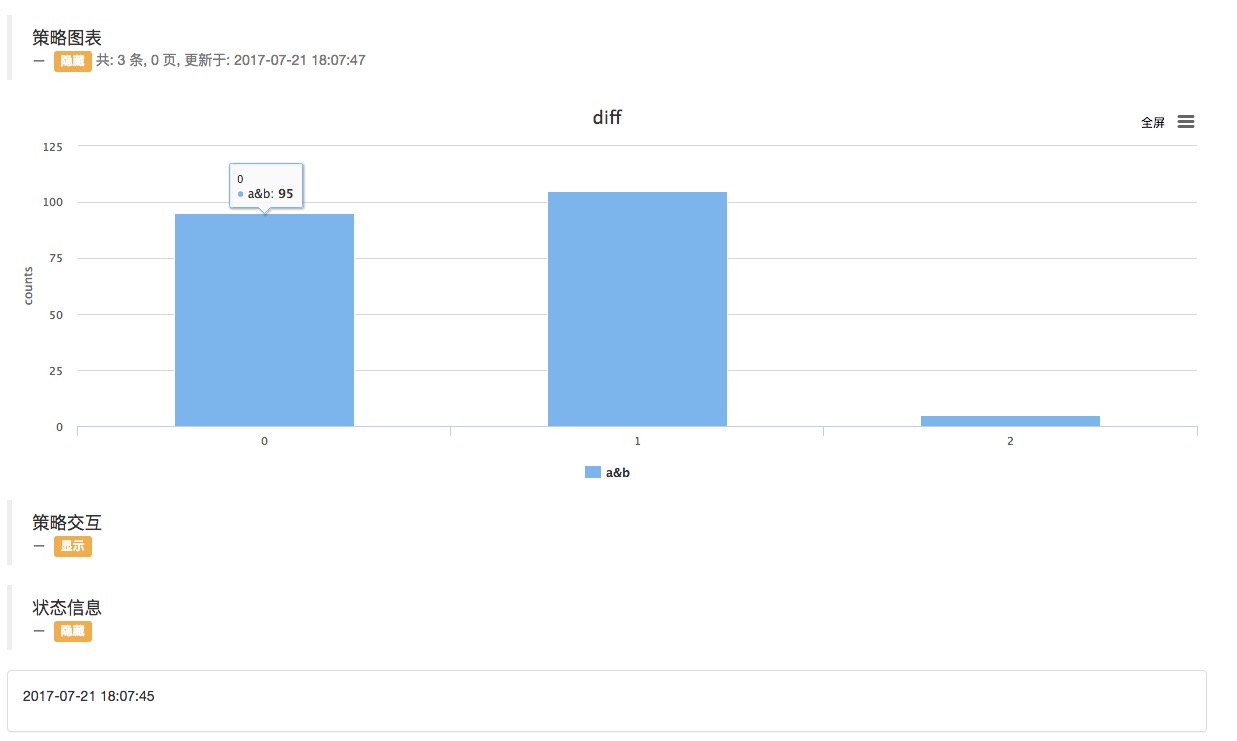
यहाँ एक उदाहरण दिया गया है जो कि स्तंभ रेखाचित्र के बारे में नहीं जानता है।
-
स्रोतः
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
-
वास्तविक ड्राइव चल रहा हैः

अधिक
- Bitfinex के सिक्का व्यापार ETH_BTC को कैसे जोड़ें?
- संपादक समस्याः कुछ वस्तुओं के साथ, संपादक एक त्रुटि देता है जब वे एक कठोर रूप से घोषित चर के साथ आते हैं।
- कृपया फ़्यूचर्स इंटरफेस का उपयोग करके बाजार मूल्य के लिए पूरी तरह से सामान्य कार्यक्षमता प्राप्त करने के लिए करें
- सिक्का नवाचार क्षेत्र
- नए लोग पूछते हैं कि क्या डिजिटल मुद्राओं के लिए क्वांटिफाइड ट्रेडिंग के बाद से पैसे कमाने का कोई तरीका है क्योंकि एक्सचेंजों ने लेनदेन शुल्क लिया है?
- आज, क्वांटिफाइड ट्रेडिंग रोबोट का उपयोग करने से कम लाभ होता है।
- मल्टी-एक्सचेंज रणनीति में मल्टी-एक्सचेंज ऑब्जेक्ट के लिए वास्तविक एक्सचेंजों की संख्या को कैसे फ़िल्टर करें
- http://www.stevenwu.me/archives/871
- परीक्षण
- पते को बाहरी पैरामीटर के रूप में कैसे सुरक्षित किया जाता है
- क्या एक सर्वर कई होस्टिंग प्रक्रियाओं को चला सकता है?
- क्वांटिफाइड एक्सचेंज ब्रेनस्टॉर्म आपका इंतजार कर रहा है!
- K लाइन कार है, सममित लाइन सड़क है!
- कुछ एक्सचेंजों के लिए दोहराव संतुलन के मुद्दे
- वैज्ञानिक और दार्शनिक दृष्टिकोण से, बिना तर्क के रणनीति पर विश्वास कैसे करें?
- बहुमुखी प्रवृत्ति पीछे हटने की रणनीति
- यह एक बहुत ही महत्वपूर्ण और महत्वपूर्ण मुद्दा है, लेकिन यह एक बहुत ही महत्वपूर्ण मुद्दा है।
- स्थायी रूप से प्रभावी व्यापार मॉडल
- सूचकांकः कृपया ओकेएक्स अनुबंध के बारे में पूछें, क्या कोई सूचकांक है? क्या यह सूचकांक एपीआई के साथ पढ़ा जा सकता है?
- मल्टी-प्लेटफॉर्म हेजिंग स्टेबिलिटी सट्टेबाजी V2.1 (नोट)
मंगेतर भीआप / cfg.xAxis.categories को बदल सकते हैं, धन्यवाद
मंगेतर भीक्या आप प्रत्येक स्तंभ रेखाचित्र के निचले निशान को a, b, c में बदल सकते हैं?
आविष्कारक मात्रा - छोटे सपनेअशिष्टता।
आविष्कारक मात्रा - छोटे सपनेआप Highcharts के दस्तावेज़ को देख सकते हैं.