नौसिखिया, इसे देखें आपको क्रिप्टोकरेंसी मात्रात्मक व्यापार में ले जाएं (7)
लेखक:निनाबादास, बनाया गयाः 2022-04-22 11:59:32, अद्यतनः 2022-04-22 12:01:11नौसिखिया, इसे देखें आपको क्रिप्टोकरेंसी मात्रात्मक व्यापार में ले जाएं (7)
पिछले लेख में, हमने एक सरल बहु-प्रतीक ग्रिड रणनीति को एक साथ सोचा और डिजाइन किया है। अगला, हम मात्रात्मक व्यापार के रास्ते पर सीखना और आगे बढ़ना जारी रखेंगे। इस लेख में, हम एक अधिक जटिल रणनीति डिजाइन - हेज रणनीति के डिजाइन पर चर्चा करेंगे। लेख में एक बहु-प्रतीक क्रॉस-पीरियड हेज रणनीति डिजाइन करने की योजना है। जब क्रॉस-पीरियड हेज रणनीति की बात आती है, तो जो लोग वायदा व्यापार से परिचित हैं, उन्हें इसके साथ परिचित होना चाहिए। शुरुआती लोगों के लिए, आप इन अवधारणाओं को नहीं समझ सकते हैं, इसलिए आइए क्रॉस-पीरियड हेज के बारे में अवधारणाओं को संक्षेप में समझाएं।
क्रॉस पीरियड हेज
आम तौर पर, क्रॉस-पीरियड हेजिंग में लॉन्ग बनाने का अनुबंध और शॉर्ट करने का अनुबंध होता है और तीन स्थितियों (लॉन्ग, शॉर्ट) का एक साथ बंद होने का इंतजार होता हैः
- जब लॉन्ग करना लाभदायक होता है, तो शॉर्ट करना नुकसान होता है, और लाभ नुकसान से अधिक होता है, बंद पद; लाभ के नुकसान को कवर करने के बाद रिटर्न होगा।
- जब शॉर्ट करना लाभदायक होता है, तो लॉन्ग करना नुकसान होता है, और लाभ नुकसान से अधिक होता है, बंद पद; लाभ के नुकसान को कवर करने के बाद रिटर्न होगा। (समान)
- जब लांग करना लाभदायक होता है और शॉर्ट करना भी लाभदायक होता है, तो पोजीशन बंद करने में संकोच न करें!
अन्य स्थितियों के लिए जब फ्लोटिंग नुकसान होते हैं, तो आप अधिक पदों को बनाए रख सकते हैं या जोड़ना जारी रख सकते हैं (क्योंकि स्प्रेड उतार-चढ़ाव एकल पक्षीय उतार-चढ़ाव की तुलना में मामूली है, जोखिम छोटा होगा, लेकिन ध्यान दें कि यह केवल तुलनात्मक है!
Set A1 as the price of contract A at the time 1, and set B1 as the price of contract B at the time 1. At the time, do short in contract A, at A1; do long in contract B, at B1.
Set A2 as the price of contract A at the time 2, and set B2 as the price of contract B at the time 2. At the time, close positions (close short) of contract A, at A2; close positions (close long) of contract B, at B2.
Spread at time 1: A1 - B1 = X
Spread at time 2: A2 - B2 = Y
X - Y = A1 - B1 - (A2 - B2)
X - Y = A1 - B1 - A2 + B2
X - Y = A1 - A2 + B2 - B1
As you can see, "A1 - A2 " is the profit spread of closing position in contract A.
"B2 - B1" is the profit spread of closing position in contract B. It is profitable, as long as the closing postion spread of the two contracts is a positive number, namely A1 - A2 + B2 - B1 > 0. That is to say as long as X - Y > 0,
for: X - Y = A1 - A2 + B2 - B1
It is concluded that as long as the spread X when opening a position is greater than the spread Y when closing a position, it is profitable (note that it is making short in contract A and making long in contract B to open a position; if the situation is reversed, the result will be opposite). Of course, this is just theoretical, and factors such as the handling fee and slippoint should also be considered in practice.
क्योंकि क्रिप्टोक्यूरेंसी प्लेटफार्मों में डिलीवरी कॉन्ट्रैक्ट और पर्प्युटर कॉन्ट्रैक्ट दोनों होते हैं। और फंडिंग रेट के कारण पर्प्युटर कॉन्ट्रैक्ट की कीमत हमेशा स्पॉट प्राइस के करीब होती है। फिर हम हेज और आर्बिट्रेज करने के लिए डिलीवरी कॉन्ट्रैक्ट और पर्प्युटर कॉन्ट्रैक्ट का उपयोग करना चुनते हैं। डिलीवरी कॉन्ट्रैक्ट के लिए, हम अपेक्षाकृत लंबी अवधि वाला एक चुन सकते हैं, ताकि हेजिंग कॉन्ट्रैक्ट को अक्सर सेट करने की आवश्यकता न हो।
कुछ मल्टी-सिंबल स्प्रेड सांख्यिकी द्वारा गर्म करें
एक बार जब आप मूल सिद्धांत से परिचित हो जाते हैं, तो आपको रणनीति लिखने में जल्दी करने की आवश्यकता नहीं है। सबसे पहले, स्प्रेड आंकड़े बनाएं, चार्ट बनाएं और स्प्रेड का निरीक्षण करें। आइए एक साथ मल्टी-सिंबल रणनीति प्लॉटिंग के बारे में जानें। हम इसे डिजाइन करते हैंओकेएक्स अनुबंध. यह एफएमजेड पर ग्राफ करने के लिए बहुत आसान है, और आप केवल चार्ट पुस्तकालय के साथ, कैप्सुलेट समारोह का उपयोग करने की जरूरत हैउच्च चार्टएपीआई दस्तावेज में प्लॉटिंग फ़ंक्शन का विवरणःhttps://www.fmz.com/api#chart... चूंकि यह एक बहु-प्रतीक रणनीति है, सबसे पहले, प्लॉटिंग से पहले उन प्रतीकों के मूल्य प्रसार को निर्धारित करना आवश्यक है। कोड में, पहले दो सरणी लिखें, जो किए जाने वाले अनुबंधों का प्रतिनिधित्व करते हैं।
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"] // perpetual contract
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"] // delivery contract
यहाँ सेट अनुबंध कोड के अनुसार, चार्ट कॉन्फ़िगरेशन को आरंभ करें. चार्ट कॉन्फ़िगरेशन को अनंत लूप में नहीं लिखा जा सकता है, क्योंकि आप नहीं जानते कि कौन सा प्रतीक करना है, और कितने प्रतीक करना है (जो arrDeliveryContractType और arrSwapContractType के मूल्यों के अनुसार निर्धारित होते हैं), इसलिए चार्ट कॉन्फ़िगरेशन एक फ़ंक्शन द्वारा लौटाया जाता है.
function createCfg(symbol) {
var cfg = {
extension: {
// it is not part of the group, and is individually displayed; the default is 'group'
layout: 'single',
// the specified height, which can be set as string; "300px", which means it will be replaced by "300px" automatically through setting a value of 300
height: 300,
// the occupied unit value of the specified width, with a total value of 12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function main() {
// declare arrCfg
var arrCfg = [] // declare an array to store the chart configuration information
_.each(arrSwapContractType, function(ct) { // iteratively record the array of perpetual contract codes, pass the "XXX-USDT" part of the contract name as a parameter to the "createCfg" function, construct the chart configuration information, and return
arrCfg.push(createCfg(formatSymbol(ct)[0])) // the chart configuration information "push" returned by "createCfg" is in the "arrCfg" array
})
var objCharts = Chart(arrCfg) // call the function Chart on FMZ platform, and create a chart controlled object called objCharts
objCharts.reset() // initialize the chart content
// the rest is omitted...
}
हम डेटा तैयार करने जा रहे हैं; हम OKEX अनुबंध के संचयी बाजार इंटरफ़ेस का उपयोग करते हैंः
यूएसडीटी स्थायी अनुबंधः
https://www.okex.com/api/v5/market/tickers?instType=SWAP
यूएसडीटी वितरण अनुबंधः
https://www.okex.com/api/v5/market/tickers?instType=FUTURES
यहाँ हम दो इंटरफेस के आह्वान से निपटने के लिए एक फ़ंक्शन लिखते हैं, और डेटा को एक प्रारूप में संसाधित करते हैंः
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx), // buy one price
bid1Vol: parseFloat(ele.bidSz), // volume of buy one price
ask1: parseFloat(ele.askPx), // ell one price
ask1Vol: parseFloat(ele.askSz), // volume of sell one price
symbol: formatSymbol(ele.instId)[0], // in the format of trading pair
type: "Futures", // type
originalSymbol: ele.instId // original contract code
})
})
} catch (e) {
return null
}
return ret
}
अनुबंध कोड को संसाधित करने के लिए एक और फ़ंक्शन लिखें.
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
इसके बाद, हमें केवल प्राप्त डेटा को पुनरावृत्ति और मिलान करने की आवश्यकता है, स्प्रेड की गणना करें, और निर्यात करने के लिए चार्ट प्लॉट करें, आदि।
यहाँ हमने अगली तिमाही अनुबंध 210924 और स्थायी अनुबंध के प्रसार का परीक्षण किया।
पूर्ण कोड:
// temporary parameters
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"]
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"]
var interval = 2000
function createCfg(symbol) {
var cfg = {
extension: {
// it is not part of the group, and is individually displayed; the default is 'group'
layout: 'single',
// the specified height, which can be set as string; "300px", which means it will be replaced by "300px" automatically through setting a value of 300
height: 300,
// the occupied unit value of the specified width, with a total value of 12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx),
bid1Vol: parseFloat(ele.bidSz),
ask1: parseFloat(ele.askPx),
ask1Vol: parseFloat(ele.askSz),
symbol: formatSymbol(ele.instId)[0],
type: "Futures",
originalSymbol: ele.instId
})
})
} catch (e) {
return null
}
return ret
}
function main() {
// declare arrCfg
var arrCfg = []
_.each(arrSwapContractType, function(ct) {
arrCfg.push(createCfg(formatSymbol(ct)[0]))
})
var objCharts = Chart(arrCfg)
objCharts.reset()
while (true) {
// obtain the market quote data
var deliveryTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=FUTURES")
var swapTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=SWAP")
if (!deliveryTickers || !swapTickers) {
Sleep(2000)
continue
}
var tbl = {
type : "table",
title : "delivery-perpetual spread",
cols : ["trading pair", "delivery", "perpetual", "positive hedge", "negative hedge"],
rows : []
}
var subscribeDeliveryTickers = []
var subscribeSwapTickers = []
_.each(deliveryTickers, function(deliveryTicker) {
_.each(arrDeliveryContractType, function(symbol) {
if (deliveryTicker.originalSymbol == symbol) {
subscribeDeliveryTickers.push(deliveryTicker)
}
})
})
_.each(swapTickers, function(swapTicker) {
_.each(arrSwapContractType, function(symbol) {
if (swapTicker.originalSymbol == symbol) {
subscribeSwapTickers.push(swapTicker)
}
})
})
var pairs = []
var ts = new Date().getTime()
_.each(subscribeDeliveryTickers, function(deliveryTicker) {
_.each(subscribeSwapTickers, function(swapTicker) {
if (deliveryTicker.symbol == swapTicker.symbol) {
var pair = {symbol: swapTicker.symbol, swapTicker: swapTicker, deliveryTicker: deliveryTicker, plusDiff: deliveryTicker.bid1 - swapTicker.ask1, minusDiff: deliveryTicker.ask1 - swapTicker.bid1}
pairs.push(pair)
tbl.rows.push([pair.symbol, deliveryTicker.originalSymbol, swapTicker.originalSymbol, pair.plusDiff, pair.minusDiff])
for (var i = 0 ; i < arrCfg.length ; i++) {
if (arrCfg[i].title.text == pair.symbol) {
objCharts.add([i, [ts, pair.plusDiff]])
}
}
}
})
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl) + "`")
Sleep(interval)
}
}
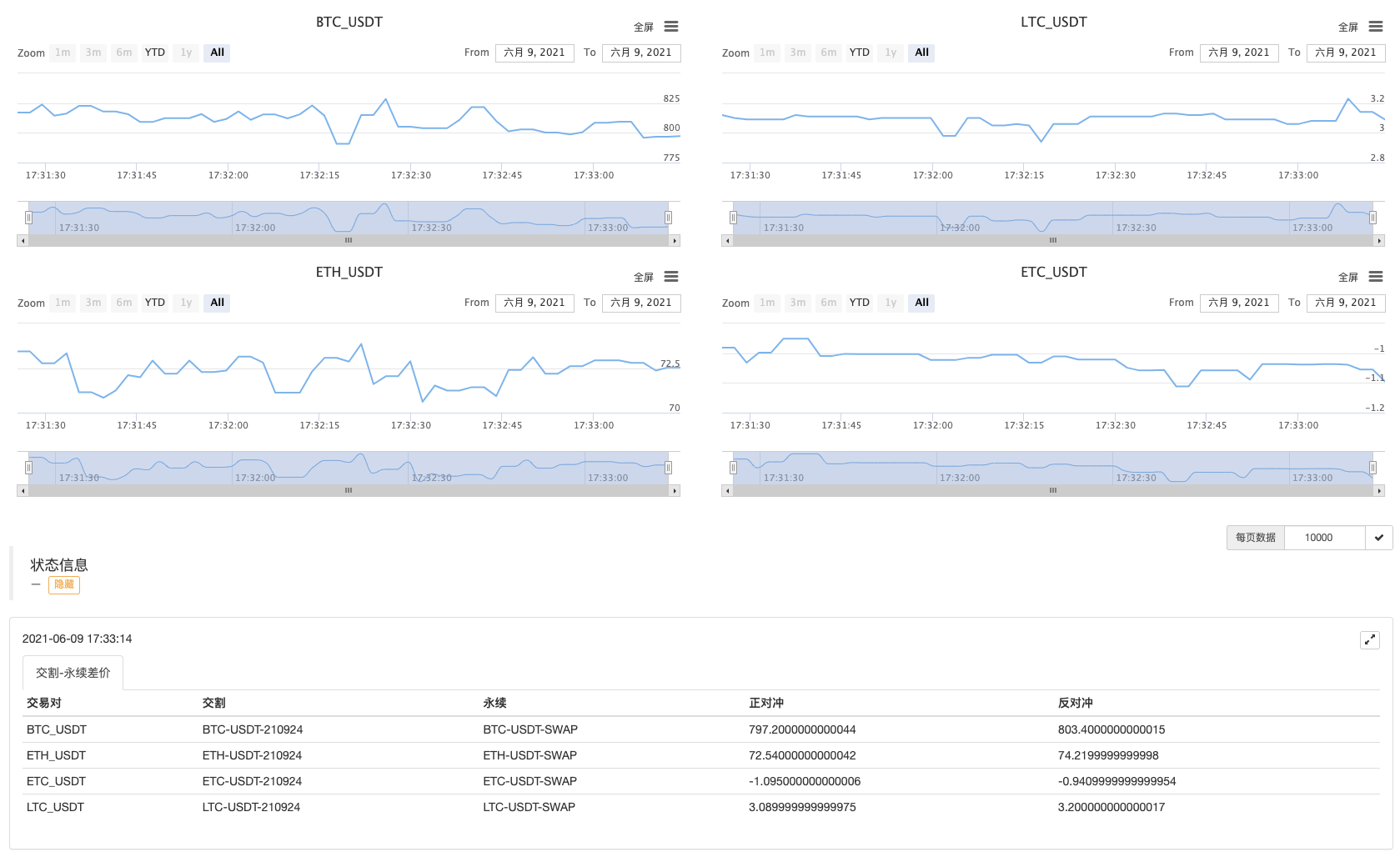
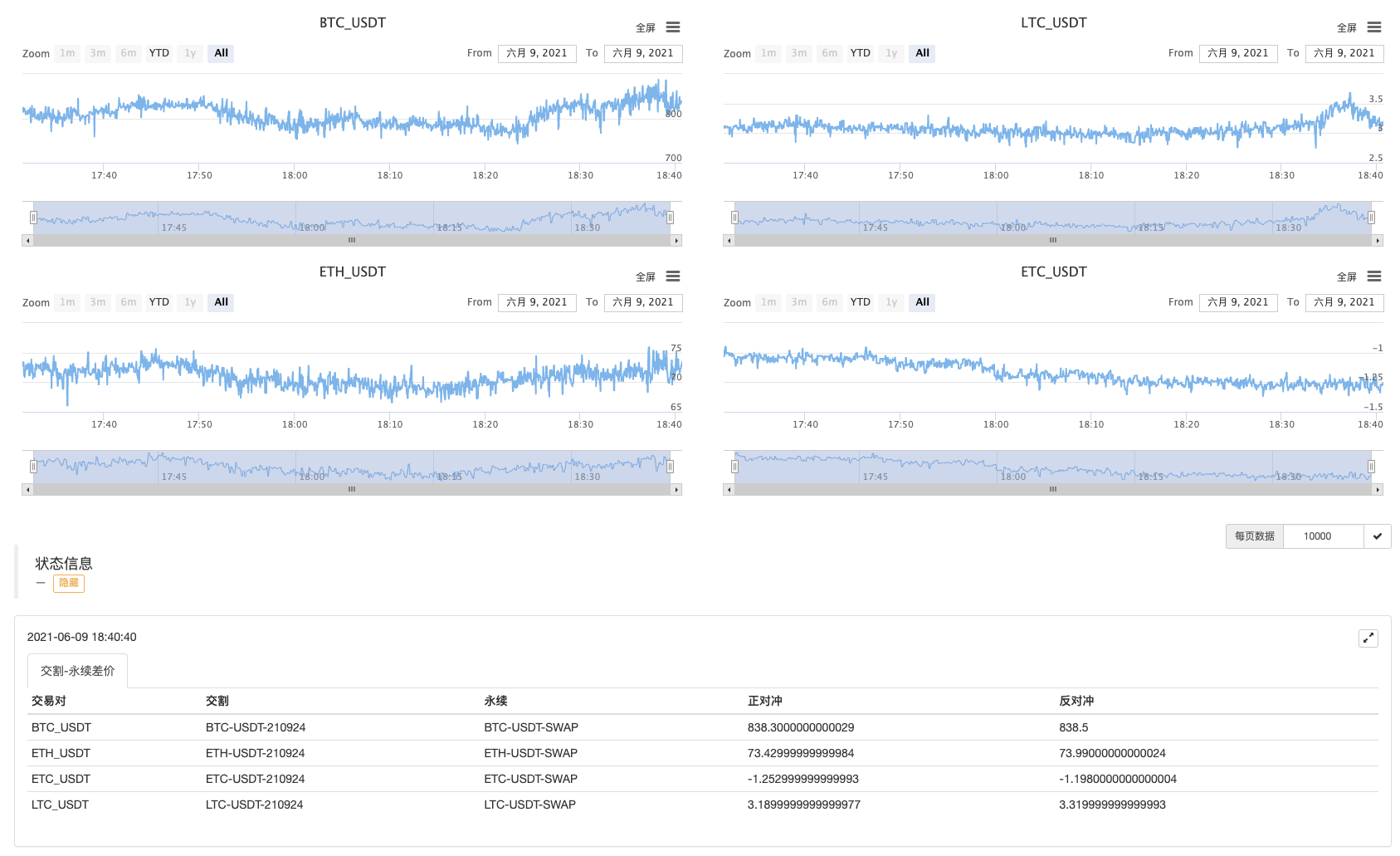
बॉट ऑपरेशन

थोड़ी देर के लिए भाग जाओ।

पहले फैलाव का निरीक्षण करें!
- मुनाफा कटाई करने वाली रणनीति का विश्लेषण (1)
- पायथन के usdt परफॉर्मेंट कॉन्ट्रैक्ट ट्रांजेक्शन को एनबीएसडी परफॉर्मेंट ट्रांजेक्शन में बदलने की आवश्यकता है कि कौन सा फ़ंक्शन है जो इस पर प्रभाव डालता है, कृपया मुझे सिखाएं।
- जोखिमों को नियंत्रित करने के लिए स्टॉपलॉस जोड़ें
कीमत क्या है? - उच्च आवृत्ति रणनीति डिजाइन पर चर्चा
जादुई रूप से संशोधित लाभ कटाई - बायनेन्स परपेचुअल फंडिंग रेट आर्बिट्रेज (बुल मार्केट में वार्षिक दर का 100%)
- बहु-प्रतीक रणनीति बनाने के लिए क्रिप्टोकरेंसी प्लेटफॉर्म एग्रीगेटेड मार्केट इंटरफेस का उपयोग करें
- my भाषा में यहाँ कैसे लिखा जाता है ताकि संकेत हो सके एक बार प्रिंट आउटपुट करें
- डेरिबिट विकल्पों की गतिशील डेल्टा हेजिंग
- FMZ क्वांट डेटाबेस बनाने के लिए SQLite का उपयोग करें
- नौसिखिया, इसे देखें
आपको क्रिप्टोकरेंसी मात्रात्मक व्यापार में ले जाएं (8) - नौसिखिया, इसे देखें
आपको क्रिप्टोकरेंसी मात्रात्मक व्यापार में ले जाएं (6) - नौसिखिया, इसे देखें
आपको क्रिप्टोकरेंसी मात्रात्मक व्यापार में ले जाएं (3) - नौसिखिया, इसे देखें
आपको क्रिप्टोकरेंसी मात्रात्मक व्यापार में ले जाएं (2) - मेरे आविष्कारक का समय गलत है
- क्या आप एक महान प्रतिलेखन रणनीति के बारे में विचार दे सकते हैं?
- नौसिखिया, इसे देखें
आपको क्रिप्टोकरेंसी मात्रात्मक व्यापार में ले जाएं (5) - नौसिखिया, इसे देखें
आपको क्रिप्टोकरेंसी मात्रात्मक व्यापार में ले जाएं (4) - आदेश बनाने का समय और आदेश पूरा करने का समय
- मार्टिन के लिए खरीदारी की रणनीति
- मेरी भाषा समझने वाले भाइयों, कृपया मुझे इस कोड का अर्थ बताएं_TR:=MAX ((MAX ((((HIGH-LOW),ABS ((REF ((CLOSE,1)-HIGH)),ABS ((REF ((CLOSE,1)-LOW));