नीति के स्टेटस टैब में इंटरैक्टिव बटन फ़ंक्शन बनाएं
लेखक:आविष्कारक मात्रा - छोटे सपने, बनाया गयाः 2017-06-13 15:24:05, अद्यतन किया गयाः 2024-09-10 14:06:33नीति के स्टेटस टैब में इंटरैक्टिव बटन फ़ंक्शन बनाएं
-
एपीआई दस्तावेज़ में वर्णन
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')एपीआई दस्तावेज में देखा जा सकता है कि नीति स्थिति पट्टी में तालिका, स्ट्रिंग, चित्र, चार्ट आदि को एपीआई फ़ंक्शन को कॉल करके दिखाया जाता हैः
LogStatusयह सच है। हम JSON डेटा के निर्माण के माध्यम से एक इंटरैक्टिव बटन भी सेट कर सकते हैं। -
डेमो स्रोत कोडः
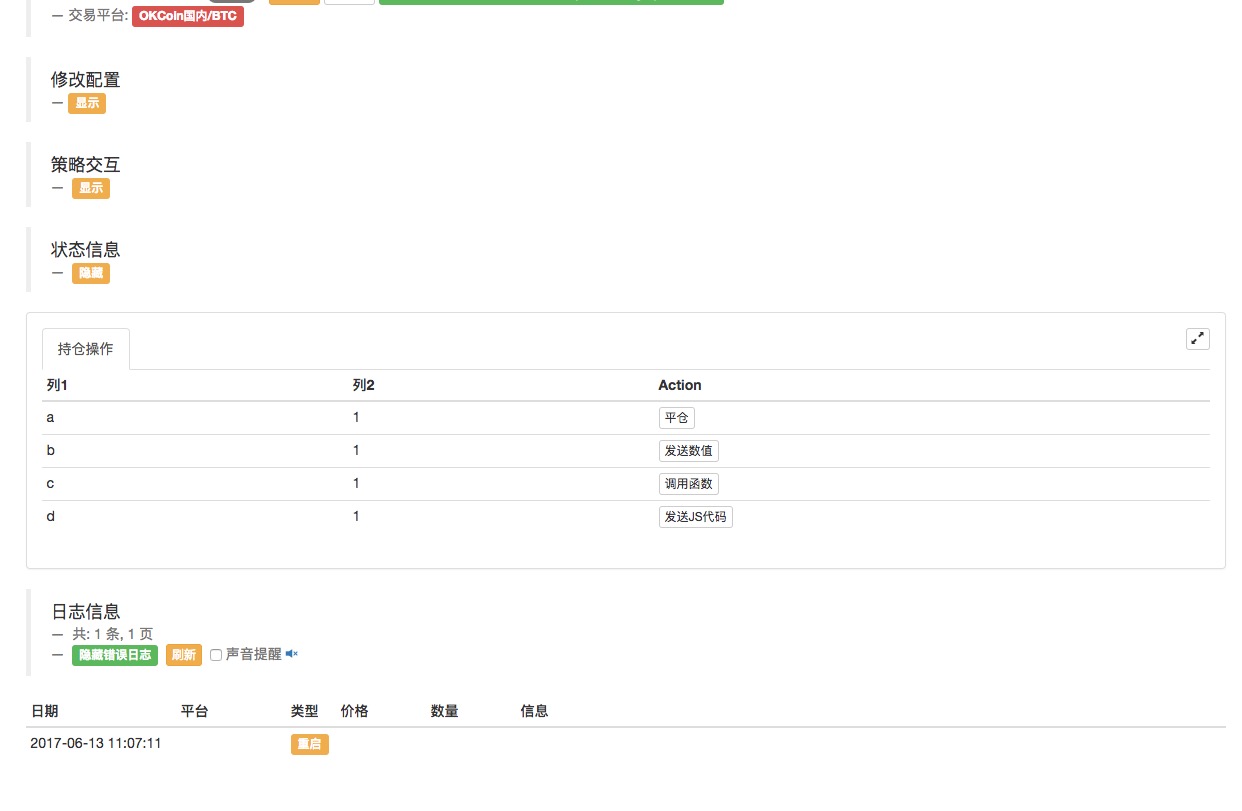
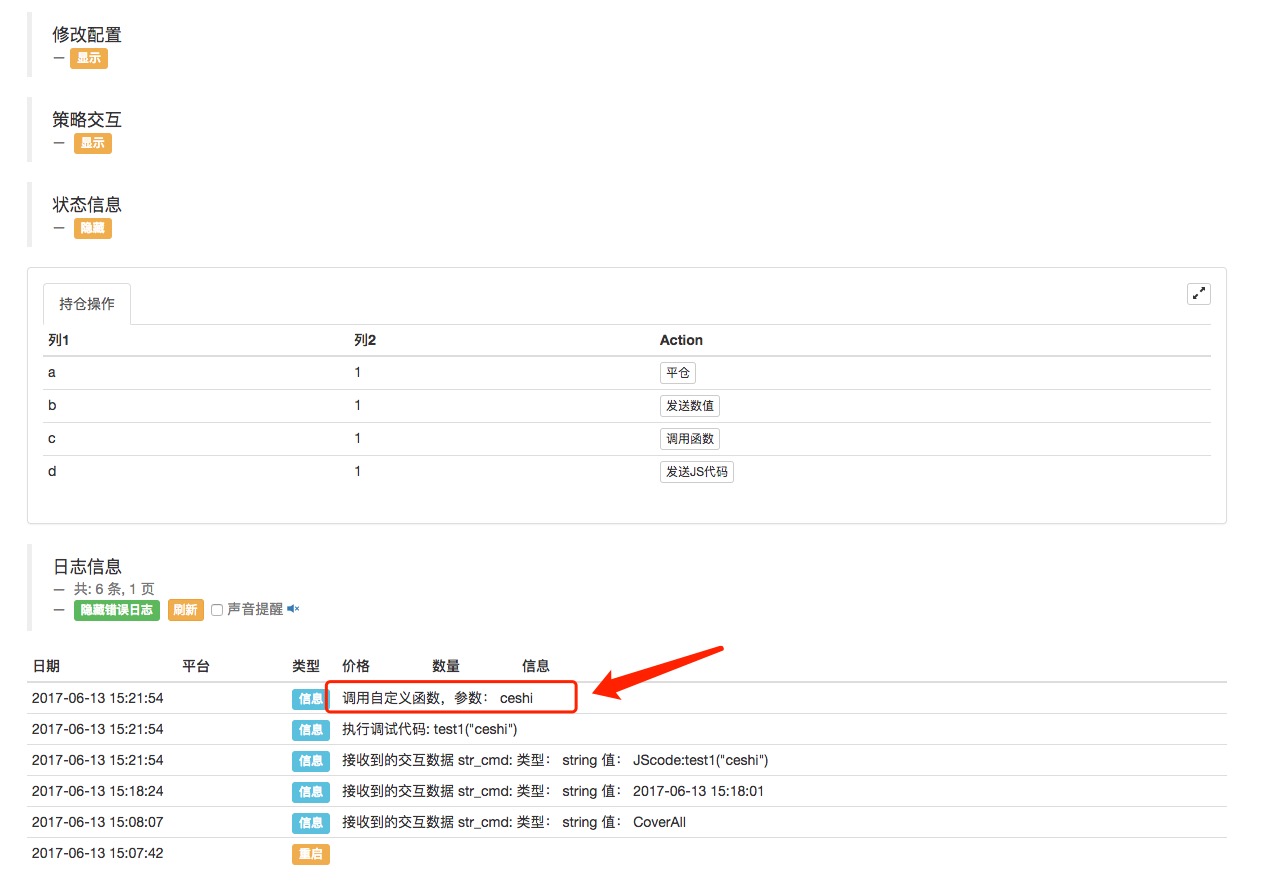
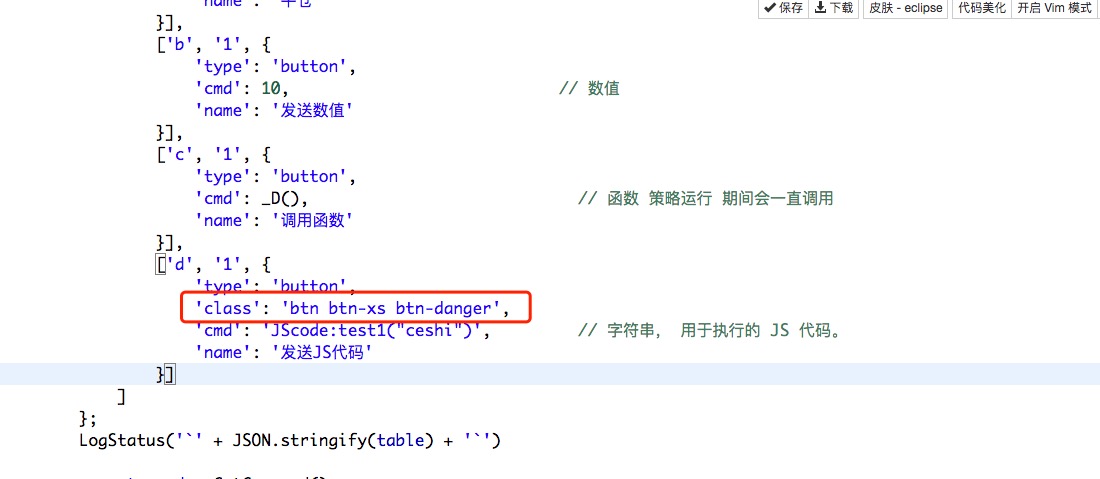
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }हम वास्तव में इसे चलाते हैं, रणनीति इस तरह से काम करती हैः

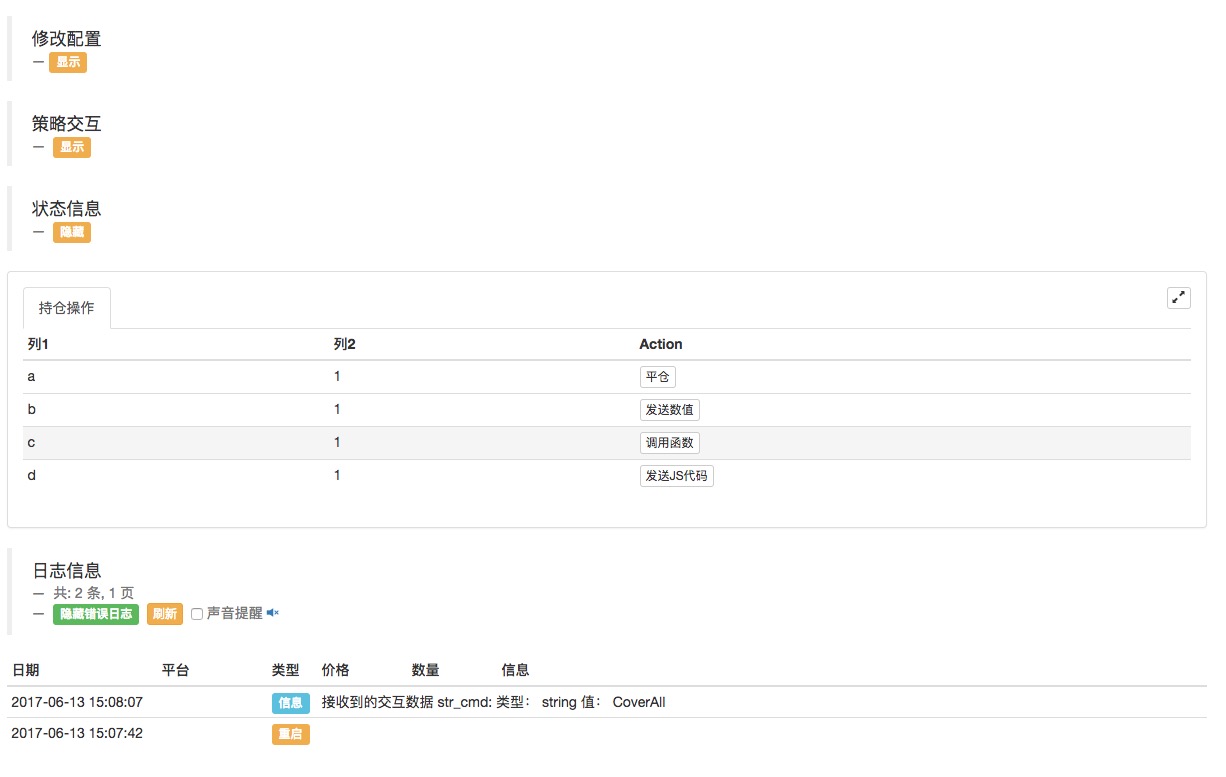
हम तालिका के अंदर के बटन पर क्लिक कर सकते हैं स्थिति टैब बातचीत शुरू करने के लिए, हम क्रमशः क्लिक कर सकते हैं समतल तालिका टैब या भेजें संख्या टैब।
जब आप एक संदेश भेजने के लिए एक बटन पर क्लिक करते हैं, तो आप संदेश भेज सकते हैंः

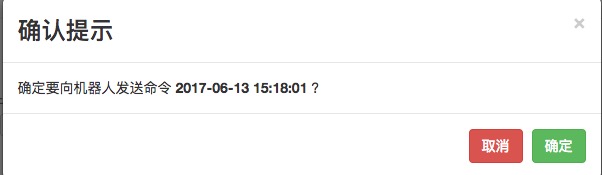
> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。इसके बाद हम function call button पर क्लिक करते हैं, जिसका प्रयोग हम यह जांचने के लिए करते हैं कि function को call करने वाला function _D() function है, _D() function constantly returns the current time string, इसलिए यहाँ function call लिखने पर constantly call किया जाता है.

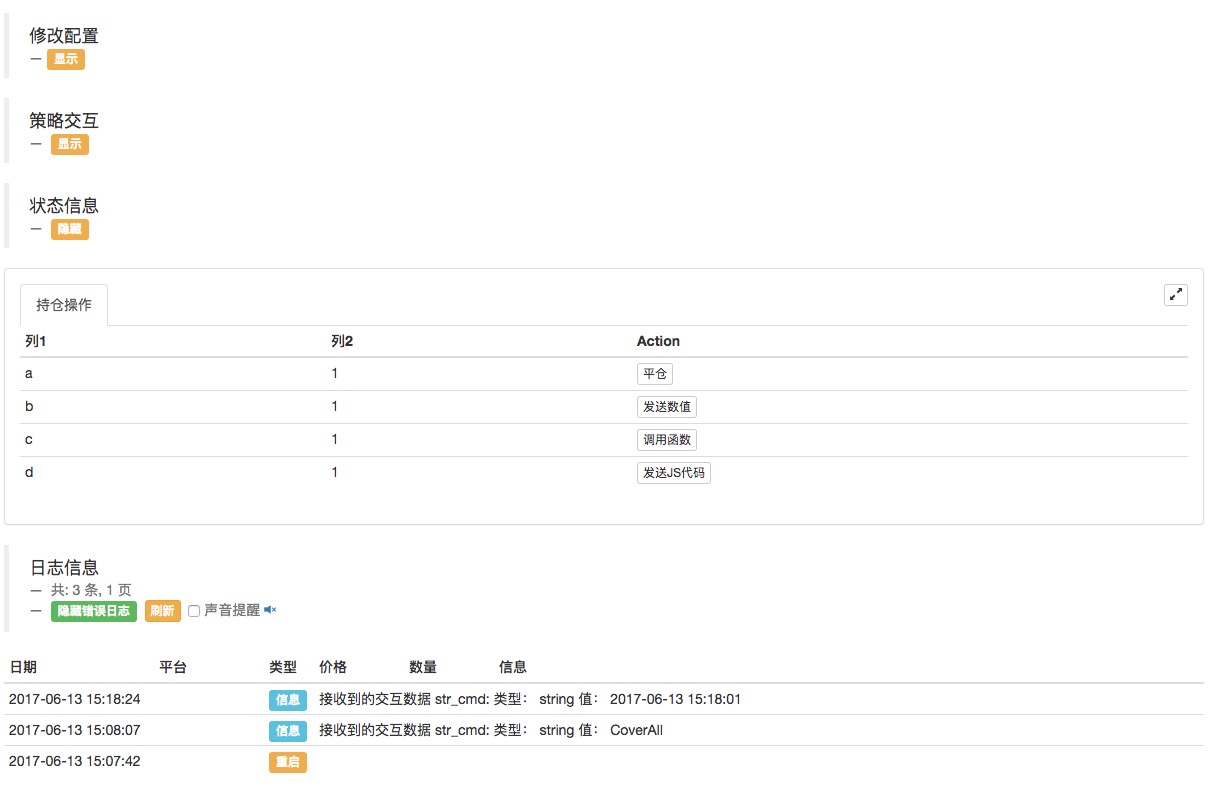
यह जानकारी लॉग में छापी जाती हैः

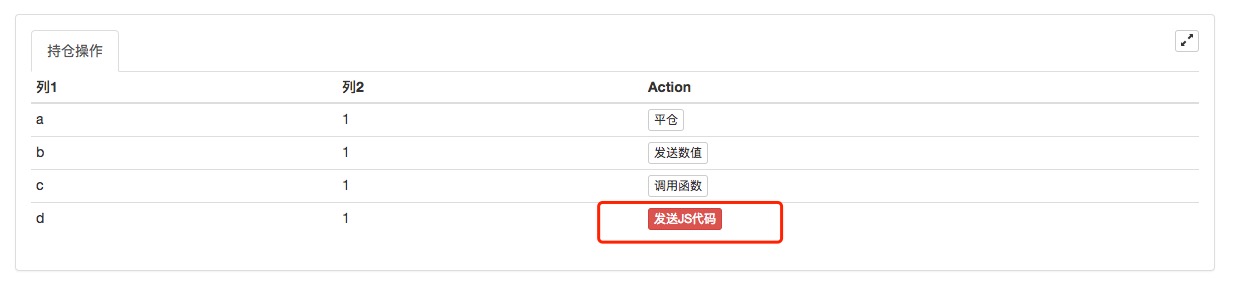
अंत में हम क्लिक करते हैं JS कोड भेजें बटन पर क्लिक करें और हम अपने कोड में परीक्षण के लिए उपयोग किए जाने वाले कस्टम कार्यों को निष्पादित कर सकते हैं
function test1(p) { Log("调用自定义函数,参数:", p); return p; }बटन पर क्लिक करेंः

आप देख सकते हैं कि यह परीक्षण 1 में किया गया है
Log("调用自定义函数,参数:", p);यह शब्द है। -
कोड में डालें
'class': 'btn btn-xs btn-danger',स्टाइलिंग बटन के लुक को बदल सकती है।

अपने हाथों से अभ्यास करें!
- क्या आविष्कारक क्वांटिफाइड एडिटर थीम डाउनलोड करने के लिए उपलब्ध है?
- भुगतान शुल्क के बारे में सेटिंग
- TableTemplet स्टेटस टैबलेट टेम्पलेट (नोट)
- GetRecords के साथ वास्तविक समय में K-लाइन डेटा प्राप्त करने के लिए समस्याएं
- वीएसकोड प्लगइन के लिए स्थानीय संपादक नीति को सर्वर पर स्वचालित रूप से सिंक करें
- एपीकेओपी मॉडल की पहली बार जांच
- बिटकॉइन ऑटोमोटिव ट्रेडिंग को विकसित करने के लिए कमीशन
- exchange.GetName के बारे में
- डिजिटल मुद्राओं के लिए खरीद फ़ंक्शन क्या है?
- समूह में शामिल होना
- प्रसंस्करण शुल्क के बारे में प्रश्न
- मंच पर एक छोटा सा बग है।
- डिजिटल मुद्राः स्वैप लेनदेन [मुद्रा जोड़ी] कार्य
- YY कृपया अगर स्टेटस इंटरफेस बटन जोड़ सकता है।
- हमारे प्लेटफॉर्म पर उच्च आवृत्ति की रणनीति बहुत कम है, और क्या कोई अन्य बेहतर उच्च आवृत्ति ओपन सोर्स रणनीति है?
- टिन के लिए कोड कहाँ है?
- परिणामों के बारे में
- टेम्पलेट लाइब्रेरी का संदर्भ कैसे लें?
- क्या आप किसी भी एक्सचेंज पर हेजिंग कवर कर रहे हैं?
- टेम्पलेट के बारे में
हल्के बादलमैंने अंत में इसे ढूंढ लिया है।
lwsxlnJScode:test1 (("ceshi") क्या यह एक और धागे को खोलने के लिए किया जाता है? क्या यह मुख्य मुख्य लूप को प्रभावित करता है?
fmzeroक्या आप इनपुट प्रकार के रूप में कॉलम 2 का मान कर सकते हैं?
होक्सहेलाटोवास्तविक परीक्षण परिणाम और ट्यूटोरियल में परिणाम इनपुट हैं. सभी भेजे गए डेटा को स्ट्रिंग के लिए पार्स किया जाता है, इसलिएः 1. ** संख्यात्मक मान भेजें ** बटन संख्यात्मक मान `10` भेजने के लिए प्रयोग किया जाता है. 2. **कॉल फ़ंक्शन** बटन ट्रिगर होने पर, `_D() ` फ़ंक्शन को हल कर लिया गया है, टिप बॉक्स पूछता है कि क्या आप सुनिश्चित हैं कि रोबोट को आदेश भेजने के लिए आदेश **2018-03-16 16:40:50**? लेकिन अगर मैं किसी अन्य फ़ंक्शन का उपयोग करता हूँ, जैसेः `'cmd': Log ((exchange.GetAccount)))), `, तो रोबोट स्टार्ट होने के बाद बिना बटन दबाए भी डेटा लौटाता है। यदि `'cmd': exchange.GetAccount))) है, तो बटन को ट्रिगर करते समय संकेत दिया गया है कि आप रोबोट को आदेश **[object Object]** भेजने के लिए निश्चित हैं? तो, क्या आप BotVS के लिए इंटरैक्टिव बटन में `cmd` गुणों को संभालने के तर्क का विस्तार से वर्णन कर सकते हैं?
श्री होछोटे सपने, कैसे अन्य फॉर्म नियंत्रकों को जोड़ने के लिए, जैसे कि पाठ बॉक्स, इसके अलावा आप स्टेटस टैब में तालिका और बटन जोड़ सकते हैं
पेशेवर पालन-पोषण666 एक और अधिक समृद्ध घटना है।
पेशेवर पालन-पोषण666 एक और अधिक समृद्ध घटना है।
आविष्कारक मात्रा - छोटे सपनेओह, समर्थन के लिए धन्यवाद।
हल्के बादललेकिन ईमानदारी से काम आती है।
आविष्कारक मात्रा - छोटे सपनेयह एक पुरानी पोस्ट है।
आविष्कारक मात्रा - छोटे सपनेअस्थायी स्थिति टैब में केवल एक प्रकार का नियंत्रण है, बटन।
आविष्कारक मात्रा - छोटे सपनेतो चौथा बटन हैः भेजें जेएस कोड, जो कि है दबाया जा रहा है करने के लिए निष्पादित करने के लिए संबंधित फ़ंक्शन या जेएस कोड.
होक्सहेलाटोयह समझ में आता है, `'cmd': _D() ` अपने आप में कोई आउटपुट नहीं है, `'cmd': Log ((_D()) ` हमेशा आउटपुट करता रहेगा. लेकिन, जब यह बटन के माध्यम से ट्रिगर किया जाता है, तो `cmd` में फ़ंक्शन को लगातार क्यों बुलाया जाता है? ऐसा डिज़ाइन सही नहीं लगता है?
होक्सहेलाटोक्षमा करें, यह थोड़ा भ्रमित है. आपके कोड में `test1 ((a++) ` लगातार आउटपुट करता है, और जैसा कि मैंने पहले कहा था, जब मैं उस बटन को दबाता हूं, तब भी रोबोट शुरू होता है। लेकिन यदि आप इसे बदलते हैं `_D`))) तो कोई आउटपुट क्यों नहीं होता है, लेकिन बटन के माध्यम से ट्रिगर किया जाना चाहिए?
आविष्कारक मात्रा - छोटे सपनेदूसरा बिंदु, आप गलत समझ सकते हैं, मैं कहता हूं कि लगातार कॉल करने का मतलब हैः पूरे कार्यक्रम के दौरान, _D() हर बार एक नया समय लौटाता है, जो इस बटन के लिए आदेश के रूप में उपयोग किया जाता है। यह नहीं है कि यह इस स्थिति में है और हमेशा _D(((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((( मेरा कोड, आप परीक्षण करते हैं, और आप इसे बाहर निकालने के लिए जारी रखेंगे। `` var a = 0 function test1 ((p) { Log (("कस्टम फ़ंक्शन, पैरामीटरः", p" को कॉल करें); return p; } function main (() { while (true) { var table = { type: 'table', title: 'होल्डिंग ऑपरेशन', Cols: ['पहली पंक्ति', 'दूसरी पंक्ति', 'कार्रवाई'], rows: [ [a, 1, {] 'type': 'button', // बटन दिखाता है type को बटन प्रकार के रूप में सेट करना होगा 'cmd': "CoverAll", // स्ट्रिंग, भेजे गए डेटा, GetCommand () फ़ंक्शन द्वारा स्वीकार किए जाते हैं. 'name': 'प्लानिंग' // बटन पर दिखाए गए नाम }], ['b', '1', { 'type': 'बटन', 'cmd': 10, // अंक 'name': 'प्रसारण संख्याएँ' }], ['c', '1', { 'type': 'बटन', 'cmd': test1 ((a++), // फ़ंक्शन नीति चलाने के दौरान कॉल किया जाएगा 'name': 'फ़ंक्शन को कॉल करें' }], ['d', '1', { 'type': 'बटन', 'cmd': 'JScode:test1 (("ceshi") ', // स्ट्रिंग, निष्पादित करने के लिए उपयोग किया जाने वाला JS कोड. 'name': 'जेएस कोड भेजें' }] ] }; LogStatus (('`' + JSON.stringify ((table) + '`') var str_cmd = GetCommand ((); if (str_cmd) { लॉग (("प्राप्त इंटरैक्शन डेटा str_cmd:", "प्रकारः", typeof ((str_cmd), "मूल्यः", str_cmd); } if (str_cmd && str_cmd.split ((':', 2) [0] == "JScode") { // संदेश के होने या न होने का निर्धारण करता है var js = str_cmd.split ((':', 2) [1]; // विभाजन लौटा संदेश स्ट्रिंग, 2 वापस करने के लिए प्रतिबंधित, 1 के रूप में सूचकांक के तत्व को नामित करने के लिए एक चर के लिए एक मान निर्दिष्ट करें js Log (("डिबगिंग कोड निष्पादित करेंः", js); // आउटपुट निष्पादित कोड try { // असामान्यता का पता लगाना eval ((js); // eval फ़ंक्शन को निष्पादित करता है, जो इनपुट पैरामीटर ((कोड) को निष्पादित करता है। } catch (e) { // असामान्यताएं फेंकें Log (("Exception", e); // त्रुटि संदेश का उत्पादन करता है } } Sleep ((500); } } `` पहला सवालः संख्यात्मक प्रकार अब संगत हैं, यह भी एक अनुमान है, मैं अगले दस्तावेज़ में संशोधन करता हूं। सुझाव के लिए धन्यवाद ^^
आविष्कारक मात्रा - छोटे सपने