साझा करने के लिए टेम्पलेट संदर्भ त्रुटि का पता लगाना
लेखक:लेवियुआन, दिनांकः 2020-01-28 20:39:09टैगः
उपयोग करने का तरीका, सबसे पहले इस टेम्पलेट लाइब्रेरी का संदर्भ लें
प्रत्येक स्क्रिप्ट फ़ाइल में $.fileLineMark ((
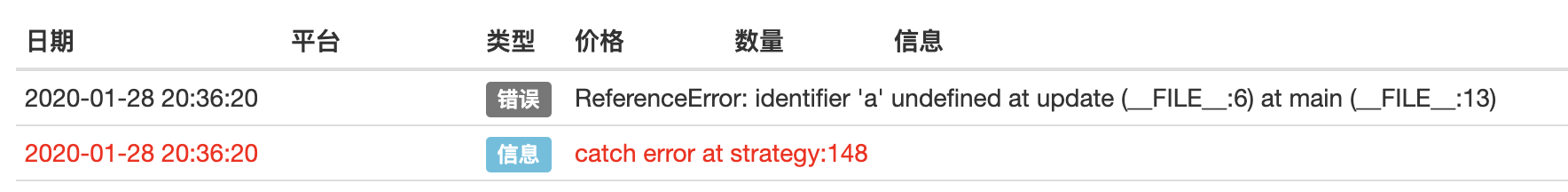
यदि कोई नीतिगत त्रुटि रिपोर्ट की जाती है, तो स्वचालित रूप से एक लाल अक्षर दिखाई देता है जो बताता है कि कौन सी फाइल किस पंक्ति में है।
सिद्धांतः जेएस कोड लोड करने के लिए होस्ट करने का तरीका, सभी जेएस कोड को लोड करना है, जिसमें कक्षाएं शामिल हैं, एक बड़ी फ़ाइल में शामिल हैं; बड़ी फ़ाइल में प्रत्येक फ़ाइल का स्थान ढूंढें, और अंतिम त्रुटि के समय, उल्टा मेल खाता है, यानी विशिष्ट त्रुटि का पता लगाएं।

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
- निर्दिष्ट मान या औसत रेखा पार नीति
- साप्ताहिक तिमाही अंतर चित्र प्लगइन
- लेन-देन टर्मिनल प्लगइन उदाहरण
- पायथन संस्करण मैकडी संकेतक चित्र उदाहरण
- समुद्र तट रणनीति बीटीसी त्वरित संस्करण
- टिकोन टेम्पलेट
- robot Ctrl (शिक्षण रणनीति)
- क्वांटिफाइड दर व्यापार रणनीति-by: पारू क्वांटिफाइड
- पायथन प्लेटफ़ॉर्म संतुलन रणनीति (शिक्षण)
- व्यापार केंद्र में देरी
- Bybit एल्गोरिथ्म प्लगइन - VWAP (BTC)
- पायथन संस्करण बहु-प्रजाति शिकार और गिरावट रणनीति (शिक्षण)
- बाजार केंद्र ग्राहक
- पायथन के बाद की रणनीति (शिक्षा)
- पायथन सरल ग्रिड रणनीति (शिक्षण)
- Deribit विकल्प परीक्षण रणनीति
- 1 बीटीसी के बाद से, एफएमईएक्स खाली सिर अनलॉक नीति, बाजार खाली है
- 1 बीटीसी के बाद से, एफएमईएक्स ने कई अनलॉक रणनीतियों का पालन किया है।
- सरल बाजार हेजिंग
घासयह दिलचस्प है, देखो।
घासयह संभव है, लेकिन यह उस समय नहीं था।
लेवियुआनहाहा, उल्टा सोचो कि आप अंदर क्या करते हैं - बिल्कुल सटीक नहीं है, लेकिन मददगार है।