Penemu Kuantitas Strategi Gambar Kolom Contoh Gambar
Penulis:Penemu Kuantitas - Mimpi Kecil, Dibuat: 2017-07-21 18:12:00, Diperbarui: 2019-07-31 18:29:03Gambar kolom Contoh gambar
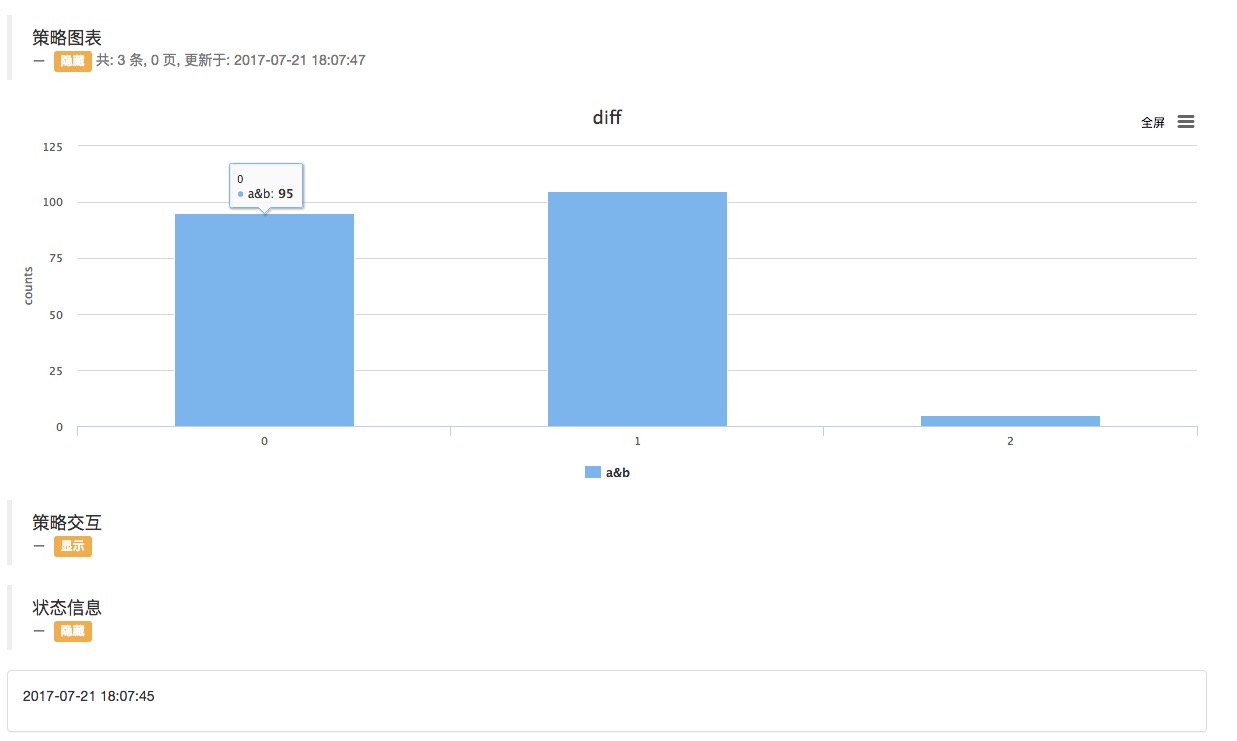
Untuk orang-orang yang tidak tahu cara menggambar, berikut adalah contohnya.
-
Sumber:
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
-
Disk nyata berjalan:

Lebih banyak
- Bagaimana cara menambahkan ETH_BTC ke transaksi koin bitfinex?
- Masalah editor: Jika Anda menyatakan variabel secara ketat, beberapa objek yang tertanam akan membuat editor Anda melakukan kesalahan.
- Tanyakan bagaimana menggunakan antarmuka futures untuk mencapai harga pasar platinum
- Daerah Inovasi Bitcoin
- Orang baru bertanya, apakah transaksi kuantitatif mata uang digital masih bisa menghasilkan uang setelah bursa menagih biaya transaksi?
- Saat ini, keuntungan yang paling sedikit adalah dengan menggunakan robot perdagangan kuantitatif.
- Bagaimana cara menyaring jumlah bursa yang sebenarnya untuk obyek multi bursa dalam strategi multi bursa
- http://www.stevenwu.me/archives/871
- tes
- Seberapa aman alamat yang diambil sebagai parameter eksternal
- Apakah server dapat menjalankan lebih dari satu proses host?
- Ini adalah salah satu yang paling populer di Indonesia, dan ini adalah salah satu yang paling populer di Indonesia.
- K-line adalah mobil, dan E-line adalah jalan!
- Masalah imbalan berulang di beberapa bursa
- Dari sudut pandang ilmiah dan filosofis, bagaimana kita bisa mempercayai strategi yang tidak logis?
- Strategi Kembali Berkepala Banyak
- Di sini, saya menemukan alasan yang paling mendasar mengapa pasar binomial telah berujung pada ekstrimitas.
- Model Perdagangan yang Langgeng dan Efektif
- Indeks: Tolong tanyakan pada pasar kontrak okx, apakah ada indeks? Apakah indeks ini dapat dibaca oleh api?
- Hedge Stability Swap V2.1 (versi komentar)
Perempuan juga.Jika Anda ingin mengubah / cfg.xAxis.categories, terima kasih.
Perempuan juga.Apakah Anda bisa mengubah tanda bawah dari setiap grafik kolom menjadi a, b, c?
Penemu Kuantitas - Mimpi KecilTidak sopan.
Penemu Kuantitas - Mimpi KecilAnda dapat melihat dokumentasi Highcharts. Konfigurasi grafik dapat diubah sesuka hati.