Membangun fungsi tombol interaktif di status policy
Penulis:Penemu Kuantitas - Mimpi Kecil, Dibuat: 2017-06-13 15:24:05, Diperbarui: 2024-09-10 14:06:33Membangun fungsi tombol interaktif di status policy
-
Deskripsi dalam dokumentasi API
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')Dokumentasi API dapat melihat bahwa tabel, string, gambar, grafik, dan lain-lain yang ditampilkan di kolom status kebijakan dilakukan dengan memanggil fungsi API:
LogStatusSaya tidak tahu apa yang terjadi. Kita juga dapat mengatur tombol interaktif dengan membangun data JSON. -
DEMO sumber:
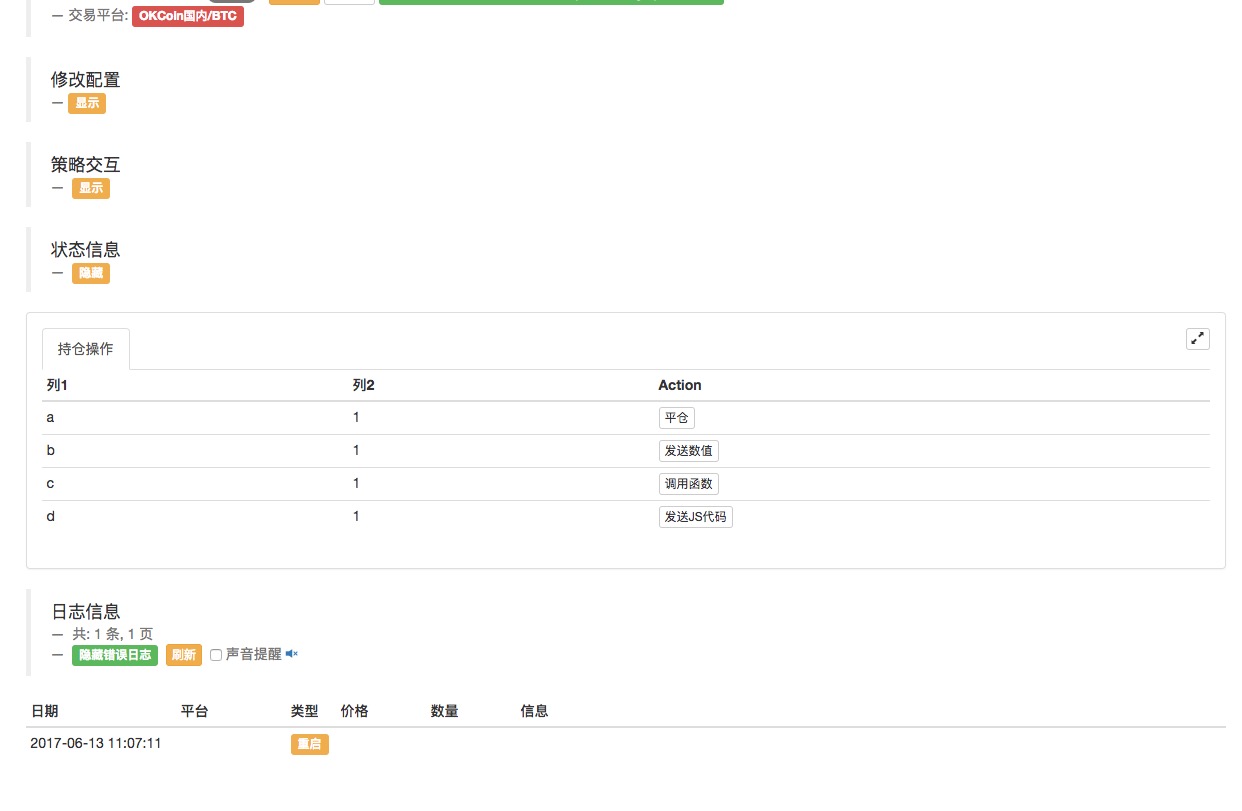
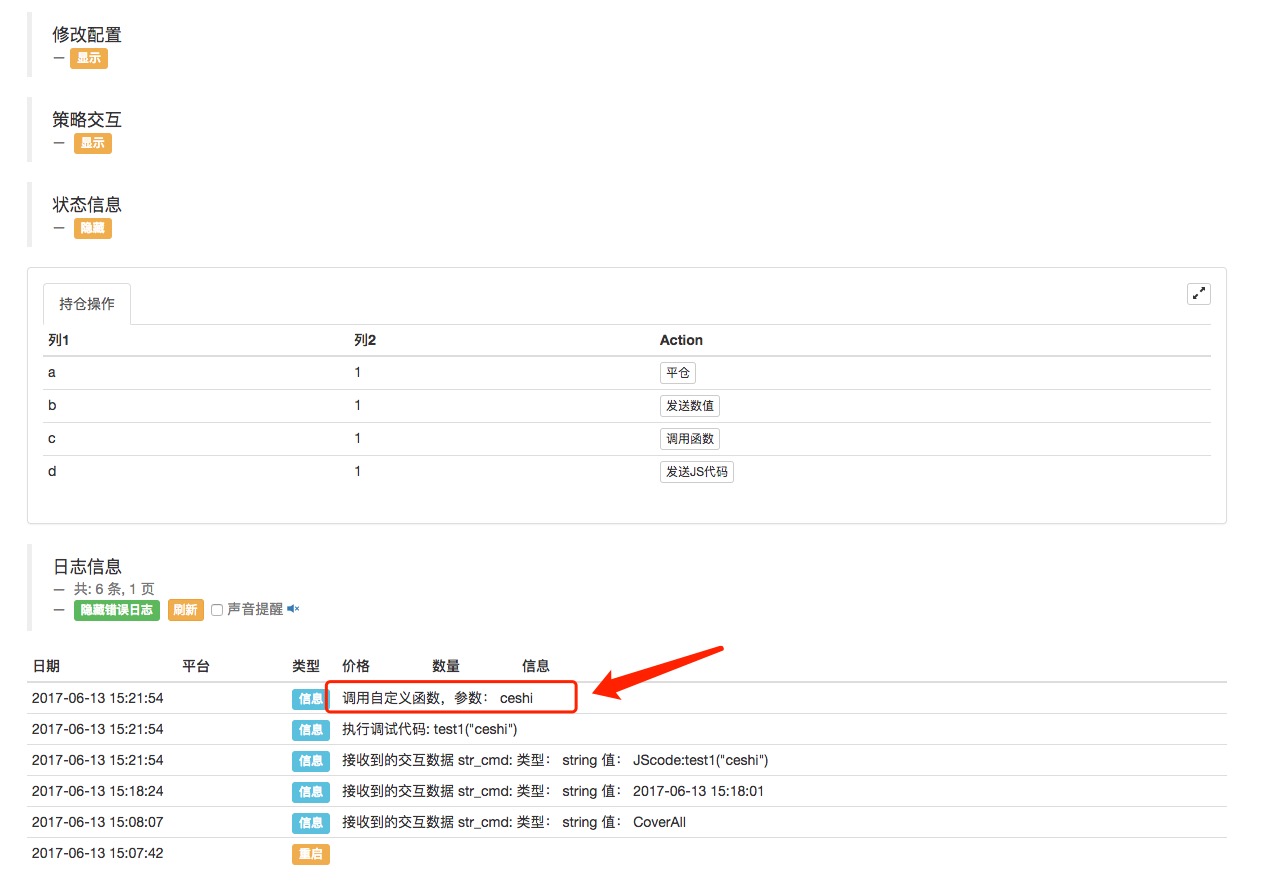
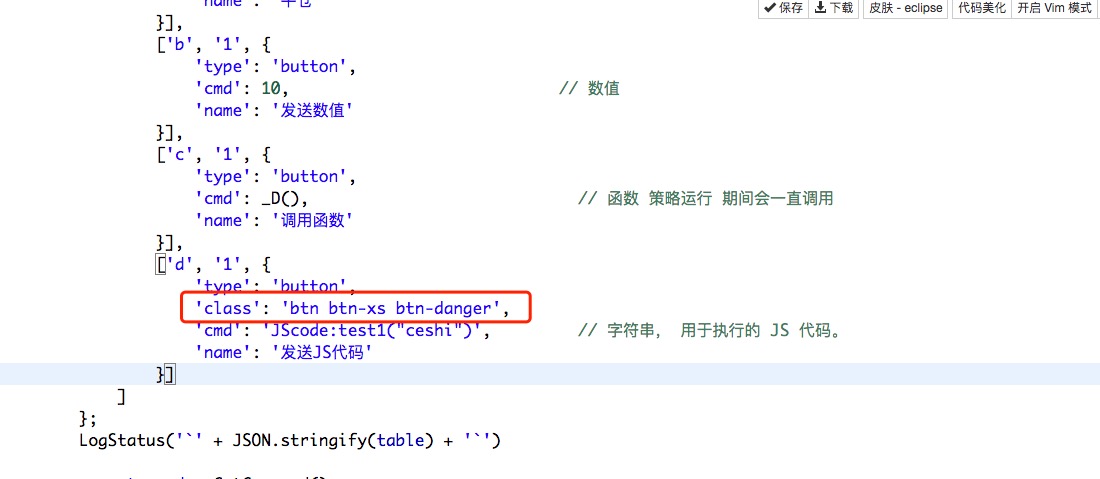
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }Jika Anda ingin melihat apa yang akan terjadi di masa depan, mari kita lakukan secara praktis, dan strategi ini berjalan seperti ini:

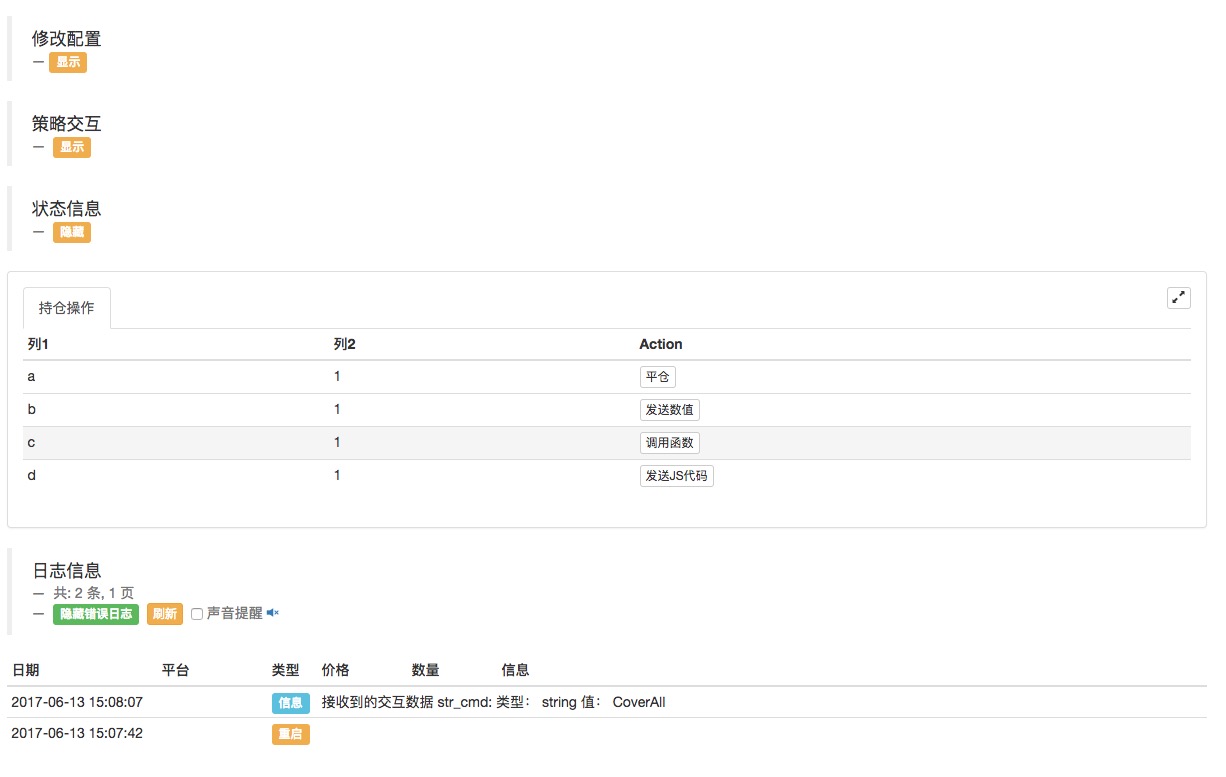
Kita bisa mengklik tombol di dalam tabel pada bagian status untuk memicu interaksi, kemudian kita mengklik tombol yang berbeda, yaitu tombol flattening, dan tombol sending value.
Untuk mengirim pesan secara normal, Anda bisa mengklik tombol "Tekan" atau "Tekan" pada tombol "Tekan".

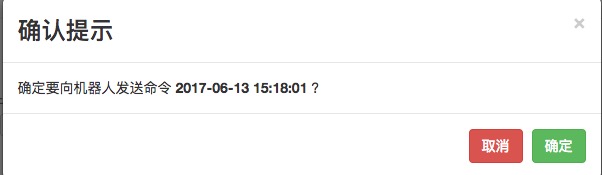
> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。Selanjutnya kita mengklik tombol Call function button, untuk menguji apakah fungsi yang dipanggil adalah _D() fungsi, _D() fungsi akan terus-menerus mengembalikan string waktu saat ini, jadi di sini jika menulis panggilan fungsi, akan terus-menerus dipanggil.

Data yang diterima akan dicetak di log:

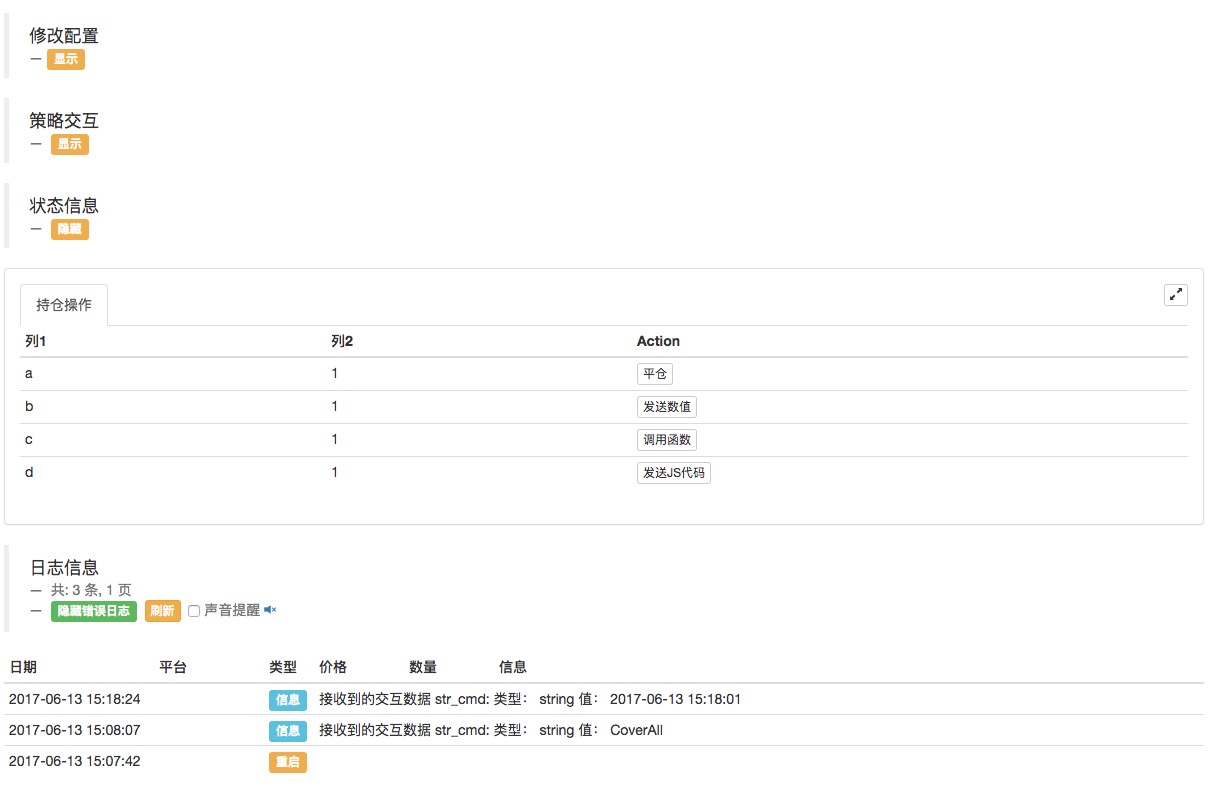
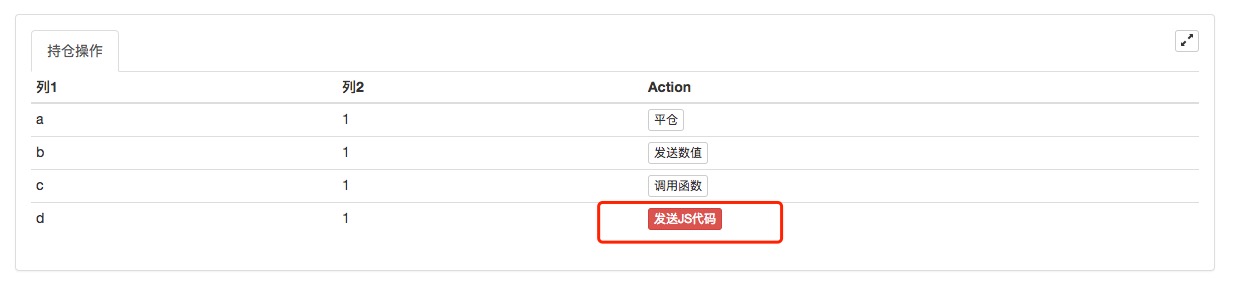
Dan akhirnya kita klik pada tombol "Send JS Code" dan kita bisa menjalankan fungsi kustom yang digunakan dalam tes kode kita.
function test1(p) { Log("调用自定义函数,参数:", p); return p; }Klik tombol:

Anda dapat melihat bahwa fungsi test1 telah dijalankan.
Log("调用自定义函数,参数:", p);Kata-kata tersebut. -
Masukkan kode
'class': 'btn btn-xs btn-danger',Gaya dapat mengubah tampilan tombol.

Mari kita mulai berlatih!
- Inventor Kuantitas Tema Editor tersedia untuk diunduh?
- Pengaturan tentang biaya pembayaran
- TableTemplet Template Tabel Status (dalam bahasa Inggris)
- Masalah saat mendapatkan data K-line secara real-time dengan GetRecords setelah melakukan pertukaran
- Peluncuran kebijakan pengeditan lokal plugin vscode untuk disinkronkan secara otomatis ke server
- Perbedaan Harga dan Harga Buah Salad
- Pengembangan Bitcoin Autotrading
- Mengenai exchange.GetName
- Apa fungsi pembelian mata uang digital?
- Minta Bantuan
- Pertanyaan tentang biaya
- Ada sedikit bug di platform yang tampaknya kecil.
- Mata uang digital: fungsi pertukaran [pasangan mata uang]
- YY, jika Anda bisa menambahkan Button di status info interface.
- Apakah ada strategi open source yang lebih baik selain mesin pemetik kedelai?
- Di mana kode koin itu?
- Hasil Pengadaan
- Bagaimana cara mengutip koleksi template?
- Saya menemukan masalah dengan OKEX untuk menyimpan poin...
- Tentang template
Awan ringanAkhirnya, saya menemukan tombol tersebut.
IwsxlnJScode:test1 (("ceshi") Apakah ini dilakukan dengan membuka thread lain? Apakah ini mempengaruhi main main loop?
FmzeroApakah Anda bisa membuat nilai dari baris 2 sebagai tipe input?
HokshelatoHasil tes yang sebenarnya dan hasil dalam tutorial memiliki output. Semua data yang dikirim disortir untuk `string`, sehingga: 1. **Kunci Kirim Nilai** adalah tombol yang memungkinkan untuk mengirim nilai `10`. 2. **menyebut fungsi** Pada saat tombol dipicu, fungsi `_D() ` telah diselesaikan, dan kotak isyarat meminta untuk memastikan bahwa Anda ingin mengirim perintah ke robot **2018-03-16 16:40:50**? Namun, jika saya menggunakan fungsi lain, seperti: `'cmd': Log ((exchange.GetAccount)))), `, bot akan terus mengembalikan data bahkan setelah memulai tanpa menekan tombol. Jika `'cmd': exchange.GetAccount))) dan tombol yang ditekan saat menyalakan tombol adalah tanda untuk menentukan apakah akan mengirim perintah ke bot **[object Object]**? Jadi, bisakah Anda menjelaskan secara rinci logika penanganan BotVS terhadap atribut `cmd` pada tombol interaktif?
Pak HoSelain dapat menambahkan tabel dan tombol di dalam status bar, bagaimana untuk menambahkan kontrol formulir lainnya, seperti kotak teks
Rumah Tangga yang Berkarir666 adalah peristiwa yang lebih kaya.
Rumah Tangga yang Berkarir666 adalah peristiwa yang lebih kaya.
Penemu Kuantitas - Mimpi KecilTerima kasih atas dukungannya.
Awan ringanNamun, hati yang tulus berguna.
Penemu Kuantitas - Mimpi KecilIni adalah posting yang lebih tua.
Penemu Kuantitas - Mimpi KecilSementara, hanya ada satu jenis kontrol pada status bar, yaitu tombol.
Penemu Kuantitas - Mimpi KecilJadi ada tombol keempat: mengirim kode JS, yang berarti menekan untuk mengeksekusi fungsi atau kode JS yang sesuai.
HokshelatoJika kamu tidak memiliki output, maka kamu tidak akan dapat mengekspor. Tapi, jika kamu ingin memicu tombol, mengapa fungsi di dalam `cmd` akan terus dipanggil?
HokshelatoMaaf, saya agak bingung. Apakah `test1 ((a++) ` dalam kode Anda akan terus keluar, atau seperti yang saya katakan sebelumnya, bahkan jika saya tidak menekan tombol itu, robot akan keluar begitu saja. Tapi mengapa jika saya mengubahnya menjadi `_D`))) tidak ada output, tetapi harus menggunakan tombol untuk memicu?
Penemu Kuantitas - Mimpi KecilHal kedua yang mungkin Anda salah paham, saya mengatakan panggilan terus-menerus adalah bahwa setiap kali program berjalan, _D() akan mengembalikan waktu yang baru, yang digunakan sebagai perintah untuk tombol ini. Bukan berarti bahwa kartu di posisi ini selalu memanggil _D(). Kalian pertama kali mengklik tombol panggilan fungsi memicu kotak petunjuk: 2018-03-16 16:40:50, kali berikutnya mengklik lagi menunjukkan waktu lain. Saya akan mengekspor kode saya, Anda akan terus mengekspornya, Anda akan terus mengekspornya, Anda akan terus mengekspornya. `` var a = 0 fungsi test1 ((p) { Log (("mengajak fungsi kustom, parameter:", p); kembali p; Aku tidak tahu. fungsi main (() { sementara (benar) { Tapi tidak ada yang berbeda dari itu. type: 'table', title: 'Operasi Simpan', Cols: ['column1', 'column2', 'Action'], [Sunting] Jadi kita bisa melihat bahwa kita memiliki dua angka yang berbeda. 'type': 'button', // Tampilkan tombol Anda harus mengatur type sebagai tipe tombol 'cmd': "CoverAll", // string, data yang dikirim, diterima oleh fungsi GetCommand(). 'name': 'Plating' // Nama yang ditampilkan pada tombol Aku tidak tahu apa yang terjadi. Jadi kita bisa melihat bahwa ini adalah titik pertama. 'type': 'button', 'cmd': 10, // nilai 'name': 'Send nilai numerik' Aku tidak tahu apa yang terjadi. Jadi jika kita memiliki 1 atau 2 atau 2 atau 3 atau 3 atau 3 atau 3 atau 4 atau 4 atau 5 atau 5 atau 5 atau 5 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 10 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 atau 15 'type': 'button', 'cmd': test1 ((a++), // fungsi Kebijakan akan terus dipanggil selama dijalankan 'name':'menelpon fungsi' Aku tidak tahu apa yang terjadi. [d', 1', {] 'type': 'button', 'cmd': 'JScode:test1 (("ceshi") '', // string, untuk kode JS yang akan dijalankan. 'name': 'Kirim kode JS' Aku tidak tahu. [Menyanyi] Aku tidak tahu. LogStatus (('`' + JSON.stringify ((table) + '`') var str_cmd = GetCommand (); Jika (str_cmd) { Log (("data interaksi yang diterima str_cmd:", "tipe:", typeof ((str_cmd), "nilai:", str_cmd); Aku tidak tahu. if (str_cmd && str_cmd.split ((':', 2)[0] == "JScode") { // Mengetahui apakah ada pesan var js = str_cmd.split ((':', 2) [1]; // Pembagian Mesej yang dikembalikan String, dibatasi untuk mengembalikan 2, membuat elemen indeks menjadi 1 Atur nilai ke variabel yang bernama js Log (("mengeksekusi kode debugging:", js); // output Kode yang dijalankan Try { // Mengidentifikasi Keanehan eval ((js); // Mengeksekusi fungsi eval, yang mengeksekusi parameter yang dikirimkan ((kode)). } catch (e) { // Membuang Keanehan Log (("Exception", e); // Menghasilkan informasi yang salah Aku tidak tahu. Aku tidak tahu. Sleep ((500); Aku tidak tahu. Aku tidak tahu. `` Pertanyaan pertama: Jenis angka sekarang kompatibel, ini juga percobaan, saya mengubah dokumen berikutnya. Terima kasih atas saranmu ^^
Penemu Kuantitas - Mimpi KecilUntuk saat ini hanya dapat diimplementasikan pada bentuk status bar. Tambahkan kontrol tombol, kontrol lain belum didukung ^^.