Pelacakan kesalahan untuk berbagi template referensi
Penulis:leviyuan, Tanggal: 2020-01-28 20:39:09Tag:
Cara Menggunakannya, mulai dengan referensi ke koleksi template ini
Tambahkan $.fileLineMark ((
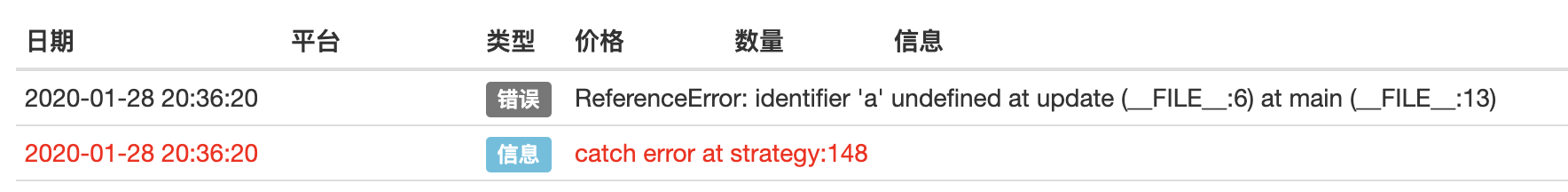
Jika Anda melaporkan kesalahan kebijakan, maka akan ada garis merah yang secara otomatis menunjukkan di baris mana dokumen tersebut berada.
Prinsip: Mengelola loading kode js adalah dengan memuat semua kode js, yang berisi class library, dan menggabungkannya ke dalam sebuah file besar; mencari lokasi setiap file dalam file besar, dan pada saat terakhir error, kebalikan, yaitu mengetahui baris yang memberikan kesalahan tertentu.

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
- Kebijakan lintas garis rata atau nilai yang ditentukan
- Pendahuluan grafik harga per kuartal
- Contoh Plugin Terminal Transaksi
- Python versi MACD contoh gambar indikator
- Strategi Pantai btc versi langsung
- Templat koin
- robot Ctrl (Strategi pengajaran)
- Strategi perdagangan tingkat pembagian kuantitatif
- Strategi keseimbangan platform spreadsheet Python (pelajaran)
- Pusat Bisnis Ditunda
- Bybit Algorithm Plug - VWAP (BTC)
- Python versi multi-varietas mengejar dan menjatuhkan strategi.
- klien pusat pasar
- Python Catch and Drop Strategi (Pengajaran)
- Strategi grid sederhana versi Python
- Strategi pengujian opsi Deribit
- Pada 1 BTC, Fmex membuka strategi kosong, setelah pasar kosong.
- Setelah 1 BTC, FMEX meluncurkan strategi unlock multi-head, setelah pasar melihat lebih lanjut
- Fungsi hedging pasar sederhana
RumputIni menarik, lihat.
RumputSaya tidak tahu apa yang harus saya lakukan.
leviyuanHa ha, sebaliknya, bagaimana Anda melakukannya di dalam -- tidak sepenuhnya akurat, tapi membantu, ya.