発明者量化 戦略 柱形図 図示例
作者: リン・ハーン発明者 量化 - 微かな夢, 作成日: 2017-07-21 18:12:00, 更新日: 2019-07-31 18:29:03柱図 図示例
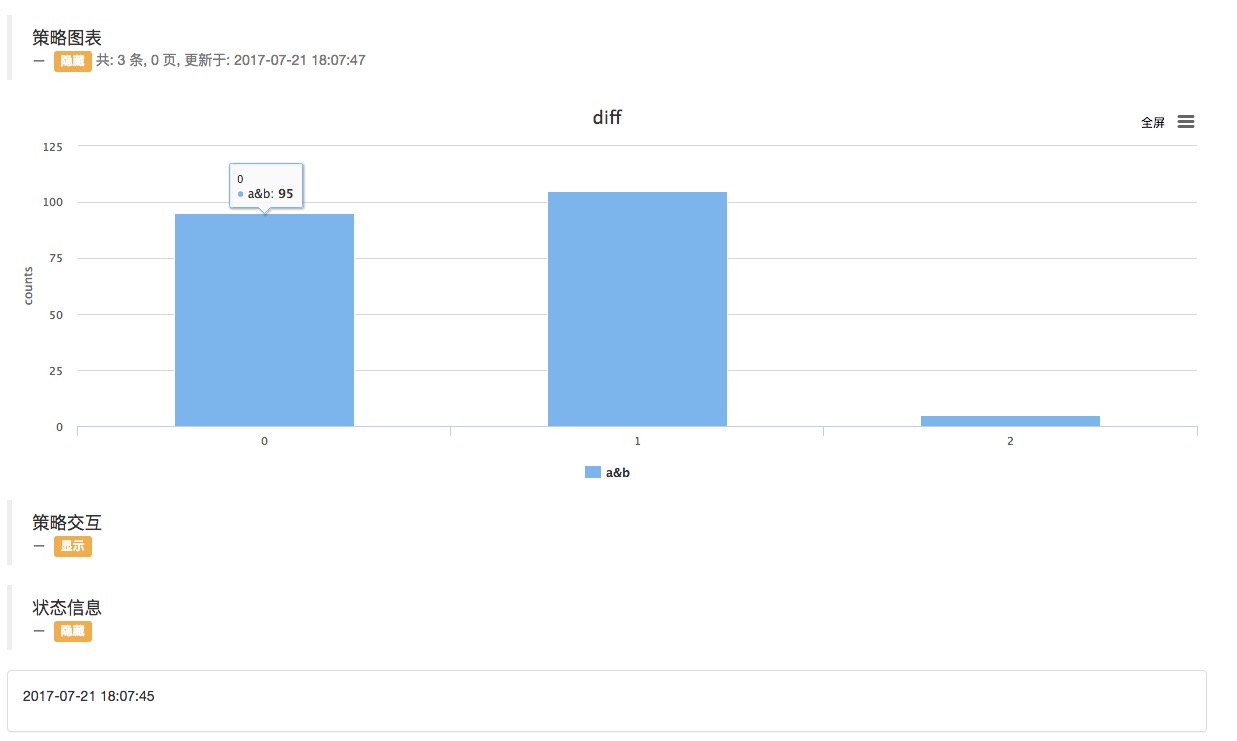
柱形図は,絵法を知らない人の例です.
- #### ソースコード:
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
- ### リアルディスク:

もっと見る
- Bitfinexのコイン取引ETH_BTCをどのように追加する?
- エディタの問題: 変数を厳格に宣言すると,内蔵されたオブジェクトがエラーを返します.
- フューチャーインターフェースを使って,
市場価格の平凡性を実現する方法について教えてください. - コインイノベーション区eth
- デジタル通貨の量化取引は,取引先が取引料金を請求しているため,お金の得意なところはあるのか?
- 現在,量子取引ロボットの利用は,最も利益が少ない.
- 複数の取引所の戦略における実際の取引所の数をフィルタリングする方法
- http://www.stevenwu.me/archives/871
- テスト
- 外部パラメータとしてアドレスを表示するセキュリティはどれくらい高いか
- サーバーが複数の管理者プロセスを実行できますか?
- 量化取引の脳暴風が待っています!
- K線は車,均線は道路!
- ある取引所の重複バランス問題について
- 科学や哲学的な観点から考えれば 論理的な戦略がないと どう信じられるでしょう?
- 多元的トレンド 逆転戦略
- 金融業界が二分化した根本的な原因が発見されました!
- 永続的な有効な取引モデル
- この指数はAPIで読み取れるのか? この指数はAPIで読み取れるのか?
- マルチプラットフォームヘッジ安定利息 V2.1 (注)
婚約者も/cfg.xAxis.categoriesは変更できます ありがとうございました
婚約者もこの図の各柱の下標を a,b,c に変えることができますか?
発明者 量化 - 微かな夢嫌なことをする.
発明者 量化 - 微かな夢Highchartsのドキュメントを参照してください. グラフの配置は任意に変更できます.