新人,チェックアウト 暗号通貨量的な取引にあなたを連れて行く (7)
作者: リン・ハーンニナバダス, 作成日: 2022-04-22 11:59:32, 更新日: 2022-04-22 12:01:11新人,チェックアウト 暗号通貨量的な取引にあなたを連れて行く (7)
前回の記事では,シンプルなマルチシンボルグリッド戦略を共同で考え,設計しました.次に,定量取引の道を学び,前進し続けます. この記事では,より複雑な戦略デザイン - ヘッジ戦略のデザインについて議論します. この記事では,マルチシンボルクロスペリオドヘッジ戦略をデザインすることを計画しています. クロスペリオドヘッジ戦略に関しては,先物取引に精通している人はそれに精通する必要があります. 初心者にとっては,これらのコンセプトを理解していないかもしれません. だから,クロスペリオドヘッジに関するコンセプトを簡単に説明しましょう.
クロス・ペリオドヘッジ
一般的には,クロスペリオド・ヘッジは,ロングとショートを行う契約があり,同時にポジションを閉じるために3つの状況 (ロングとショート) を待っています.
- ロングは利益で,ショートには損失があり,利益は損失よりも多いので,ポジションを閉じる.利益が損失をカバーした後,利益が出ます.
- ショートポジションは利益になる場合,ロングポジションは損失があり,利益は損失よりも多く,ポジションは閉じる.利益が損失をカバーした後に利益が生じる. (類似)
- ロングは儲かるし ショートも儲かるなら ポジションを閉じるのを躊躇しないでください
浮動損失がある他の状況では,より多くのポジションを保持または追加し続けることができます. (スプレッドの変動が単方波動よりも軽いので,リスクは小さくなりますが,これは比較のみであることを注意してください!)
Set A1 as the price of contract A at the time 1, and set B1 as the price of contract B at the time 1. At the time, do short in contract A, at A1; do long in contract B, at B1.
Set A2 as the price of contract A at the time 2, and set B2 as the price of contract B at the time 2. At the time, close positions (close short) of contract A, at A2; close positions (close long) of contract B, at B2.
Spread at time 1: A1 - B1 = X
Spread at time 2: A2 - B2 = Y
X - Y = A1 - B1 - (A2 - B2)
X - Y = A1 - B1 - A2 + B2
X - Y = A1 - A2 + B2 - B1
As you can see, "A1 - A2 " is the profit spread of closing position in contract A.
"B2 - B1" is the profit spread of closing position in contract B. It is profitable, as long as the closing postion spread of the two contracts is a positive number, namely A1 - A2 + B2 - B1 > 0. That is to say as long as X - Y > 0,
for: X - Y = A1 - A2 + B2 - B1
It is concluded that as long as the spread X when opening a position is greater than the spread Y when closing a position, it is profitable (note that it is making short in contract A and making long in contract B to open a position; if the situation is reversed, the result will be opposite). Of course, this is just theoretical, and factors such as the handling fee and slippoint should also be considered in practice.
クリプトコインプラットフォームには,配送契約と永続契約の両方があるため. そして,永続契約の価格は,資金調達の割合のために常にスポット価格に近い. その後,配送契約と永続契約を使用してヘッジと仲裁を行うことを選択します. 配送契約については,比較的長い期間を持つものを選択できます. そのため,ヘッジ契約は頻繁に設定する必要はありません.
複数のシンボルの分布統計で暖めてください.
基本原理を知った後,戦略を書くのに急ぐ必要はありません.まず,スプレッド統計を作成し,プロットチャートを作成し,スプレッドを観察してください.マルチシンボル戦略のプロットについて一緒に学びましょう. 設計したものですOKEX契約グラフライブラリで,このグラフをグラフ化します.ハイチャート. API ドキュメンテーションのプロット機能の説明:https://www.fmz.com/api#chart..- わかった 複数のシンボルの戦略であるため,まず,プロットする前にそれらのシンボルの価格のスプレッドを決定する必要があります.コードに,最初に2つの配列を書いて,実行される契約を表します.
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"] // perpetual contract
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"] // delivery contract
ここで設定された契約コードに従って,チャート構成を初期化します.チャート構成は無限ループで記述することはできません.なぜなら,どのシンボルが実行されるべきか,どの数のシンボルが実行されるべきか (arrDeliveryContractTypeとarrSwapContractTypeの値によって決定される) がわからないため,チャート構成は1つの関数で返されます.
function createCfg(symbol) {
var cfg = {
extension: {
// it is not part of the group, and is individually displayed; the default is 'group'
layout: 'single',
// the specified height, which can be set as string; "300px", which means it will be replaced by "300px" automatically through setting a value of 300
height: 300,
// the occupied unit value of the specified width, with a total value of 12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function main() {
// declare arrCfg
var arrCfg = [] // declare an array to store the chart configuration information
_.each(arrSwapContractType, function(ct) { // iteratively record the array of perpetual contract codes, pass the "XXX-USDT" part of the contract name as a parameter to the "createCfg" function, construct the chart configuration information, and return
arrCfg.push(createCfg(formatSymbol(ct)[0])) // the chart configuration information "push" returned by "createCfg" is in the "arrCfg" array
})
var objCharts = Chart(arrCfg) // call the function Chart on FMZ platform, and create a chart controlled object called objCharts
objCharts.reset() // initialize the chart content
// the rest is omitted...
}
OKEX契約の総市場インターフェースを使用します.
USDT永続契約:
https://www.okex.com/api/v5/market/tickers?instType=SWAP
USDTでの配達契約:
https://www.okex.com/api/v5/market/tickers?instType=FUTURES
2つのインターフェースの呼び出しを処理し,データを1つの形式に処理します.
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx), // buy one price
bid1Vol: parseFloat(ele.bidSz), // volume of buy one price
ask1: parseFloat(ele.askPx), // ell one price
ask1Vol: parseFloat(ele.askSz), // volume of sell one price
symbol: formatSymbol(ele.instId)[0], // in the format of trading pair
type: "Futures", // type
originalSymbol: ele.instId // original contract code
})
})
} catch (e) {
return null
}
return ret
}
契約コードを処理するために,もう1つの関数を書いてください.
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
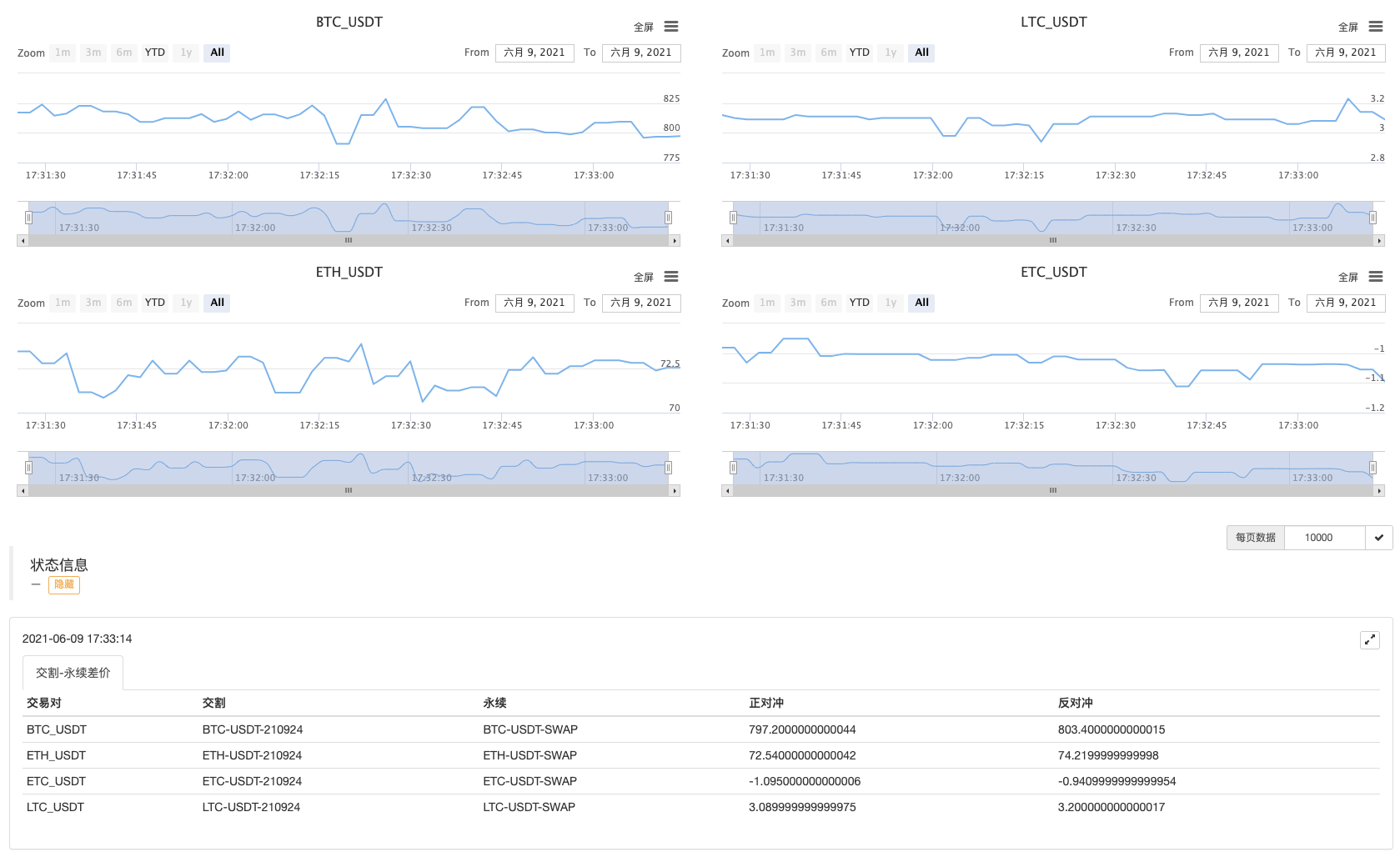
スプレッドを計算し グラフをグラフ化して 輸出するだけです
次の四半期契約210924と永続契約のスプレッドをテストしました
完全なコード:
// temporary parameters
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"]
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"]
var interval = 2000
function createCfg(symbol) {
var cfg = {
extension: {
// it is not part of the group, and is individually displayed; the default is 'group'
layout: 'single',
// the specified height, which can be set as string; "300px", which means it will be replaced by "300px" automatically through setting a value of 300
height: 300,
// the occupied unit value of the specified width, with a total value of 12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx),
bid1Vol: parseFloat(ele.bidSz),
ask1: parseFloat(ele.askPx),
ask1Vol: parseFloat(ele.askSz),
symbol: formatSymbol(ele.instId)[0],
type: "Futures",
originalSymbol: ele.instId
})
})
} catch (e) {
return null
}
return ret
}
function main() {
// declare arrCfg
var arrCfg = []
_.each(arrSwapContractType, function(ct) {
arrCfg.push(createCfg(formatSymbol(ct)[0]))
})
var objCharts = Chart(arrCfg)
objCharts.reset()
while (true) {
// obtain the market quote data
var deliveryTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=FUTURES")
var swapTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=SWAP")
if (!deliveryTickers || !swapTickers) {
Sleep(2000)
continue
}
var tbl = {
type : "table",
title : "delivery-perpetual spread",
cols : ["trading pair", "delivery", "perpetual", "positive hedge", "negative hedge"],
rows : []
}
var subscribeDeliveryTickers = []
var subscribeSwapTickers = []
_.each(deliveryTickers, function(deliveryTicker) {
_.each(arrDeliveryContractType, function(symbol) {
if (deliveryTicker.originalSymbol == symbol) {
subscribeDeliveryTickers.push(deliveryTicker)
}
})
})
_.each(swapTickers, function(swapTicker) {
_.each(arrSwapContractType, function(symbol) {
if (swapTicker.originalSymbol == symbol) {
subscribeSwapTickers.push(swapTicker)
}
})
})
var pairs = []
var ts = new Date().getTime()
_.each(subscribeDeliveryTickers, function(deliveryTicker) {
_.each(subscribeSwapTickers, function(swapTicker) {
if (deliveryTicker.symbol == swapTicker.symbol) {
var pair = {symbol: swapTicker.symbol, swapTicker: swapTicker, deliveryTicker: deliveryTicker, plusDiff: deliveryTicker.bid1 - swapTicker.ask1, minusDiff: deliveryTicker.ask1 - swapTicker.bid1}
pairs.push(pair)
tbl.rows.push([pair.symbol, deliveryTicker.originalSymbol, swapTicker.originalSymbol, pair.plusDiff, pair.minusDiff])
for (var i = 0 ; i < arrCfg.length ; i++) {
if (arrCfg[i].title.text == pair.symbol) {
objCharts.add([i, [ts, pair.plusDiff]])
}
}
}
})
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl) + "`")
Sleep(interval)
}
}
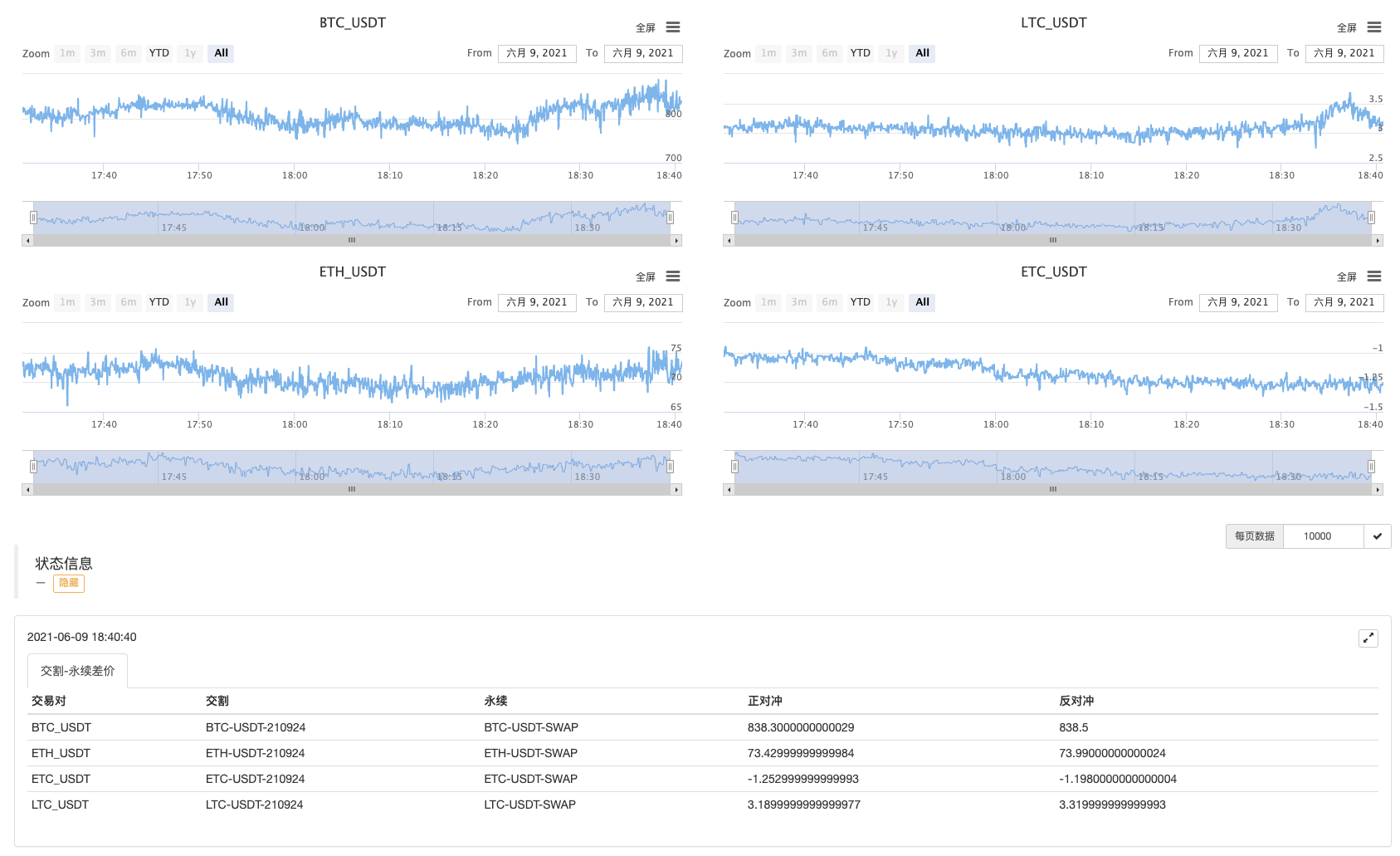
ボット操作

しばらく逃げろ

まず 広がりを見てください!
- 利益集約者戦略分析 (1)
- Pythonのusdtは busdに変更します. この関数は,この関数に影響を与える.
- リスク制御にストロスを追加します 価格は何ですか?
- 高周波戦略設計に関する議論 魔法のように改造された利益収穫機
- バイナンス 永続資金調達の利率仲裁 (ブルマーケットにおける年間利率の100%)
- クリプト通貨プラットフォームの総合市場インターフェースを使用して,マルチシンボル戦略を構築する
- My言語では,この文字を入力して信号を出力します.
- 負債の負債の負債の負債の負債の負債の負債の負債の負債の負債
- SQLite を使って FMZ 量子データベースを構成する
- 新人,チェックアウト
暗号通貨量的な取引に連れて行きます (8) - 新人,チェックアウト
仮想通貨量的な取引に連れて行きます (6) - 新人,チェックアウト
暗号通貨量的な取引にあなたを連れて行く (3) - 新人,チェックアウト
仮想通貨量的な取引にあなたを連れて行く (2) - 私の発明家のタイミングが間違っています
- 代名詞の策略についてアイデアを教えてください!
- 新人,チェックアウト
暗号通貨量的な取引に連れて行きます (5) - 新人,チェックアウト
暗号通貨量的な取引にあなたを連れて行く (4) - オーダー作成時間とオーダー完了時間
- マルチンの即日ネット戦略
- 私の言語を理解しているお兄さんたち,このコードの意味を教えてください.