ポリシー状態バーでインタラクティブボタンの機能を構築する
作者: リン・ハーン発明者 量化 - 微かな夢, 作成日: 2017-06-13 15:24:05, 更新日: 2024-09-10 14:06:33ポリシー状態バーでインタラクティブボタンの機能を構築する
-
APIドキュメントの説明
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')APIドキュメントでは,ポリシー状態バーで表,文字列,画像,グラフなどの内容が表示されるのが,API関数を呼び出すことで見られます:
LogStatus実現しました. JSON データを作ることで,インタラクティブなボタンを設定することもできます. -
DEMOのソースコード:
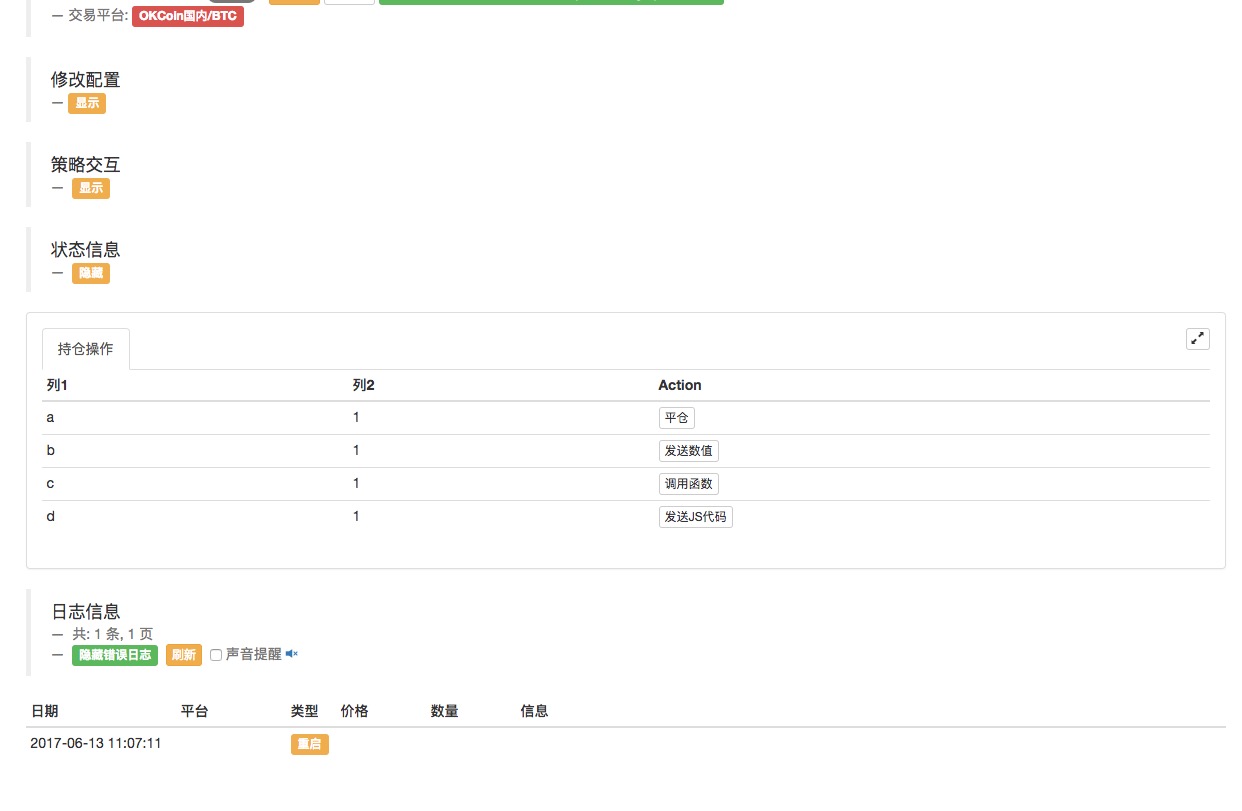
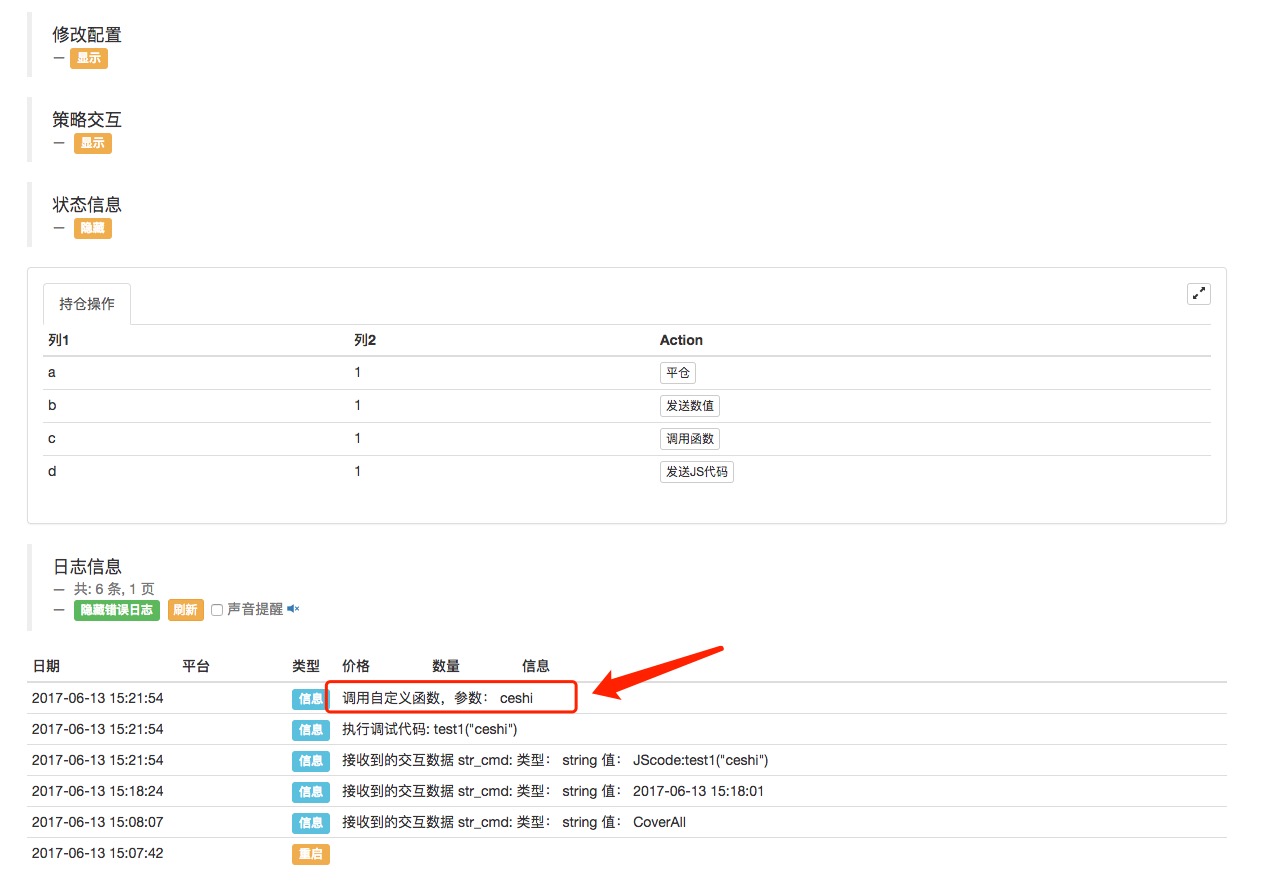
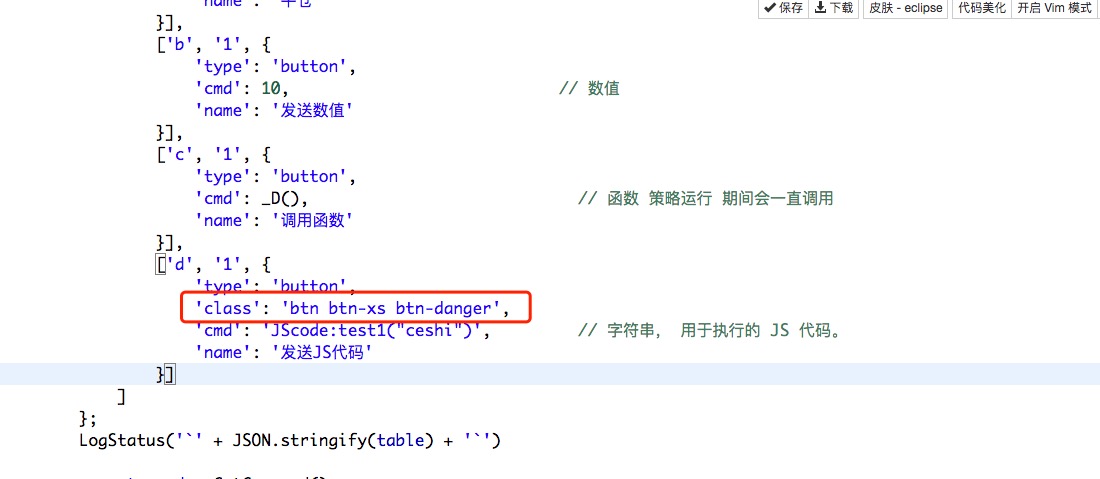
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }この戦略は,実際に実行してみましょう.

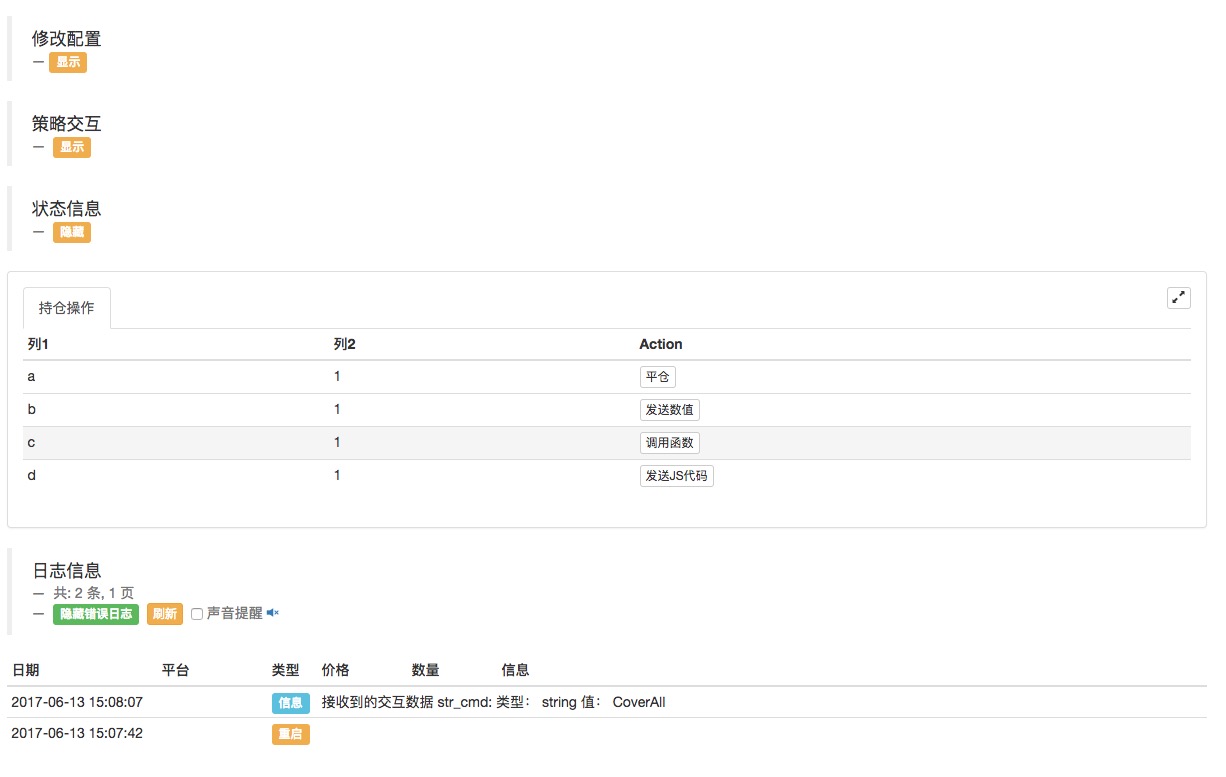
状態バーの表の中のボタンをクリックすると,交互を誘発し,次々に平衡バー,送付バーをクリックします.
メッセージを送信するには,平らなボタンボタンをクリックします.

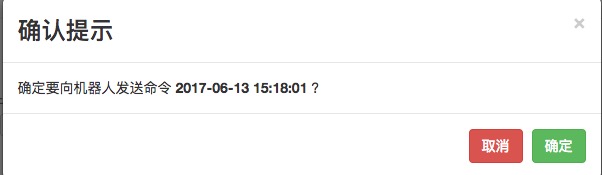
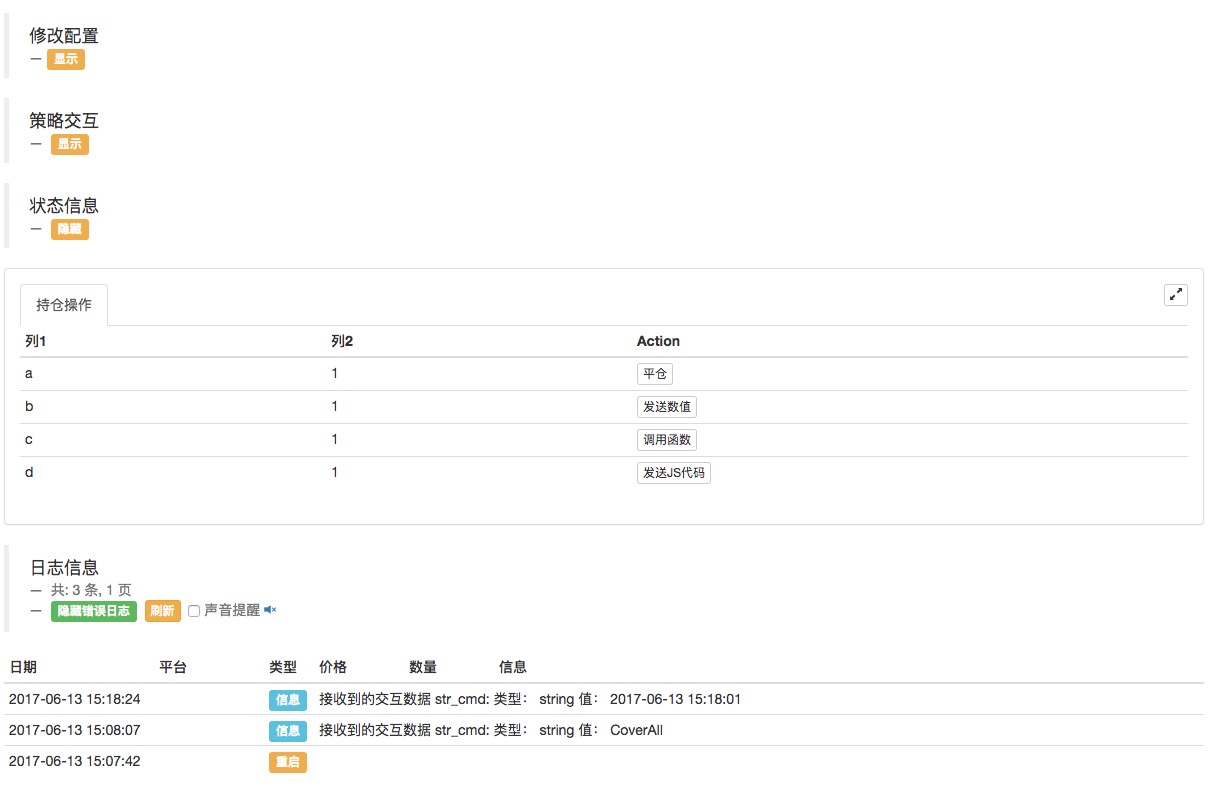
> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。次に,呼び出しボタンをクリックすると,呼び出しの関数は _D() 関数で,_D() 関数は現在の時間文字列を連続的に返すので,ここに関数呼び出しを書くと,連続的に呼び出されます.

この日記には,以下のデータが印刷されます.

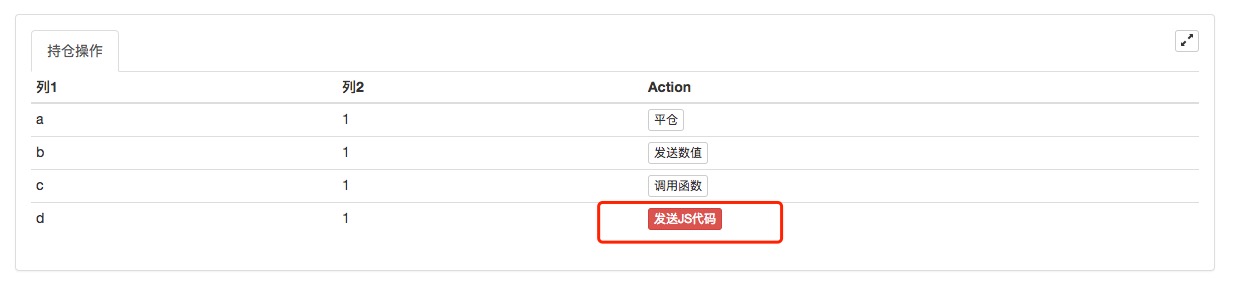
そして最後に,JSコードを送信するボタンをクリックします. そして,そのボタンをクリックすると,コードでテストするカスタム関数を実行できます.
function test1(p) { Log("调用自定义函数,参数:", p); return p; }このページをクリックしてください.

テスト1で実行した.
Log("调用自定义函数,参数:", p);文章はこちら. -
コードに挿入します
'class': 'btn btn-xs btn-danger',スタイリングによってボタンの外観が変わります.

早く練習を始める!
- 発明者定量化 編集テーマはダウンロード可能ですか?
- 引越し手数料の設定について
- TableTemplet 状態欄表のテンプレート (注釈版)
- 交換取引後,GetRecordsでK線データをリアルタイムで取得する際に発生する問題
- VScodeプラグインのローカル編集ポリシーを起動し,サーバーに自動的に同期します.
- エコップモデル初試
- ビットコイン自動取引開発委託
- エクスチェンジ.GetNameについて
- デジタル通貨の購入機能とは?
- 集団に入るために
- 手続費に関する質問
- プラットフォームには小さなバグがあるようです.
- デジタル通貨:交換取引の機能 [通貨ペア]
- YY 状態情報インターフェースにボタンを追加できたらどうでしょう?
- 高い周波数の戦略は,私たちのプラットフォームではほとんどないようです. 菜
収穫機以外には,もっと良い高周波のオープンソースの戦略はありませんか? - ティコンのコードはどこにあるのか?
- 委託結果について
- テンプレート・ライブラリを引用する方法
- 取引所でヘッジを押している人は誰ですか? 私はokexで保持ポイントを押している問題を発見しました.
- テンプレートについて
軽い雲学習ボタンがここにあるのを発見しました.
オーケストラJSコード:test1 (("ceshi") 実行されるか? メイン・メイン・ループに影響を与えるか?
fmゼロ列2の数値が入力型になるか?
ホクシェラト実際のテスト結果とチュートリアルでの結果は出力されます.送信されたすべてのデータは,stringをするために解析されます. 1. **送付数値**ボタンは,送付数値 `10` を送信できます. 2. **呼び出し関数**ボタンが起動するときに,`_D() `関数は解析済みで,提示ボックスは,ボットに命令を送信するかどうかを確認することを尋ねる. しかし,他の関数,例えば:`'cmd': Log ((exchange.GetAccount)) といった関数を使えば,ボタンを押さなくても起動後,ロボットはデータを返します. インタラクションボタン内の"cmd"属性に対するBotVSの処理論理を詳細に説明できますか?
ホーさん小小夢は,ステータスバーに表やボタンを追加するだけでなく,テキストボックスなどの他のフォームコントロールをどのように追加するか.
職業養子家庭666はもっと豊かで
職業養子家庭666はもっと豊かで
発明者 量化 - 微かな夢ありがとうございました.
軽い雲しかし,本気で使うのは良い.
発明者 量化 - 微かな夢この記事の記事一覧をご覧下さい.
発明者 量化 - 微かな夢暫定状態バーのコントローラタイプは1つだけ,ボタンがあります.
発明者 量化 - 微かな夢4つ目のボタンは,JSコードを送信します. このボタンを押すと,対応する関数,またはJSコードが実行されます.
ホクシェラト`'cmd': _D() ` 本質的に出力がないので,`'cmd: Log(_D()) `は出力し続けます.しかし,希望がボタンを介して起動されているので,なぜ `cmd`の関数は常に呼び出されているのでしょうか? このようなデザインは不適切です.
ホクシェラトごめんなさい,少し混乱しています. あなたのコードの "`test1 ((a++) `は,常に出力されますか? 先ほど言ったように,ボタンを押さなくても,ロボットが起動すると,そこに出力されます.
発明者 量化 - 微かな夢2つ目のポイントは,あなたが誤解しているかもしれない,私は,継続的な呼び出しを指す: プログラム全体の実行中に,この _D() は,毎回新しい時間を返し,このボタンの命令として使用します. これは,この位置に卡が常に呼び出し _D() しているとは限らない. あなたが最初にクリックすると,呼び出しの関数ボタンがトリガーされます. 提示ボックス: 2018-03-16 16:40:50 次のクリックで,別の時間を表示します. 実際は, _(D) は,毎回のポリシーループで呼び出されています. 私のコードは,あなたがテストする間,常に出力され,直接テストされます. `` 変数 a = 0 この式では, Log ((("は,カスタム関数,パラメータ:", p"を呼び出す. 返信 p は {cH00ffff} この関数で, 変数について説明します この式は, "テーブル"と"テーブル"を入力します. title: "保有操作" ['column1', 'column2', 'Action'] ['column1', 'column2', 'Action'] ['column1', 'column2', 'column2', 'column2', 'column1'] ['column1', 'column2', 'column2', 'column2', 'column1'] ['column1', 'column2', 'column2', 'column2', 'column2'] ['column1', 'column2', 'column2', 'column2', 'column3'] ['column1', 'column2', 'column3'] ['column1', 'column3', 'column3', 'column3'] ['column1', 'column3', 'column3', 'column3', 'column4'] ['column1', 'column3', 'column4', 'column4'] rows: [このページのページをクリックしてください] これは,a,a,a,a,b,b,b,b,c,b,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c,c 'type': 'button', // ボタンを表示します. type をボタンのタイプに設定する必要があります. 'cmd': "CoverAll", // 文字列,送信されたデータ,GetCommand ((() 関数によって受信される. 'name': '平衡' // ボタンの上に表示される名前 (笑) これは,x^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^4^4^4^4^4^4^4^5^4^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5 'type': 'button', 'type': 'type': 'button', 'button': 'type': 'type': 'button': 'type': 'type': 'button': 'ボタンを入力する' cmd: 10, // 数値 'name': '送信する数値' (笑) これは,x^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^2^4^4^4^4^4^4^4^4^4^5^4^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5^5 'type': 'button', 'type': 'type': 'button', 'button': 'type': 'type': 'button': 'type': 'type': 'type': 'type': 'type': 'type': 'type': 'type': 'type': 'type': 'type': 'cmd': test1 ((a++), // 関数 実行中のポリシーを常に呼び出す 'name': '関数を呼び出す' (笑) これは,x^2です. 'type': 'button', 'type': 'type': 'button', 'button': 'type': 'type': 'button': 'type': 'type': 'type': 'type': 'type': 'type': 'type': 'type': 'type': 'type': 'type': 'cmd': 'JScode:test1 (("ceshi") '', // 文字列,実行されるJSコード. 'name': 'JSコードを送信する' ありがとうございました. ありがとうございました. (笑) LogStatus (('`') + JSON.stringify ((table) + '`') 変数で表示する if (str_cmd) { を表示する Log (("受信したインタラクションデータ str_cmd:", "型:", typeof ((str_cmd), "値:", str_cmd) "; {cH00ffff} if (str_cmd && str_cmd.split ((':', 2) [0] == "JScode") { // メッセージがあるかどうかを判断する var js = str_cmd.split ((':', 2) [1]; // 分割 返したメッセージ 文字列, 2 を返し,インデックスの要素を 1 にする.js という変数に値を与える. Log (("デュマイクコードを実行:", js); // 出力 実行されたコード try { // 異常を検出する eval ((js); //は,入力されたパラメータ ((コード) を実行する eval関数を実行します. } catch (e) { // 異常を投げる Log (("Exception", e); // エラー情報を出力する {cH00ffff} {cH00ffff} スリープ ((500); {cH00ffff} {cH00ffff} `` 1つ目の質問:数字型は,現在対応しています. これは,親身テストです. ありがとうございました ^^
発明者 量化 - 微かな夢