발명자 정량화 전략 기둥 도표 그림 도표 예제
저자:발명가들의 수량화 - 작은 꿈, 2017-07-21 18:12:00에 생성, 2019-07-31 18:29:03에 업데이트기둥 그림 그림 예제
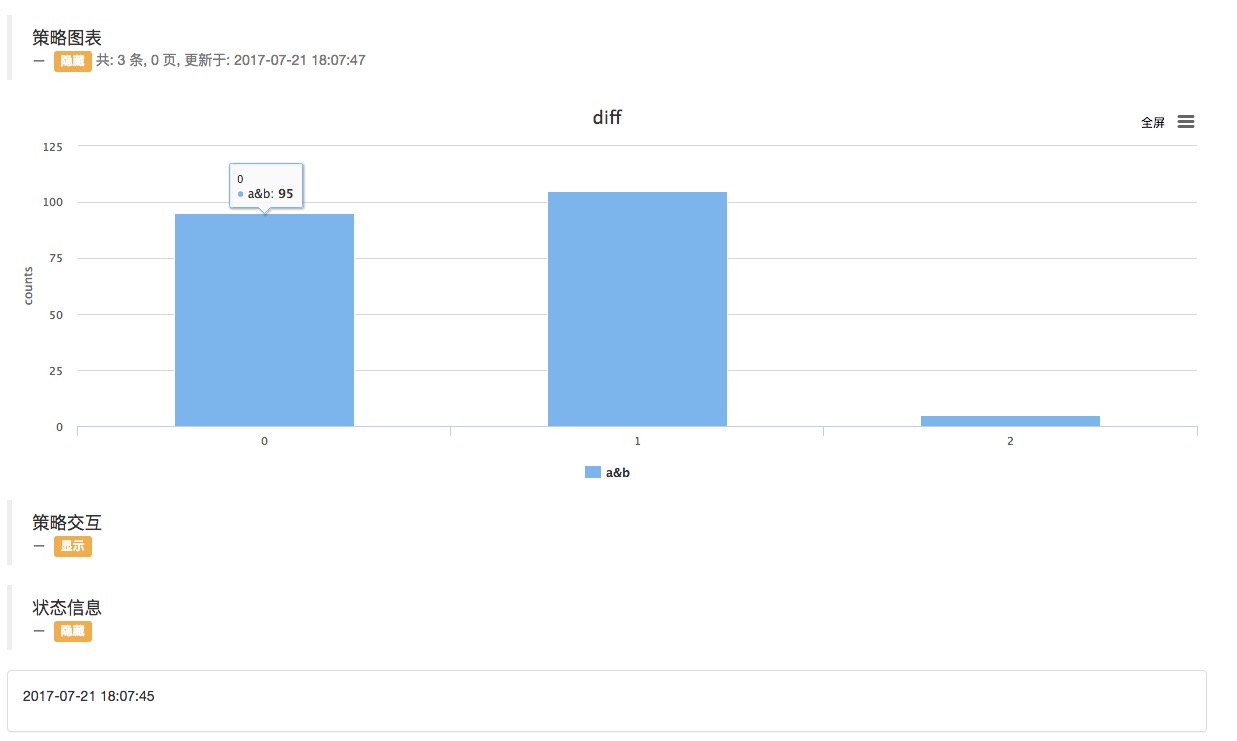
기둥 모양 그림은 그림법을 이해하지 못하는 사람들을 위한 예입니다.
-
이 글의 소스:
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
-
실제 디스크가 작동합니다:

더 많은
- 어떻게 Bitfinex의 코인 거래에 ETH_BTC를 추가할 수 있습니까?
- 편집기 문제: 엄격하게 변수를 선언하면 일부 객체를 내장하면 편집기가 오류를 나타냅니다.
- 미래에셋 인터페이스를 사용하여 시가 전체 평평 기능을 구현하는 방법을 문의하십시오.
- 코인 혁신 지역
- 새로운 사람들은 거래소에서 거래 수수료를 부과하고 있기 때문에 디지털 화폐의 양적 거래는 수익을 창출할 수 있는 단점이 있는지 묻습니다.
- 현재 양적 거래 로봇을 사용하는 것이 가장 적은 수익입니다.
- 멀티 거래소 전략에서 멀티 거래소 대상의 실제 거래소 수를 필터링하는 방법
- http://www.stevenwu.me/archives/871
- 테스트
- 외부 파라미터로 주소를 가져오는 것이 얼마나 안전합니까?
- 하나의 서버가 여러 개의 호스트 프로세스를 실행할 수 있습니까?
- 양자 거래 사고 폭풍이 기다리고 있습니다!
- K선은 차이고, 평선은 길이다!
- 일부 거래소의 반복 균형 문제
- 과학과 철학의 관점에서 논리가 없는 전략을 어떻게 믿어야 할까요?
- 다목적 트렌드 역행 전략
- 이산화탄소 시장의 근본적인 원인은 발견되었습니다.
- 지속가능하고 효과적인 거래 모델
- 인덱스:okex 계약 시장에 대해 물어보세요. 인덱스가 있습니까?
- 멀티 플랫폼 헤지 안정적 수당 V2.1 (평론판)
신부도 마찬가지입니다./ cfg.xAxis.categories를 수정해도 됩니다. 감사합니다.
신부도 마찬가지입니다.각 기둥의 기호를 a, b, c로 바꿀 수 있을까요?
발명가들의 수량화 - 작은 꿈이 모든 것은 매우 무례합니다.
발명가들의 수량화 - 작은 꿈Highcharts 문서를 참조하십시오. 차트 구성은 변경할 수 있습니다.