정책 상태 탭에서 상호 작용 버튼 기능을 구성합니다
저자:발명가들의 수량화 - 작은 꿈, 2017-06-13 15:24:05, 업데이트: 2024-09-10 14:06:33정책 상태 탭에서 상호 작용 버튼 기능을 구성합니다
-
API 문서에서 설명
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')API 문서는 정책 상태 칸에서 표, 문자열, 그림, 차트 등의 내용을 API 함수를 호출하여 표시하는 것을 볼 수 있습니다.
LogStatus이 글은 JSON 데이터를 구성하여 상호 작용 버튼을 설정할 수도 있습니다. -
DEMO 소스코드:
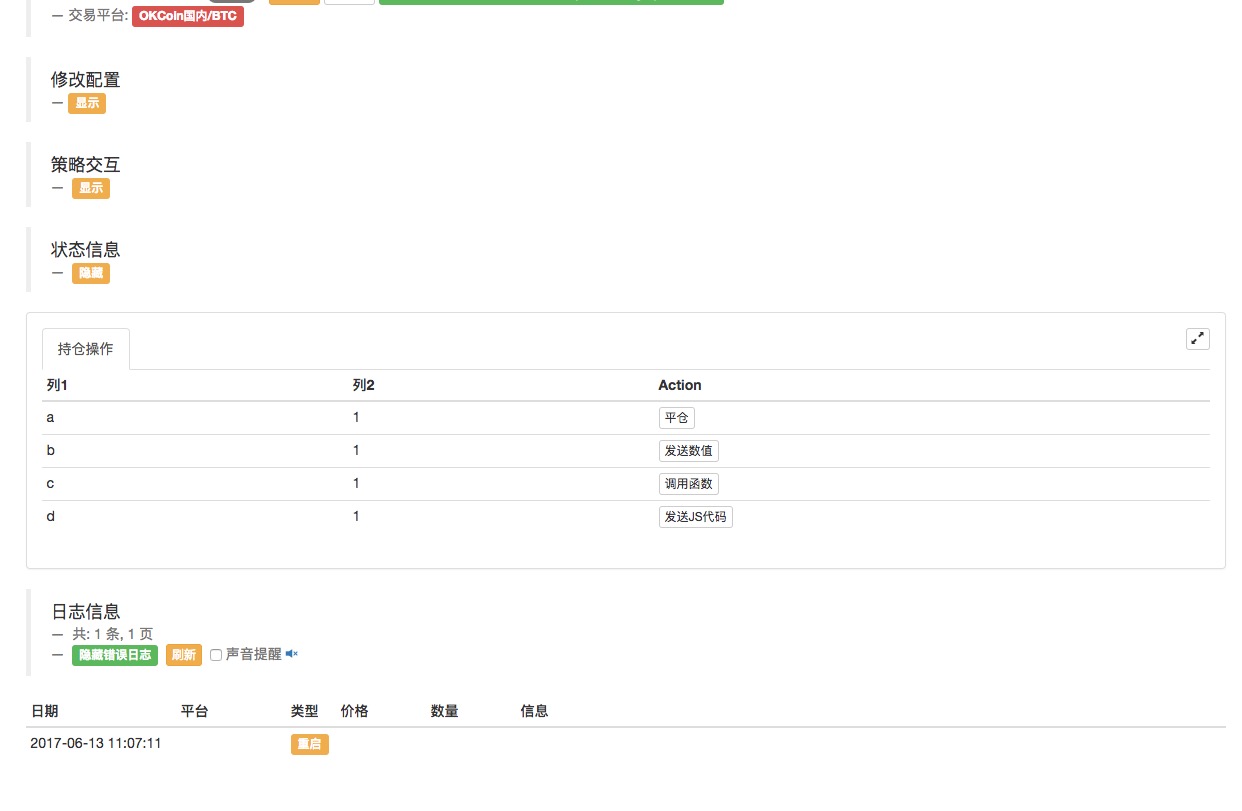
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }우리는 실제로 실행할 수 있습니다. 전략은 다음과 같습니다.

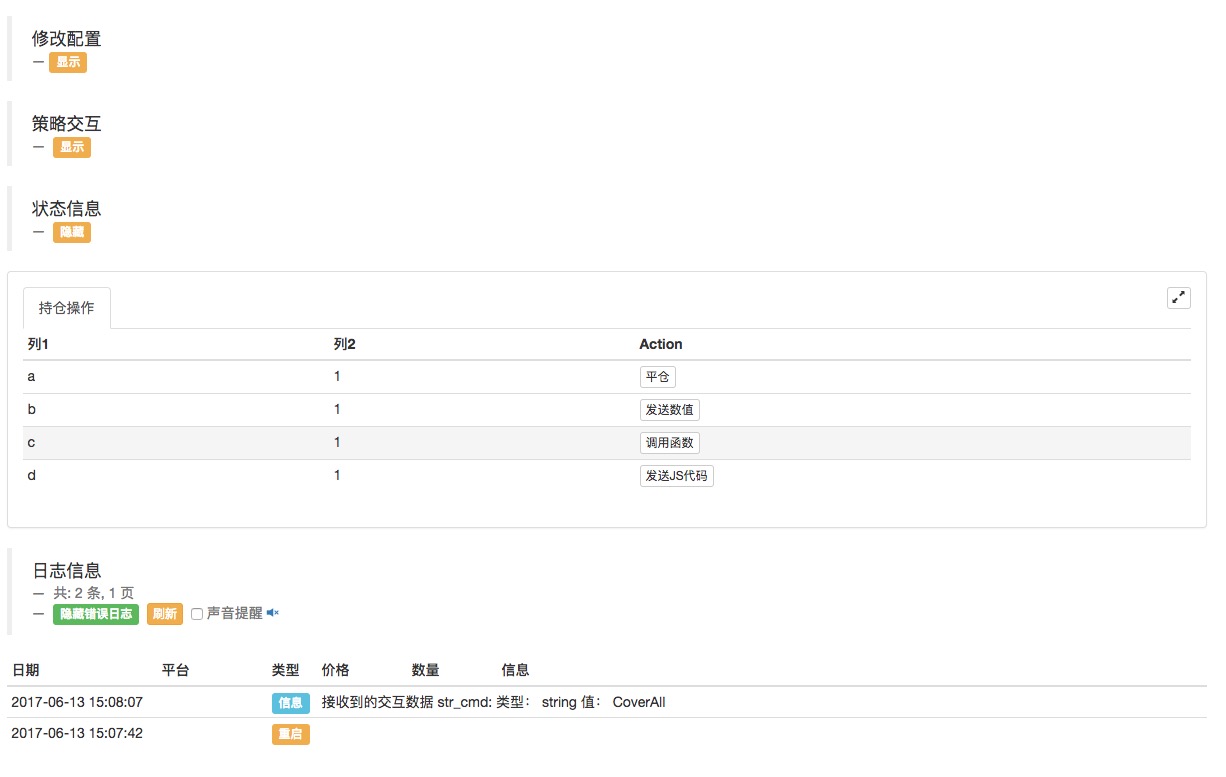
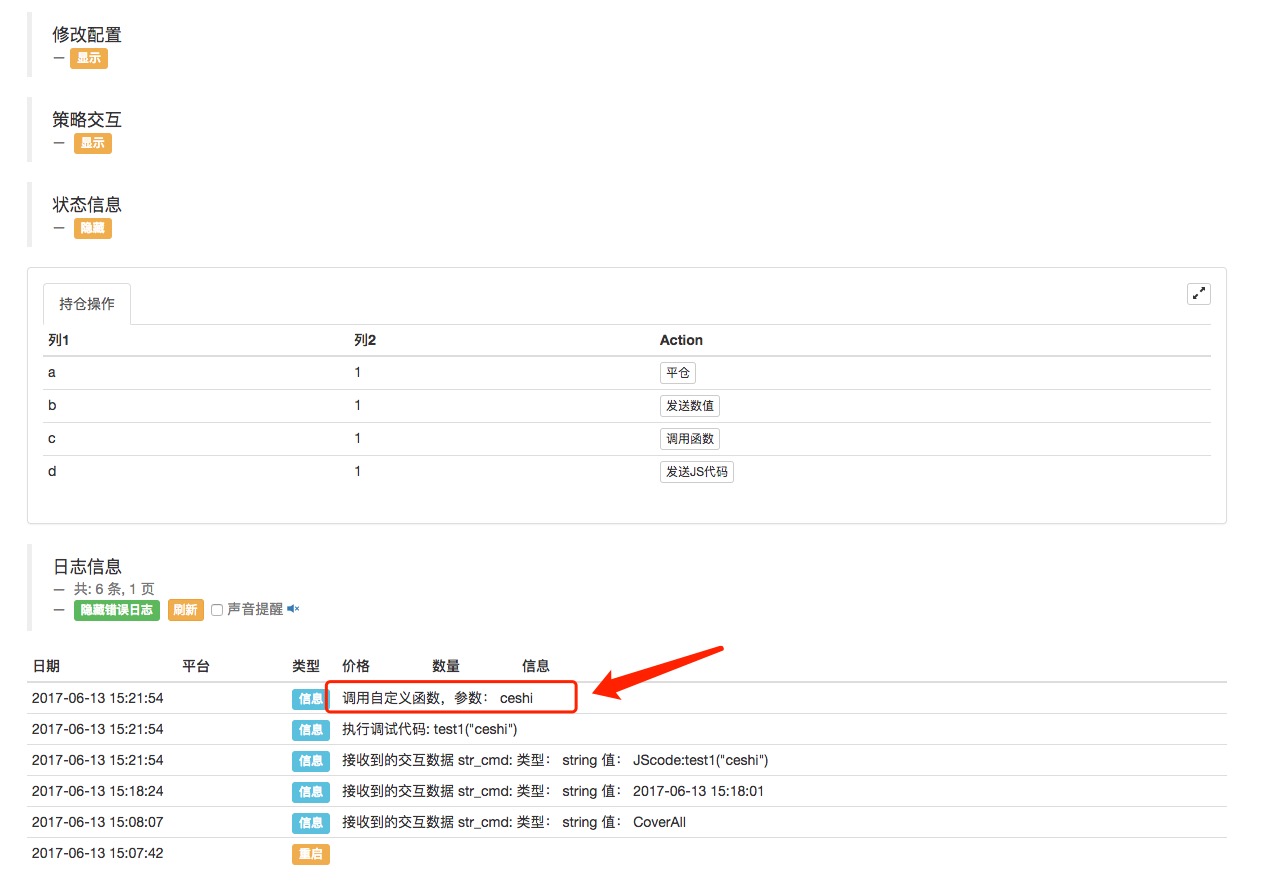
우리는 상태 탭을 클릭하여 테이블의 버튼을 클릭하여 상호 작용을 시작합니다. 우리는 순차적으로 탭을 클릭합니다.
버튼을 누르면 메시지를 정상적으로 보낼 수 있습니다. 
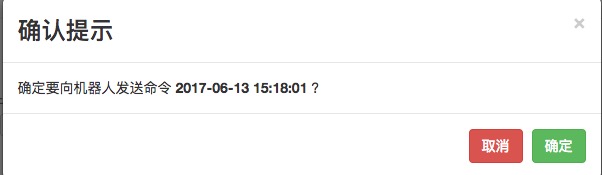
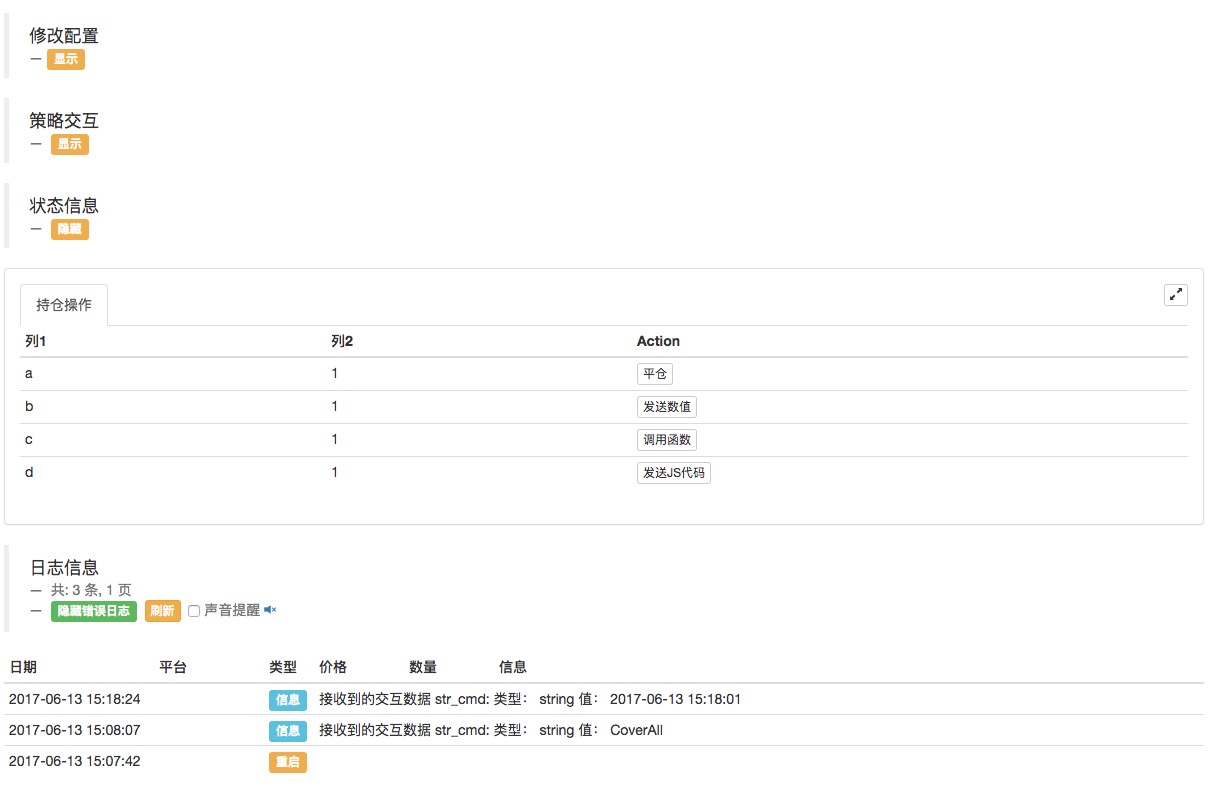
> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。다음으로 우리는 호출 함수를 클릭합니다. 호출 함수가 _D (()) 함수이고, _D (()) 함수가 현재 시간 문자열을 계속 반환합니다.

이 블로그는 이 모든 정보를 공개하고 있습니다.

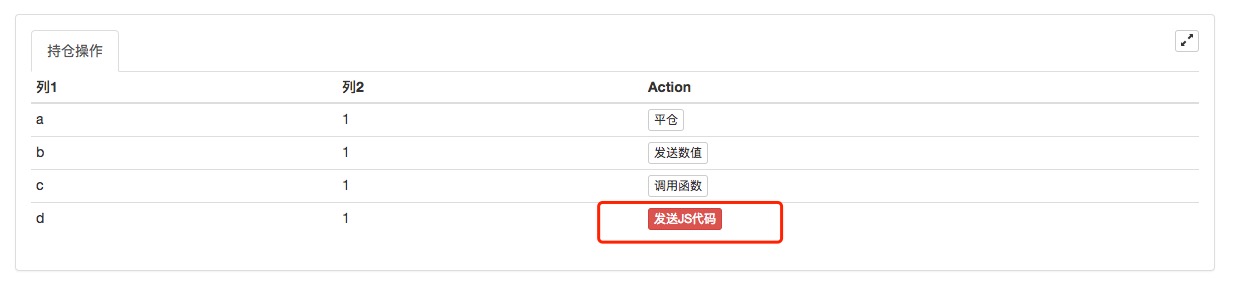
마지막으로 우리는 JS 코드 전송 버튼을 눌러서 우리의 코드에서 테스트하는 사용자 정의 함수를 실행할 수 있습니다.
function test1(p) { Log("调用自定义函数,参数:", p); return p; }이 버튼을 클릭하세요:

이 함수들은 test1에서 실행된
Log("调用自定义函数,参数:", p);문장: -
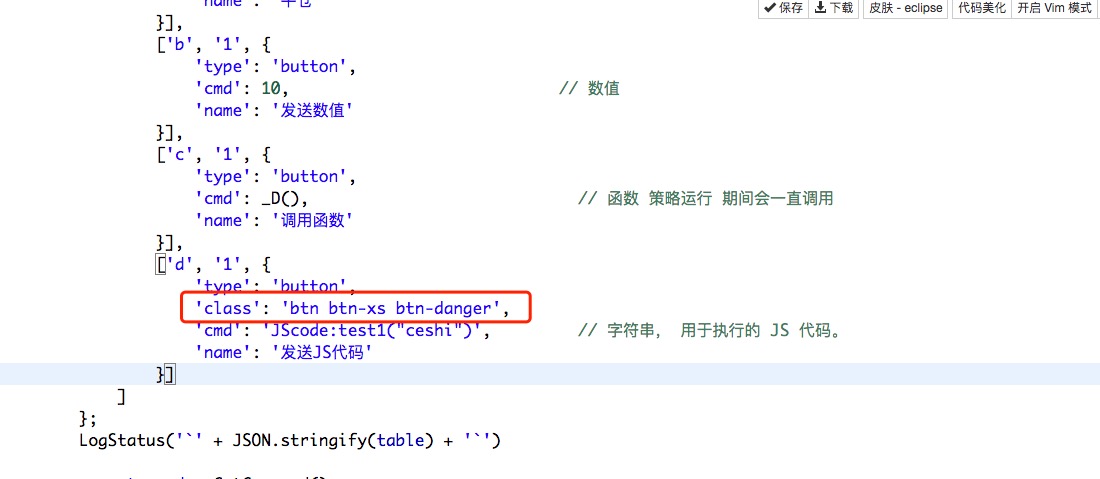
코드에 삽입합니다
'class': 'btn btn-xs btn-danger',스타일은 버튼의 모양을 바꿀 수 있습니다.

이 모든 것을 재빨리 연습해 보세요.
- 개발자 양적 편집자 주제는 다운로드 할 수 있습니까?
- 수수료에 대한 설정
- TableTemplet 상태 탭 표 템플릿 (논문판)
- 트랜잭션 변경 후 GetRecords를 사용하여 실시간으로 K선 데이터를 얻는 데 문제가 있습니다.
- vcode 플러그인을 로컬 편집 정책으로 실행하여 서버에 자동 동기화
- 양배추와 판매가격의 차이는 EKOP 모델에 대한 첫 번째 탐구
- 비트코인 자동 거래기 개발
- 에스체인지에 대해.
- 디지털 화폐의 구매 함수는 무엇입니까?
- 그룹에 가입하라
- 수수료에 대한 질문
- 이 플랫폼에는 작은 버그가 있는 것 같습니다.
- 디지털 화폐: 교환 거래 [화폐 쌍] 기능
- YY, 만약 상태 정보 인터페이스에 버튼을 추가할 수 있다면.
- 우리 플랫폼에는 높은 빈도의 전략이 거의 없는 것처럼 보입니다.
- 티킨의 암호는 어디에 있나요?
- 위탁 결과
- 템플릿 클래스 라이브러리를 참조하는 방법
- 어떤 거래소에서 헤지보드를 하고 있나요?
- 템플릿에 대해
가벼운 구름그리고 마침내 제가 찾게 된 것 같습니다.
fmzero2줄의 숫자가 입력 타입이 될 수 있나요?
호크셀라토실제 테스트 결과와 튜토리얼의 결과는 출력이 있습니다. 모든 전송된 데이터는 `string`를 위해 분석됩니다. 따라서:
1. **수값을 보내기 ** 버튼은 수값을 보낼 수 있습니다.
2. ** 호출 함수 ** 버튼이 트리거될 때, `_D() ` 함수가 풀려났고, 提示框는
호 씨작은 꿈, 상태 탭에서 테이블과 버튼을 추가하는 것 외에도 텍스트 상자 같은 다른 폼 컨트롤을 추가하는 방법
직업적인 가정666은 더 풍요롭습니다.
직업적인 가정666은 더 풍요롭습니다.
발명가들의 수량화 - 작은 꿈오, 지원 감사합니다.
가벼운 구름하지만 진실은 유용합니다.
발명가들의 수량화 - 작은 꿈이 글은 꽤 오래된 글입니다.
발명가들의 수량화 - 작은 꿈임시 상태 버튼의 컨트롤 타입은 단 하나, 버튼이다.
발명가들의 수량화 - 작은 꿈그래서 네 번째 버튼이 있습니다. JS 코드를 보내기 위한 버튼, 즉, 해당 함수나 JS 코드를 실행하기 위해 버튼을 누르는 버튼입니다.
호크셀라토생각해보면, `'cmd': _D() ` 자체는 출력되지 않고, `'cmd': Log ((_D()) `은 계속 출력될 것이다. 그러나, 희망이 버튼으로 촉발되면, 왜 `cmd`의 함수가 계속 호출되는가? 그런 디자인은 옳지 않은 것 같다.
호크셀라토죄송합니다, 약간 혼란스럽습니다. 여러분의 코드에서 `test1 ((a++) `는 계속 출력될 것입니다. 그리고 제가 전에 말했듯이, 제가 버튼을 누르지 않아도 로봇이 시작되면 출력됩니다. 하지만 왜 D (`) 로 바꾸면 출력이 없을 것이고 버튼을 통해 시작되어야합니까?
발명가들의 수량화 - 작은 꿈두 번째, 당신이 잘못 이해 할 수 있습니다, 나는 계속 호출을 말합니다: 프로그램 전체 실행 기간 동안, 이 _D() 이 새로운 시간을 반환 할 때마다, 이 버튼의 명령으로 사용됩니다. 그것은 카가이 위치에서 항상 호출되었다는 것을 의미하지 않습니다. 첫 번째 클릭을 하면 함수 버튼을 호출하는 트리거 팁 박스: 2018-03-16 16:40:50 다음 클릭을 하면 다른 시간을 표시합니다. 실제로는 _(D) 의 모든 전략 루프는 호출되고 있습니다.
제 코드는 테스트를 통해 계속 출력됩니다. 직접 테스트하십시오.
``
var a = 0
function test1 ((p) {
log (("개정 함수를 호출, 매개 변수:", p);
p를 반환합니다.
♪ ♪
function main (() {
while (true) {
var table = {
type: 'table',
title: '보유물 거래',
cols: ['열1', '열2', 'Action'],
자, 여기 이 문이 있습니다.
이 식은 a, a1, {
'type': 'button', // 버튼을 표시합니다. type를 버튼 타입으로 설정해야 합니다.
'cmd': "CoverAll", // 문자열, 전송된 데이터, GetCommand ((() 함수에서 받아들여졌다.
'name': '평화' // 버튼에 표시되는 이름
그리고,
이 식은 1과 같죠
'type': 'button',
'cmd': 10, // 값
'name': '수치를 전송합니다'
그리고,
이 식이 1이므로
'type': 'button',
'cmd': test1 ((a++), // 함수 정책 실행 동안 계속 호출됩니다.
'name': '함수를 호출합니다'
그리고,
이 식은 1과 같습니다
'type': 'button',
'cmd': 'JScode:test1 (("ceshi") '', // 문자열, 실행되는 JS 코드.
'name': 'JS 코드를 전송합니다'
♪
발명가들의 수량화 - 작은 꿈이