공유 템플릿 참조 오류 추적
저자:레위위안, 2020-01-28 20:39:09태그:
사용 방법, 먼저 이 템플릿 클래스를 참조하십시오.
각 스크립트 파일에 $.fileLineMark ((
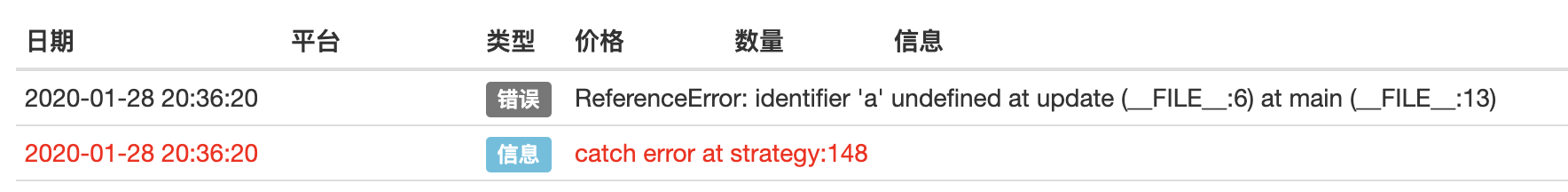
정책 오류가 발생하면 자동으로 어떤 문서의 어떤 줄에 있는지 표시하는 빨간 글자가 표시됩니다
원리: js 코드 로딩을 호스팅하는 방법은 클래스 라이브러리를 포함하는 모든 js 코드를 하나의 큰 파일로 통합하여 로딩하는 것입니다. 큰 파일의 각 파일의 위치를 찾아서, 마지막 오류가 발생했을 때 역으로 대응합니다.

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
더 많은
- 지표값 또는 평균선 교차 정책
- 주간 분기 차이 그래프 플러그인
- 거래 단말 플러그인 예제
- 파이썬 버전 MACD 지표 도표 예제
- 해수욕장 전략 btc 현금판
- 티코인 템포
- 로봇 Ctrl (교육 전략)
- 양적 분산율 거래 전략-by: 배우량화
- 파이썬 판자 플랫폼 균형 전략 (교육)
- 업무 센터 지연
- Bybit 알고리즘 접착제 - VWAP (BTC)
- 파이썬 버전의 다종류 추격 및 추락 전략 (교육)
- 시장 센터 고객
- 파이썬 추격 및 추락 전략 (교육)
- 파이썬 버전의 간단한 격자 전략 (교육)
- 데리빗 옵션 테스트 전략
- 1btc부터, Fmex 공백 해제 정책, 후시 공백
- 1btc, fmex 다목적 해제 전략, 후 시장 더 보기
- 간단한 시장을 헤지핑하는 기능
초목이건 재미있어요.
초목하지만 그 당시에는 생각하지 않았습니다.
레위위안하하, 여러분들이 내부에서 어떻게 하는지 역으로 생각해보세요.