Pencipta Kuantitifikasi Strategi Rajah tiang Contoh Rajah
Penulis:Pencipta Kuantiti - Impian Kecil, Dicipta: 2017-07-21 18:12:00, Dikemas kini: 2019-07-31 18:29:03Gambar tiang contoh gambar
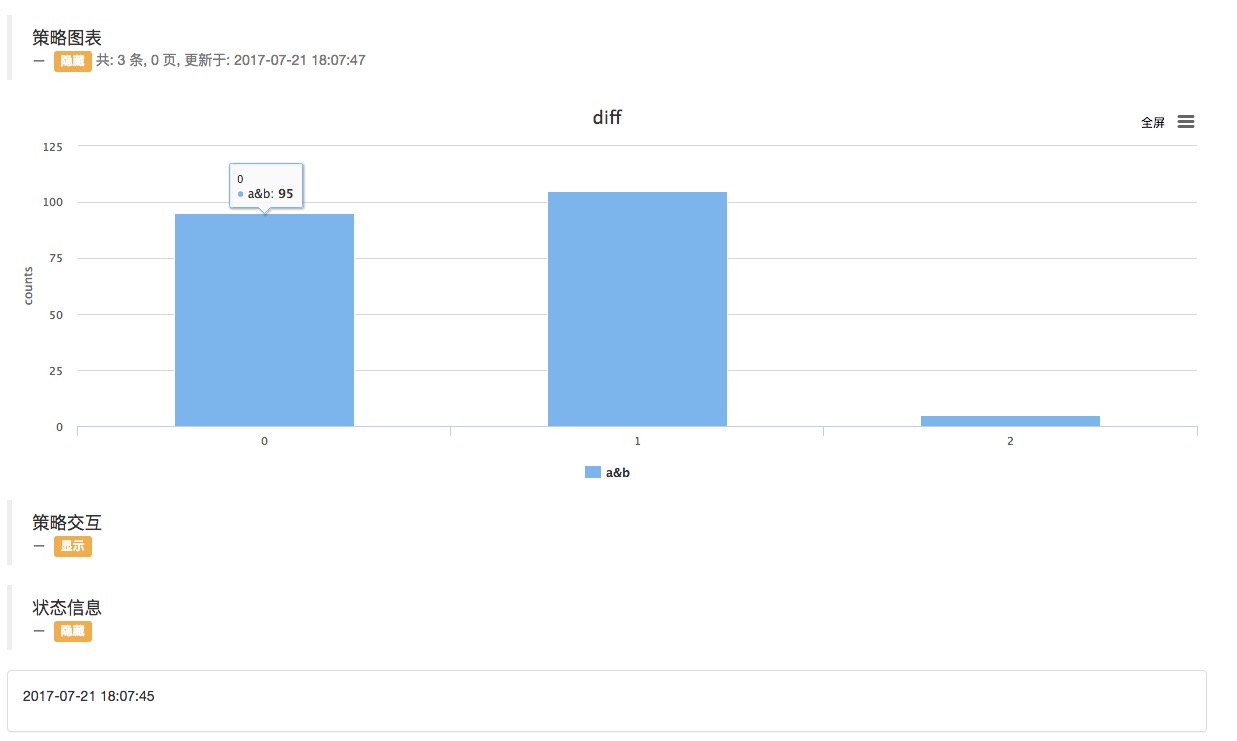
Untuk gambar tiang yang tidak memahami cara melukis, berikut adalah contohnya.
- #### Sumber:
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
- ###################################

Lebih lanjut
- Bagaimana untuk menambah ETH_BTC untuk perdagangan mata wang bitfinex?
- Masalah editor: dengan menyatakan pembolehubah secara ketat, beberapa objek yang terbina dalam akan memberikan kesalahan kepada editor.
- Sila tanyakan bagaimana menggunakan antara muka niaga hadapan untuk mencapai fungsi harga pasaran platum
- Kawasan Inovasi Bitcoin
- Jika anda baru tahu, adakah perdagangan kuantitatif mata wang digital masih boleh menghasilkan wang selepas pertukaran menagih bayaran?
- Kini, penggunaan robot dagangan kuantitatif adalah yang paling tidak menguntungkan.
- Bagaimana untuk menyaring jumlah pertukaran sebenar untuk objek pelbagai pertukaran dalam strategi pelbagai pertukaran
- http://www.stevenwu.me/archives/871
- ujian
- Apakah keselamatan alamat yang diambil sebagai parameter luar?
- Adakah satu pelayan boleh menjalankan beberapa proses hos?
- Ini adalah satu-satunya cara yang boleh anda gunakan untuk mendapatkan wang tunai yang anda perlukan.
- K-line adalah kereta, rata-rata adalah jalan raya!
- Masalah imbangan berulang di beberapa bursa
- Dari segi sains dan falsafah, bagaimana kita boleh mempercayai strategi yang tidak logik?
- Strategi Kembali Ke Kembali
- Di samping itu, mereka juga telah membuat perbincangan mengenai isu-isu yang berkaitan dengan perdagangan saham.
- Model Perdagangan yang Berkualiti
- Indeks: Sila tanya mengenai pasaran kontrak okx, adakah terdapat indeks? Adakah indeks ini boleh dibaca oleh api?
- Hedging Stabilization Multi-Platform V2.1 (versi nota)
Perempuan juga.Saya boleh ubah / cfg.xAxis.categories, terima kasih.
Perempuan juga.Bolehkah anda mengubah tanda bawah setiap grafik tiang menjadi a, b, c?
Pencipta Kuantiti - Impian KecilTidak sopan.
Pencipta Kuantiti - Impian KecilBoleh, lihat dokumentasi Highcharts. Konfigurasi carta boleh diubah sesuka hati.