Membina fungsi butang interaksi dalam tetingkap status dasar
Penulis:Pencipta Kuantiti - Impian Kecil, Dicipta: 2017-06-13 15:24:05, Dikemas kini: 2024-09-10 14:06:33Membina fungsi butang interaksi dalam tetingkap status dasar
-
Penerangan dalam dokumentasi API
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')Dokumen API dapat dilihat pada tetingkap status dasar yang memaparkan jadual, baris, gambar, grafik, dan lain-lain dengan memanggil fungsi API:
LogStatusPerkembangan ini telah dilaksanakan. Kita juga boleh menetapkan butang yang boleh berinteraksi dengan membina data JSON. -
DEMO sumber:
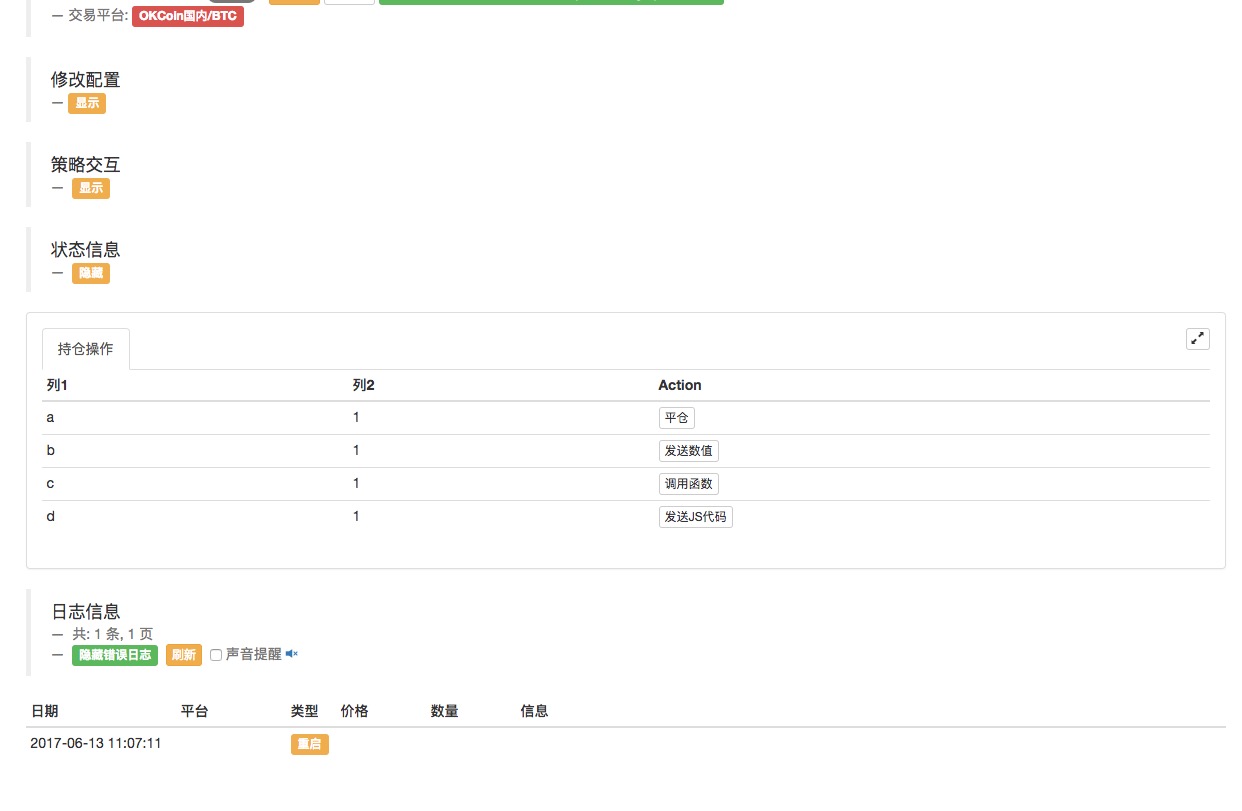
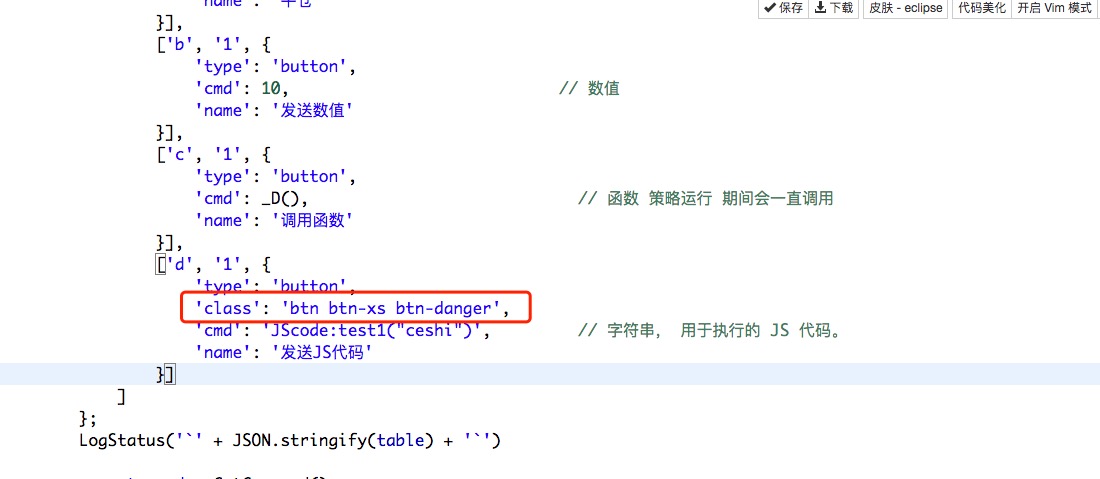
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }Mari kita lakukan secara praktikal, strategi ini berfungsi seperti ini:

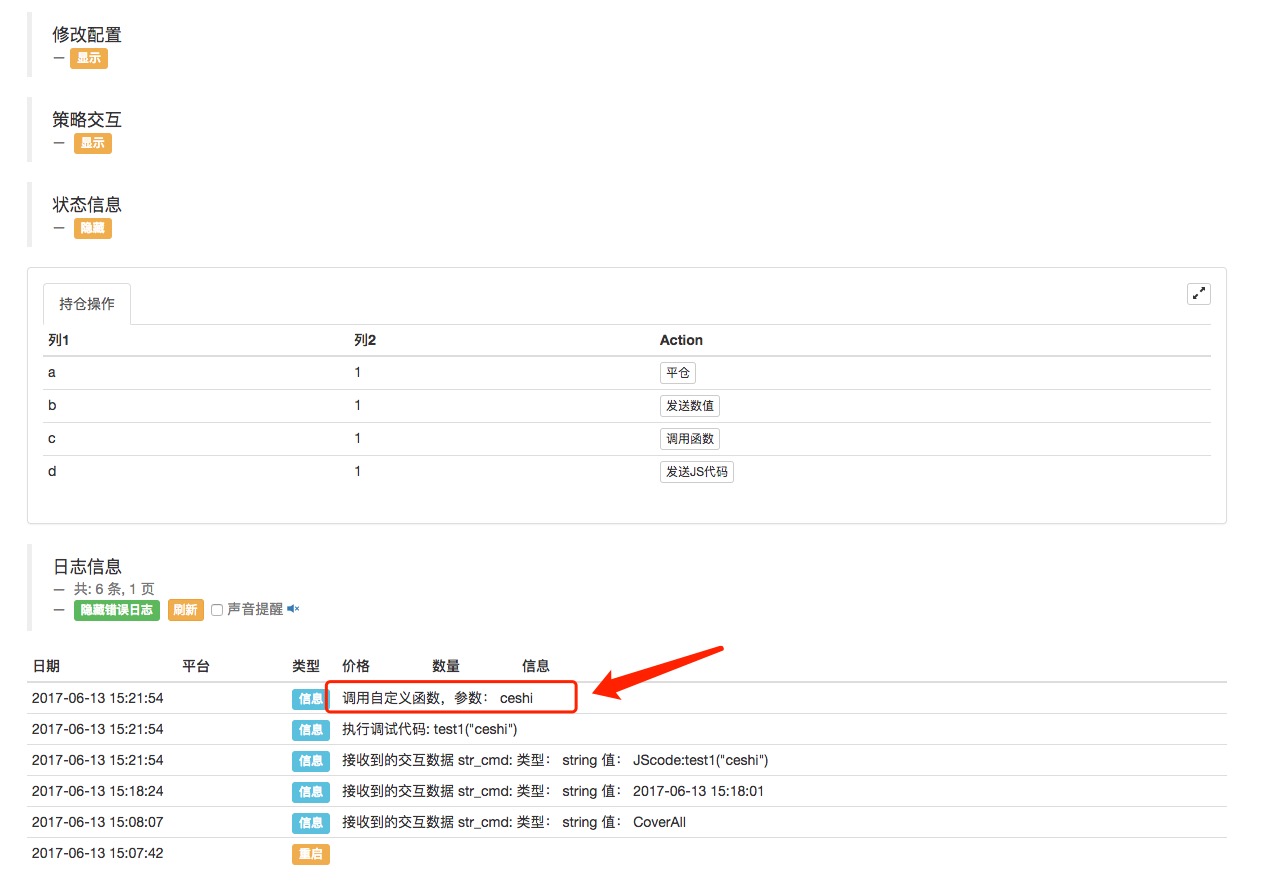
Kita boleh mengklik butang di dalam jadual pada tetingkap status untuk mencetuskan interaksi, dan kita boleh mengklik kedua-dua butang ini, tetingkap penyelarasan, tetingkap menghantar nilai.
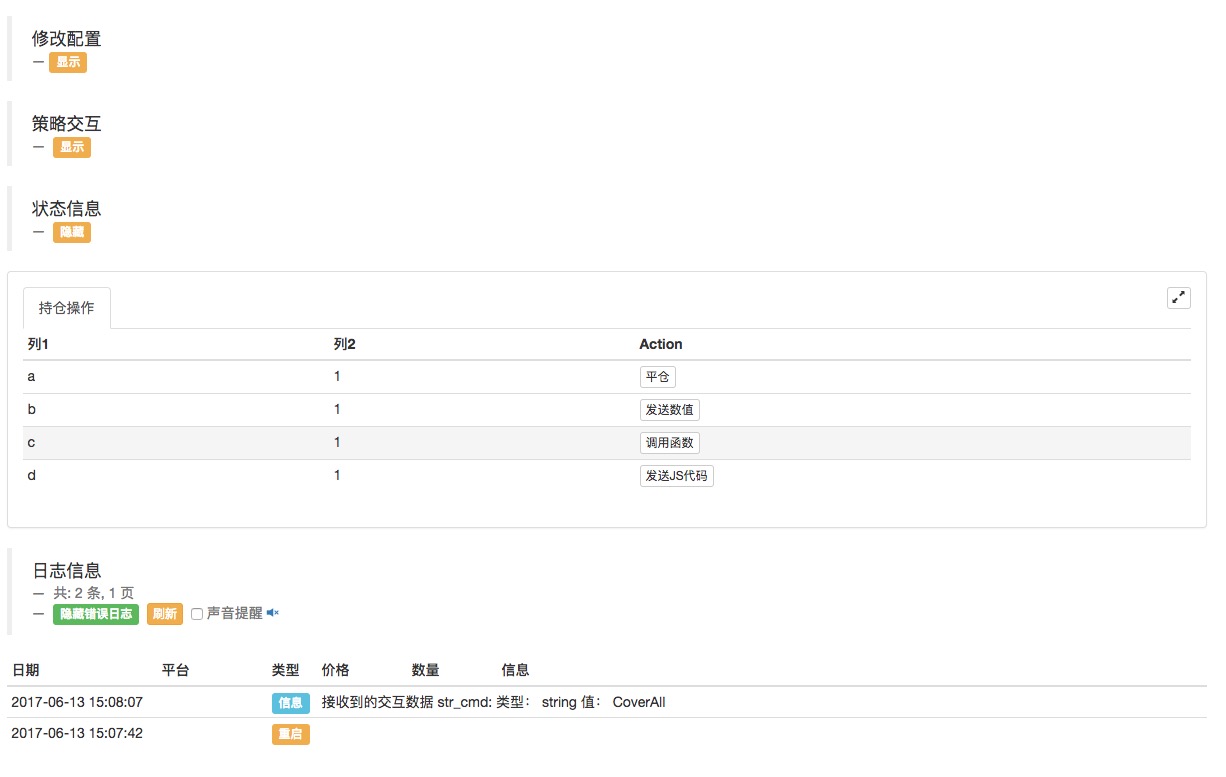
Apabila anda mengklik butang Flatten, anda boleh menghantar mesej dengan normal:

> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。Seterusnya kita mengklik butang panggilan fungsi, untuk menguji apakah fungsi yang dipanggil adalah _D() fungsi, _D() fungsi akan kembali tanpa henti pada senar masa semasa, jadi di sini jika anda menulis panggilan fungsi, panggilan akan berterusan.

Data yang diterima akan dicetak di log:

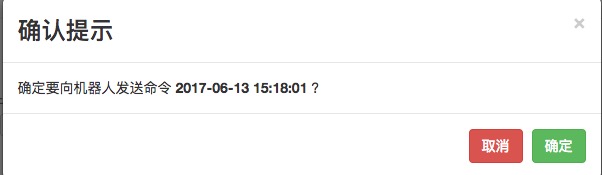
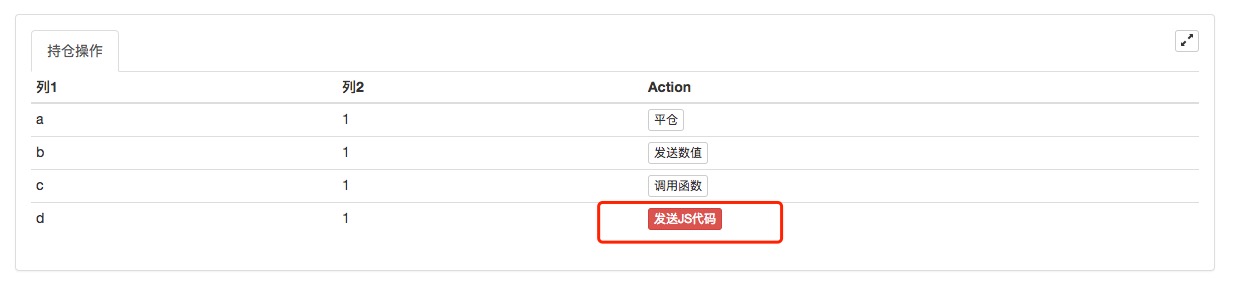
Akhirnya, kita klik pada butang "Send JS Code" dan kita boleh menjalankan fungsi tersuai yang digunakan untuk menguji kod kita.
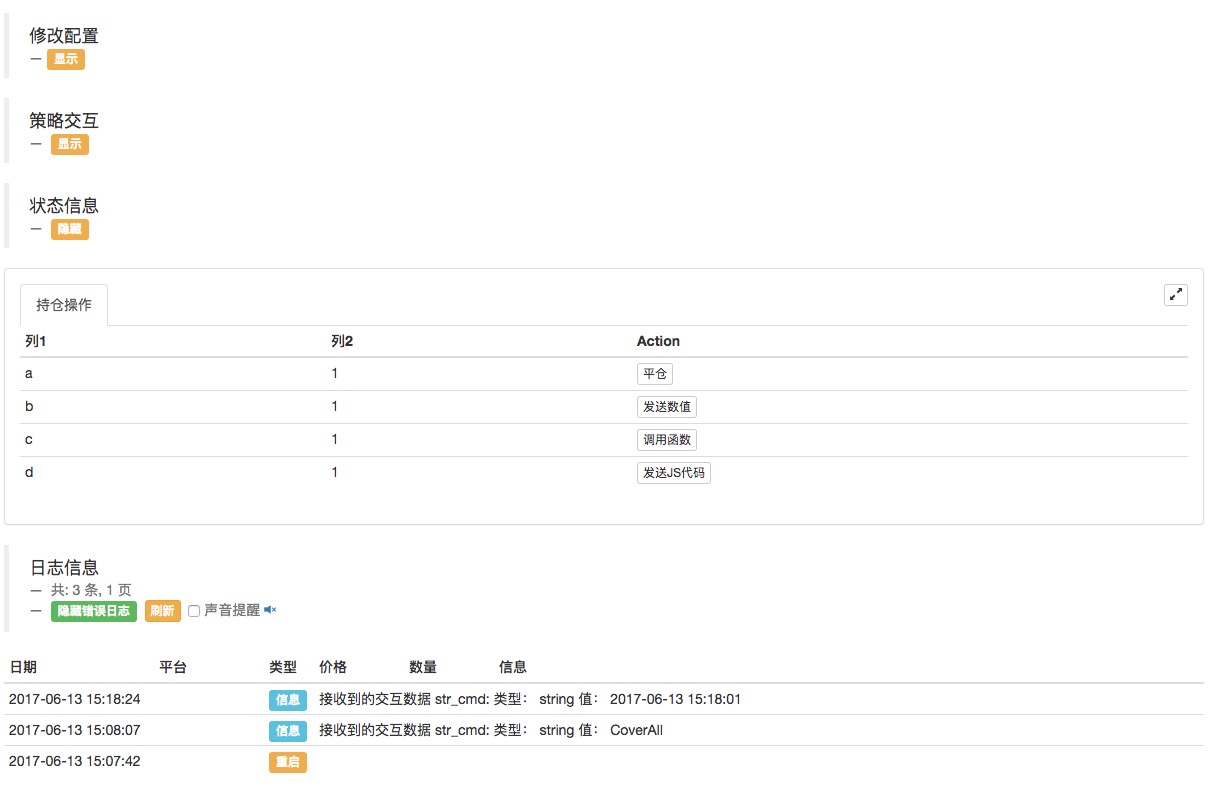
function test1(p) { Log("调用自定义函数,参数:", p); return p; }Klik butang:

Anda boleh lihat bahawa fungsi test1 telah dijalankan.
Log("调用自定义函数,参数:", p);Perkataan. -
Masukkan dalam kod
'class': 'btn btn-xs btn-danger',Gaya boleh mengubah rupa butang.

Cubalah berlatih dengan tangan anda!
- Pencipta Kuantitatif Adakah tema editor boleh dimuat turun?
- Pengaturan mengenai bayaran pengeluaran
- TableTemplet Templat Jadual Status
- Masalah yang dihadapi apabila mendapatkan data baris K secara langsung dengan GetRecords selepas menukar pasangan urus niaga
- Permulaan strategi penyuntingan tempatan pada pemalam vscode untuk disegerakkan secara automatik ke pelayan
- Perbezaan harga dan harga lobak dalam model EKOP
- Perdagangan automatik Bitcoin diarahkan untuk dikembangkan
- Mengenai exchange.GetName
- Apakah fungsi pembelian mata wang digital?
- Permintaan untuk bersekutu
- Soalan mengenai bayaran
- Terdapat sedikit kecacatan pada platform ini.
- Mata wang digital: fungsi pertukaran [pasangan]
- YY jika anda boleh menambahkan Button pada status info interface anda.
- Adakah ada lagi strategi sumber terbuka yang lebih baik selain pemetik lobak?
- Di mana kod untuk Tcoin?
- Mengenai hasil tempahan
- Bagaimana untuk merujuk kepada perpustakaan templat?
- Saya mendapati masalah dengan OKEX untuk menyimpan titik...
- Mengenai templat
Awan ringanAkhirnya, saya berjaya mencari butang tersebut.
IwsxlnJScode:test1 (("ceshi") Adakah ini dilakukan oleh satu lagi benang? Adakah ia mempengaruhi putaran utama?
FmzeroAdakah nilai nombor pada baris 2 boleh dijadikan jenis input?
hokshelatoHasil ujian sebenar dan hasil dalam tutorial mempunyai output. Semua data yang dihantar diselesaikan untuk `string`, oleh itu: 1. **Hantar Nilai ** butang boleh menghantar nilai `10`. 2. **menyeru fungsi ** apabila butang dipicu, fungsi `_D(() ` telah diselesaikan, kotak isyarat meminta untuk memastikan anda ingin menghantar arahan kepada bot **2018-03-16 16:40:50**? Walau bagaimanapun, jika saya menggunakan fungsi lain, seperti: ` 'cmd': Log ((exchange.GetAccount)))), `, bot akan mula semula data walaupun tidak menekan butang. Jika ` 'cmd': exchange.GetAccount)))), `, apabila mencetuskan butang yang dicadangkan adalah tanda yang pasti untuk menghantar arahan kepada bot ** [object Object] **? Oleh itu, bolehkah anda menerangkan secara terperinci logik BotVS untuk menangani sifat `cmd` pada butang interaksi?
Tuan HoRindu kecil, selain boleh menambah borang dan butang di dalam tetingkap status, bagaimana untuk menambah kawalan borang lain, seperti kotak teks
Ibu bapa profesional666 menjadi lebih kaya.
Ibu bapa profesional666 menjadi lebih kaya.
Pencipta Kuantiti - Impian KecilTerima kasih atas sokongan anda.
Awan ringanNamun, hati yang tulus berguna.
Pencipta Kuantiti - Impian KecilIni adalah catatan yang agak lama.
Pencipta Kuantiti - Impian KecilSementara Tetapan status hanya mempunyai satu jenis kawalan, butang.
Pencipta Kuantiti - Impian KecilOleh itu, terdapat butang keempat: hantar kod JS, iaitu tekan untuk menjalankan fungsi atau kod JS yang sesuai.
hokshelatoJika anda berfikir, `'cmd': _D() ` tidak mempunyai output, `'cmd': Log ((_D()) ` akan terus keluar. Tetapi, jika anda ingin mencetuskan butang, mengapa fungsi dalam `cmd` akan terus dipanggil?
hokshelatoMaaf, saya agak keliru. Adakah `test1 ((a++) ` dalam kod anda akan terus keluar, atau seperti yang saya katakan sebelumnya, walaupun saya tidak menekan butang itu, bot akan keluar di sana sebaik sahaja ia bermula. Tetapi mengapa jika anda menukarnya menjadi `_D `) tidak ada output, tetapi anda mesti menggunakan butang untuk mencetuskan?
Pencipta Kuantiti - Impian KecilTitik 2: Mungkin anda salah faham, saya mengatakan panggilan berterusan adalah: setiap kali _D() kembali pada masa yang sama sepanjang program berjalan, _D() akan kembali pada masa yang baru, digunakan sebagai arahan untuk butang ini. Bukan bermaksud bahawa _D() telah dipanggil di tempat ini. Kali pertama anda mengklik, butang panggilan fungsi akan dicetuskan. Kod saya, anda boleh uji, anda boleh keluarkan, anda boleh uji sendiri. `` var a = 0 function test1 ((p) { Log (("menghubungi fungsi khusus, parameter:", p); return p; {C:$0000FF} fungsi utama (() { while (true) { Var table = { type: 'table', title: 'Operasi Simpan', Cols: ['column1', 'column2', 'Action'], Row: [Sunting] [a', 1', {] 'type': 'button', // menunjukkan butang. Type mesti ditetapkan sebagai jenis butang 'cmd': "CoverAll", //string, data yang dihantar, diterima oleh fungsi GetCommand(). 'name': 'Peningkatan' // Nama yang dipaparkan pada butang Saya tidak tahu. ['b', '1', { 'type': 'button', 'cmd': 10, // Nilai 'name':'menghantar nilai' Saya tidak tahu. ['c', '1', { 'type': 'button', 'cmd': test1 ((a++), // fungsi Dasar dijalankan 'name': 'Panggil fungsi' Saya tidak tahu. ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1 (("ceshi") '', // tali, digunakan untuk menjalankan kod JS. 'name': 'Hantar kod JS' ♪ ] {C:$0000FF}; LogStatus (('`' + JSON.stringify ((table) + '`') var str_cmd = GetCommand (); if (str_cmd) { Log (("data interaksi yang diterima str_cmd:", "jenis:", typeof ((str_cmd), "nilai:", str_cmd); {C:$0000FF} if (str_cmd && str_cmd.split ((':', 2)[0] == "JScode") { // Mengesan apakah ada mesej var js = str_cmd.split ((':', 2) [1]; // pembahagian Mesej yang dikembalikan Senar, terhad untuk mengembalikan 2, meletakkan elemen indeks sebagai 1 Membolehkan nilai kepada pembolehubah yang dinamakan js Log (("mengeksekusi kod debugging:", js); // output try { // Pengesanan kecacatan eval ((js); // Melakukan fungsi eval, yang menjalankan parameter (kode) yang dihantar. } catch (e) { // Membuang kelainan Log (("Exception", e); // output maklumat yang salah {C:$0000FF} {C:$0000FF} Sleep ((500); {C:$0000FF} {C:$0000FF} `` Soalan pertama: Jenis nombor kini serasi, ini juga percubaan, saya mengubah dokumen seterusnya. Terima kasih atas cadangan anda ^^
Pencipta Kuantiti - Impian KecilUntuk masa ini, anda hanya boleh menggunakan tetapan butang tambahan dalam borang tetapan status. Tetapan lain belum disokong ^^.