Mengikut kesilapan rujukan templat yang dikongsi
Penulis:Levyyuan, Tarikh: 2020-01-28 20:39:09Tag:
Cara menggunakan, mulakan dengan merujuk kepada perpustakaan template ini
Tambah $.fileLineMark ((
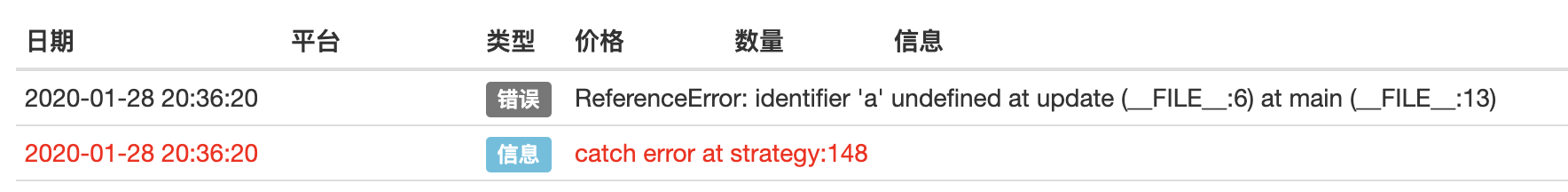
Apabila anda melaporkan kesilapan dasar, anda akan mendapat garis merah secara automatik yang menunjukkan di mana baris fail.
Prinsip: Menguruskan loading kod js adalah dengan memuat semua kod js, yang mengandungi perpustakaan kelas, dan menggabungkannya ke dalam satu fail besar; mencari lokasi setiap fail dalam fail besar, dan apabila terakhir error, mengimbangi ke belakang, iaitu mengetahui baris fail tertentu.

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
- Nilai yang ditetapkan atau strategi persimpangan rata-rata
- Pelancongan grafik perbezaan suku mingguan
- Contoh Plugin Terminal Perdagangan
- Python versi MACD contoh gambar petunjuk
- Strategi Pantai Btc Penerbitan Langsung
- Templat token
- robot Ctrl (Strategi pengajaran)
- Strategi dagangan kadar pembahagian kuantitatif
- Strategi keseimbangan platform skrip Python (pelajaran)
- Pusat Perniagaan Ditunda
- Bybit Algorithm Plug - VWAP (BTC)
- Python versi pelbagai strategi mengejar dan membunuh (pelajaran)
- pelanggan pusat pasaran
- Python Catch and Drop Strategi (Pengajaran)
- Strategi grid sederhana versi Python (pelajaran)
- Strategi ujian pilihan Deribit
- Pada 1 BTC, Fmex membuka strategi kosong, pasaran lepas kosong
- 1btc, fmex banyak strategi membuka kunci, lihat lebih lanjut selepas pasaran
- Fungsi lindung nilai pasaran yang mudah
RumputIni menarik, lihat.
RumputTetapi saya tidak mempertimbangkannya pada masa itu.
Levyyuanhaha, berbalik kepada apa yang anda lakukan di dalam ~ tidak sepenuhnya tepat, tetapi membantu, haha