Inventor Quantificação Estratégias Gráficos em colunas Modelos de gráficos
Autora:Inventor quantificado - sonho pequeno, Criado: 2017-07-21 18:12:00, Atualizado: 2019-07-31 18:29:03Diagrama de colunas
Aqui está um exemplo para quem não conhece a técnica de desenho.
- #### Fonte: http://twitter.com/twitter.com/twitter
var cfg = {
__isStock: false,
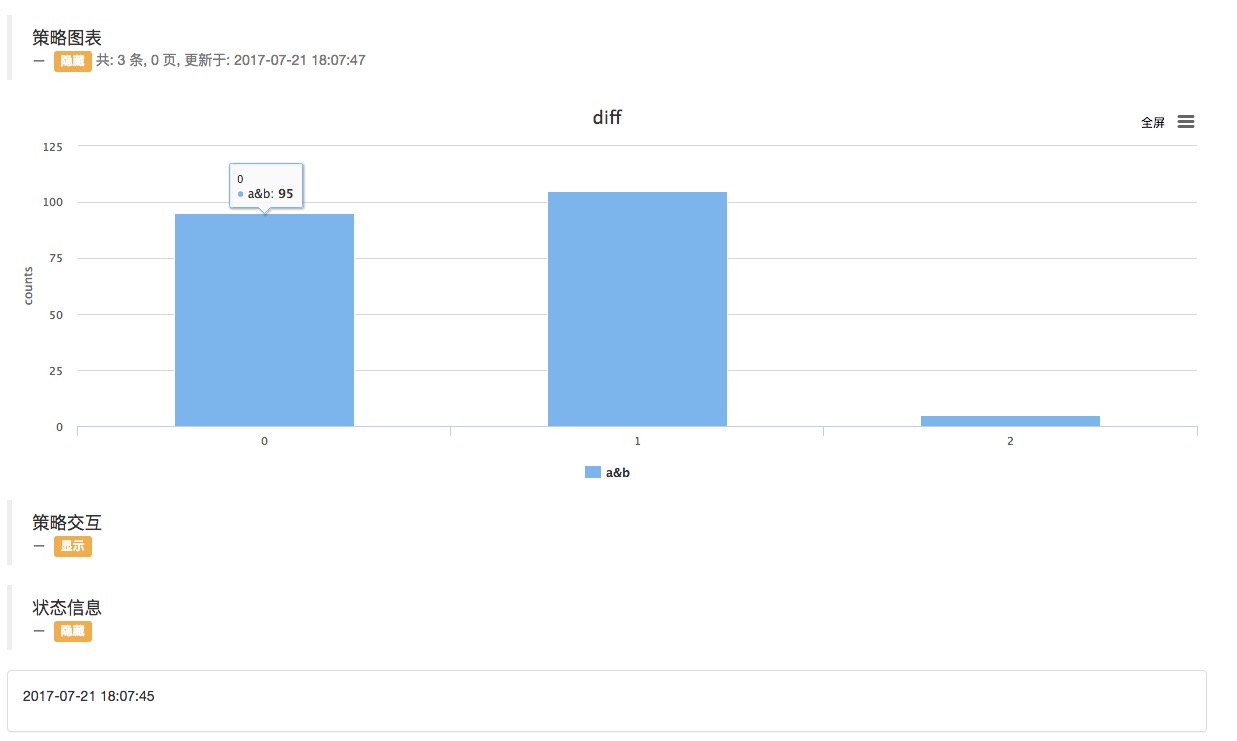
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
- #### Disco real em funcionamento:

Mais informações
- Como adicionar o ETH_BTC ao bitcoin exchange da bitfinex?
- Problemas com o editor: com a declaração estrita de variáveis, alguns objetos embutidos, o editor retornará erros.
- Pergunte como usar a interface de futuros para implementar a função do preço do mercado de alumínio
- Zona de Inovação de Moedas
- Se você é um novato, pergunte-se se há algum tipo de quantidade de moeda digital que possa ser lucrativa depois que as casas de câmbio cobram taxas de transação.
- Agora, o menor lucro vem do uso de robôs de negociação quantitativa.
- Como filtrar o número de exchanges reais de objetos de multi-exchanges em uma estratégia de multi-exchanges
- http://www.stevenwu.me/archives/871
- Teste
- Quão seguro é que o endereço é usado como um parâmetro externo?
- Um servidor pode executar vários processos de administrador?
- A tempestade de ideias de negociação quantitativa está à tua espera!
- A linha K é o carro, a linha uniforme é a estrada!
- Problemas de balanço repetitivo em algumas bolsas
- Como é que se pode acreditar numa estratégia que não tem lógica em termos científicos e filosóficos?
- A estratégia de retroceder
- A maioria das pessoas não sabe o que fazer, mas a maioria não sabe o que fazer.
- Modelo de negociação permanente e eficaz
- Indicadores: Por favor, pergunte sobre o mercado de contratos do OKEX, não há um índice?
- Multiplatform Hedge Stability Swaps V2.1 (versão comentada)
A noiva também.O / cfg.xAxis.categories pode ser alterado, obrigado.
A noiva também.Podemos transformar o sublinhado de cada gráfico em a, b, c?
Inventor quantificado - sonho pequenoNão é cortês.
Inventor quantificado - sonho pequenoPode ver a documentação do Highcharts. A configuração do gráfico pode ser alterada.