Construir funções de botões interativos na barra de estado da política
Autora:Inventor quantificado - sonho pequeno, Criado: 2017-06-13 15:24:05, Atualizado: 2024-09-10 14:06:33Construir funções de botões interativos na barra de estado da política
-
Descrição na documentação API
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')A documentação da API pode ver que o conteúdo de fórmulas, strings, imagens, gráficos e outros conteúdos são exibidos na barra de estado da política por meio da chamada de funções da API:
LogStatusA partir de agora, o assunto será resolvido. Também podemos configurar um botão interativo através da construção de um dado JSON. -
O código DEMO:
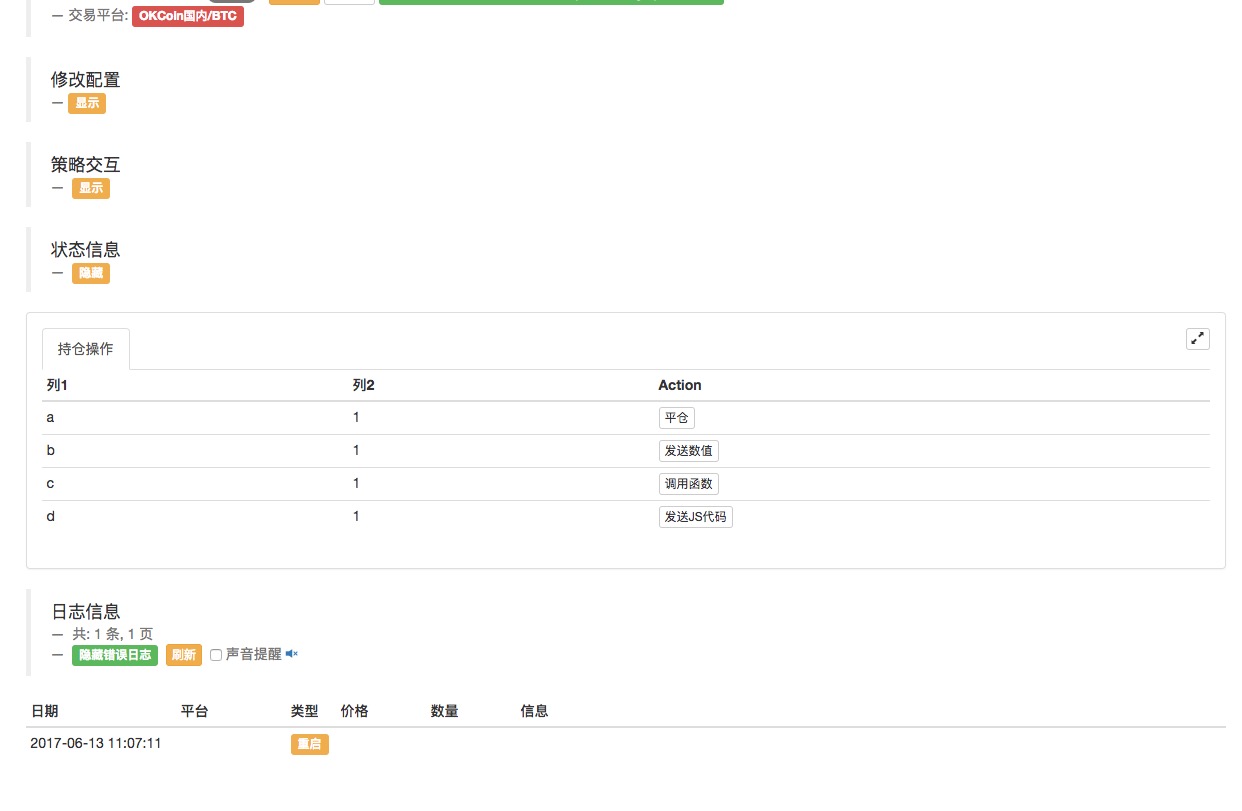
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }A estratégia é a seguinte:

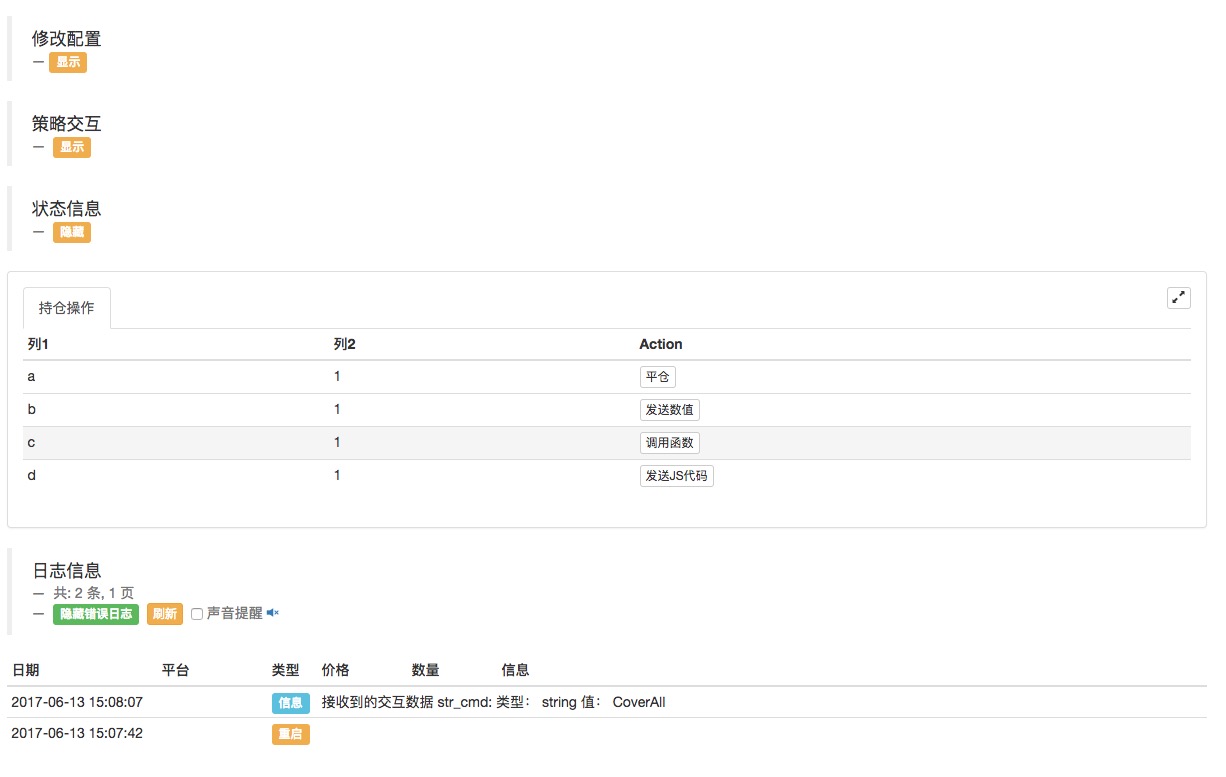
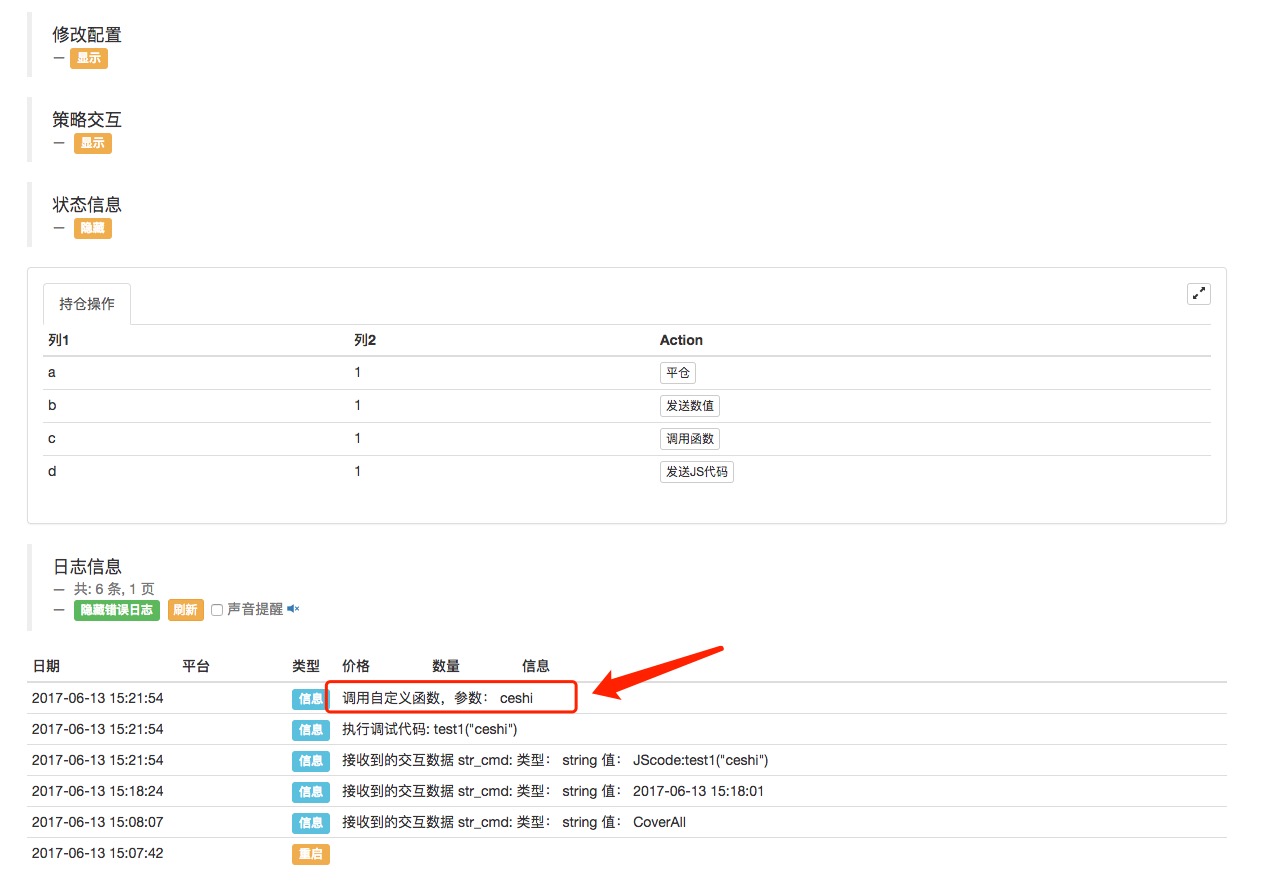
Podemos clicar no botão "Trigger interaction" dentro do quadro no bar de status, e nós clicamos em seguida no botão "Trigger balance" e no botão "Trigger send value".
O botão "Flatten" pode ser clicado para enviar mensagens normalmente:

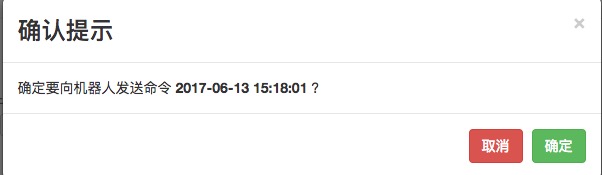
> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。Em seguida, clicamos no botão de chamadas de funções, que é usado para testar se a função chamada é a função _D(), a função _D() retornará incessantemente a string de tempo atual, então aqui, se escrever uma chamada de função, a função será chamada incessantemente.

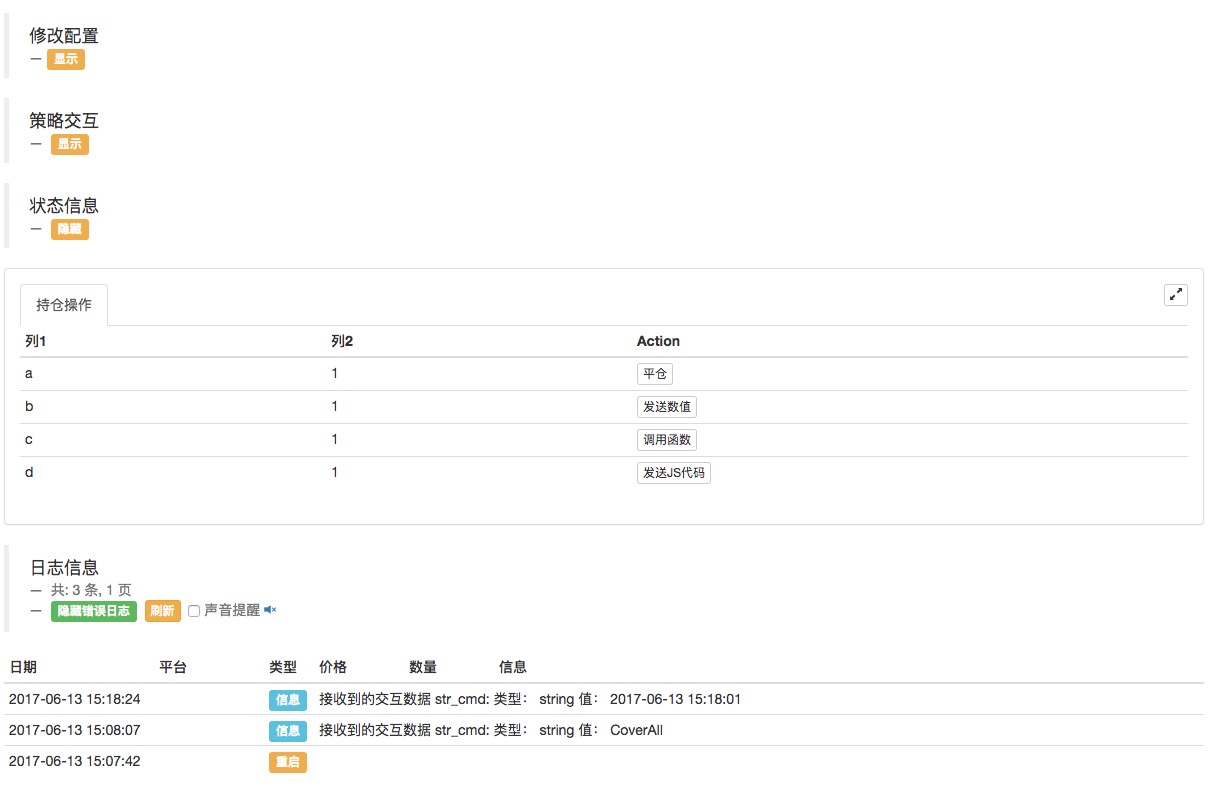
Os dados recebidos são impressos no diário:

Finalmente, nós clicamos no botão do botão enviar código JS e podemos executar funções personalizadas que são usadas no nosso código para testar.
function test1(p) { Log("调用自定义函数,参数:", p); return p; }Clique em:

Então você pode ver que a função test1 foi executada.
Log("调用自定义函数,参数:", p);A frase ‖. -
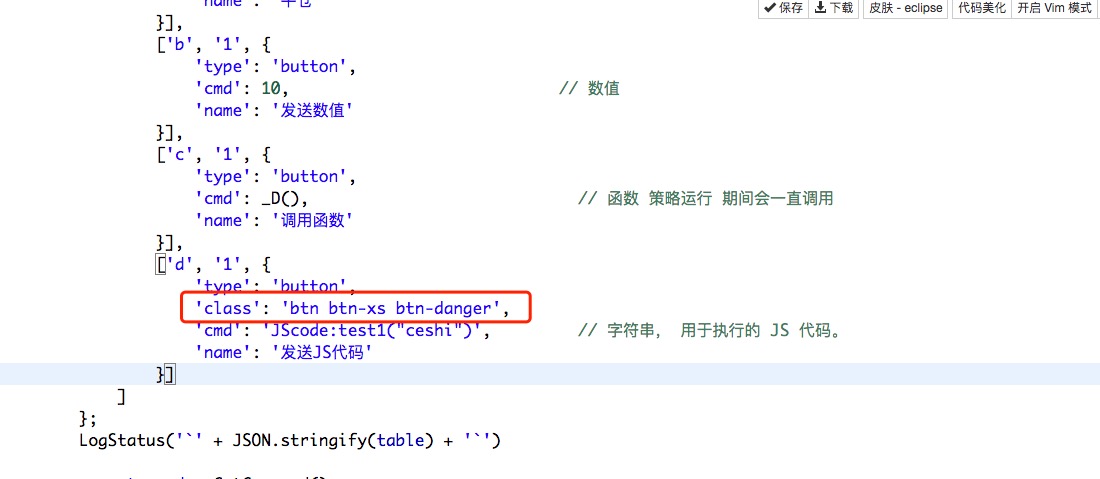
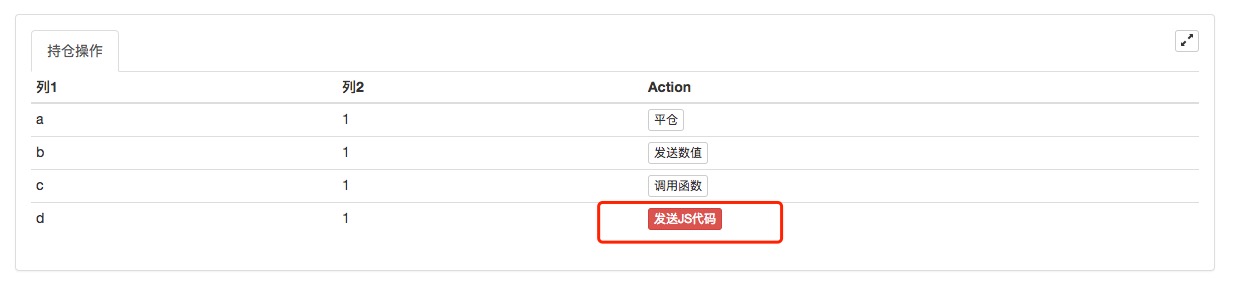
Insira no código
'class': 'btn btn-xs btn-danger',O estilo pode mudar a aparência dos botões.

A gente tem que começar a praticar!
- Os inventores quantificam o tema do editor e podem fazer downloads?
- Configurações para cobrança de taxas
- TableTemplet Modelo de tabela de status.
- Problemas ao obter dados da linha K em tempo real com o GetRecords após a troca de transações
- Introdução de políticas de edição local do plugin vscode para sincronização automática para o servidor
- A diferença entre os preços de compra e venda de cenoura é o primeiro modelo da EKOP
- O Bitcoin Automated Transaction (ATT) foi contratado para desenvolvimento
- Sobre o exchange.GetName
- Qual é a função de compra de moeda digital?
- Peça para se juntar
- Perguntas sobre os custos
- A plataforma parece ter um pequeno bug.
- Moedas digitais: funções de troca [pares de moedas]
- YY por favor, se a interface de informações de estado pode adicionar um botão.
- Parece que há poucas estratégias de alta frequência na nossa plataforma, e não há estratégias de código aberto de alta frequência melhores que a colheita de espinafre?
- Onde está o código do Tcoin?
- Sobre os resultados da comissão
- Como citar uma biblioteca de modelos?
- Eu descobri o problema com o OKEX como um conjunto de pontos de retenção...
- Sobre o modelo
Nuvens levesFinalmente consegui encontrar o botão.......
- Não.JScode:test1 (("ceshi") Isso é executado em outro thread? Isso afeta o loop principal?
FmzeroO valor numérico da coluna 2 pode ser feito como um tipo de entrada?
HokshelatoOs resultados dos testes reais e os resultados dos tutoriais têm saída. Todos os dados enviados são analisados para `string`, portanto: 1. **Enviar valor numérico** O botão permite enviar o valor numérico `10`. 2. ** Invocar função ** Quando o botão é disparado, a função `_D() ` já foi resolvida, e a caixa de sugestão pergunta se você está certo de enviar o comando para o robô **2018-03-16 16:40:50**? No entanto, se eu usar outras funções, como: ` 'cmd': Log ((exchange.GetAccount))), `, o robô irá retornar dados após o início, mesmo sem pressionar o botão. Então, você pode explicar em detalhes a lógica do BotVS para lidar com a propriedade `cmd` no botão de interação?
Sr. Ho.Como adicionar outros controles de formulários, como caixas de texto, além de adicionar fórmulas e botões na barra de status?
Família profissional666 é um evento muito mais rico.
Família profissional666 é um evento muito mais rico.
Inventor quantificado - sonho pequenoOh, obrigado pelo apoio.
Nuvens levesMas a sinceridade é útil.
Inventor quantificado - sonho pequenoO blog é um post mais antigo.
Inventor quantificado - sonho pequenoTemporário A barra de status tem apenas um tipo de controle, o botão.
Inventor quantificado - sonho pequenoEntão temos o quarto botão: enviar código JS, que é pressionado para executar a função correspondente ou código JS.
HokshelatoA função `'cmd': _D() ` não tem nenhuma saída, e só a função `'cmd': Log ((_D()) ` continua a ser executada. Mas, se o desejo é desencadeado por um botão, por que a função `cmd` está sempre sendo chamada?
HokshelatoDesculpe, estou um pouco confuso. O " `test1 ((a++) ` do seu código vai continuar a ser exportado, ou como eu disse antes, mesmo que eu não aperte esse botão, o robô sai logo que o botão é iniciado.
Inventor quantificado - sonho pequenoO segundo ponto que você pode ter entendido mal, quando eu disse que o chamado contínuo significa: durante todo o programa, cada vez que o _D() retornará um novo tempo, usado como um comando para este botão. Não é que o cartão esteja nesta posição e sempre tenha chamado o _D(). Você clique pela primeira vez e o botão de chamada da função é disparado. O meu código é testado, e você vai continuar a exportá-lo, testando pessoalmente. Não. Var a = 0 função test1 ((p) { Log (("Chamada de funções personalizadas, parâmetros:", p); return p; Não. função main() { enquanto (true) { Var table = { tipo: 'table', title: 'Operações de detenção', Cols: ['coluna 1', 'coluna 2', 'Ação'], rows: [ Então vamos começar com um. 'type': 'button', // mostrar botões. É necessário definir o tipo como o tipo de botão 'cmd': "CoverAll", // String, dados enviados, aceitos pela função GetCommand(). 'name': 'Equilíbrio' // Nome exibido no botão O que é isso? Então vamos começar com um. 'type': 'button', 'cmd': 10, // valor 'name': 'Enviar valores' O que é isso? Então, vamos começar com um. 'type': 'button', 'cmd': test1 ((a++), // função Política executada. 'name': 'Chamar função' O que é isso? Então, vamos começar com um. 'type': 'button', 'cmd': 'JScode:test1 (("ceshi") '', // string, usado para executar o código JS. 'name': 'Enviar código JS' Não. Não. O que você está fazendo? LogStatus (('`' + JSON.stringify ((table) + '`') var str_cmd = GetCommand (); Se (str_cmd) { Log (("os dados de interação recebidos str_cmd:", "tipo:", typeof ((str_cmd), "valor:", str_cmd); Não. if (str_cmd && str_cmd.split ((':', 2) [0] == "JScode") { // Determina se há uma mensagem var js = str_cmd.split ((':', 2) [1]; // dividir Mensagem de retorno String, restringindo o retorno a dois, atribuindo um elemento de índice de 1 a uma variável chamada js Log (("Executar código de depuração:", js); // Exportação Código executado Try { // Detecção de anomalias eval ((js); // Executa a função eval, que executa o parâmetro de entrada ((código)). } catch (e) { // Lançar anomalias Log (("Excepção", e); // Produção de mensagem de erro Não. Não. Sleep ((500); Não. Não. Não. A primeira questão: o tipo de número agora é compatível, isso também é uma prova, eu modifiquei o próximo documento. Obrigado pela sugestão ^^
Inventor quantificado - sonho pequenoA função é implementada temporariamente apenas no formulário de barra de status Adicionar o controle do botão, outros controles ainda não são suportados ^^.