Partilhar referências de modelos de rastreamento de erros
Autora:Levítico, Data: 2020-01-28 20:39:09Tags:
Método de uso: primeiro, consulte esta biblioteca de modelos.
Em cada arquivo de script, adicione o $.fileLineMark ((
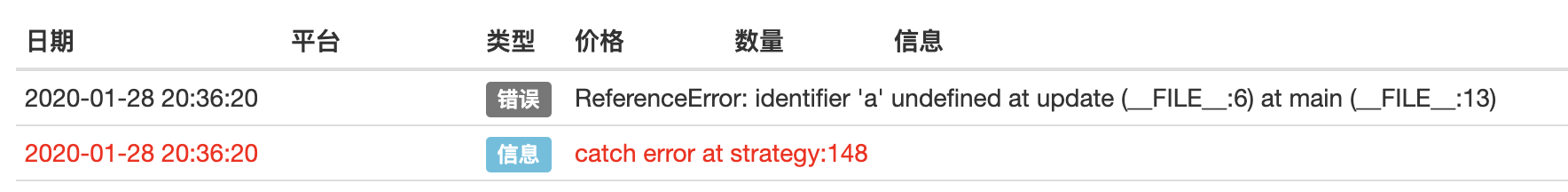
Quando a política de erro é reportada, uma linha de letras vermelhas indica automaticamente em que linha do documento.
Princípio: a forma de administrar o carregamento de código js é carregar todo o código js, incluindo a biblioteca de classes, em um único arquivo; encontrar a localização de cada arquivo no arquivo grande e, quando o último erro for reportado, corresponder ao contrário, ou seja, saber a linha de erro específico.

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
- Política de cruzamento de valores definidos ou de linha média
- Plugin de gráficos de diferença trimestral
- Exemplos de plugins de terminais de transações
- Modelo de diagrama de indicadores MACD em Python
- Estratégias de praia btc versão instantânea
- Modelo de moeda
- Robot Ctrl (estratégias de ensino)
- Taxa de negociação de taxa quantitativa
- A estratégia de equilíbrio da plataforma de folha de Python (instruções)
- Centro de Negócios atrasado
- Bybit Algorithm Plug - VWAP (BTC)
- Python versão multi-variedade de estratégias de perseguição e queda.
- Cliente do centro de mercado
- A estratégia de sequestro e queda do Python (instruções)
- A estratégia de grelha simples em Python.
- Estratégias de teste de opções da Deribit
- A política de desbloqueio do FMEX em 1 BTC, após o mercado ficar vazio
- A partir de 1 BTC, a fmex iniciou uma estratégia de desbloqueio de múltiplos cabeças.
- Função de hedge simples
Ervas daninhasIsso é engraçado.
Ervas daninhasO que eu poderia fazer, mas não estava pensando nisso.
LevíticoHa ha, olhando para trás, o que vocês estão fazendo internamente, não é exatamente exato, mas é útil.