Изобретатели количественное определение Стратегии Стойковые диаграммы Примеры рисунков
Автор:Изобретатели количественного измерения - мечты, Создано: 2017-07-21 18:12:00, Обновлено: 2019-07-31 18:29:03Пилотное изображение Пример изображения
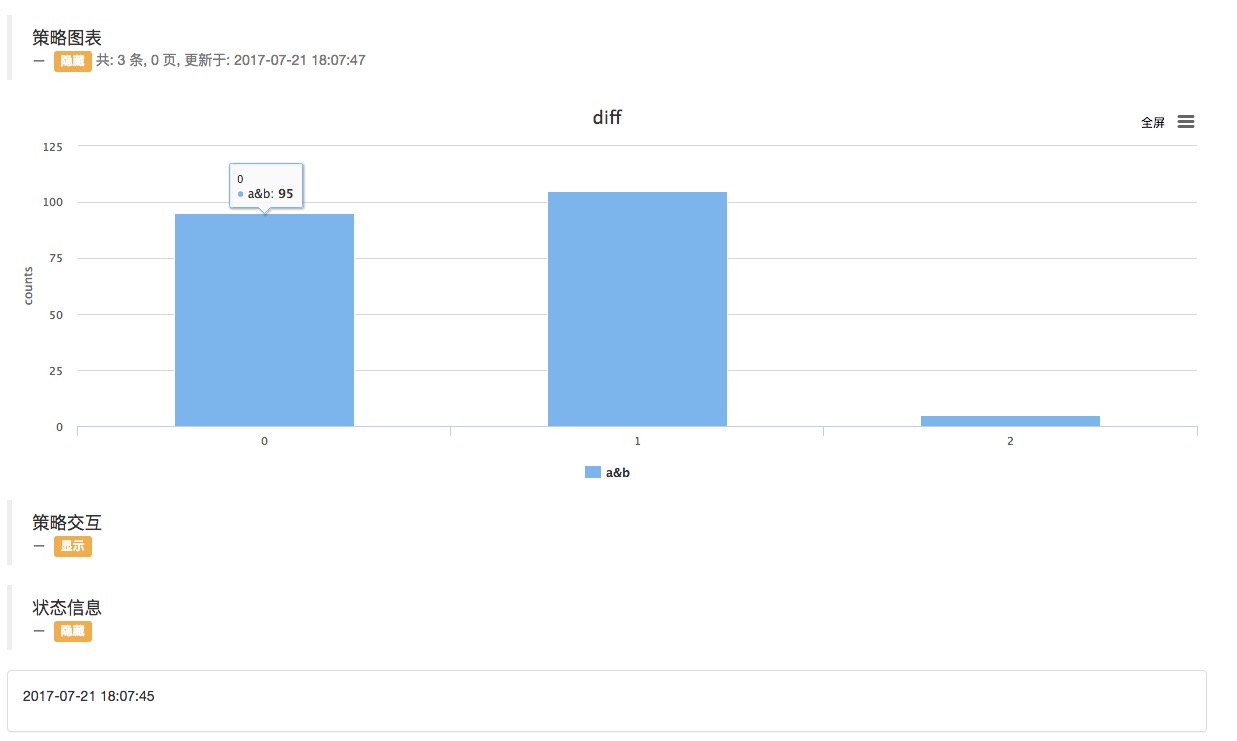
Для тех, кто не разбирается в рисовании, приведен пример.
-
Ссылка:
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
-
Диск работает:

Больше
- Как добавить битфинэкс к монетной торговле ETH_BTC?
- Проблема с редактором: при строгом декларировании переменных некоторые объекты, встроенные в них, возвращают ошибки.
- Пожалуйста, расскажите, как использовать фьючерсный интерфейс для реализации функций плавных рыночных цен.
- Монетный инновационный район
- Новички спрашивают, есть ли какие-то плюсы в количественной торговле цифровыми валютами после того, как биржи берут плату за транзакции?
- В настоящее время наименьшая выгода от использования квантовых торговых роботов.
- Как отфильтровать количество реальных бирж для объектов многобиржевой стратегии
- http://www.stevenwu.me/archives/871
- испытание
- Насколько безопасно использовать адрес в качестве внешнего параметра?
- Может ли один сервер запускать несколько хост-процессов?
- Квалификационный торговый мозговой шторм ждет вас!
- К-линия - это автомобиль, равнолиния - это дорога!
- Вопросы повторяющегося баланса на некоторых биржах
- Как можно верить стратегии, которая не имеет логики, если говорить о ней с научной и философской точки зрения?
- Некоторые из них - это и есть "основы" политики.
- Поскольку мы знаем, что мы не имеем никаких прав, мы должны быть готовы к тому, что мы не сможем сделать ничего, что бы не повлияло на наши отношения.
- Долгосрочная и эффективная модель торговли
- Индексы: спросите, есть ли индекс о рынке OKEX-контрактов.
- Многоплатформенные хеджирующие стабильные ставки V2.1 (комментарий)
И невесты тоже.Изменить / cfg.xAxis.categories можно, спасибо.
И невесты тоже.Можно ли изменить подчеркивание каждого столбца на a, b, c?
Изобретатели количественного измерения - мечтыНепристойность.
Изобретатели количественного измерения - мечтыВы можете посмотреть на документацию Highcharts. Конфигурация графика может быть изменена.