موجد کی مقدار حکمت عملی ستون ڈرائنگ ڈرائنگ مثالیں
مصنف:ایجاد کاروں کی مقدار - خواب, تخلیق: 2017-07-21 18:12:00, تازہ کاری: 2019-07-31 18:29:03کالم ڈرائنگ ڈرائنگ مثال
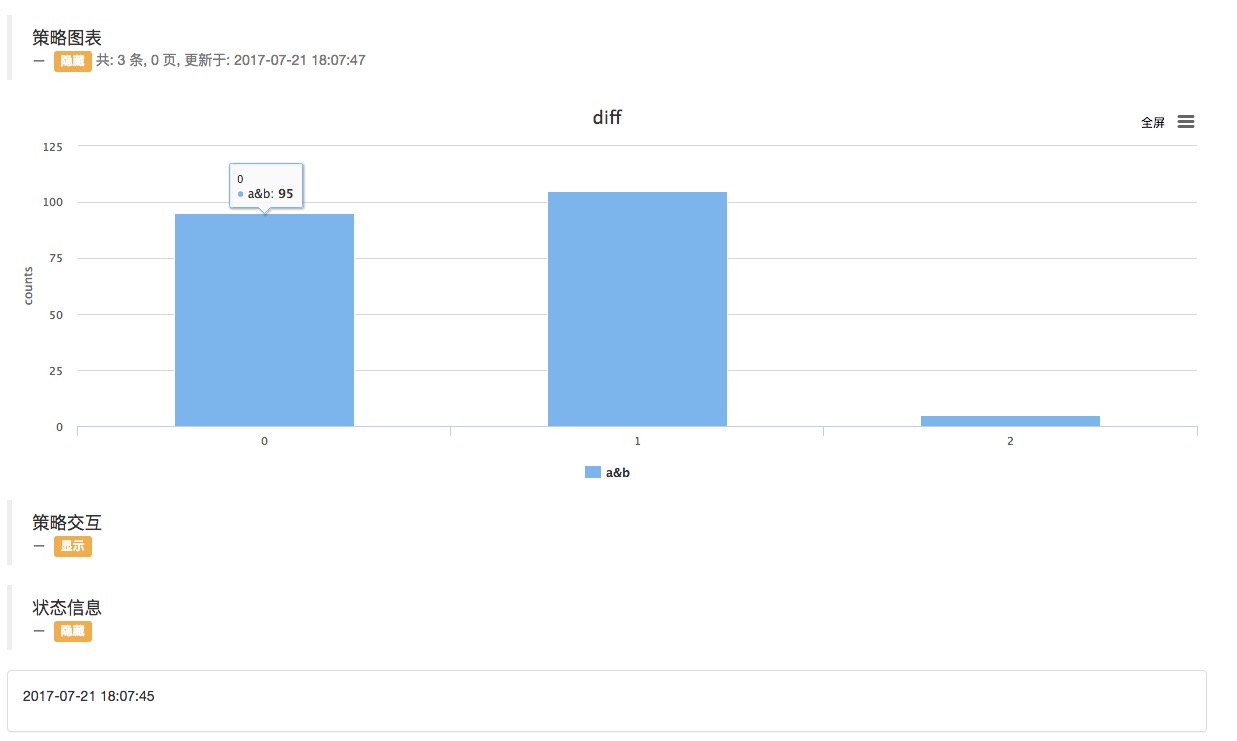
یہاں ایک مثال پیش کی گئی ہے جو کالم نگاروں کے لئے پینٹنگ کے بارے میں کچھ نہیں جانتا ہے۔
- #### ماخذ:
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
- #### ریئل ڈسک چل رہا ہے:

مزید معلومات
- Bitfinex کے سکے کی تجارت ETH_BTC کو کیسے شامل کیا جائے؟
- ایڈیٹر کے ساتھ مسئلہ: سخت طور پر متغیرات کا اعلان کرنے کے ساتھ، کچھ اشیاء کو اندرونی طور پر، ایڈیٹر غلطیوں کو واپس کرے گا.
- براہ کرم پوچھیں کہ کس طرح فیوچر انٹرفیس کے ذریعے مارکیٹ کی قیمتوں میں کل بیلنس کی کارکردگی کا مظاہرہ کیا جائے
- کوئن انوویشن ڈویژن
- اگر آپ نئے ہیں تو ، کیا آپ کو لگتا ہے کہ ڈیجیٹل کرنسی کی مقدار میں تجارت میں پیسہ کمانے کا کوئی حل ہے جب تک کہ تبادلے کی فیس ادا نہیں کی جاتی ہے؟
- آج کل، روبوٹ کے استعمال سے کم سے کم منافع ملتا ہے.
- کثیر تبادلے کی حکمت عملی میں کثیر تبادلے کے لئے اصل تبادلے کی تعداد کو کیسے فلٹر کریں
- http://www.stevenwu.me/archives/871
- ٹیسٹ
- بیرونی پیرامیٹرز کے طور پر پتے کی واپسی کے لئے کتنا محفوظ ہے
- کیا ایک سرور ایک سے زیادہ منتظمین کے عمل کو چلا سکتا ہے؟
- کوانٹیفیکیشن ٹرانزیکشنز کے بارے میں سوچنے کا طوفان آپ کا انتظار کر رہا ہے!
- K لائن گاڑی ہے، اور یکساں لائن سڑک ہے!
- کچھ تبادلے میں بار بار توازن کے مسائل
- سائنس اور فلسفہ کے لحاظ سے بات کرتے ہوئے، کوئی حکمت عملی جس میں کوئی منطق نہیں ہے اس پر یقین کیسے کیا جائے؟
- کثیرالاضلاع رجحانات کو پیچھے ہٹانے کی حکمت عملی
- ایک بار پھر ، ایک بار پھر ، ایک بار پھر ، ایک بار پھر ، ایک بار پھر ، ایک بار پھر ، ایک بار پھر ، ایک بار پھر!
- پائیدار اور موثر تجارتی ماڈل
- انڈیکس: براہ کرم اوکیکس معاہدوں کے بارے میں پوچھیں ، کیا انڈیکس موجود ہے؟ کیا اس انڈیکس کو اے پی آئی پڑھ سکتا ہے؟
- ملٹی پلیٹ فارم ہیجنگ مستحکم سودے V2.1 (نوٹ ورژن)
شادی شدہ خواتین بھیآپ کا شکریہ، میں / cfg.xAxis.categories کو تبدیل کر سکتا ہوں
شادی شدہ خواتین بھیکیا آپ ہر کالم کے نیچے والے نشان کو تبدیل کر سکتے ہیں؟
ایجاد کاروں کی مقدار - خوابہم نے اس کے بارے میں کیا سوچا ہے؟
ایجاد کاروں کی مقدار - خوابہائی چارٹس کی دستاویزات ملاحظہ کریں۔ چارٹ کی ترتیب کو اپنی مرضی کے مطابق تبدیل کیا جاسکتا ہے۔