حکمت عملی کی حیثیت کے بٹن میں انٹرایکٹو بٹن کی خصوصیات تشکیل دیں
مصنف:ایجاد کاروں کی مقدار - خواب, تخلیق: 2017-06-13 15:24:05, تازہ کاری: 2024-09-10 14:06:33حکمت عملی کی حیثیت کے بٹن میں انٹرایکٹو بٹن کی خصوصیات تشکیل دیں
-
API دستاویزات میں بیان
// 也可以构造一个按钮在表格中, 策略用GetCommand接收cmd属性的内容 var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['abc', 'def', {'type':'button', 'cmd': 'coverAll', 'name': '平仓'}], ] }; LogStatus('`' + JSON.stringify(table) + '`') // 或者构造一单独的按钮 LogStatus('`' + JSON.stringify({'type':'button', 'cmd': 'coverAll', 'name': '平仓'}) + '`') // 可以自定义按钮风格(bootstrap的按钮属性) LogStatus('`' + JSON.stringify({'type':'button', 'class': 'btn btn-xs btn-danger', 'cmd': 'coverAll', 'name': '平仓'}) + '`')API دستاویزات میں دیکھا جا سکتا ہے کہ پالیسی کی حالت بار میں دکھائے جانے والے فارم، سٹرنگ، تصاویر، چارٹ وغیرہ کو API افعال کو کال کرکے دکھایا جا سکتا ہے:
LogStatusاس کا مطلب یہ ہے کہ: ہم ایک JSON ڈیٹا کی تعمیر کی طرف سے ایک انٹرایکٹو بٹن مقرر کر سکتے ہیں. -
ڈیمو کا ماخذ:
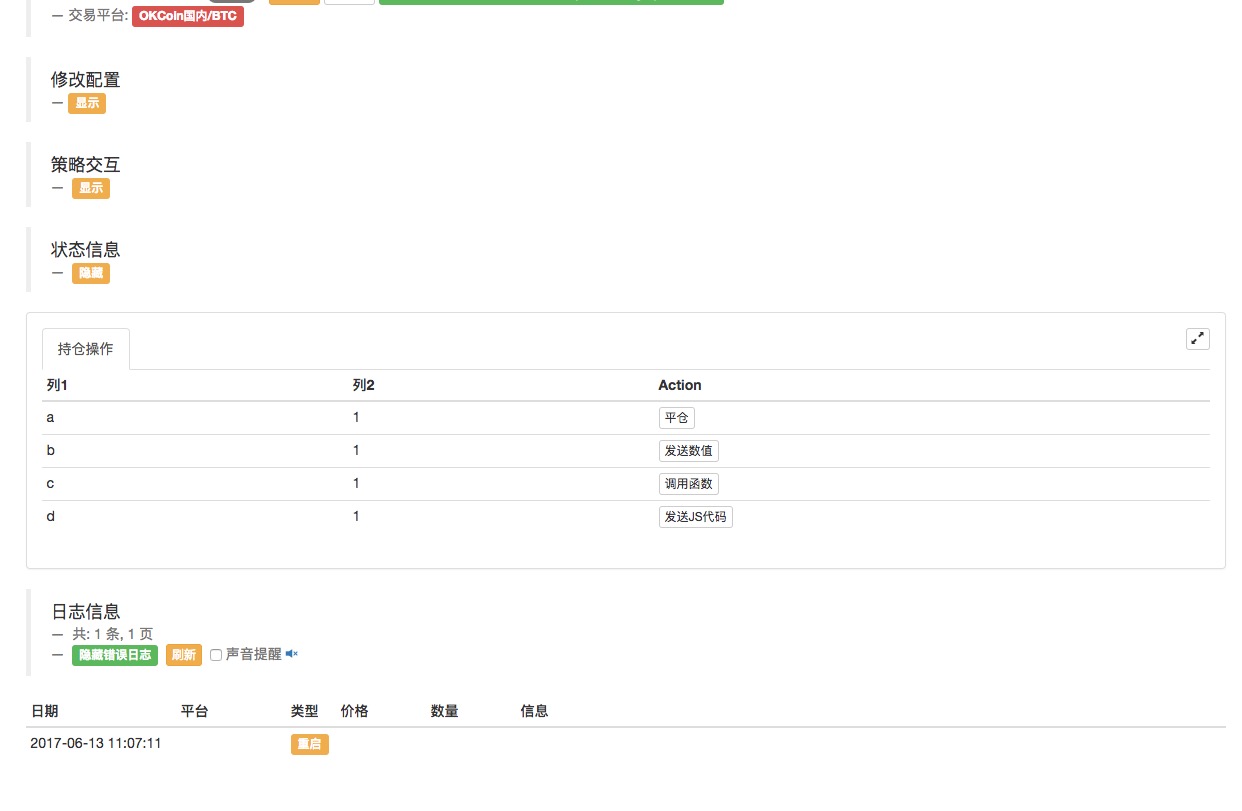
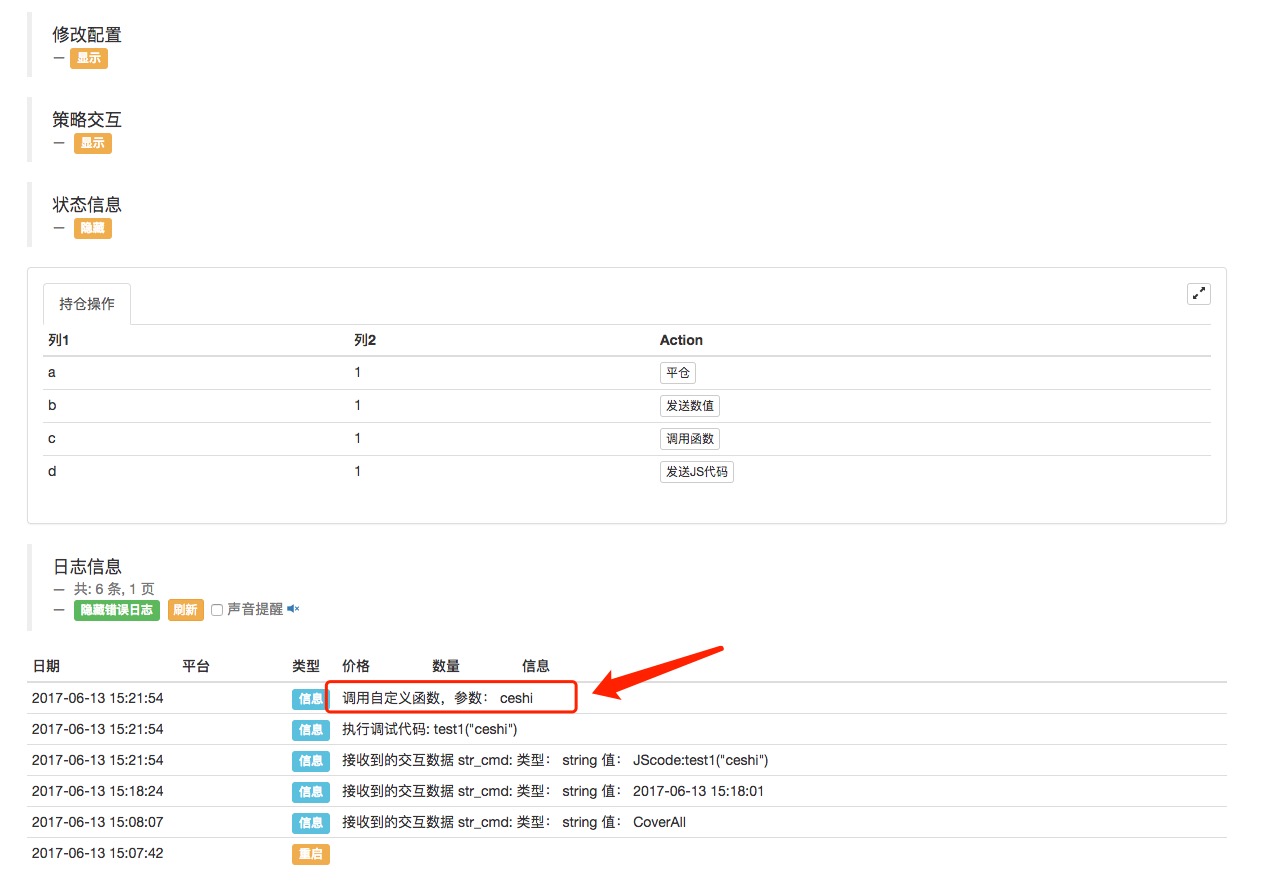
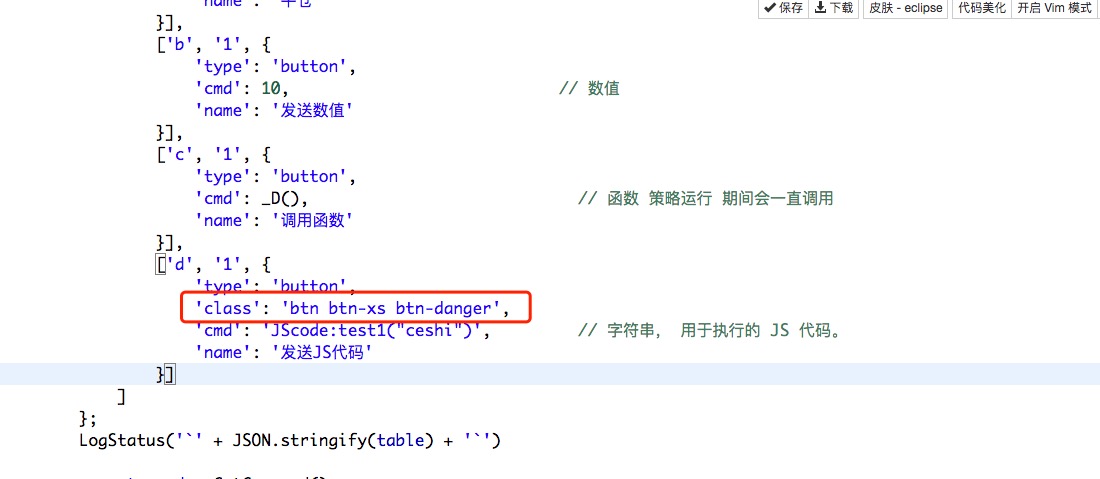
function test1(p) { Log("调用自定义函数,参数:", p); return p; } function main() { while (true) { var table = { type: 'table', title: '持仓操作', cols: ['列1', '列2', 'Action'], rows: [ ['a', '1', { 'type': 'button', // 显示按钮 必须要 把 type 设置为 button 类型 'cmd': "CoverAll", // 字符串,发送的 数据,由GetCommand()函数接受。 'name': '平仓' // 按钮上显示的名字 }], ['b', '1', { 'type': 'button', 'cmd': 10, // 数值 'name': '发送数值' }], ['c', '1', { 'type': 'button', 'cmd': _D(), // 函数 策略运行 期间会一直调用 'name': '调用函数' }], ['d', '1', { 'type': 'button', 'cmd': 'JScode:test1("ceshi")', // 字符串, 用于执行的 JS 代码。 'name': '发送JS代码' }] ] }; LogStatus('`' + JSON.stringify(table) + '`') var str_cmd = GetCommand(); if (str_cmd) { Log("接收到的交互数据 str_cmd:", "类型:", typeof(str_cmd), "值:", str_cmd); } if (str_cmd && str_cmd.split(':', 2)[0] == "JScode") { // 判断是否有消息 var js = str_cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量 Log("执行调试代码:", js); // 输出 执行的代码 try { // 异常检测 eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。 } catch (e) { // 抛出异常 Log("Exception", e); // 输出错误信息 } } Sleep(500); } }اس کے علاوہ ، ہم نے ایک بار پھر آپ کو ایک بار پھر آپ کی ویب سائٹ پر ایک نظر ڈالنے کی ضرورت ہے.

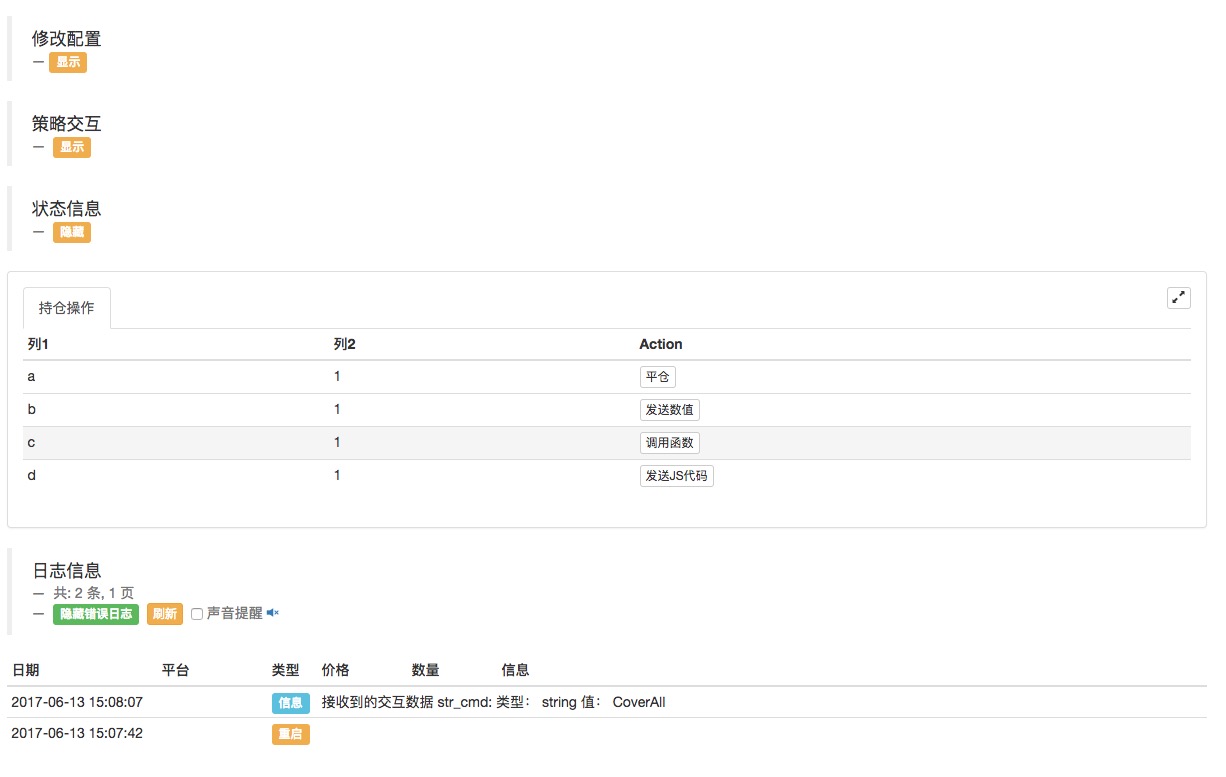
ہم اسٹیٹس ٹیب پر ٹیبل کے اندر موجود بٹن پر کلک کر سکتے ہیں تاکہ بات چیت شروع ہو جائے۔ ہم اس کے بعد ٹیبز پر کلک کر سکتے ہیں جیسے فلیش اسٹوریج ٹیب یا نمبر بھیجنے کے لئے ٹیب۔
اگر آپ کو ایک پیغام موصول ہوتا ہے تو ، آپ کو اس پر کلک کرنے کی ضرورت نہیں ہے۔

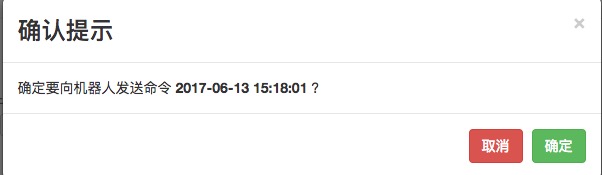
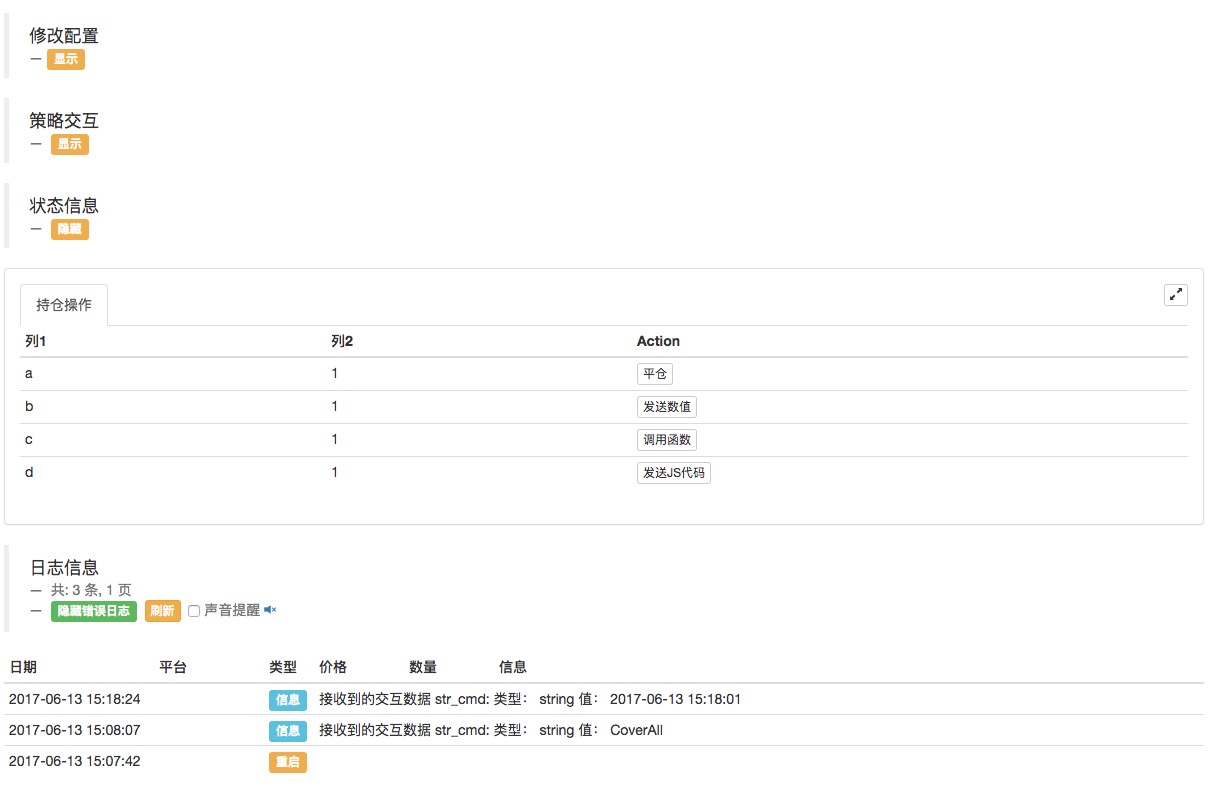
> 但是点击 “发送数值” 的时候就不行了,原因是[ ```'cmd': 10, // 数值``` ]这里是 10 。不能发送数值类型。  # 已经优化 兼容了 数值,返回的 为数值形式的 字符串。اس کے بعد ہم کلک کرتے ہیں فنکشن کو کال کرنے کا بٹن ، جس کا استعمال ٹیسٹ کرنے کے لئے کیا جاتا ہے کہ بلایا گیا فنکشن _D (()) فنکشن ہے ، _D (()) فنکشن مسلسل موجودہ ٹائم سٹرنگ کو واپس کرے گا ، لہذا یہاں اگر فنکشن کو کال کیا جائے تو ، مسلسل کال کرے گا۔

اس کے علاوہ ، یہ بھی ممکن ہے کہ آپ کو اپنے ڈیٹا کو کسی دوسرے صارف کے ساتھ شیئر کرنے کی ضرورت ہو۔

اور آخر میں ہم پر کلک کریں گے، بھیجیں جے ایس کوڈ بٹن، اور ہم اپنی مرضی کے مطابق افعال کو انجام دے سکتے ہیں جو ہم اپنے کوڈ میں جانچنے کے لئے استعمال کرتے ہیں.
function test1(p) { Log("调用自定义函数,参数:", p); return p; }بٹن پر کلک کریں:

آپ دیکھ سکتے ہیں کہ آپ نے ٹیسٹ 1 پر کیا کیا ہے
Log("调用自定义函数,参数:", p);جملہ ◄ -
کوڈ میں داخل کریں
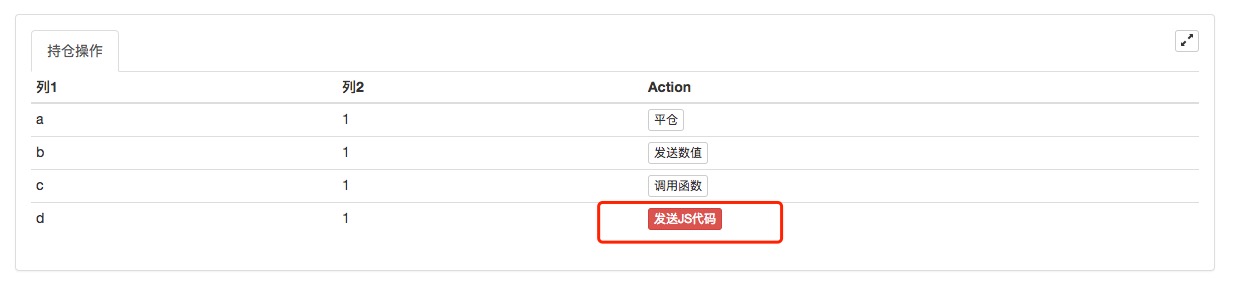
'class': 'btn btn-xs btn-danger',اس کے علاوہ ، آپ کو اس بات کا یقین کرنے کی ضرورت ہے کہ آپ کے بٹن کی شکل کو تبدیل کرنے کے لئے سٹائلنگ کی ضرورت ہے۔

جلدی کرو اور اپنے ہاتھوں سے مشق کرو!
- کیا انوینٹر کوانٹائزڈ ایڈیٹر تھیمز ڈاؤن لوڈ کے لیے دستیاب ہیں؟
- ادائیگی کی فیس کے بارے میں ترتیبات
- ٹیبل ٹیمپلیٹ حالت ٹیبل ٹیبل ٹیمپلیٹ (نوٹ ورژن)
- تبدیلی کی تجارت کے بعد GetRecords کے ساتھ حقیقی وقت میں K لائن ڈیٹا حاصل کرنے میں دشواری
- وی ایس کوڈ پلگ ان کے مقامی ترمیم کی پالیسیوں کو خود بخود سرور میں مطابقت پذیر کرنے کے لئے لانچ کریں
- ای سی او پی ماڈل میں سبزیوں کی قیمتوں میں فرق
- بٹ کوائن کے لئے خود کار طریقے سے ٹرانزیکشن
- exchange.GetName کے بارے میں
- ڈیجیٹل کرنسیوں میں خریداری کا فنکشن کیا ہے؟
- گروپ میں شامل ہونے کی درخواست
- فیسوں کے بارے میں سوالات
- پلیٹ فارم میں ایک چھوٹا سا بگ ہے
- ڈیجیٹل کرنسی: تبادلوں کی [کرنسی جوڑی] خصوصیات
- YY براہ کرم اگر آپ کے پاس اسٹیٹس انفارمیشن انٹرفیس میں بٹن ہے تو۔
- ہمارے پلیٹ فارمز میں اعلی تعدد کی حکمت عملی کم نظر آتی ہے ، اور اس کے علاوہ کوئی اور بہتر اعلی تعدد اوپن سورس حکمت عملی نہیں ہے؟
- ٹائکن کا کوڈ کہاں ہے؟
- تفویض کے نتائج
- ٹیمپلیٹ لائبریری کا حوالہ کیسے دیا جائے؟
- میں نے اوکیکس کے بارے میں ایک مسئلہ پایا ہے جو کہ ایک ہیجنگ پوزیشن ہے جو کہ ایک ہیجنگ پوزیشن ہے۔
- ٹیمپلیٹس کے بارے میں
ہلکے بادلآخر میں مجھے ڈھونڈنے میں مدد ملی۔۔۔۔۔۔۔بٹن اس میں سیکھ رہا تھا۔۔۔۔۔
lwsxlnJScode:test1 (("ceshi") کیا یہ ایک اور تھریڈ پر عملدرآمد کر رہا ہے؟ کیا یہ مین مین لوپ پر اثر انداز ہوتا ہے؟
fmzeroکیا آپ کو معلوم ہے کہ آپ کو ان پٹ کی قسم کے طور پر کیا کر سکتے ہیں؟
ہاکسلاٹواصل ٹیسٹ کے نتائج اور سبق میں نتائج آؤٹ پٹ ہیں۔ تمام بھیجے گئے اعداد و شمار کو `string` کے لئے تجزیہ کیا جاتا ہے ، لہذا: 1. ** بھیجیں عددی قدر ** بٹن عددی قدر بھیجنے کے لئے استعمال کیا جاتا ہے ` 10 `. 2. ** فنکشن کو کال کریں ** جب بٹن ٹرگر ہوتا ہے تو ، `_D() ` فنکشن کو حل کردیا گیا ہوتا ہے ، اشارہ باکس پوچھتا ہے کہ کیا آپ کو یقین ہے کہ روبوٹ کو کمانڈ بھیجنا ہے **2018-03-16 16:40:50**؟ اوہ ، اور صرف ایک بار ہی عملدرآمد کیا جاتا ہے ، جیسا کہ سبق میں کہا گیا ہے ، یہ بار بار واپس نہیں آئے گا۔ لیکن اگر میں دوسرے افعال کا استعمال کرتا ہوں ، جیسے: ` 'cmd': لاگ ((exchange.GetAccount)) ، ` ، روبوٹ شروع ہونے کے بعد ، بغیر بٹن دبائے بھی ، ڈیٹا واپس کرتا ہے۔ اگر ` 'cmd: exchange.GetAccount))) ، ` ، بٹن کو چلانے پر اشارہ کیا جاتا ہے کہ آپ کو روبوٹ کو کمانڈ بھیجنے کے لئے یقینی بنائیں ** [object Object] **? تو ، کیا آپ BotVS کے بارے میں تفصیل سے وضاحت کرسکتے ہیں کہ وہ کس طرح تعامل کے بٹنوں میں `cmd` صفات کو سنبھالتا ہے؟
جناب ہوچھوٹا سا خواب، اس کے علاوہ اسٹیٹس پین میں ٹیبلز اور بٹن شامل کرنے کے علاوہ، دیگر فارم کنٹرولز کیسے شامل کیے جائیں، جیسے متن باکس
پیشہ ورانہ والدین666 اس واقعہ کو مزید بھرپور بنا دیتا ہے۔
پیشہ ورانہ والدین666 اس واقعہ کو مزید بھرپور بنا دیتا ہے۔
ایجاد کاروں کی مقدار - خواباوہ، آپ کی حمایت کا شکریہ۔
ہلکے بادللیکن سچائی اچھی ہے۔
ایجاد کاروں کی مقدار - خوابیہ ایک پرانی پوسٹ ہے۔
ایجاد کاروں کی مقدار - خوابعارضی طور پر اسٹیٹس ٹیب میں صرف ایک ہی کنٹرول ٹائپ ہے، بٹن۔
ایجاد کاروں کی مقدار - خوابلہذا چوتھا بٹن ہے: جے ایس کوڈ بھیجیں، جس کا مطلب یہ ہے کہ آپ کو اس پر کلک کرنے کی ضرورت ہے کہ آپ کو اس کے مطابق فنکشن یا جے ایس کوڈ کو انجام دینے کے لئے؛ بجائے مسلسل انجام دینے کے لئے.
ہاکسلاٹومیں نے سوچا ، `'cmd': _D() ` خود کوئی آؤٹ پٹ نہیں ہے ، `'cmd: Log ((_D()) ` ہمیشہ آؤٹ پٹ کرتا رہتا ہے۔ لیکن ، اگر مطلوبہ بٹن کے ذریعہ متحرک ہوتا ہے تو ، `cmd` میں فنکشن کو کیوں بلایا جاتا ہے؟ ایسا ڈیزائن ٹھیک نہیں لگتا؟
ہاکسلاٹومعذرت، میں نے کچھ الجھن محسوس کی۔ آپ کے کوڈ میں `test1 ((a++) ` مسلسل آؤٹ پٹ ہو گا، یا جیسا کہ میں نے پہلے کہا، یہاں تک کہ اگر میں نے اس بٹن کو دبایا نہیں ہے، روبوٹ شروع ہوتا ہے تو وہاں آؤٹ پٹ ہوتا ہے۔ لیکن اگر میں اسے تبدیل کروں تو `_D`) کوئی آؤٹ پٹ کیوں نہیں ہوتا ہے، اور آپ کو بٹن کے ذریعے ٹرگر کرنا ہوگا؟
ایجاد کاروں کی مقدار - خوابدوسری بات آپ نے غلط سمجھا ہو سکتا ہے، میں نے کہا کہ مسلسل کال کرنے کا مطلب یہ ہے کہ: پورے پروگرام کے دوران، ہر بار یہ _D() ایک نیا وقت واپس آئے گا، اس بٹن کے لئے کمانڈ کے طور پر استعمال کیا جاتا ہے۔ یہ نہیں ہے کہ اس کی پوزیشن میں رہنا ہمیشہ _D() کو کال کرتا ہے۔ آپ کی پہلی بار کلک کریں فنکشن بٹن کو کال کریں ٹرگر ٹپ باکس: 2018-03-16 16:40:50، اگلی بار دوبارہ کلک کریں یہ ایک اور وقت دکھاتا ہے۔ حقیقت میں یہ ہے کہ _(D) ہر حکمت عملی کے لوپ کو بلایا جا رہا ہے۔ میرا کوڈ آپ کو ٹیسٹ کرنے کے لئے، آپ کو باہر نکالنے کے لئے جاری رکھیں گے، براہ راست ٹیسٹ کریں. `` var a = 0 function test1 ((p) { Log (("اپنی مرضی کے مطابق افعال، پیرامیٹرز:،" p؛ واپسی p؛ } function main (() { while (true) { var table = { type: 'table', title: 'حفاظتی کارروائی' cols: ['column1', 'column2', 'Action'] ['column1', 'column2', 'Action'] ['column1', 'column2', 'Action'] ['column1', 'column2', 'Action'] ['column1', 'column2', 'Action'] ['column1', 'column2', 'Action'] ['column2'] ['column1', 'column2', 'Action'] ['column2'] ['column1'] ['column2'] ['column1'] ['column2'] ['column2'] ['column1'] ['column2'] ['column2'] ['column2'] ['column2'] rows: [ [a، 1، { 'type': 'button', // بٹن دکھاتا ہے۔ type کو بٹن کی قسم کے طور پر سیٹ کرنا ضروری ہے۔ 'cmd': "CoverAll"، // سٹرنگ، بھیجے گئے اعداد و شمار، حاصل کمانڈ () کی طرف سے قبول کیا جاتا ہے۔ 'name': 'بلائنگ' // بٹن پر دکھائے جانے والے نام }، ['b'، '1'، { 'type': 'بٹن', 'cmd': 10، // اعداد 'name': 'پہنچانے کے لئے قدر' }، ['c'، '1'، { 'type': 'بٹن', 'cmd': test1 ((a++) ، // فنکشن پالیسی چلانے کے دوران بلایا جائے گا 'name': 'فنکشن کو کال کریں' }، ['d'، '1'، { 'type': 'بٹن', 'cmd': 'JScode:test1 (("ceshi") '، // سٹرنگ، جو کہ JS کوڈ کو چلانے کے لئے استعمال کیا جاتا ہے۔ 'name': 'JS کوڈ بھیجیں' }] ] }؛ LogStatus (('`' + JSON.stringify ((table) + '`') var str_cmd = GetCommand ((); if (str_cmd) { Log ((" موصول ہونے والے تعامل کے اعداد و شمار str_cmd: "، " قسم: "، typeof ((str_cmd) ، " قدر: "، str_cmd) ؛ } if (str_cmd && str_cmd.split ((':', 2) [0] == "JScode") { // فیصلہ کرتا ہے کہ آیا کوئی پیغام ہے var js = str_cmd.split ((':', 2) [1]; // تقسیم واپسی کا پیغام سٹرنگ ، 2 کی واپسی کی حد ، انڈیکس کو 1 عنصر کے طور پر تفویض کریں متغیر جس کا نامjs ہے لاگ (("کوڈ کو ڈیبگ کرنے کے لئے عملدرآمد کریں:،" js) ؛ // پیداوار کوڈ کو عملدرآمد کریں try { // غلطی کا پتہ لگانا eval ((js) ؛ // eval فنکشن کو چلاتا ہے، جو کہ داخل کردہ پیرامیٹرز ((کوڈ) کو چلاتا ہے۔ } catch (e) { // غیر معمولی پھینک Log (("Exception", e); // غلط معلومات کی پیداوار } } نیند ((500) ؛ } } `` پہلا سوال: اعداد کی قسم اب ہم آہنگ ہے، یہ بھی ایک اندازہ ہے، میں نے اگلے دستاویز میں ترمیم کی ہے۔ آپ کی تجویز کا شکریہ ^^
ایجاد کاروں کی مقدار - خواب