Nhà phát minh định lượng Chiến lược Biểu đồ Cột Biểu đồ hình ảnh ví dụ
Tác giả:Những nhà phát minh định lượng - những giấc mơ nhỏ, Tạo: 2017-07-21 18:12:00, Cập nhật: 2019-07-31 18:29:03Biểu đồ hình cột Biểu đồ hình cột
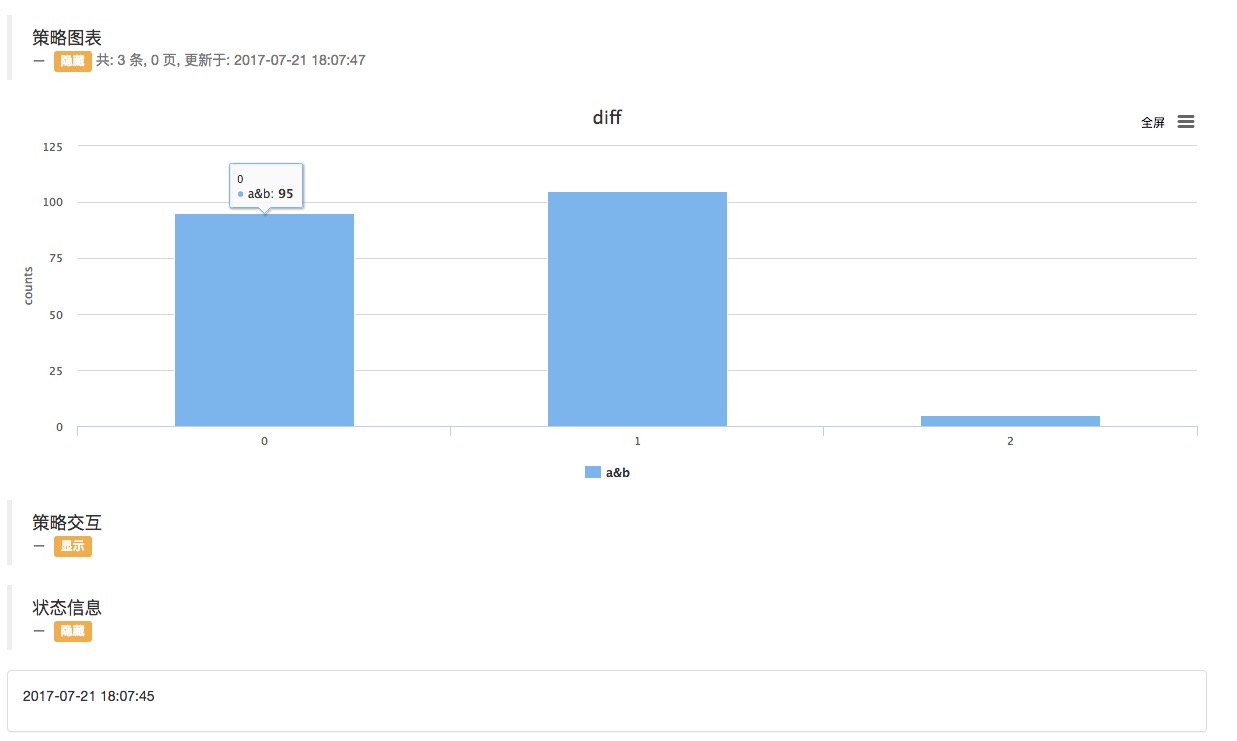
Đây là một ví dụ cho những người không biết vẽ hình trụ.
- #### Nguồn:
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
- #### Khả năng hoạt động:

Nhiều hơn nữa
- Làm thế nào để thêm ETH_BTC vào giao dịch Bitcoin của bitfinex?
- Vấn đề với trình soạn thảo: Nếu bạn tuyên bố một biến một cách nghiêm ngặt, một số đối tượng được xây dựng, trình soạn thảo sẽ trả lại lỗi.
- Xin hỏi làm thế nào để sử dụng giao diện tương lai để thực hiện các chức năng giá cả thị trường toàn cầu
- Khu vực sáng tạo tiền xu
- Những người mới hỏi, liệu giao dịch định lượng tiền kỹ thuật số có còn một vị trí để kiếm tiền sau khi các sàn giao dịch tính phí giao dịch không?
- Hiện nay, lợi nhuận ít nhất là từ việc sử dụng robot giao dịch định lượng.
- Làm thế nào để lọc số lượng giao dịch thực tế của đối tượng giao dịch đa giao dịch trong chiến lược đa giao dịch
- http://www.stevenwu.me/archives/871
- thử nghiệm
- Làm thế nào an toàn để lấy địa chỉ như một tham số bên ngoài
- Một máy chủ có thể chạy nhiều quá trình quản trị?
- Một cơn bão tâm lý về giao dịch định lượng đang chờ bạn!
- Đường K là xe, đường ngang là đường!
- Vấn đề cân bằng lặp lại của một số sàn giao dịch
- Nếu chúng ta nói về một chiến lược không hợp lý từ góc độ khoa học và triết học thì làm sao chúng ta có thể tin vào một chiến lược không hợp lý?
- Chiến lược đẩy lùi đa đầu
- Một số người cho rằng, việc phân chia thị trường có thể dẫn đến sự cực đoan, nhưng họ đã tìm ra nguyên nhân cơ bản!
- Mô hình giao dịch hiệu quả vĩnh viễn
- Chỉ số: Xin hỏi thị trường hợp đồng okx, có chỉ số nào không?
- Mạng lưới đa nền tảng có khả năng đảm bảo lợi nhuận ổn định V2.1 (phát thảo)
Cô dâu cũng vậy.Bạn có thể thay đổi / cfg.xAxis.categories, cảm ơn.
Cô dâu cũng vậy.Bạn có thể thay đổi dấu chân của mỗi biểu đồ thành a, b, c không?
Những nhà phát minh định lượng - những giấc mơ nhỏKhông lịch sự.
Những nhà phát minh định lượng - những giấc mơ nhỏBạn có thể xem tài liệu của Highcharts.