Chiến lược giao dịch R-Breaker
Tác giả:Tốt, Tạo: 2018-08-24 11:36:30, Cập nhật: 2020-06-03 17:16:34Trong hệ thống giao dịch ngoại hối, phương pháp giao dịch Pivot Points là một chiến lược giao dịch cổ điển. Pivot Points là một hệ thống hỗ trợ kháng cự rất đơn giản. Dựa trên giá cao nhất, thấp nhất và đóng cửa ngày hôm qua, bảy điểm giá được tính toán, bao gồm một điểm pivot, ba mức kháng cự và ba mức hỗ trợ. Đường kháng cự và đường hỗ trợ là một trong những công cụ thường được sử dụng trong phân tích kỹ thuật, và vai trò của đường hỗ trợ và đường áp lực có thể được chuyển đổi lẫn nhau. Từ quan điểm giao dịch, Điểm trục giống như một bản đồ chiến đấu, chỉ ra giá hỗ trợ và kháng cự mà các nhà đầu tư nên chú ý. Đối với sự hợp tác chiến thuật cụ thể, Điểm trục không quy định cụ thể, tùy thuộc vào chính nhà đầu tư. Đối với chiến lược giao dịch này, các nhà đầu tư có thể xây dựng các chiến lược linh hoạt dựa trên giá trong ngày và xu hướng liên quan trong các điểm trục, mức hỗ trợ và mức kháng cự, và thậm chí có thể quản lý điều chỉnh vị trí dựa trên các điểm chính.
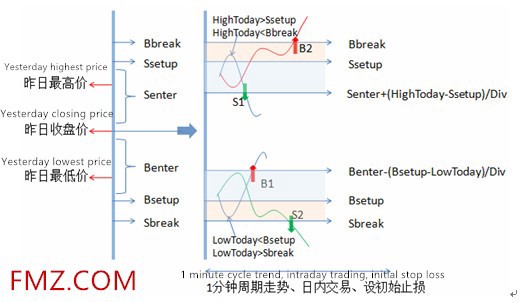
Sơ đồ sơ đồ của chiến lược R-Breaker
 R-Breaker tính toán sáu điểm giá dựa trên giá hôm qua như là giá tham khảo cho giao dịch trong ngày hôm nay, nhưng chỉ ít hơn một điểm pivot so với cài đặt Pivot Points. Sự khác biệt giữa R-Breaker và Pivot Points là cài đặt tham số làm cho khoảng cách giữa sáu giá linh hoạt hơn, và R-Breaker làm rõ chiến lược giao dịch cụ thể.
Theo chuyển động giá trong ngày, chiến lược theo dõi xu hướng và đảo ngược được áp dụng cùng một lúc. Khu vực có nền màu trong hình ảnh có thể được coi là khu vực quan sát. Khi giá cao nhất trong ngày chạm vào Settup và giảm trở lại, và giảm xuống dưới đường kháng cự của Senter tham chiếu, chiến lược đảo ngược được áp dụng,
tức là, vị trí ngắn được mở tại điểm S1; nếu không có vị trí giữ, nếu giá trong ngày vượt qua đường kháng cự của Bbreak, chiến lược theo dõi xu hướng được áp dụng, tức là, vị trí dài được mở tại B2.
R-Breaker tính toán sáu điểm giá dựa trên giá hôm qua như là giá tham khảo cho giao dịch trong ngày hôm nay, nhưng chỉ ít hơn một điểm pivot so với cài đặt Pivot Points. Sự khác biệt giữa R-Breaker và Pivot Points là cài đặt tham số làm cho khoảng cách giữa sáu giá linh hoạt hơn, và R-Breaker làm rõ chiến lược giao dịch cụ thể.
Theo chuyển động giá trong ngày, chiến lược theo dõi xu hướng và đảo ngược được áp dụng cùng một lúc. Khu vực có nền màu trong hình ảnh có thể được coi là khu vực quan sát. Khi giá cao nhất trong ngày chạm vào Settup và giảm trở lại, và giảm xuống dưới đường kháng cự của Senter tham chiếu, chiến lược đảo ngược được áp dụng,
tức là, vị trí ngắn được mở tại điểm S1; nếu không có vị trí giữ, nếu giá trong ngày vượt qua đường kháng cự của Bbreak, chiến lược theo dõi xu hướng được áp dụng, tức là, vị trí dài được mở tại B2.
Vì điều kiện kích hoạt để mở một vị trí liên quan đến nhiều vị trí giá và nhạy cảm với biến động giá trong ngày, chiến lược áp dụng cho giao dịch trong một khoảng thời gian một phút.
NPeriod=2 //period
f1=0.47 //Middle rail upper and lower top section coefficient
f2=0.07 //Mid-rail upper and lower interval coefficient
f3=0.25 //Upper and lower rail coefficients
//==========================================
//API: A simple example of the Chart function (drawing function)
var chart = { // This chart is an object in the JS language. Before using the Chart function, we need to declare an object variable chart that configures the chart.
__isStock: true, // Whether the markup is a general chart, if you are interested, you can change it to false and run it.
tooltip: {xDateFormat: '%Y-%m-%d %H:%M:%S, %A'}, // Zoom tool
title : { text : 'Market analysis chart'}, // title
rangeSelector: { // Selection range
buttons: [{type: 'hour',count: 1, text: '1h'}, {type: 'hour',count: 3, text: '3h'}, {type: 'hour', count: 8, text: '8h'}, {type: 'all',text: 'All'}],
selected: 0,
inputEnabled: false
},
xAxis: { type: 'datetime'}, // The horizontal axis of the coordinate axis is: x axis. The currently set type is: time.
yAxis : { // The vertical axis of the coordinate axis is the y-axis. The default value is adjusted according to the data size.
title:{text: 'Market calculus'}, // title
opposite:false, // Whether to enable the right vertical axis
},
series : [ // Data series, this property holds the various data series (line, K-line diagram, label, etc..)
{name:"0X",id:"0",color:'#FF83FA',data:[]},
{name:"1X",id:"1",color:'#FF3E96',dashStyle:'shortdash',data:[]},
{name:"2X",id:"2",color:'#FF0000',data:[]},
{name:"3X",id:"3",color:'#7D26CD',dashStyle:'shortdash',data:[]},
{name:"4X",id:"4",color:'#2B2B2B',data:[]},
{name:"5X",id:"5",color:'#707070',dashStyle:'shortdash',data:[]},
{name:"6X",id:"6",color:'#778899',data:[]},
{name:"7X",id:"7",color:'#0000CD',data:[]},
//RGB color comparison table http://www.114la.com/other/rgb.htm
]
};
/*
//Pivot Points strategy
chart["series"][0]["name"]="resistance3:";
chart["series"][1]["name"]="resistance2:";
chart["series"][2]["name"]="resistance1:";
chart["series"][3]["name"]="Pivot point:";
chart["series"][4]["name"]="Support position1:";
chart["series"][5]["name"]="Support position2:";
chart["series"][6]["name"]="Support position3:";
chart["series"][6]["name"]="Current price:";
*/
///*
//R-Breaker strategy
chart["series"][0]["name"]="Bbreak_A1:";
chart["series"][1]["name"]="Ssetup_A2:";
chart["series"][2]["name"]="Senter_A3:";
chart["series"][4]["name"]="Benter_B1:";
chart["series"][5]["name"]="Sbreak_B2:";
chart["series"][6]["name"]="Bsetup_B3:";
chart["series"][7]["name"]="Current price:";
//*/
var ObjChart = Chart(chart); // Call the Chart function to initialize the chart.
ObjChart.reset(); // clear
function onTick(e){
var records = _C(e.GetRecords); //Return a K-line history data
var ticker = _C(e.GetTicker); //Return a Ticker structure
var account = _C(e.GetAccount); //Return the main exchange account information
var High = TA.Highest(records, NPeriod, 'High'); //Highest price
var Close = TA.Lowest(records, NPeriod, 'Close'); //Closing price
var Low = TA.Lowest(records, NPeriod, 'Low'); //Lowest price
/*
//Pivot Points strategy
//A up 7235 A middle 7259 A down 7275 B up 7195 B middle 7155 B down 7179
Pivot = (High+Close+Low)/3 //Pivot point
var Senter=High+2*(Pivot-Low) //resistance3
var Ssetup=Pivot+(High-Low) //resistance2
var Bbreak=2*Pivot-Low //resistance1
var Benter=2*Pivot-High //Support position1
var Sbreak=Pivot-(High-Low) //Support position2
var Bsetup=Low-2*(High-Pivot) //Support position3
//Draw line
var nowTime = new Date().getTime(); //Get the timestamp,
ObjChart.add([0, [nowTime,_N(Senter,3)]]); //resistance3
ObjChart.add([1, [nowTime,_N(Ssetup,3)]]); //resistance2
ObjChart.add([2, [nowTime,_N(Bbreak,3)]]); //resistance1
ObjChart.add([3, [nowTime,_N(Pivot,3)]]); //Pivot point
ObjChart.add([4, [nowTime,_N(Benter,3)]]); //support point1
ObjChart.add([5, [nowTime,_N(Sbreak,3)]]); //support point2
ObjChart.add([6, [nowTime,_N(Bsetup,3)]]); //support point3
ObjChart.add([7, [nowTime,_N(ticker.Last,3)]]); //Last transaction price
ObjChart.update(chart); // Update the chart to display it.
*/
///*
//R-Breaker strategy
//A up 7261.46 A middle 7246.76 A down 7228.68 B up 7204.48 B middle 7187.96 B down 7173.26
var Ssetup = High + f1 * (Close - Low); //A middle
var Bsetup = Low - f1 * (High - Close); //B down
var Bbreak = Ssetup + f3 * (Ssetup - Bsetup); //A up
var Senter = ((1 + f2) / 2) * (High + Close) - f2 * Low; //A down
var Benter = ((1 + f2) / 2) * (Low + Close) - f2 * High; //B up
var Sbreak = Bsetup - f3 * (Ssetup - Bsetup); //B middle
//Draw line
var nowTime = new Date().getTime(); //Get timestamp
ObjChart.add([0, [nowTime,_N(Bbreak,3)]]); //A up
ObjChart.add([1, [nowTime,_N(Ssetup,3)]]); //A middle
ObjChart.add([2, [nowTime,_N(Senter,3)]]); //A down
//ObjChart.add([3, [nowTime,_N(Pivot,3)]]); //Pivot point
ObjChart.add([4, [nowTime,_N(Benter,3)]]); //B up
ObjChart.add([5, [nowTime,_N(Sbreak,3)]]); //B middle
ObjChart.add([6, [nowTime,_N(Bsetup,3)]]); //B down
ObjChart.add([7, [nowTime,_N(ticker.Last,3)]]); //Last transaction price
ObjChart.update(chart); // Update the chart to display it.
//*/
Log('A up',_N(Bbreak,3),'A middle',_N(Ssetup,3),'A down',_N(Senter,3),'B up',_N(Benter,3),'B middle',_N(Bsetup,3),'B down',_N(Sbreak,3));
}
function main() {
Log("Strategy Startup");
while(true){
onTick(exchanges[0]);
Sleep(1000);
}
}
- Phiên bản mới của Dynamic Balance
- Khóa học Blockchain Quantitative Investment Series (3)
Calender Spread Arbitrage - Làm thế nào để phá vỡ giới hạn nhận Tick của hợp đồng tương lai hàng hóa
- Định giá chính xác của các khoản đầu tư
- Lỗi:Error: (Decrypt): Abort at __decrypt (__FILE__:2) at Register (__FILE__:2) at __reg__ (__FILE__:16) at global (__FILE__:27) preventsyield
- Phiên bản tiếng Anh thuần túy của sách điện tử về một số kỹ năng giao dịch có hệ thống cơ bản
- Lỗi Futures_OP 4: Get https://www.bitmex.comuser/affiliateStatus: lookup www.bitmex.comuser: no such host
- Mười ý tưởng mô hình cổ điển của các chiến lược giao dịch theo chương trình
- Kiểm tra lại dữ liệu ticker 1 phút
- OKex trực tiếp lấy thông tin tài khoản, đĩa thử nghiệm không có vấn đề, nhưng trên đĩa thực đã báo cáo sai.
- Chiến lược giao dịch lưới điện
- Python hợp lý hóa khung chiến lược xu hướng MACD đa biến thể
- Tại sao không có giao diện kiểm tra lại trong API mở rộng, nếu tôi muốn thực hiện một kiểm tra lại
- Đặt hàng đã bị báo cáo sai.
- BITMEX XBTUSD kiểm tra lại làm thế nào, không thấy trong các tùy chọn kiểm tra lại mã
- Trong khi đó, các nhà đầu tư khác cũng cho biết họ đã làm điều này.
- Đơn giản BUG Đơn giản Đơn giản Đơn giản Đơn giản Đơn giản Đơn giản Đơn giản
- Vậy tại sao các biến toàn cầu không thay đổi?
- Một chiến lược quản lý tiền mặt
- trong chính TypeError: IO() mất tối đa 3 đối số (5 được đưa ra)