Chia sẻ mẫu tham chiếu theo dõi sai
Tác giả:Leviyuan, Ngày: 2020-01-28 20:39:09Tags:
Cách sử dụng: Đầu tiên, hãy tham khảo thư viện mẫu này.
Trong mỗi tập tin kịch bản, thêm $.fileLineMark ((
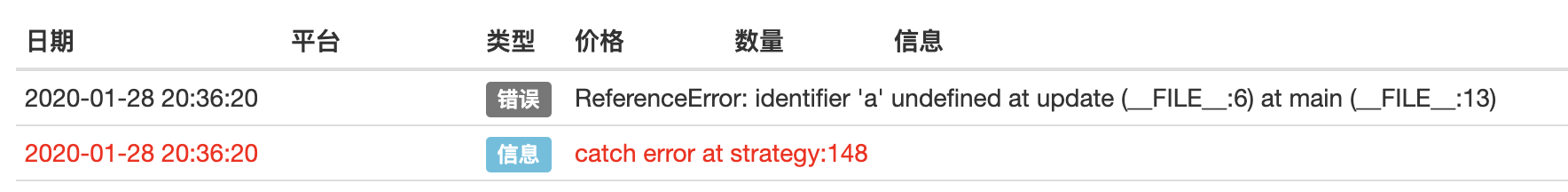
Khi báo cáo chính sách sai, sẽ tự động có một dòng chữ màu đỏ chỉ ra ở đâu và ở đâu trong một tập tin.
Nguyên tắc: Cách quản lý tải mã js là tải tất cả các mã js, bao gồm thư viện lớp, vào một tập tin lớn; tìm vị trí của mỗi tập tin trong tập tin lớn, và khi báo lỗi cuối cùng, ngược lại tương ứng, tức là biết số dòng báo lỗi cụ thể.

var fileStartLine = []
$.fileLineMark = function(file, line) {
try{a=a+1}catch(ex){
var markline = parseInt(ex.stack.split('\n')[3].split('(__FILE__:')[1].split(')')[0])
fileStartLine.push([file, markline-line])
fileStartLine.sort(function(a, b){
return b[1] - a[1]
})
}
}
$.tryfunc = function(func) {
return function(a,b,c,d,e,f,g,h,i,j,k,l,m,n) {
try {
return func(a,b,c,d,e,f,g,h,i,j,k,l,m,n)
} catch(ex) {
if (ex.message == "execution timeout") {
Log("忽略机器人停止指令")
throw ex
return
}
var line = parseInt(ex.stack.split('\n')[2].split('(__FILE__:')[1].split(')')[0])
for (var ii = 0; ii < fileStartLine.length; ii++) {
if (line > fileStartLine[ii][1]) {
Log("catch error at " + fileStartLine[ii][0] + ":" + (line-fileStartLine[ii][1])+"#ff0000")
break
}
}
throw ex
}
}
}
function onTick() {
}
function main() {
$.fileLineMark("main", 41)
onTick = $.tryfunc(onTick)
while(true){
onTick()
Sleep(1000)
}
}
- Định giá trị hoặc chính sách chéo đường trung tuyến
- Thêm vào đó, bạn có thể xem thêm:
- Transaction Terminal Plugin ví dụ
- Mẫu biểu đồ chỉ số MACD Python
- Chiến lược Btc tại chỗ
- Mẫu tiền mã hóa
- robot Ctrl (đánh dấu)
- Chiến lược giao dịch tỷ lệ phân loại định lượng
- Phương pháp cân bằng nền tảng bảng phím Python (giảng dạy)
- Trung tâm kinh doanh bị trì hoãn
- Bybit Algorithm Plug - VWAP (BTC)
- Phương pháp theo đuổi và hạ thấp đa dạng của Python (giảng dạy)
- khách hàng trung tâm thị trường
- Phương pháp bắt kịp và hạ gục Python (giảng dạy)
- Phương pháp lưới đơn giản của phiên bản Python
- Chiến lược kiểm tra quyền chọn Deribit
- Từ 1 BTC, Fmex mở khóa chiến lược đầu trống, sau khi thị trường trống
- 1btc, fmex chính sách mở khóa nhiều đầu, sau khi thị trường xem thêm
- Công việc bảo hiểm thị trường đơn giản
Cỏ nhỏĐiều này thật thú vị.
Cỏ nhỏCó thể làm được, nhưng không nghĩ đến điều đó.
LeviyuanHa ha, ngược lại, suy nghĩ về những gì bạn đang làm bên trong -- không hoàn toàn chính xác, nhưng có ích, wow.