发明者量化 策略 柱状图 画图范例
创建于: 2017-07-21 18:12:00,
更新于:
2019-07-31 18:29:03
 4
4
 2366
2366
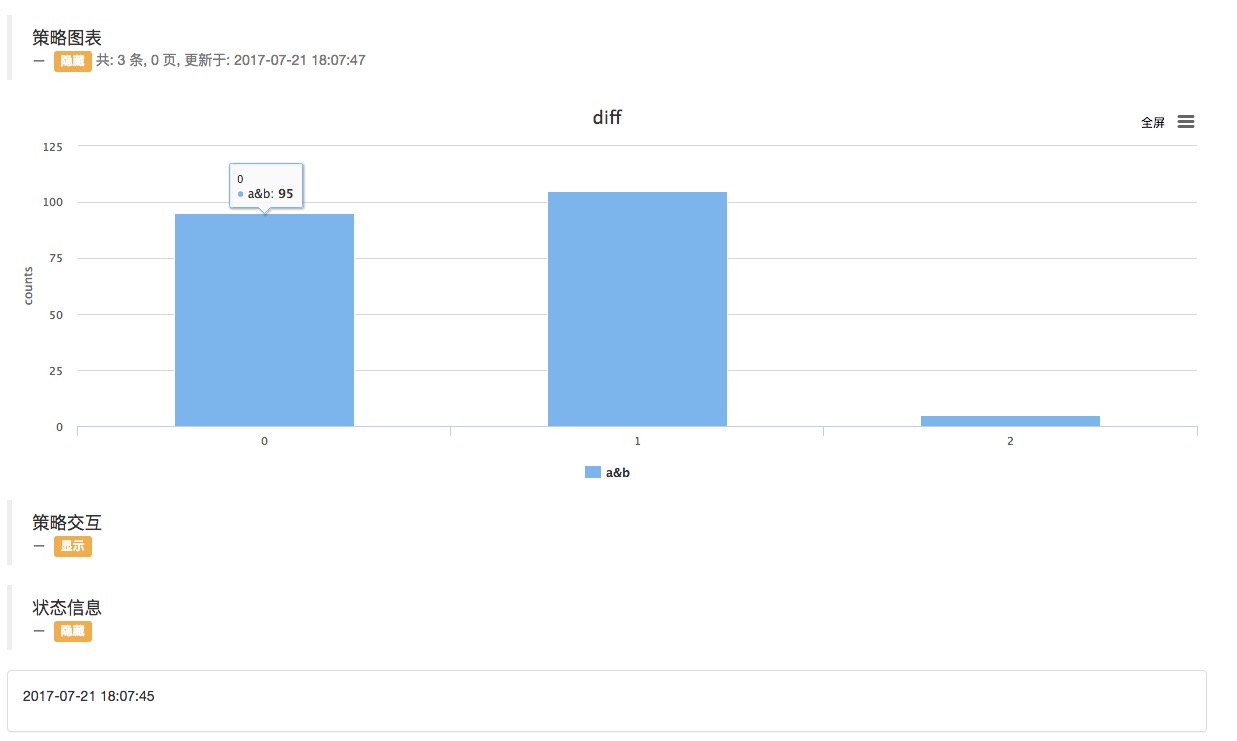
柱状图 画图范例
对于柱状图不了解画法的 ,这里提供一个范例。
- #### 源码:
var cfg = {
__isStock: false,
title : { text : 'diff'},
chart : { type : 'column' },
xAxis: { categories : []}, // cfg.xAxis.categories
yAxis : {
title : { text : "counts"}
},
series : [{
type : "column",
name : "a" + "&" + "b",
data : [], // cfg.series.data
}],
};
function changeNum(Num){
if(Num > 100){
return 0
}
Num += 5
return Num
}
function main(){
var chartObj = Chart(cfg)
chartObj.reset()
var a = 5
var b = 15
var c = 25
chartObj.add(["a", 10])
chartObj.add(["b", 20])
chartObj.add(["c", 70])
chartObj.add(["c", 55, -1])
chartObj.update(cfg)
while(true){
a = changeNum(a)
b = changeNum(b)
c = changeNum(c)
chartObj.add(["a", a, -3])
chartObj.add(["b", b, -2])
chartObj.add(["c", c, -1])
chartObj.update(cfg)
LogStatus(_D())
Sleep(500)
}
}
- #### 实盘运行 :

相关推荐
- 如何添加bitfinex的币币交易ETH_BTC ?
- 编辑器问题:用严格声明变量,内置的一些对象,编辑器就会报错。
- 请问如何使用期货接口实现“市价全平”功能
- 火币创新区eth
- 新手问下,自从交易所收取交易费之后,数字货币量化交易还有赚钱的甜头么?
- 现在使用量化交易机器人的话,收益最少
- 如何筛选多交易所策略中多交易所对象的实际交易所数量
- http://www.stevenwu.me/archives/871
- test
- 提现地址作为外部参数的安全性有多大
- 一台服务器可以开多个托管者进程吗?
- 量化交易头脑风暴等你来!
- K线是车,均线为路 !
- 关于部分交易所的反复平衡问题
- 从科学和哲学角度漫谈 没有逻辑的策略 的该怎么相信
- 多头趋势回踩策略
- 二八分化行情演绎到极致的根本原因找到了!
- 永恒有效的交易模式
- 指数:请问一下okex合约的行情,不是有个指数嘛。这个指数能有api读吗?
- 多平台对冲稳定套利 V2.1 (注释版)
全部留言
Han_nuo_ta
改// cfg.xAxis.categories就可以了,谢谢
2022-01-21 09:45:21
发明者量化-小小梦
不客气。
2022-01-21 11:43:01
Han_nuo_ta
能否把每个柱形图的下标,改成a,b,c 呢?
2022-01-20 22:50:34
发明者量化-小小梦
可以,看下Highcharts 的文档。图表配置可以随意修改的。
2022-01-21 09:20:54