Cryptocurrency Quantitative Trading for Beginners - Taking You Closer to Cryptocurrency Quantitative (4)
 0
0
 777
777

Cryptocurrency Quantitative Trading for Beginners - Taking You Closer to Cryptocurrency Quantitative (4)
In the previous articles, we have learned the basic concepts of so many cryptocurrency, programming, and quantitative trading. Finally, we can move to the topic and talk about the strategy itself. In this article, we will learn to implement a simple strategy together. For “Grid Strategy”, someone who have made quantitative trading should have heard of it, but it doesn’t matter if you haven’t. Nowadays all exchanges have launched their own programmatic and quantitative trading functions, and the most and easiest-to-use strategy is grid strategy. However, the grid strategy functions and details provided by each exchange are different, since we plan to move to the cryptocurrency quantitative trading, why don’t we implement a grid strategy by ourselves?
At this time, someone may have said: “I can’t write code!” “I would get a headache when I saw the code!”
That’s true. It is indeed quite difficult for someone who are not major in computer software or have not been engaged in programming work to develop a complete trading strategy by themselves. Because you have to do a series of pre-work from the beginning of docking the exchange interface (maybe your trading logic program is only 100 lines, but other coding work to be done is quite a lot, and it is more difficult than writing trading logic.)
At this time, if you have a handy tool, it is quite simple, at least the difficulty is reduced by 70%. You can imagine how convenient and fast it is if you only write the trading logic itself, and all other exchange interface connection, signature verification, configuration files, operating environment construction, UI interface writing, interactive writing and so on are all ready-made.
Don’t believe it? Let’s try it out!
Implement a simple spot grid strategy
The tool we use is: FMZ Quant Trading Platform (FMZ.COM). The core of grid strategy design actually is the logic of grid buying and selling, so this is something that must be clarified before designing a strategy. Our goal is to make the strategy design simple and easy to understand, so the fewer parameters and the simpler the logic, the better.
The following is the basic flow of designing a strategy:
- 1. Summary of strategic needs
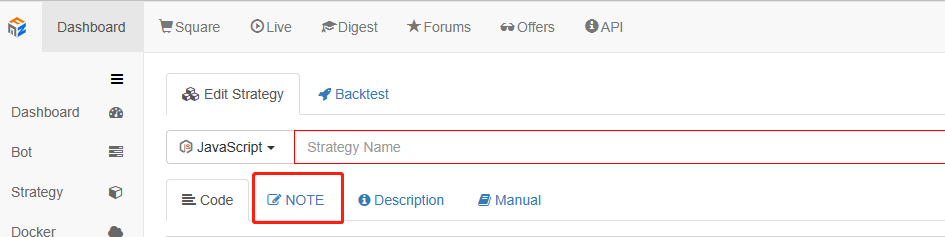
To put it simply, it is what, how, and what functions your strategy is going to do. This information can be written in a document (notepad or something) before you write the strategy code. It is very simple to develop strategies on FMZ, The platform has prepared solutions for these requirements for you, and I don’t need to write these requirements into a notepad (that is not very convenient to manage). I write the strategy requirements in the strategy notes directly.

Just remember to save the strategy after finishing, and then we will write the strategy requirements (the strategy requirements are not static, and it is also possible to record while developing).
The strategy is designed as a spot trading strategy with the trading pair
XXX_USDT, such asBTC_USDT.The grid is designed to be equally spaced, which simply means that the distance between two adjacent points on the grid is a fixed spread.
The grid is designed as an infinite grid that can be expanded infinitely.
Use market orders for order placement.
-
- Construct the grid data structure:
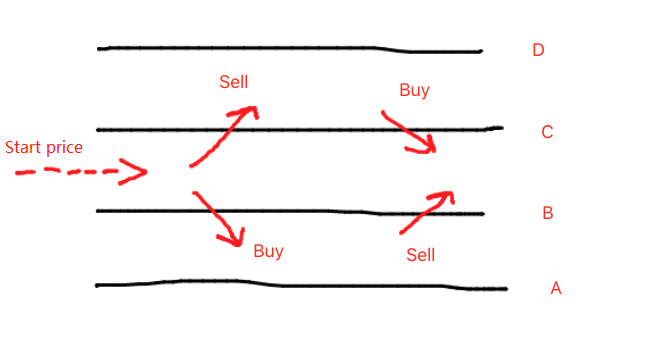
For unclear ideas, we can draw and analyze at the beginning.

A grid can be constructed in both up and down directions from the starting price as a base point. The grid is a layer-by-layer buy line and sell line. Looking at the graph, we can see that each line has two possibilities:
- The price crossed above the SMA.
- The price crossed below the SMA. When the price crosses above the SMA, it means that the price is going up and needs to be sold, and then wait for the price to fall and buy to make a profit. When the price crosses below the SMA, it means that the price is going down, you need to buy it, and then wait for the price to rise and sell it to make a profit. So each grid line has two ways for trading: buy and sell. And each grid line has an inherent property, which is the price marked by this line. An example is the representation of A/B/C/D on the chart. When designing a strategy, figure out what we want to do first, and then it’s easy to do it.
Write a function that constructs the grid data structure:
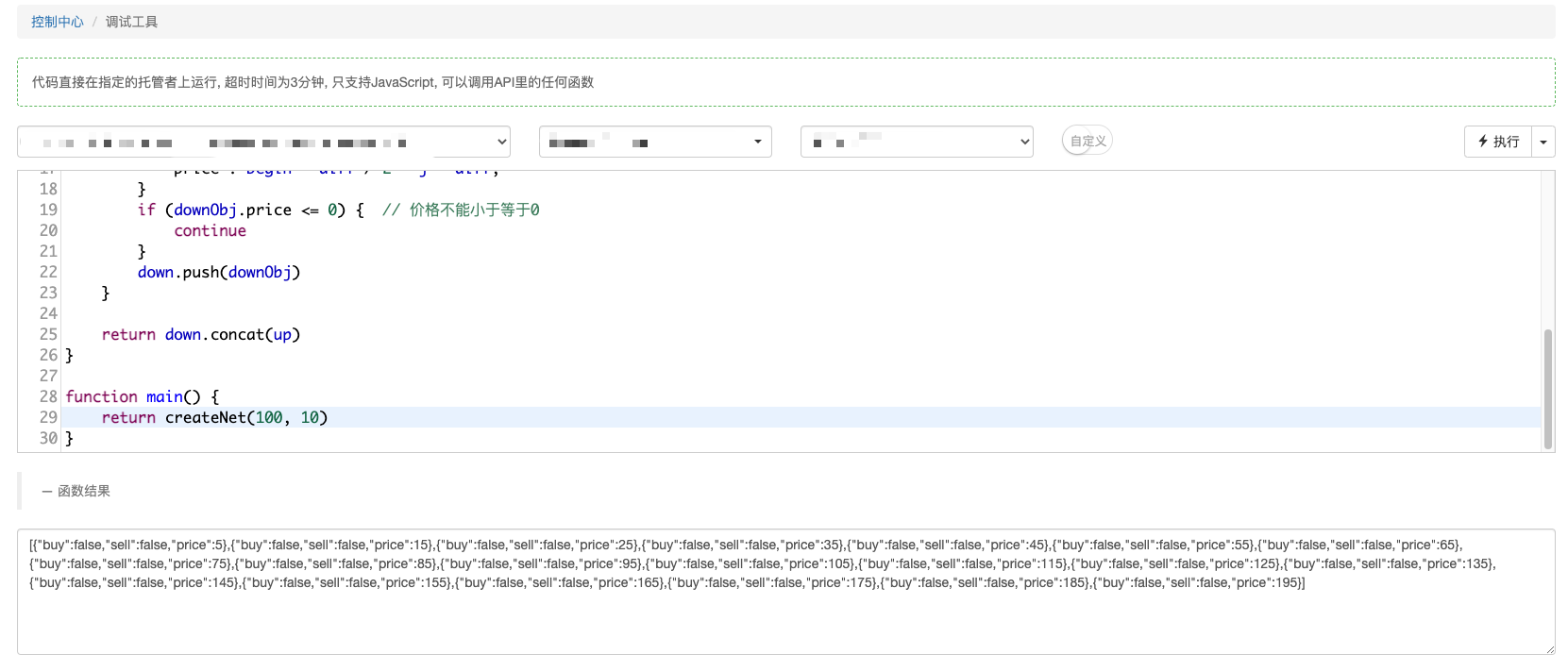
function createNet(begin, diff) { // begin, diff are parameters, begin is the initial price, diff is the grid spacing (the spacing of the equal difference grid is the price) var oneSideNums = 10 // The grid generates 10 bars on the upward and downward sides. The above chart is a side of the generation of 2 bars (AB side, CD side) and the generation of 10 bars, you can imagine them by yourself. var up = [] // Used to store the upward "grid line" data structure var down = [] // Used to store the downward "grid line" data structure for (var i = 0 ; i < oneSideNums ; i++) { // Determine the number of times according to the size of oneSideNums, and construct the "grid line" data structure cyclically var upObj = { // Construct an upward "gridline" data structure buy : false, // Buy marker, initial marker is false, meaning no buy sell : false, // Sell marker ... price : begin + diff / 2 + i * diff, // The price level represented by this "grid line" can be observed according to the cycle, and the price level is rising in turn. } up.push(upObj) // The constructed "gridline" data structure is placed into the up array var j = (oneSideNums - 1) - i // The change in j during the loop is: 9 ~ 0 var downObj = { buy : false, sell : false, price : begin - diff / 2 - j * diff, } if (downObj.price <= 0) { // The price cannot be less than or equal to 0 continue } down.push(downObj) // The constructed "gridline" data structure is placed in down array } return down.concat(up) // Add up after down to form a grid array structure with grid line prices from small to large }You can run this function separately to see the effect. [Debugging Tools] or [Backtesting System] on FMZ are very convenient to debug such small codes.

The constructed data can be observed.
[ {"buy":false,"sell":false,"price":5}, {"buy":false,"sell":false,"price":15}, {"buy":false,"sell":false,"price":25}, {"buy":false,"sell":false,"price":35}, {"buy":false,"sell":false,"price":45}, {"buy":false,"sell":false,"price":55}, {"buy":false,"sell":false,"price":65}, {"buy":false,"sell":false,"price":75}, {"buy":false,"sell":false,"price":85}, {"buy":false,"sell":false,"price":95}, {"buy":false,"sell":false,"price":105}, // 100 is the starting price, starting from 105 and going up the first line, with an interval of 10 {"buy":false,"sell":false,"price":115}, // ... {"buy":false,"sell":false,"price":125}, {"buy":false,"sell":false,"price":135}, {"buy":false,"sell":false,"price":145}, {"buy":false,"sell":false,"price":155}, {"buy":false,"sell":false,"price":165}, {"buy":false,"sell":false,"price":175}, {"buy":false,"sell":false,"price":185}, {"buy":false,"sell":false,"price":195} ] -
- Trading logic analysis
After analyzing the data structure of the grid, we need to consider the specific trading logic of the grid strategy. In fact, the logic of buying and selling is very simple. We have already drawn it in the above chart, buying means crossing a certain line below, and selling means crossing a certain line above. So how do you show the crossing above and below? It is also very simple, we can judge only by comparing the price positions of two moments.
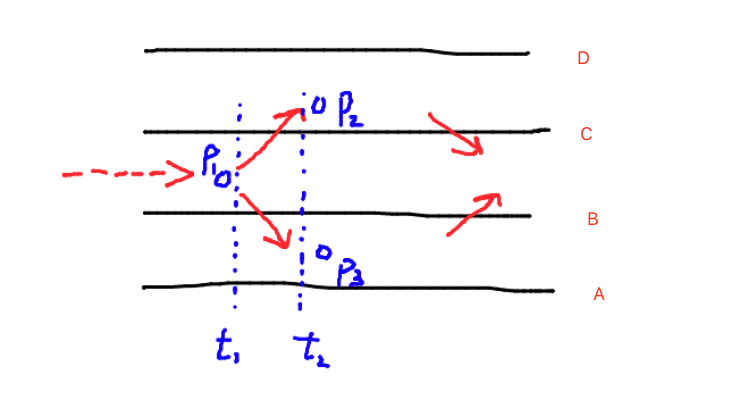
Still using the previous chart.

t1 is a moment, t2 is a moment after t1, to judge the crossed above line C, we only need to judge P1 < C and P2 > C.
Similarly, to judge the crossed below line B, we only need to determine P1 > B and P3 < B.
At that time, we only need to traverse (traversing is commonly referred to as look at it one by one) each line in the grid array, and judge whether to cross it above or below. Is it simple?
Having caught the price crossing above and below, is it possible to place an order when these actions are triggered? Obviously, it is not possible. If the price cross above and below repeatedly on one line, wouldn’t it waste the fee for repeated tranding at the same price level? Therefore, there are still a series of judgment conditions for triggering the price crossing above and below, which requires the use of the buy/sell markers in the grid line data structure we just constructed (for example: {“buy”:false,“sell “:false,“price”:5}).
Thanks for reading, we will continue to explain and learn in the next issue.
- 交易中做自己的救世主
- Hedging strategy of cryptocurrency manual futures and spots
- Cryptocurrency spot hedging strategy design(1)
- A perpetual balance strategy suitable for bear market bottoming
- Cryptocurrency Quantitative Trading for Beginners - Taking You Closer to Cryptocurrency Quantitative (8)
- Cryptocurrency Quantitative Trading for Beginners - Taking You Closer to Cryptocurrency Quantitative (7)
- Cryptocurrency Quantitative Trading for Beginners - Taking You Closer to Cryptocurrency Quantitative (6)
- Overview and architecture of the main interface of FMZ Quant Trading Platform
- Martingale strategy design for cryptocurrency futures
- Cryptocurrency Quantitative Trading for Beginners - Taking You Closer to Cryptocurrency Quantitative (5)
- Cryptocurrency Quantitative Trading for Beginners - Taking You Closer to Cryptocurrency Quantitative (3)
- Cryptocurrency Quantitative Trading for Beginners - Taking You Closer to Cryptocurrency Quantitative (2)
- Cryptocurrency Quantitative Trading for Beginners - Taking You Closer to Cryptocurrency Quantitative (1)
- Cryptocurrency spot hedging strategy design(2)
- An example of general protocol contract access on FMZ
- Multi-Exchange Spot Spread Arbitrage Strategy Logic Sharing
- Visualization module to build trading strategies - in-depth
- Use the KLineChart function to make strategy drawing design easier
- 使用KLineChart函数让策略画图设计更加简单
- 多交易所现货价差套利策略逻辑分享