নতুন শিক্ষার্থীদের জন্য সুবিধা, একটি সহজ চার্ট টেমপ্লেট
লেখক:উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্ন, তৈরিঃ ২০১৬-০৫-২২ ২৩ঃ১৭ঃ৪৮, আপডেটঃএটি একটি সহজ চার্ট টেমপ্লেট, এবং এখানে এটি কিভাবে ব্যবহার করা যায় তার একটি সংক্ষিপ্ত বিবরণ দেওয়া হল।
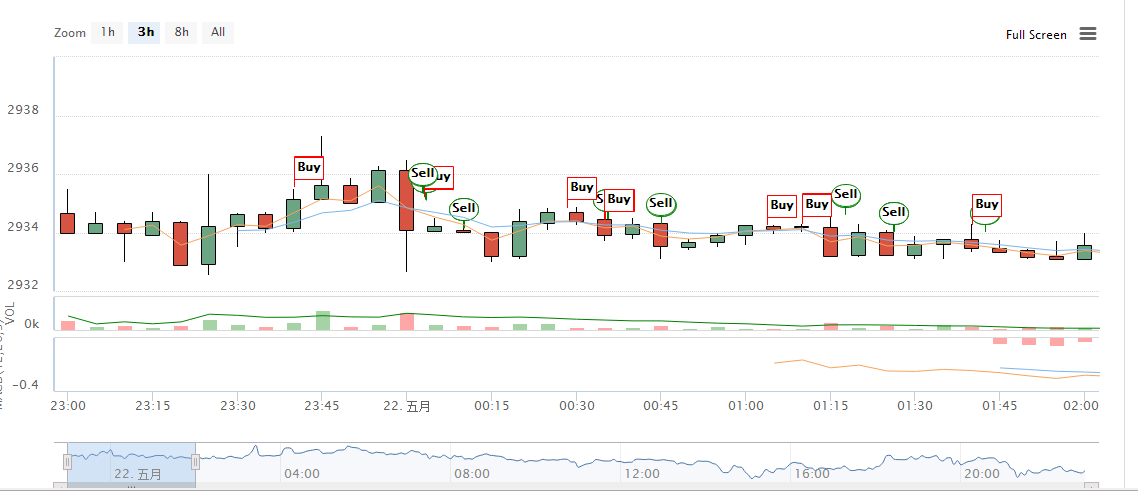
প্রথম ছবিঃ
এর কারণ হল যে, যখন আমরা দ্বি-সমতল কৌশল শিখছি, তখন আমরা খোলা, স্থির পয়েন্টের গবেষণা এবং কোড লেখার জন্য কোন স্বজ্ঞাত দৃষ্টিভঙ্গি খুঁজে পাই না, এবং কোডটি ডিস্কের সাথে পরীক্ষা করার সময় স্বজ্ঞাত নয়, এবং রিটার্ন লগের শিরোনামগুলি অস্পষ্ট। আমি একটি স্বজ্ঞাত প্রদর্শিত চার্ট লিখতে চাই, Z- বড় কোড উদাহরণ অনুযায়ী, একটি সহজ চার্ট টেমপ্লেট লিখুন, এখন ফাংশন খুব সহজ, শুধুমাত্র রিয়েল টাইম K লাইন প্রদর্শন, খোলা, বন্ধ পয়েন্ট প্রদর্শন; অন্যান্য বৈশিষ্ট্য এখনো যোগ করা হয় নি ((যেমন কিছু নিজের লিখিত সূচকগুলি সমাপ্ত লাইন দেখায়, কে স্ট্রিং গ্রাফগুলিতে প্রদর্শিত হয় ইত্যাদি), ধীরে ধীরে যোগ করার ইচ্ছা রয়েছে। যেহেতু এটি এখনও পরীক্ষা করা হয়নি, তাই এটি সবার জন্য শেখার জন্য উপলব্ধ, বাস্তব ব্যবহারের জন্য সাবধানতা অবলম্বন করুন। সহজ উপায়েঃ এখানে দুটি অস্থায়ী এক্সপোর্ট ফাংশন রয়েছেঃ
$.SignOP(time,price,amount,state)
$.Draw(records)
$.SignOP ((time,price,amount,state) ফাংশনটি একটি স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ স্টপ। $.Draw ((records) এই ফাংশনটি K স্ট্রিং আঁকতে ব্যবহৃত হয়, এই ফাংশনটি স্ট্রিংয়ের মূল লুপের শুরুতে রাখা দরকার, এবং প্যারামিটারটি null এ পাস করা যেতে পারে, যাতে ফাংশনটি নিজেই পাওয়া যায়।
নীচে Z এর আকারের 30 লাইন কোডের একটি উদাহরণ দেওয়া হল। কোডটিতে মাত্র তিনটি বাক্য যুক্ত করা হয়েছে।
function main(){
var STATE_IDLE = -1;//空闲状态
var state = STATE_IDLE;
var opAmount = 0;
var initAccount = $.GetAccount();
Log(initAccount);//输出账户初始信息
while(true){
---------------------------------------------------------------------------------------------
$.Draw(null);// 画图表K线
--------------------------------------------------------------------------------------------
if(state === STATE_IDLE){
var n = $.Cross(FastPeriod,SlowPeriod);
if(Math.abs(n) >= EnterPeriod){
opAmount = parseFloat((initAccount.Stocks * PositionRatio).toFixed(3));
var obj = n > 0 ? $.Buy(opAmount) : $.Sell(opAmount);
if(obj){
opAmount = obj.amount;
state = n > 0 ? PD_LONG : PD_SHORT;
Log("开仓详情",obj,"交叉周期",n);
}
---------------------------------------------------------------------------------------------
$.SignOP((new Date()).getTime(),obj.price,obj.amount,(n > 0 ? 1 : 2) ); //标记买入 卖出 开仓
---------------------------------------------------------------------------------------------
}
}else{
var n = $.Cross(ExitFastPeriod,ExitSlowPeriod);
if(Math.abs(n) >= ExitPeriod && ((state === PD_LONG && n < 0 ) || (state === PD_SHORT && n > 0))){
var obj = state === PD_LONG? $.Sell(opAmount) : $.Buy(opAmount);
---------------------------------------------------------------------------------------------
$.SignOP((new Date()).getTime(),obj.price,obj.amount,0); //标记平仓
---------------------------------------------------------------------------------------------
state = STATE_IDLE;
var nowAccount = $.GetAccount();
LogProfit(nowAccount.Balance - initAccount.Balance,"钱:",nowAccount.Balance,"币:",nowAccount.Stocks,"平仓详情:",obj,"交叉周期",n);
}
}
Sleep(Interval*1000);//暂停10秒
}
}
সিস্টেম দ্বারা উত্পন্ন কে-লাইন চার্ট

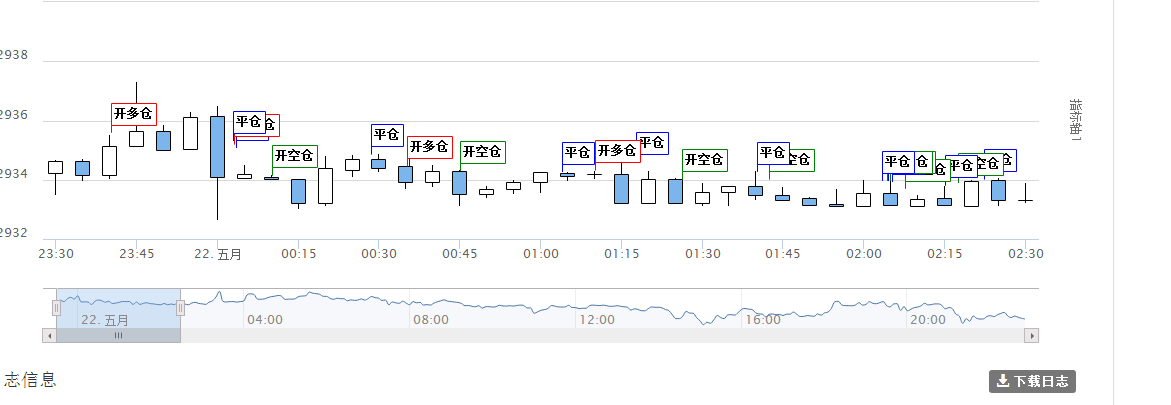
টেমপ্লেট থেকে আঁকা K লাইন চার্ট

কোডটি এখনও পুরোপুরি হয়নি, স্বাগতম দাদা হেক্সা ঠিক আছে, পুরোপুরি।
- গেট অ্যাকাউন্টঃ কন্ট্রাক্ট অ্যাকাউন্ট হিমায়িত হয়েছে।
- কিছু ব্যক্তিগত বিনিয়োগ পরিচালকের পরিমাণগত অভিজ্ঞতা শেয়ার করুন
- আপনি কিভাবে বর্তমান বাজারের খবর জানতে পারবেন এবং সর্বশেষ মূল্য জানতে পারবেন?
- আপনি কি মনে করেন যে আপনি একটি ছোট বৈশিষ্ট্য যোগ করতে পারেন যা অভিজ্ঞতা উন্নত করতে পারে?
- কুইন্টিফাইড ট্রেডার ডেঃ টস ভিএস গগফুয়াং
- আমি আরেকটা চার্ট বানাতে চাই যেটা দেখায় কিভাবে আয় করা যায়।
- golang দ্বারা লিখিত ট্রেডিং এপিআই তৃতীয় পক্ষের লাইব্রেরি, সবাইকে স্বাগতম শুরু, ফর্ক, একসাথে বজায় রাখা
- 请问talib.STOCHRSI如何才能取得和bitcoinwisdom一样的值
- লেনদেনের মনোভাবঃ প্রবেশ ও প্রস্থানের সময় নির্ধারণ এবং লেনদেনের কৌশলগুলির শ্রেণিবদ্ধকরণ
- বিটকয়েনের পরিমাণগত লেনদেনের সাম্প্রতিক চিন্তা
- rsi সূচক ফাংশন
- প্ল্যাটফর্ম এপিআই মেইল ((() ফাংশনের ব্যবহারের বিবরণ
- সময়মতো উইকএন্ড প্রেরণ ইত্যাদি সমস্যা, সহজে গ্রুপ বন্ধুদের শেখার জন্য, বিশেষভাবে পরীক্ষার কোড লিখেছেন। ব্যবহারকারীদের রেফারেন্স শেখার জন্য ব্যবহারকারীরা ব্যবহার করতে শিখতে, ক্যারেটগুলি ফেলে দেয়।
- পিকিং কৌশল লাভের হিসাবের উপর প্রাথমিক অ্যাকাউন্টের প্রভাব সম্পর্কে আলোচনা
- কিভাবে অর্ডার আইডি এর উপর ভিত্তি করে লেনদেনের সমান মূল্য পেতে পারি?
- আরেকটি প্রযুক্তিগত প্রশ্ন।
- ব্লকচেইন এবং ইথেরিয়াম
- উচ্চ-ফ্রিকোয়েন্সি এবং অ্যালগরিদমিক লেনদেনকারী সংস্থাগুলি কি আসলে জটিল গাণিতিক কৌশল অনুসরণ করে বা কেবলমাত্র সহজ প্রযুক্তিগত বিশ্লেষণ করে?
- দয়া করে, আপনার বুদ্ধিমান রোবটকে জিইটি রেকর্ডস টাইমআউট শিখিয়ে দিন।
- অর্ডার ম্যানেজমেন্ট, অর্ডার স্ট্রাকচারে একটি অর্ডার সময় যোগ করা যাবে?
লিলমভালো!
উদ্ভাবকগণ - ক্যোটিফিকেশন - ছোট্ট স্বপ্নআমাদের প্ল্যাটফর্মটি আরও ভালভাবে ব্যবহার করার জন্য আরও উন্নতি করুন।
