4
ফোকাস
1282
অনুসারী
২.৯ অপারেশন চলাকালীন কৌশলগত রোবটটি ডিবাগ করা (JS - eval ফাংশনের চতুর ব্যবহার)
তৈরি: 2016-11-15 14:54:40,
আপডেট করা হয়েছে:
2017-10-11 10:21:40
 3
3
 3808
3808
ইন্টারেক্টিভ - কৌশল রোবট চালানোর সময় ডিবাগিং (JS eval ফাংশন ব্যবহার করে)
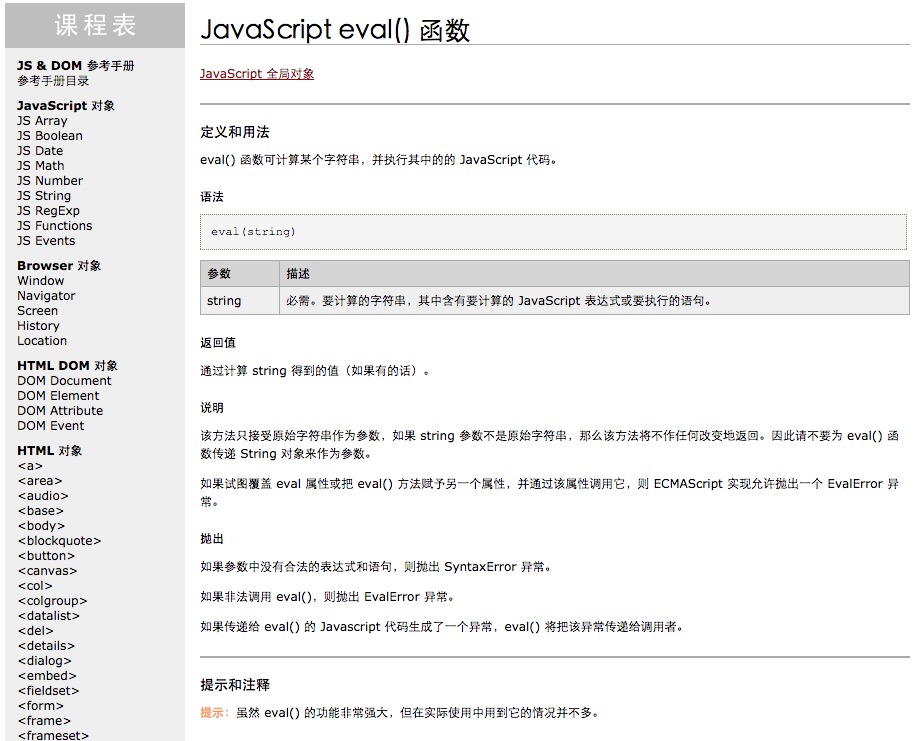
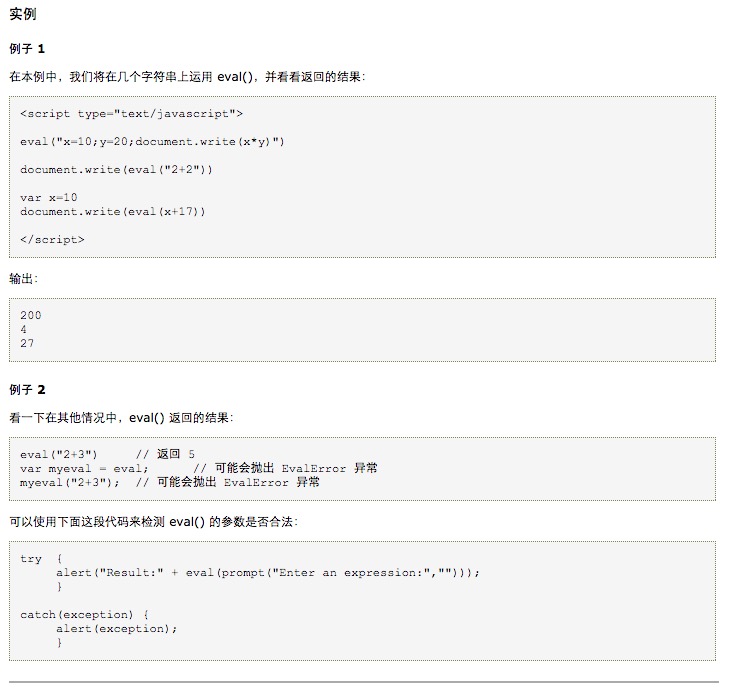
- #### আসুন প্রথমে জেএস-এ eval ফাংশন সম্পর্কে জেনে নিইঃ
w3school


এখন যেহেতু আমরা eval ফাংশন সম্পর্কে জেনেছি, তাহলে চলুন আমরা কৌশলগত ইন্টারঅ্যাকশনের ক্ষেত্রে কোডটি বাস্তবায়ন করি!
- #### কৌশলগত মিথস্ক্রিয়া থেকে বাস্তবায়নঃ
কৌশলগত ইন্টারঅ্যাকশন ব্যবহারকারীকে API GetCommand ফাংশনের রিটার্ন মানগুলি পরিচালনা করতে দেয়।
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
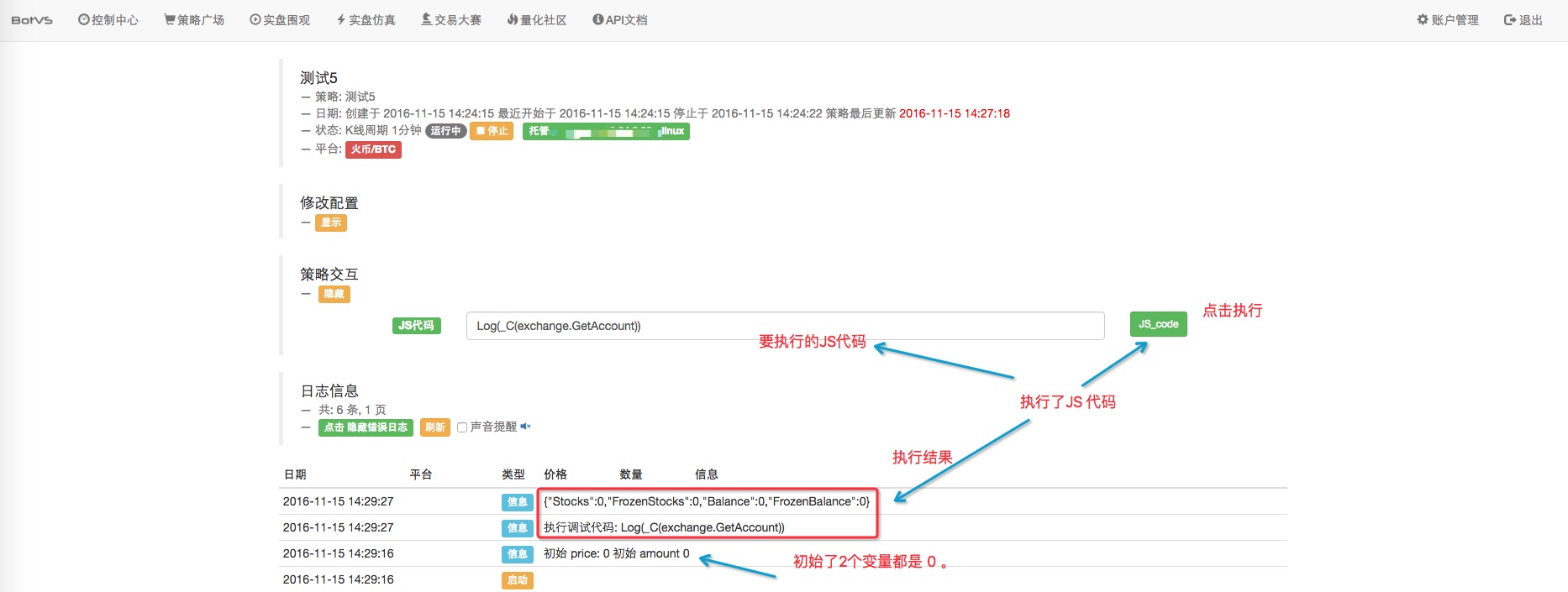
নীচে, আমরা এই কোডটি একটি নীতিতে লিখেছি এবং ইন্টারফেস কন্ট্রোলগুলি কনফিগার করেছি। সম্পূর্ণ পরীক্ষা কোডঃ
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
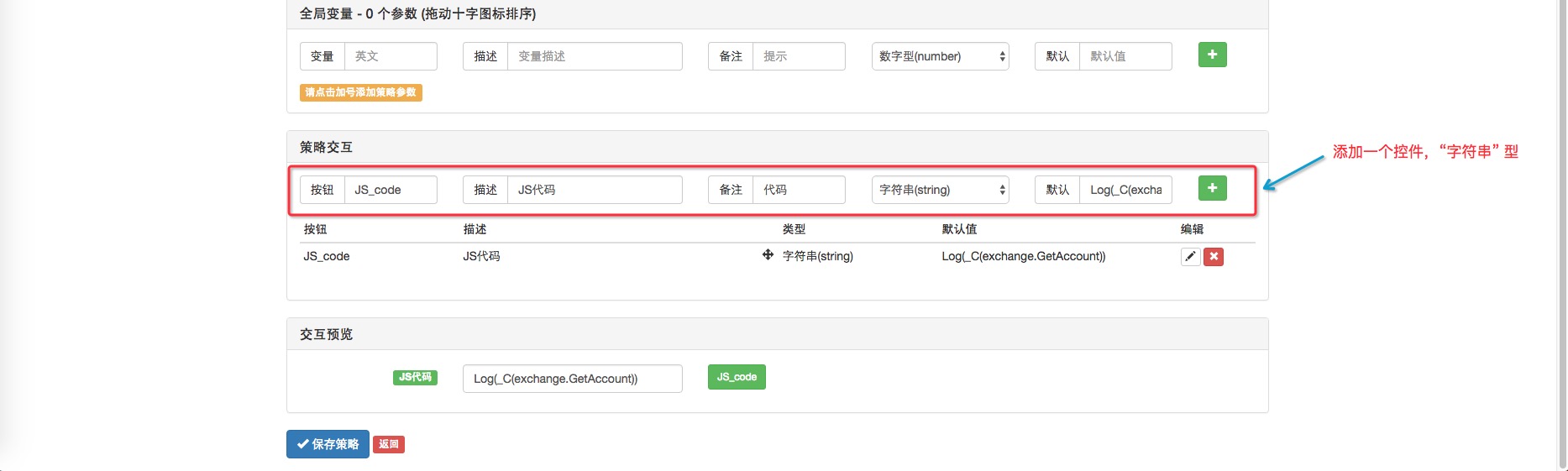
ইন্টারেক্টিভ কন্ট্রোল যোগ করুনঃ

- #### চলুন শুরু করা যাকঃ
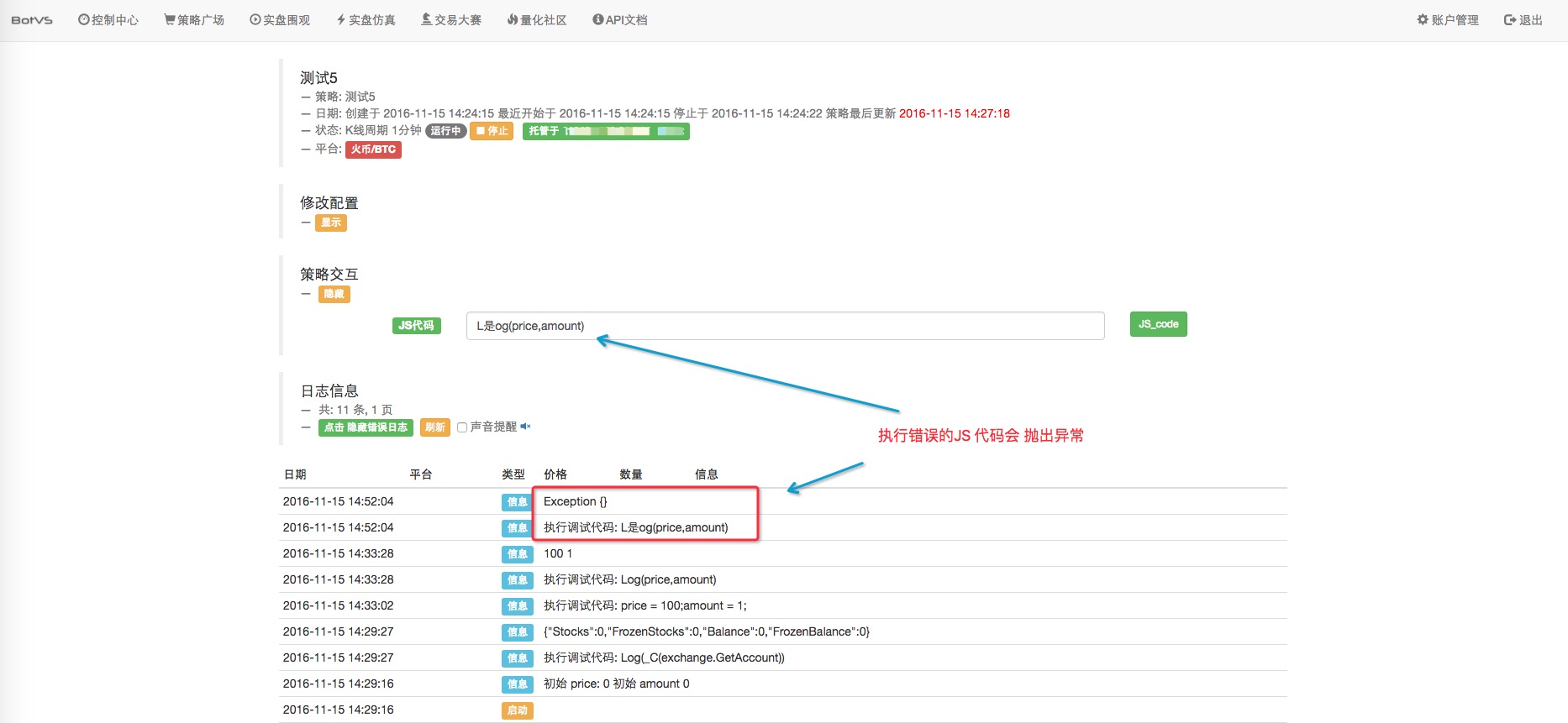
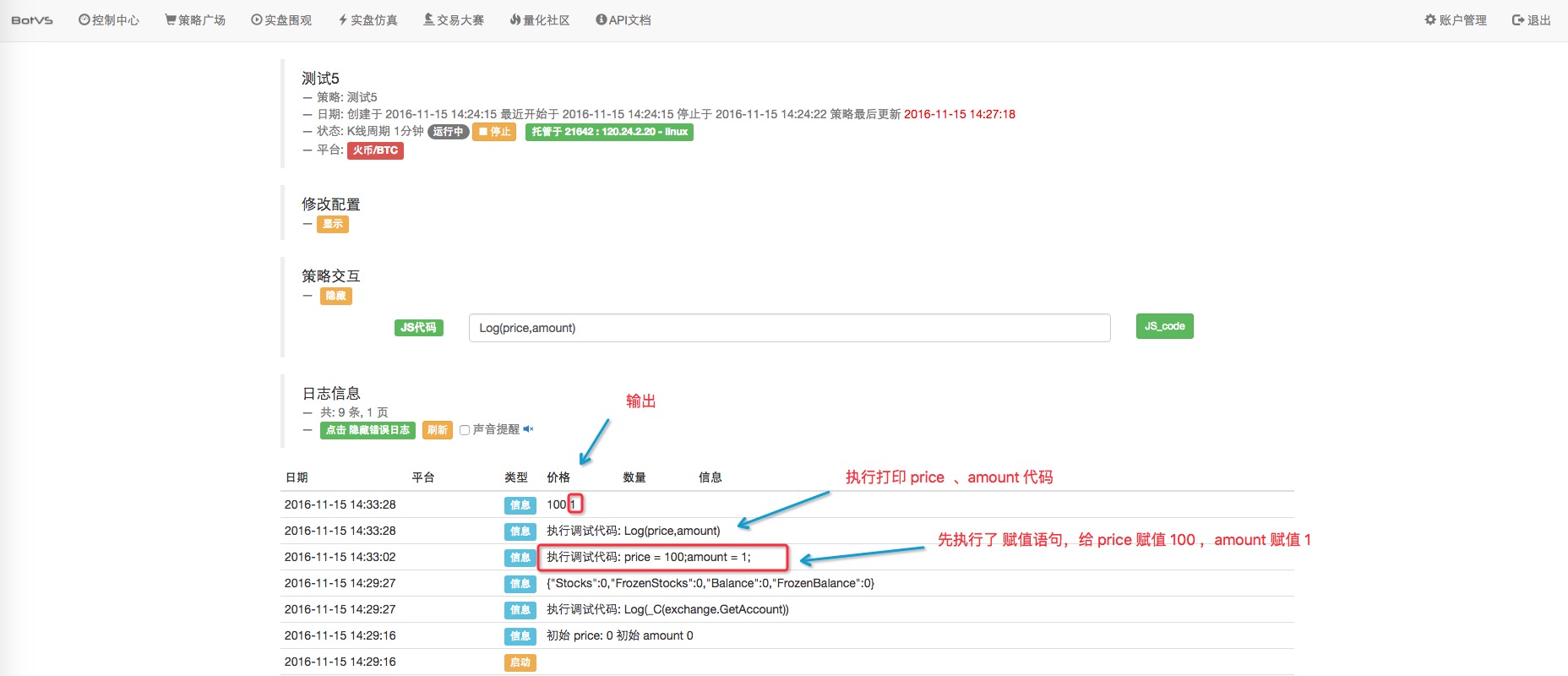
 এখন আমরা global variables price, amount, and so on কে পরিবর্তন করে দেখি।
এখন আমরা global variables price, amount, and so on কে পরিবর্তন করে দেখি।
 যদি কোডটি ভুল হয়, তাহলে একটি ব্যতিক্রম দেখাবেঃ
যদি কোডটি ভুল হয়, তাহলে একটি ব্যতিক্রম দেখাবেঃ